원본: 예제와 함께 CSS Box Model 및 속성 알아보기
이 포스트에서는 웹 페이지 모든 요소의 기본인 CSS Box Model을 알아보겠습니다.
CSS는 색상, 글꼴, 레이아웃을 포함해 웹 페이지 디자인을 위한 스타일 시트 언어입니다. 이는 다양한 스크린에 사용되는 인기있는 언어입니다.
Table of Contents
CSS Box Model 이란?
CSS Box Model은 border, margin, padding 및 콘텐츠 자체를 비롯한 여러 속성을 가지는 컨테이너 입니다. 이는 웹 페이지의 디자인 및 레이아웃을 구성합니다.
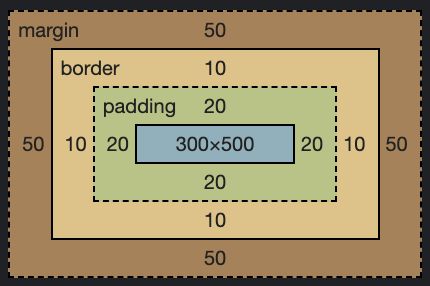
다음 다이어그램은 박스 모델의 구성을 보여줍니다:

CSS Box Model의 속성
박스 모델에는 다음과 같은 여러 가지 속성이 있습니다:
Content
콘텐츠 영역은 이미지, 텍스트 또는 미디어 등의 콘텐츠로 구성됩니다. 여기서 width와 height 속성은 박스의 크기를 지정합니다.
Padding
패딩 영역은 콘텐츠의 영역과 박스의 테두리 사이의 공간입니다.
이 속성은 한번에 모든 모서리의 크기를 지정할 수도 있고, 상하/좌우 값을 각각 지정할 수도 있고, 네 개의 모서리를 따로 지정할 수도 있습니다.
Border
테두리 영역은 콘텐츠와 패딩 영역을 둘러쌉니다. 이 속성 역시 모든 모서리의 크기를 각각 지정할 수 있습니다.
Margin
여백 영역은 테두리 바깥 쪽 공간으로 구성됩니다. 여백에는 배경색이 없으며 완전히 투명합니다.
CSS Box Model 예제
다음은 박스 모델을 실질적으로 살펴볼 예제입니다:
<!DOCTYPE html>
<html>
<head>
<style>
.main {
margin: 10px 60px;
font-size: 30px;
font-weight: bold;
}
.content {
width: 200px;
margin-left: 60px;
border: 50px solid red;
padding: 30px;
text-align: center;
}
.content1 {
margin-top: 10px;
color: white;
font-size: 20px;
font-weight: bold;
background-color: black;
}
.content2 {
margin-top: 10px;
margin-bottom: 10px;
color: white;
font-size: 14px;
background-color: black;
}
</style>
</head>
<body>
<div class="main">CSS Box Model Property</div>
<div class="content">
<div class="content1">shinyks.com</div>
<div class="content2">margin, border, padding</div>
</div>
</body>
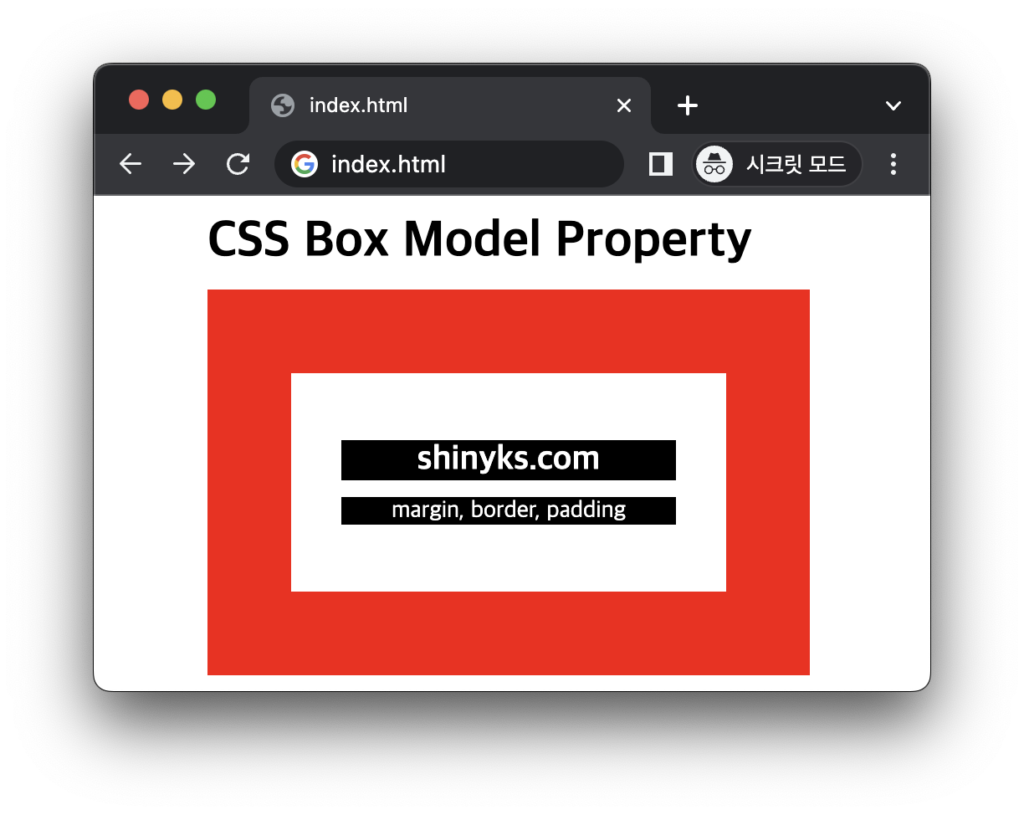
</html>위의 코드를 실행하면 다음과 같은 결과를 볼 수 있습니다:

