원본: https://www.javatpoint.com/javascript-appendchild-method
appendChild() 메소드는 자바스크립트 Node 인터페이스의 메소드입니다. 지정된 부모 노드에서 appendChild() 메소드를 사용하면 부모 노드가 가지고있는 자식 노드 목록의 끝에 매개변수로 전달 받은 노드를 추가합니다.
Table of Contents
appendChild 문법
이 메소드의 문법 구문은 다음과 같습니다:
parentNode.appendChild(childNode);위의 구문에서 childNode는 부모 노드에 추가할 노드를 의미합니다. 리턴 값으로는 방금 추가된 자식 노드를 리턴합니다. childNode가 이미 document에 추가되어 있다면 현재 위치에서 노드를 제거하고 메소드를 실행한 부모 노드의 자식으로 위치를 옮깁니다.
이제 이 메소드의 작동 방법을 이해하기 위해 이를 사용하는 몇 가지 예제를 살펴보겠습니다.
예제 1: 간단한 appendChild() 사용 방법
먼저 HTML 목록이 있다고 가정해 보겠습니다. 여기에 새로운 아이템 생성하여 목록의 끝에 추가하고 싶다면 appendChild() 메소드를 사용하여 새로 생성된 노드를 추가하면됩니다.
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript appendChild() Method</h2>
<ul id="languages">
<li>Python</li>
<li>Java</li>
<li>Data Structure</li>
</ul>
<button onclick="append()">Append</button>
<script>
function append() {
const node = document.createElement("LI");
const textnode = document.createTextNode("C#");
node.appendChild(textnode);
document.getElementById("languages").appendChild(node);
}
</script>
</body>
</html>위의 코드를 index.html에 저장하고 실행하면 다음 이미지와 같은 화면을 볼 수 있습니다:

위의 화면에서 “Append” 버튼을 클릭하면 다음의 이미지와 같이 createElement() 메소드를 사용하여 새로 생성한 노드를 getElementById() 메소드로 찾은 부모 노드에 새로 생성한 노드를 목록에 추가하게됩니다:

예제 2: 동적으로 여러 노드 추가
이 예제에서는 부모 노드에 여러 개의 노드를 동적으로 추가하는 방법을 알아보겠습니다.
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript appendChild() Method</h2>
<div id="menu"></div>
<button onclick="append()">Submit</button>
<script>
function append() {
const lang = ["C#", "Java", "Python"];
const ul = document.createElement("ul");
for (i = 0; i < lang.length; i++) {
const li = document.createElement("li");
li.innerHTML = lang[i];
ul.appendChild(li);
}
document.getElementById("menu").appendChild(ul);
}
</script>
</body>
</html>위의 코드를 실행하면 다음과 같은 화면을 볼 수 있습니다:

위의 이미지에서 보다시피 화면에 “Submit” 버튼이 보입니다. 이 버튼을 클릭하면 다음의 이미지와 같이 여러개의 노드를 동적으로 목록에 추가하는 것을 확인할 수 있습니다:

설명:
- 먼저 createElement() 메소드를 통해 <ul> 요소를 생성합니다.
- 그 다음 동적으로 <li> 요소를 생성한 다음 <ul> 요소를 부모 노드로 삼아 이 요소의 자식으로 추가합니다.
- 마지막으로 <ul> 요소를 <div> 요소에 추가합니다.
예제 3: 노드 이동
이제 document에서 노드를 어떻게 이동시키는지 알아보겠습니다.
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript appendChild() Method</h2>
<ul id="first-list">
<li>Python</li>
<li>JavaScript</li>
<li>C++</li>
</ul>
<ul id="second-list">
<li>Ruby</li>
<li>Java</li>
<li>C#</li>
</ul>
<script>
function createMenuItem(lang) {
const li = document.createElement('li');
li.textContent = lang;
return li;
}
const firstList = document.querySelector('#first-list');
const python = firstList.firstElementChild;
const secondList = document.querySelector('#second-list');
secondList.appendChild(python);
</script>
</body>
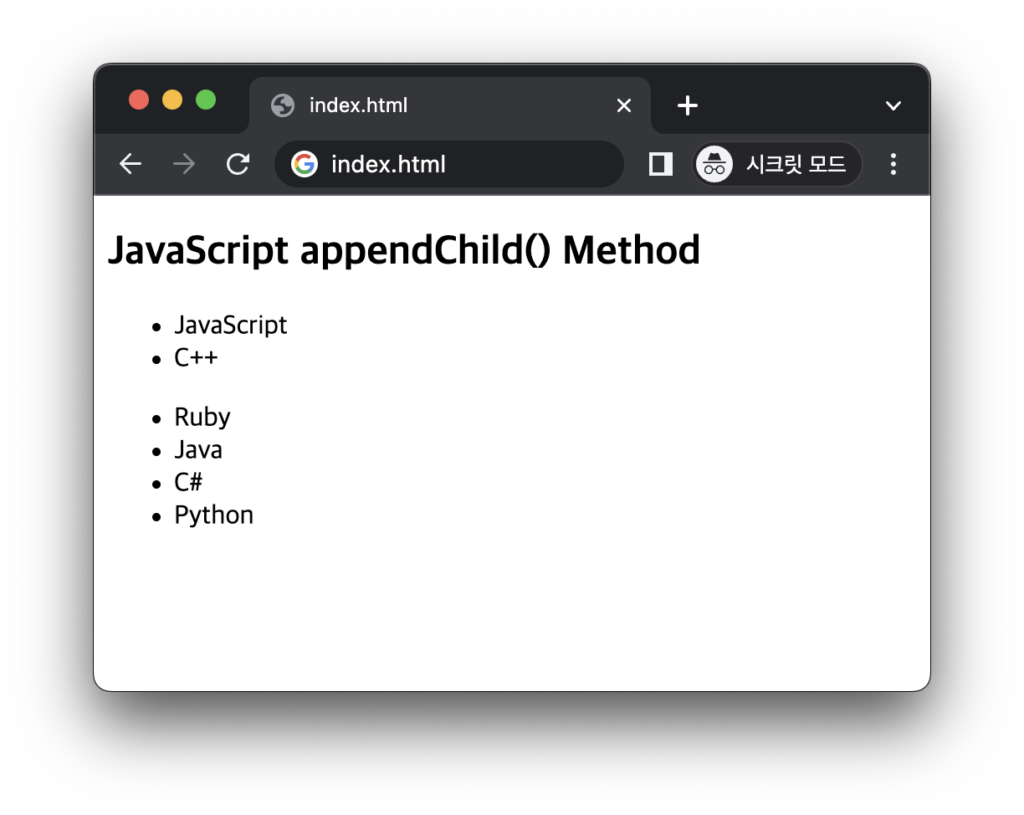
</html>위의 코드를 실행하면 다음과 같은 결과를 볼 수 있습니다:

설명:
- querySelector() 메소드를 통해 첫 번째 목록을 가져옵니다.
- 이 첫 번째 목록에서 첫 번째 자식 노드를 가져옵니다.
- 그 다음 querySelector()를 통해 두 번째 목록을 가져옵니다.
- 마지막으로 appendChild() 메소드를 통해 첫 번째 목록의 첫 번째 자식 노드를 두 번째 목록에 추가합니다.
정리
이 포스트에서는 appendChild() 메소드를 통해 지정된 부모 노드의 끝에 새로운 자식 노드를 추가하는 방법을 알아봤습니다. 또한 여러가지 예제를 통해 자식 노드 추가 및 document 내에서의 노드 이동 방법을 살펴봤습니다.