원본: https://www.javatpoint.com/javascript-getattribute-method
getAttribute() 메소드는 특정 요소의 속성 값을 리턴해줍니다.
요소에 속성이 존재하면 해당 속성의 값에 해당하는 문자열을 리턴합니다. 해당 속성이 존재하지 않으면 빈 문자열 또는 null을 리턴합니다.
Table of Contents
getAttribute 문법
element.getAttribute(attributename);attributename: 필수 매개변수로, 얻고자 하는 속성 값에 해당하는 속성 이름입니다.
getAttribute 예제 1
다음의 예제 코드에는 두 개의 div 요소가 id를 div1, div2로 가지고 있고 각각의 스타일을 가지고 있습니다.
자바스크립트 코드:
<!DOCTYPE html>
<html>
<body>
<div id="div1" style="background-color: yellow; color: red; border: 2px solid red;">
This is first div element.
</div>
<br>
<div id="div2" style="background-color: lightblue; color: blue; border: 2px solid blue;">
This is second div element.
</div>
<br>
<button onclick="fun()">Click</button>
<p id="p"></p>
<p id="p1"></p>
<script>
function fun() {
const val = document.getElementById("div1").getAttribute("style");
document.getElementById("p").innerHTML = val;
const val1 = document.getElementById("div2").getAttribute("style");
document.getElementById("p1").innerHTML = val1;
}
</script>
</body>
</html>결과물:
위의 코드를 실행하면 다음과 같은 화면을 볼 수 있습니다:

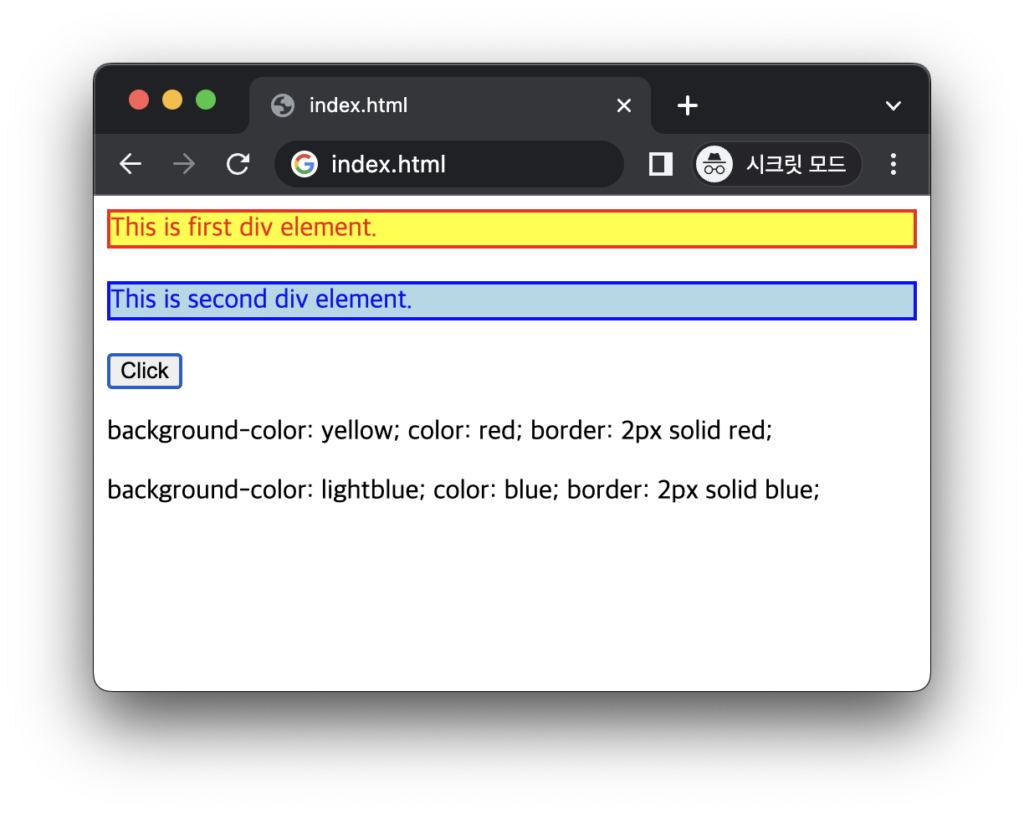
화면에서 버튼을 클릭하면 다음과 같이 속성 값을 화면에 출력합니다:

코드 설명:
- 먼저 <body> 요소에는 id가 div1인 <div> 요소가 있고 스타일이 적용되어 있습니다. 또한 div2 라는 id를 가진 스타일이 적용된 div가 하나 더 있습니다.
- 버튼 요소에는 onclick 이벤트에 자바스크립트의 fun() 함수를 연결하여 버튼을 클릭하면 fun() 함수를 실행하도록 했습니다.
- 다음으로 <p> 요소를 두 개 추가했습니다.
- 스크립트 부분에서는 getElementById() 메소드를 사용하여 id가 div1인 요소와 div2인 요소를 가져와 각각의 style 속성의 값을 가져와 id p와 p1인 <p> 요소에 출력했습니다.
getAttribute 예제 2
이 메소드를 사용하면 버튼 요소의 onclick 같은 속성의 값도 가져올 수 있습니다. 이 예제에서는 <button> 요소의 onclick 속성의 값과 <a> 요소의 href 속성의 값을 가져와 화면에 출력해보겠습니다.
자바스크립트 코드:
<!DOCTYPE html>
<html>
<body>
<a href="https://shinyks.com/" id="link">shinyks.com</a>
<br><br>
<button onclick="fun()" id="btn">Click</button>
<p id="p"></p>
<p id="p1"></p>
<script>
function fun() {
const val = document.getElementById("btn").getAttribute("onclick");
document.getElementById("p").innerHTML = val;
const val1 = document.getElementById("link").getAttribute("href");
document.getElementById("p1").innerHTML = val1;
}
</script>
</body>
</html>결과물:
위의 예제를 실행하면 다음과 같은 화면을 확인할 수 있습니다:

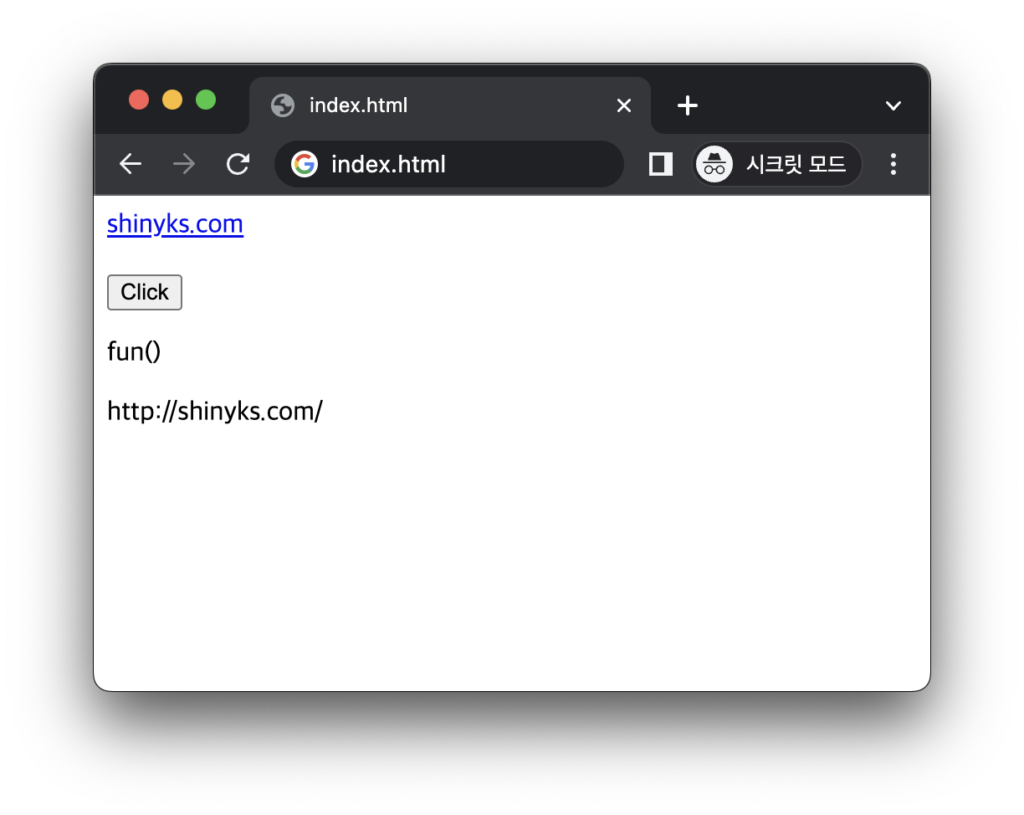
여기서 버튼을 클릭하면 다음 이미지와 같이 onclick 속성과 href 속성이 화면에 출력되는 것을 확인할 수 있습니다:

코드 설명:
- 이번 예제에서는 <body> 요소에 <a> 요소를 추가하여 href 속성을 “https://shinyks.com”로 지정하고 id는 link로 설정했습니다.
- 버튼의 클릭 이벤트인 onclick 속성에는 자바스크립트의 fun() 함수를 지정하고 id는 btn으로 설정했습니다.
- 다음으로 문장을 표시할 단락 요소인 <p>를 두 개 추가하여 스크립트 실행 결과를 화면에 보일 수 있도록 했습니다.
- 스크립트 부분에서는 fun() 함수를 정의하고 getElementById() 메소드를 사용하여 btn 이라는 id를 가진 요소를 가져오고 이 요소의 onclick 속성가져와 id가 p인 요소에 표시했습니다.
- 마지막으로 id가 link인 요소의 href 속성 값을 가져와서 id가 p1인 <p> 요소에 출력했습니다.
getAttribute 정리
getAttribute() 메소드로 지정된 HTML 요소의 속성 “값”을 가져올 수 있습니다.
요소에 매개변수로 주어진 속성이 없다면 null을 리턴합니다.