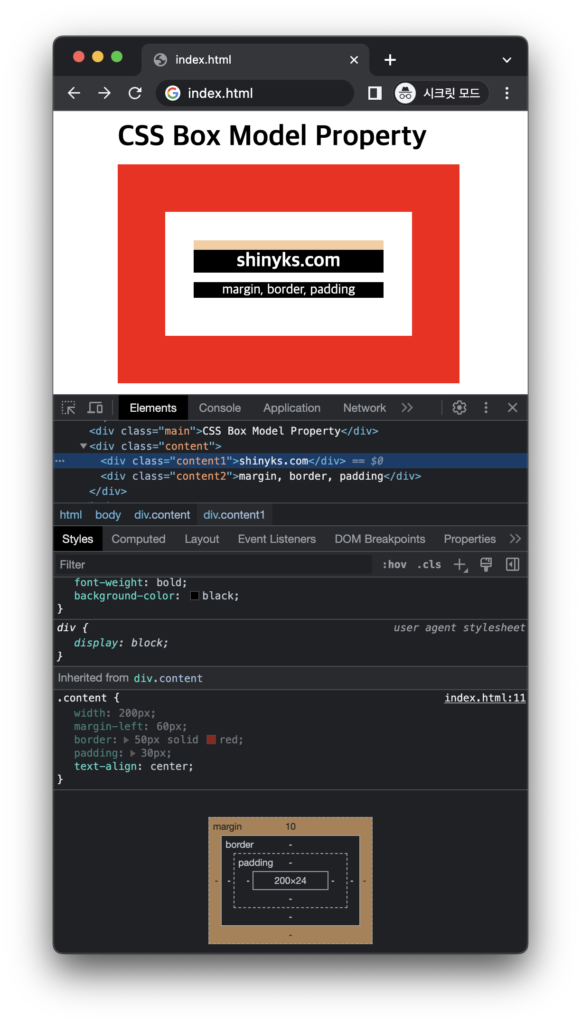
이 페이지를 Chrome 브라우저의 “개발자 도구“를 사용하여 페이지 구조를 확인하면 다음과 같은 화면을 볼 수 있습니다:

코드 설명:
- 먼저 <body> 요소에는 “main” 클래스를 가지는 <div>와 “content” 클래스를 가지는 <div>를 넣었습니다.
- “content” 클래스의 <div> 요소 내부에는 각각 “content1″과 “content2” 클래스를 가지는 두 개의 <div>가 있습니다.
- <head> 요소에서는 박스 모델의 속성을 확인하기 위해 여러가지 스타일을 적용했습니다.
- 스타일의 “main” 클래스에서는 테두리 바깥의 margin 영역에 상하 10px, 좌우 60px 값을 설정해 “CSS Box Model Property”라는 제목의 위치를 잡았습니다.
- “content” 클래스에서는 width로 콘텐츠의 너비를 지정하고 margin-left에 60px를 할당해 제목과 위치를 맞췄습니다. 또한 테두리 크기를 50px로 설정하고 빨간색으로 지정했습니다. 그리고 안쪽 padding을 30px로 설정해 내부 공간을 확보했습니다.
- “content1″과 “content2″는 각각 margin을 활용해 위, 아래 요소 사이에 공간을 확보했습니다.
정리
이 포스트에서는 CSS Box Model에 대하여 알아봤습니다. 박스 모델은 디자인의 필수 구성 요소이고 웹 페이지의 요소를 더 잘 정렬 하기 위해 스타일을 정리하는 것은 중요한 작업입니다.