원본: https://www.javatpoint.com/javascript-create-element
이 포스트에서는 자바스크립트의 createElement 통해 HTML 요소를 생성하는 방법을 알아보겠습니다. 또한 생성된 요소를 document에 삽입하는 예제도 함께 살펴보겠습니다.
HTML에서만 HTML 요소를 만들 수 있는 것은 아닙니다. 이 방법이 가장 간단하기 때문에 대부분 HTML document에서 바로 요소를 생성하지만 자바스크립트를 통해서도 요소를 생성하는 것이 가능합니다.
동적으로 특정 태그의 HTML 요소를 생성하려면 자바스크립트의 document.createElement() 메소드를 사용할 수 있습니다. 이 메소드는 요소의 태그 이름을 매개변수로 받아 해당 노드를 생성합니다.
요소를 생성한 후에는 appendChild() 메소드나 insertBefore() 메소드를 사용하여 document에 요소를 삽입할 수 있습니다.
이 후에 removeChild() 메소드를 사용하여 노드를 제거하거나 replaceChild() 메소드를 사용하여 노드를 교체할 수 있습니다.
Table of Contents
자바스크립트 createElement 문법
document.createElement(tagName);createElement()는 다음과 같이 하나의 매개변수를 받습니다:
tagName: 필수 매개변수 입니다. 이 는 생성할 요소의 태그를 지정하는 문자열 타입의 매개변수입니다. tagName은 생성될 요소를 특정하기 때문에 이상한 이름을 전달한다면 알 수 없는 HTML 요소가 만들어집니다.
리턴 값으로는 새로 생성된 요소를 리턴합니다.
이제 document.createElement() 메소드를 사용하는 예제를 살펴보겠습니다. 여기서는 두 개의 예제를 알아보겠습니다. 첫 번째 예제에서는 appendChild() 메소드를 사용해 document에 요소를 삽입할 것이고, 두 번째에서는 insertBefore() 메소드를 사용하여 새로 생성된 요소를 중간에 삽입해 보겠습니다.
createElement 예제 1: 새로운 요소 생성
이 예제에서는 document.createElement() 메소드를 사용하여 새로운 버튼 요소를 생성하겠습니다.
그 다음 appendChild()를 통해 생성된 요소를 삽입하고 innerHTML을 사용해 버튼에 문자열을 추가하겠습니다.
<!DOCTYPE html>
<html>
<head>
<script>
function fun() {
const btn = document.createElement("button");
btn.innerHTML = "Click me";
document.body.appendChild(btn);
}
</script>
</head>
<body>
<button onclick="fun()">Create Button</button>
</body>
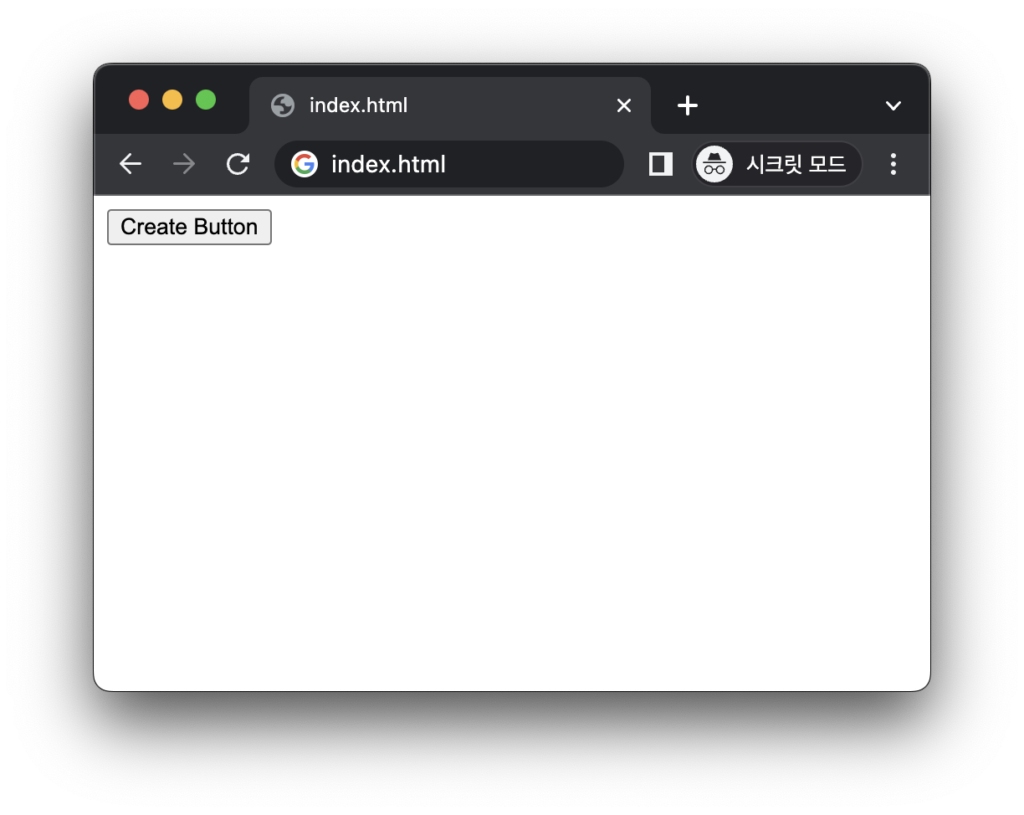
</html>위의 코드를 index.html로 저장한 후 실행하면 다음과 같은 화면을 볼 수 있습니다.

