원본: https://www.scaler.com/topics/getelementsbyclassname/
getElementsByClassName() 메소드는 매개변수로 지정된 클래스가 있는지 DOM 트리의 모든 요소를 검색하고 결과를 컬렉션으로 리턴합니다.
Table of Contents
getElementsByClassName 문법
다음은 이 메소드의 문법 구문입니다:
document.getElementsByClassName();이 메소드는 일반적으로 HTML document 객체에서 사용하지만 document 객체 대신 DOM의 요소에서도 사용할 수 있습니다. 이 경우 호출한 요소의 document 객체 트리의 하위 요소에 대해서만 검색을 수행합니다.
DOMElement.getElementsByClassName();매개변수
클래스 이름으로 문자열 타입의 값을 받습니다.
document.getElementsByClassName('class');매개변수로는 공백으로 구분하는 문자열을 받아 여러 클래스를 가진 요소에 접근할 수도 있습니다. 이 경우 getElementsByClassName() 메소드는 해당 클래스가 모두 있는 요소만을 리턴합니다.
다음의 스크립트처럼 사용하면 class1과 class2를 모두 가진 요소만 리턴합니다:
document.getElementsByClassName('class1 class2');리턴 값
이 메소드는 라이브 HTMLCollection을 리턴합니다. 즉, DOM에서 변경이 일어나면 이 리턴된 배열에도 변경 사항이 반영됩니다. 예를 들어, 이 배열에 선택된 요소가 이 후 메소드 호출 시 전달한 선택자에 매치되지 않는 요소가 되면 이 요소는 자동으로 제거됩니다.
getElementsByClassName 예제
다음 코드는 메소드가 어떻게 작동하고 무엇을 반환하는지 보여주는 기본 예제입니다. 이 스크립트의 주요 기능은 3 초 후에 웹 페이지 제목의 색상을 변경하는 것 입니다.
<!DOCTYPE html>
<html>
<body>
<h4>getElementsByClassName() Method in Javascript document</h4>
<h1 class="myclass">Hello World</h1>
<script>
const x = document.getElementsByClassName('myclass');
console.log(x);
setTimeout(() => {
x[0].style.color = "red";
console.log("Color Changed");
}, 3000);
</script>
</body>
</html>결과물:
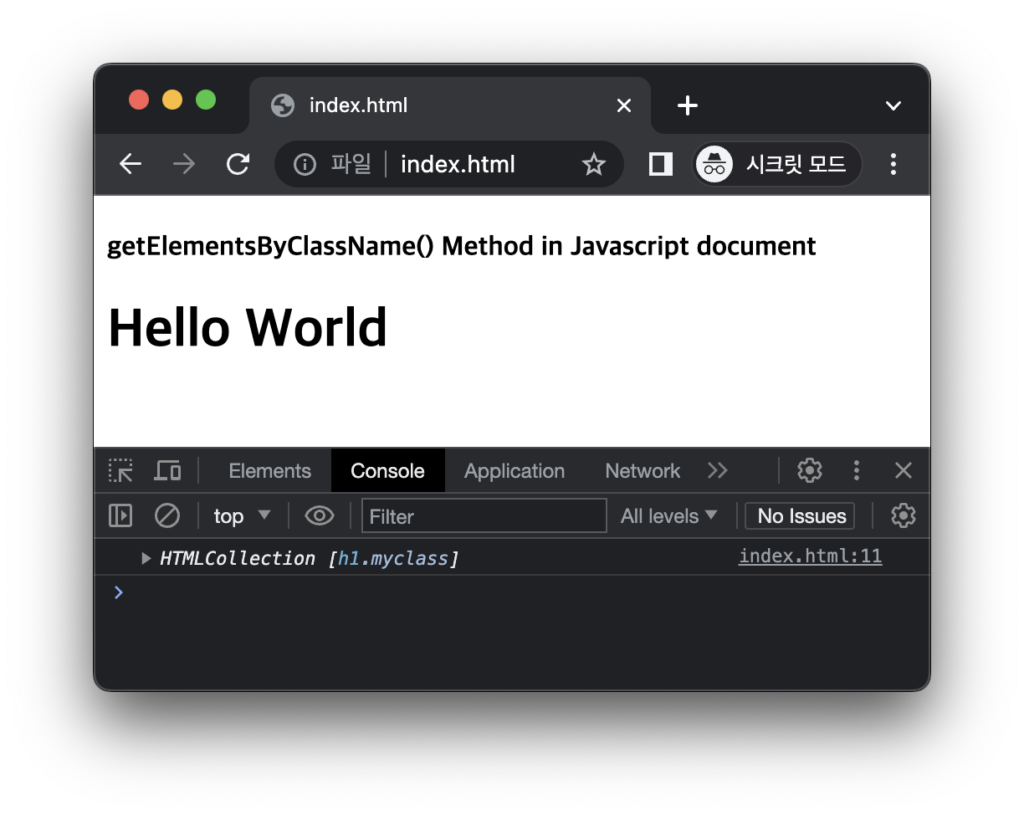
위의 코드를 실행하면 다음과 같은 화면을 볼 수 있습니다:

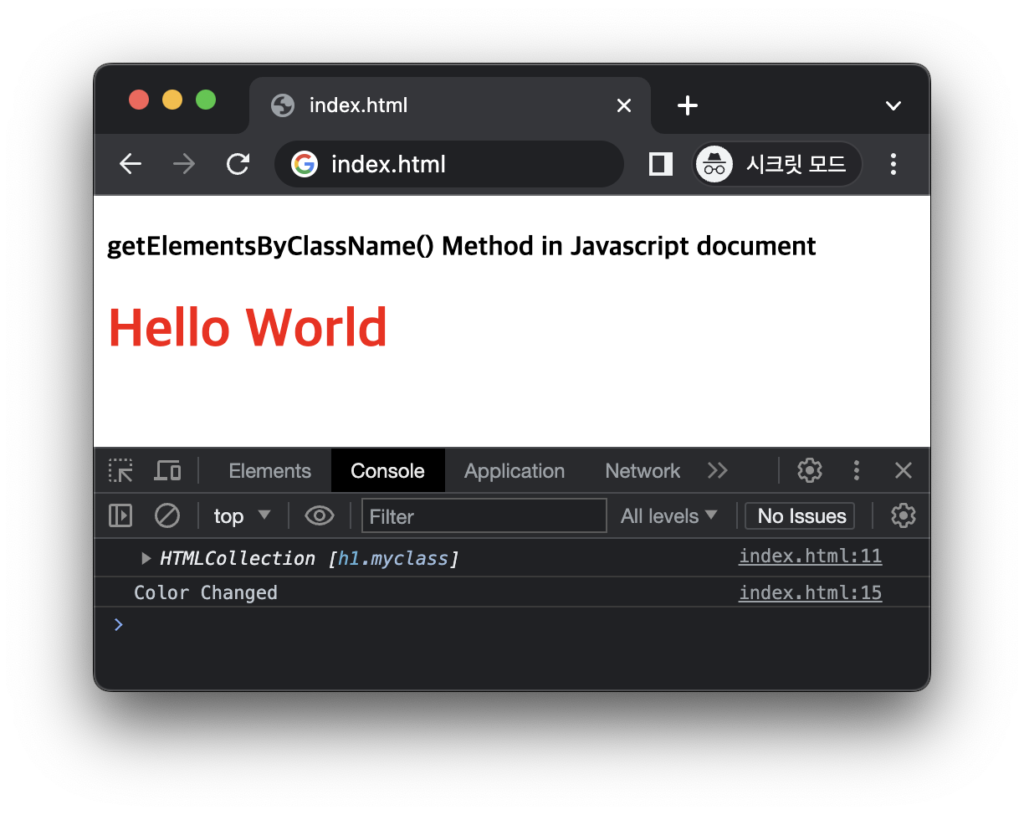
이 상태에서 3초를 기다리면 다음과 같은 결과를 볼 수 있습니다:

코드 설명:
- 이 예제에서는 <body>에 간단한 텍스트만 넣고 이를 조작할 스크립트를 넣었습니다.
