hasAttribute() 메소드는 요소에 해당하는 속성이 존재하면 true 값을 리턴하고 그렇지 않으면 false 값을 리턴합니다.
document의 요소에 해당 속성이 있는지 여부를 확인하는 작업은 여러 부분에서 유용하게 쓸 수 있습니다.
Table of Contents
hasAttribute 문법
다음은 이 메소드를 사용하는 문법 구문입니다:
element.hasAttributes(name);여기서 변수 “element”는 속성이 존재하는지 확인할 HTML 요소입니다. “name”은 문자열 타입으로 체크 하고자 하는 속성의 이름입니다.
Note: 요소의 속성을 새로 추가하거나 기존에 존재하는 속성의 값을 변경하기 위해 setAttribute() 메소드를 사용할 수 있습니다.
매개변수
하나의 인수만 매개변수로 전달 받습니다. 이 값의 타입은 문자열이고 확인하려는 속성의 이름을 포함해야 합니다. 또한 속성 이름은 대소문자를 구분합니다.
리턴 값
이 메소드는 요소의 속성 존재 유무에 따라 boolean 값을 리턴합니다. 만일 요소의 속성이 존재하면 true를 그렇지 않으면 false를 리턴합니다.
hasAttribute 예제 1
다음은 HTML 요소의 속성을 체크하는 예제입니다:
자바스크립트 코드:
<!DOCTYPE html>
<html>
<body>
<button id="elem" onclick="change()">Try it</button>
<script>
function change() {
const a = document.getElementById("elem")
const b = a.hasAttribute("onclick");
console.log(b);
}
</script>
</body>
</html>결과물:
위의 예제를 실행하고 개발자 도구를 열면 다음과 같은 화면을 볼 수 있습니다:

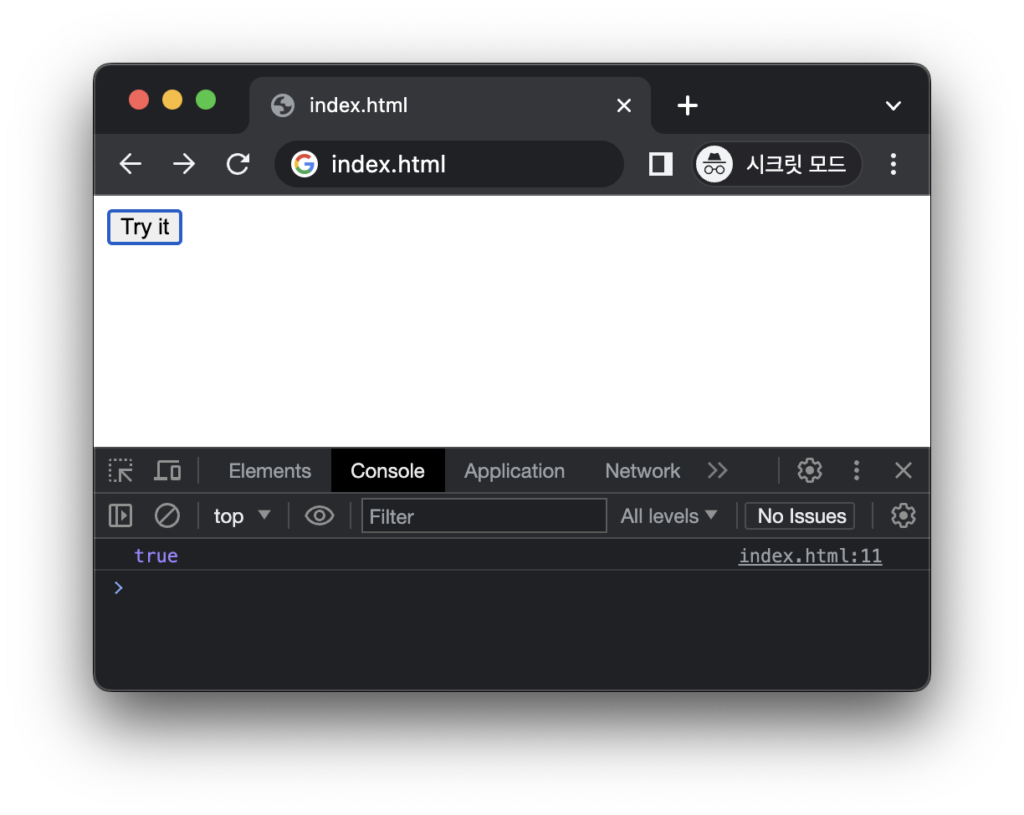
이 화면에서 “Try it” 버튼을 클릭하면 콘솔 창에 console.log() 메소드로 출력한 true가 찍히는 것을 확인할 수 있습니다:

코드 설명:
- <body> 요소에는 간단하게 버튼과 스크립트만 들어있습니다.
- 버튼의 id는 elem이고 onclick 속성에는 자바스크립트의 change() 함수를 지정하여 클릭 시 change() 함수를 실행하도록 했습니다.
- 스크립트의 change() 함수에서는 getElementById() 메소드를 사용하여 id가 elem인 요소를 가져왔습니다.
- 가져온 요소가 onclick 속성을 가지고 있는지 확인하여 그 결과를 콘솔에 출력했습니다.
hasAttribute 예제 2
자바스크립트 코드:
<!DOCTYPE html>
<html>
<body>
<button id="myBtn" onclick="myFunction()">Try it</button>
<p id="demo"></p>
<script>
function myFunction() {
const sample = document.getElementById("myBtn").hasAttribute("onclick");
document.getElementById("demo").innerHTML = sample;
}
</script>
</body>
</html>결과물:
위의 코드를 실행하면 다음과 같은 화면을 볼 수 있습니다:

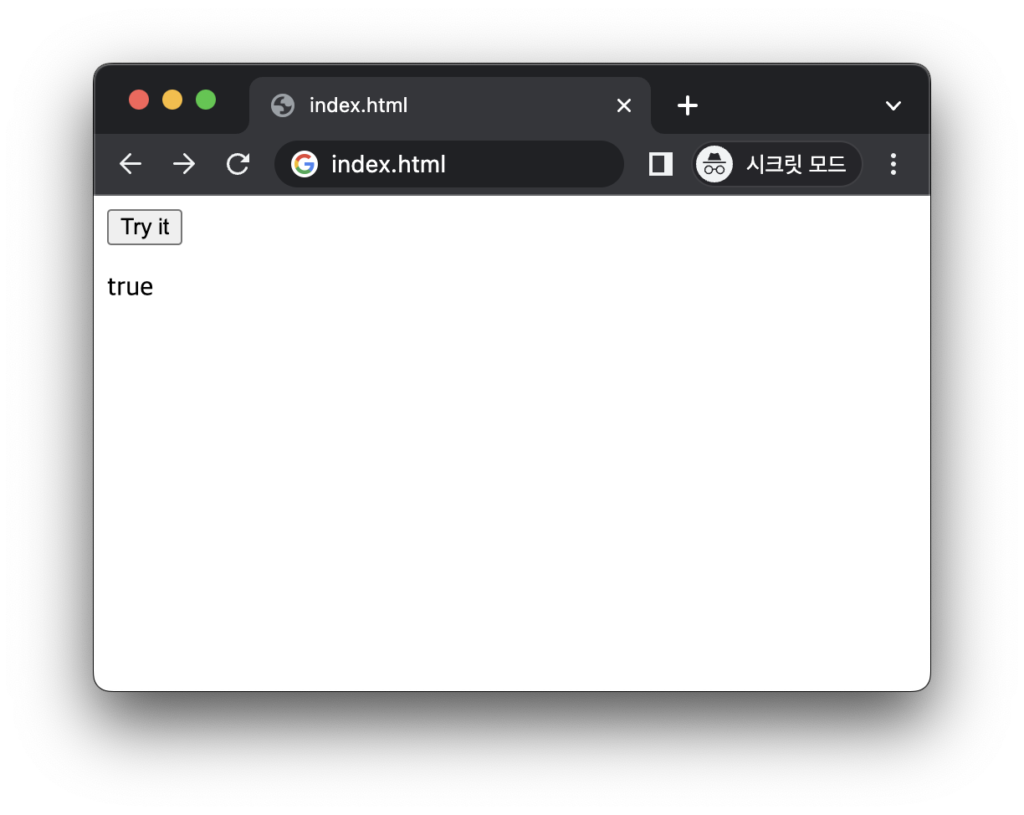
여기서 버튼을 클릭하면 다음 이미지와 같이 화면에 속성 확인 결과를 출력하는 것을 확인할 수 있습니다:

코드 설명:
- 위의 예제와 비슷하게 <body>에 버튼과 스크립트가 있습니다. 한가지 다른 점은 <p> 요소를 하나 추가하여 속성 확인 결과를 화면에 출력하도록 했습니다.
- 스크립트에서는 getElementById() 메소드를 사용하여 “myBtn” 이라는 id를 가진 요소를 검색한 후 “onclick” 속성이 존재하는지 확인했습니다.
- 속성 확인 결과는 id가 “demo”인 <p> 요소에 설정하여 결과를 화면에 출력했습니다.
hasAttribute 정리
이 포스트에서는 hasAttribute() 메소드에 대하여 알아봤습니다. 이 메소드는 HTML 요소에 특정 속성이 있는지 확인하고 리턴 값으로 속성이 존재하면 true를 그렇지 않으면 false를 리턴합니다.