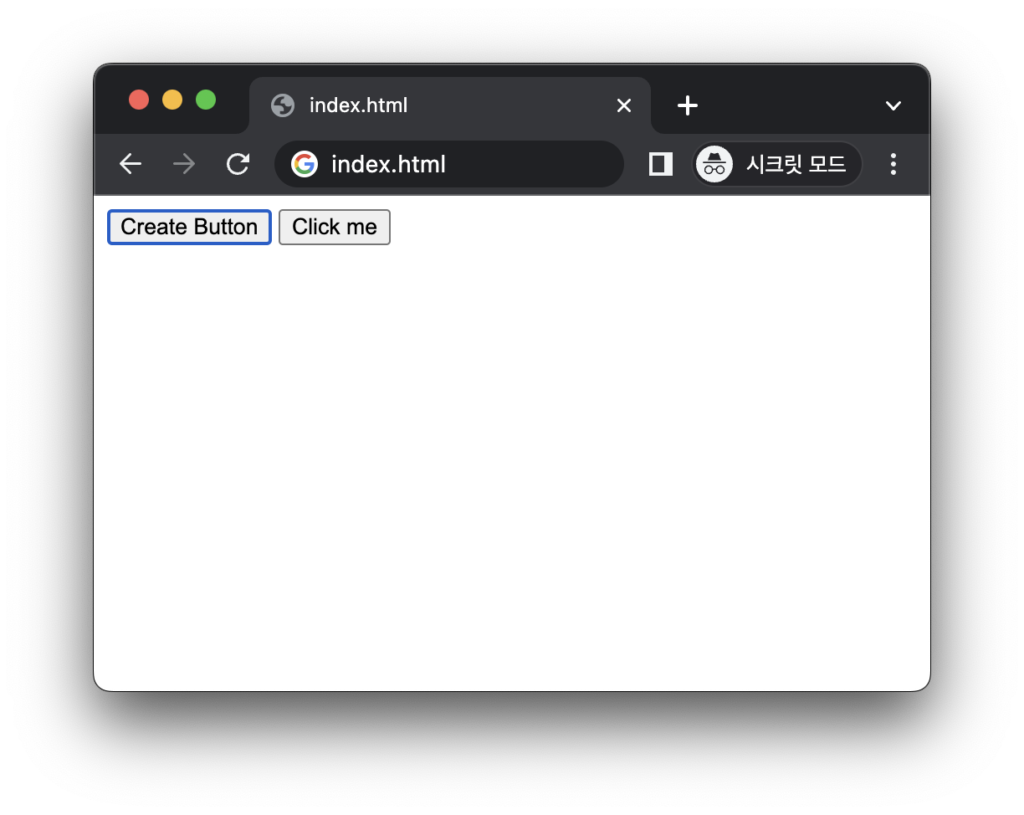
이 상태에서 “Create Button” 버튼을 누르면 다음과 같이 버튼 요소가 생성되는 것을 확인할 수 있습니다.

createElement 예제 2
이번 예제에서는 새 버튼을 만들고 insertBefore() 메소드를 사용하여 생성된 요소를 삽입해 보겠습니다.
아래 코드에서 보는 바와 같이 getElementById() 메소드를 사용하여 부모 요소인 div 요소를 가져오고 새로 생성한 button 요소를 p 요소 앞에 삽입해보겠습니다.