- 스크립트에서는 document 객체에서 getElementsByClassName() 메소드를 사용했습니다.
- 이 메소드의 매개변수로 “myclass”를 전달해 myclass를 가지는 요소를 가져오도록 했습니다.
- 바로 다음 리턴된 요소를 콘솔에 출력했습니다.
- 마지막으로 setTimeout 함수를 사용하여 3 초 후에 기능을 실행하도록 했습니다. 여기서 이전에 가져온 요소 목록의 0 번째 요소의 색상을 “red”로 설정했습니다.
getElementsByClassName 작동 방법
이는 전달받은 클래스 이름을 기반으로 HTML DOM 요소의 컬렉션을 가져옵니다. 여기서 리턴된 목록을 사용하여 해당 요소를 조작하거나 관련된 데이터에 접근할 수 있습니다.
또한 이 메소드는 document 객체 모델의 모든 요소에 대해 작동하며 호출한 요소의 모든 자식 요소를 검색합니다. 그 다음 요소의 HTMLCollection을 리턴합니다. 이 컬렉션은 배열과 비슷하다고 생각해도 됩니다. 경우에 따라 매개변수에 일치하는 요소를 찾지 못할 수도 있습니다. 이러한 경우 빈 컬렉션을 리턴합니다.
HTMLCollection에 관련된 중요한 점 하나는 바로 라이브 컬렉션이라는 점 입니다. 이는 메소드가 리턴을 한 후 에도 DOM에 변경 사항이 생긴다면 이 컬렉션에도 변경 사항이 반영된다는 것을 의미합니다. 따라서 요소를 조작하거나 접근하는 동안 DOM이 변경되지 않도록 해야합니다.
getElementsByClassName 추가 예제
검색한 요소 조작
<!DOCTYPE html>
<html>
<head>
<style>
* {
text-align: center;
}
.parent {
display: flex;
gap: 20px;
justify-content: center;
}
.box {
width: 300px;
height: 150px;
border: 1px solid black;
border-radius: 5px;
box-shadow: 5px 5px rgb(0 0 0 / 0.2);
display: flex;
align-items: center;
padding: 8px;
}
</style>
</head>
<body>
<h2>RANDOM QUOTE GENERATOR</h2>
<div class="parent">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<script>
const quotes = [
"There is always light. If only we were brave enough to see it. If only we're brave enough to be it.",
"Don't sit down and wait for the opportunities to come. Get up and make them.",
"All dreams are within reach. All you have to do is keep moving towards them.",
"There is nothing impossible to they who will try.",
"Success is not final, failure is not fatal: it is the courage to continue that counts.",
"It is during our darkest moments that we must focus to see the light.",
"I can't change the direction of the wind, but I can adjust my sails to always reach my destination.",
"Life is like riding a bicycle. To keep your balance, you must keep moving.",
"You are never too old to set another goal or to dream a new dream."