<!DOCTYPE html>
<html>
<head>
<script>
function fun() {
const btn = document.createElement("button");
const element = document.getElementById("d1");
const child = document.getElementById("p1");
btn.innerHTML = "Click me";
element.insertBefore(btn, child);
}
</script>
</head>
<body>
<div id="d1">
<p id="p1">This is a paragraph.</p>
</div>
<button onclick="fun()">Create Button</button>
</body>
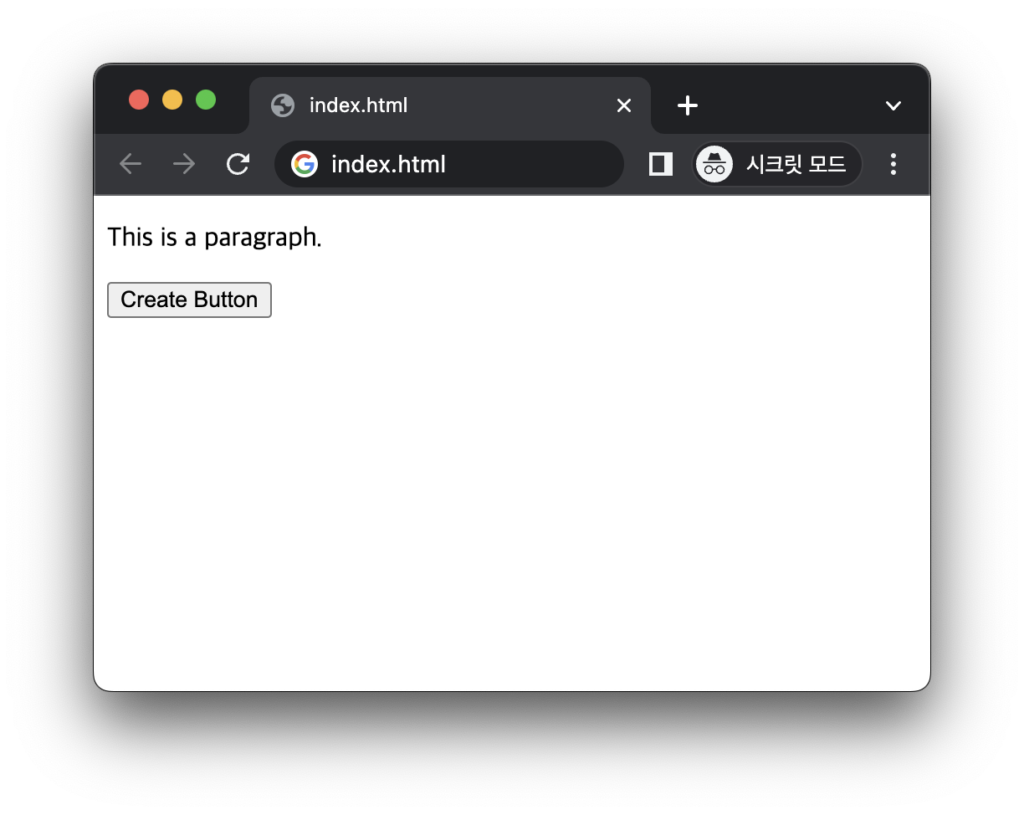
</html>위의 코드를 실행하면 다음을 볼 수 있습니다.

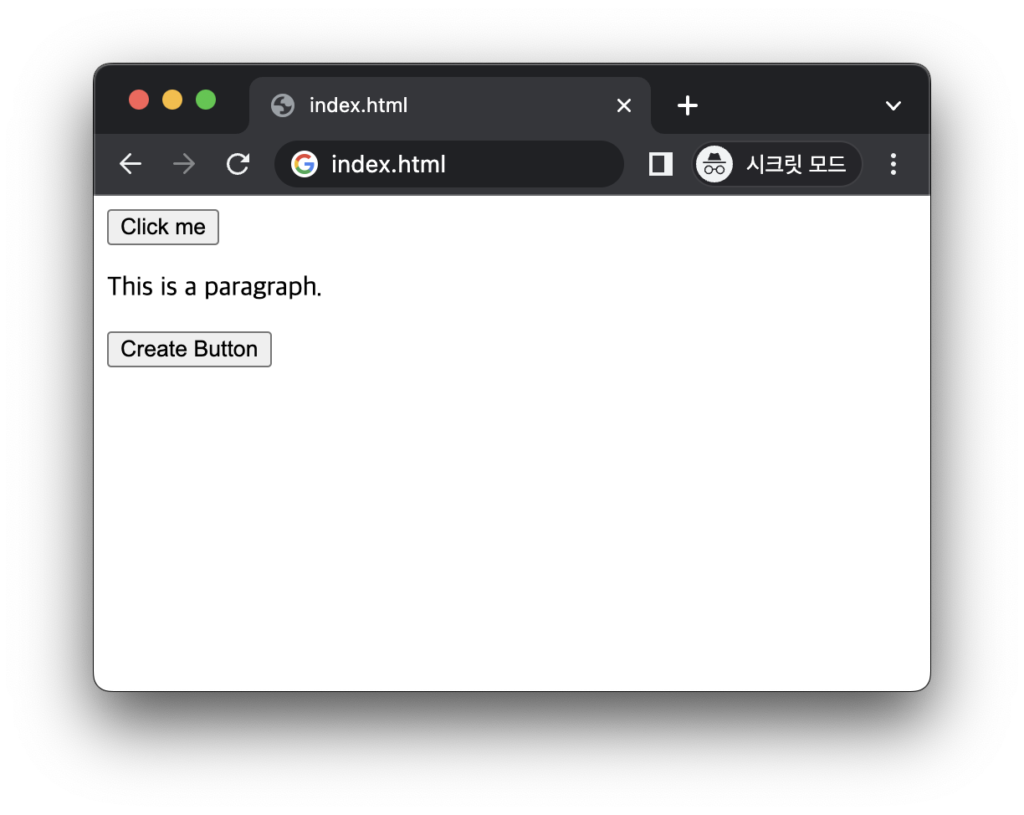
여기서 “Create Button” 버튼을 누르면 다음과 같이 기존 문장인 p 요소 앞에 새로 생성한 버튼이 삽입됩니다.

정리
이 포스트에서는 createElement() 메소드를 사용하여 새로운 HTML 요소를 생성하는 방법을 알아봤습니다.
또한 새로 생성된 요소를 document에 붙이기 위해 appendChild() 메소드와 insertBefore() 메소드를 사용하는 예제를 살펴봤습니다.