];
const ELEMENTS = document.getElementsByClassName('box');
for (var i = 0; i < 3; i++) {
ELEMENTS[i].innerHTML = quotes[Math.floor(10 * Math.random()) % 9];
}
</script>
</body>
</html>결과물:
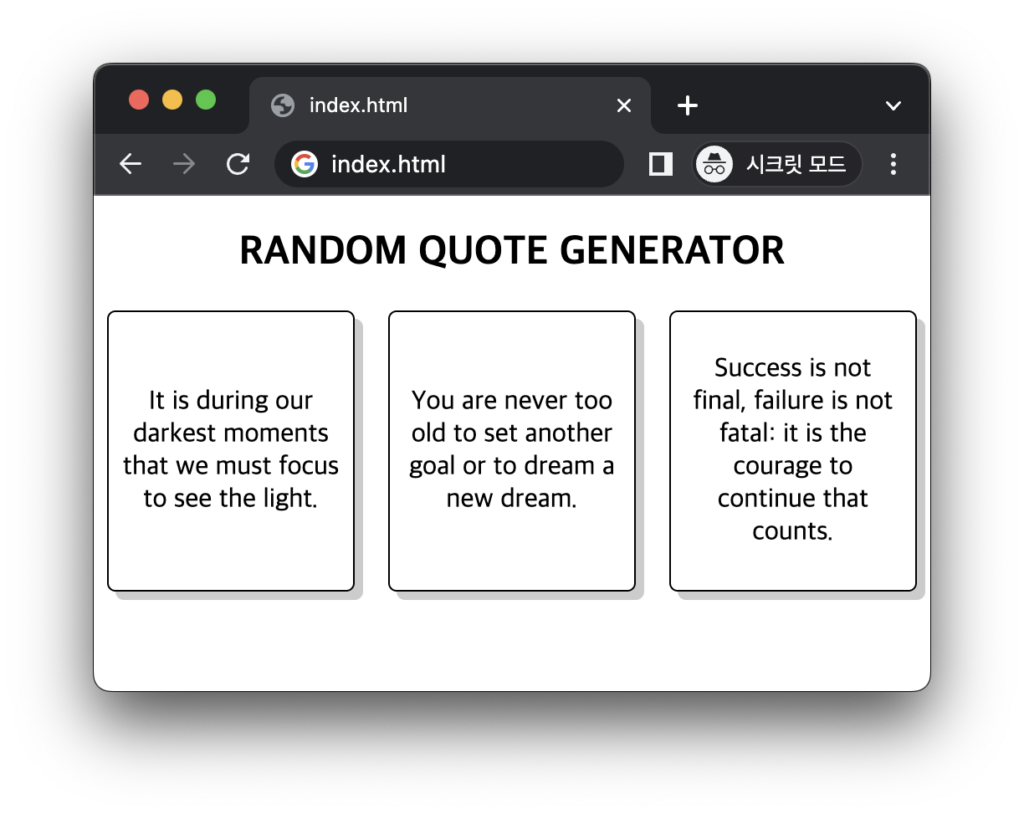
위의 예제를 실행하면 다음과 같은 결과를 볼 수 있습니다:

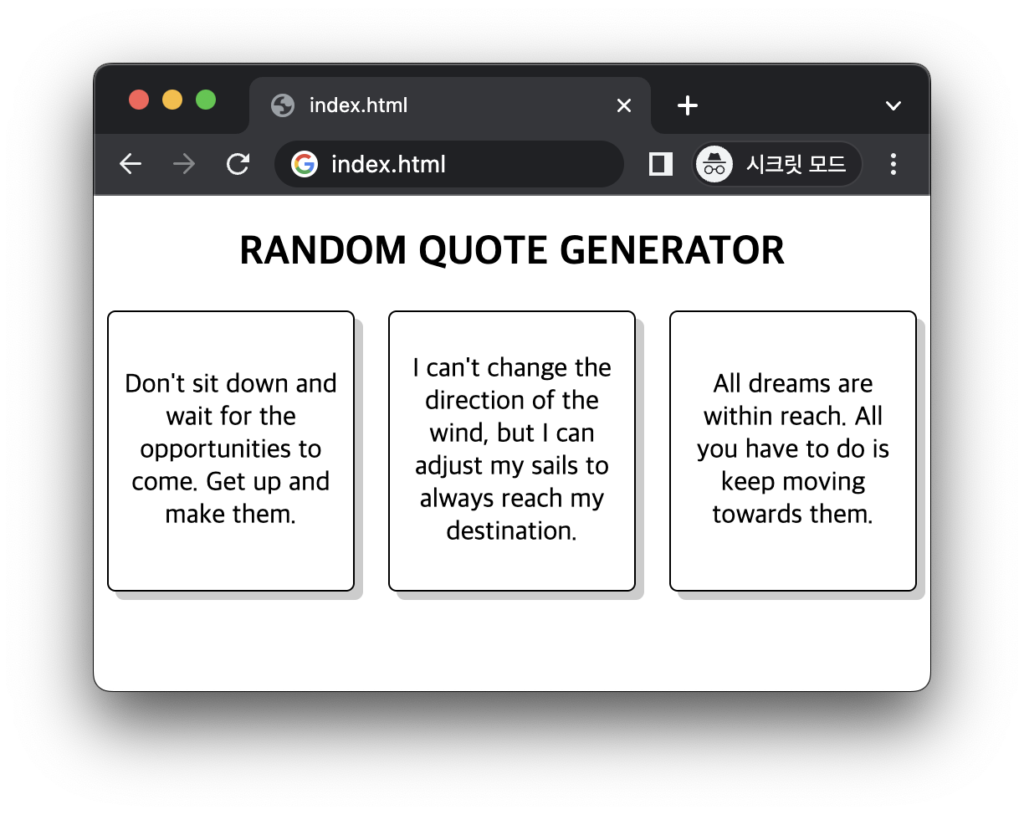
새로 고침을 누르면 다른 인용구가 랜덤으로 보이게 됩니다:

코드 설명:
- 이 예제에서는 <head>에 약간의 스타일을 추가했고 <body>에는 세 개의 박스를 추가했습니다.
- 세 개의 박스에는 같은 클래스 이름을 넣었습니다.
- 스크립트에는 페이지의 전체 동작을 담당할 코드를 넣었습니다.
- getElementsByClassName() 메소드를 사용하여 “box” 라는 클래스를 가지는 요소를 모두 가져옵니다.
- 또한 인용구의 목록을 가지는 quotes 변수를 만들었습니다.
- for 루프 안에서는 박스의 내용을 innerHTML을 통해 바꿉니다.
- 또한 Math.random() 메소드와 Math.floor() 메소드를 사용하여 랜덤으로 인용구 중 하나를 가져옵니다.
여러 클래스를 가진 요소 찾기
<!DOCTYPE html>
<html>
<body>
<div class="content heading"></div>
<div class="content introduction"></div>
<script>
const ELEMENT2 = document.getElementsByClassName('content heading');
ELEMENT2[0].innerHTML = "HTML";
ELEMENT2[0].style.fontWeight = 'bold';
ELEMENT2[0].style.fontSize = '25px';
const ELEMENT1 = document.getElementsByClassName('content introduction');
ELEMENT1[0].innerHTML = "The HyperText Markup Language or HTML is the standard markup language for documents to displayed a structure in a web browser."
</script>
</body>
</html>결과물:
위의 코드를 실행하면 다음과 같은 페이지를 볼 수 있습니다:

코드 설명:
- 이 예제에서는 여러 클래스를 가지는 요소를 특정하기 위해 getElementsByClassName() 메소드에 여러 클래스를 매개변수로 전달했습니다.
- 매개변수를 받은 메소드는 해당 클래스를 모두 가지는 요소만을 리턴합니다.
- 이 후 각각 찾은 요소에 대해 스타일과 innerHTML 값을 설정합니다.
정리
- getElementsByClassName() 메소드는 전달 받은 매개변수를 사용하여 호출한 요소의 모든 자식요소를 검색합니다.
- 이는 array-like 자료 구조를 리턴합니다. 공식적으로는 라이브 컬렉션인 HTMLCollection을 리턴하며 innerHTML, 자식 노드, outerHTML 등과 같은 요소의 세부 사항을 가집니다. 이 컬렉션은 DOM의 변경 사항이 자동으로 목록에 반영됩니다.
- 이 메소드는 주로 사용자의 상호작용에 따른 요소 접근과 조작에 사용됩니다.