원본: https://www.scaler.com/topics/setattribute-in-javascript/
자바스크립트의 setAttribute() 메소드는 HTML 요소에 속성 값을 할당합니다.
만일 요소에 설정하려는 속성이 존재하지 않는 경우 매개변수로 주어진 속성 이름과 값으로 새로운 속성을 추가합니다. 여기서 속성 이름은 즉시 소문자로 변경됩니다.
Table of Contents
setAttribute 문법
element.setAttribute(<attributeName>, <attributeValue>);이 메소드는 모든 매개변수가 필수 입력 값 입니다. 각각의 매개변수의 의미는 다음과 같습니다:
매개변수
- attributeName: 필수로 입력해야 하는 인수로, 속성의 이름은 우리가 추가하려 하는 속성을 지정합니다. 예를 들면 “href”, “type”, “style” 등을 넣을 수 있습니다.
- attributeValue: 이 또한 필수 인수로서, 속성에 해당하는 값을 지정합니다. 예로 속성이 “href” 이면 값은 “https://shinyks.com”, 속성이 “type” 이면 값으로 “text” 등을 넣을 수 있습니다.
리턴 값
이 메소드의 리턴 값은 undefined 입니다.
예외
다음과 같은 코드의 DOMException을 발생시킬 수 있습니다:
- INVALID_CHARACTER_ERR: 매개변수로 전달한 속성 이름에 허용되지 않는 문자가 있을 경우 발생합니다.
- NO_MODIFICATION_ALLOWED_ERR: 이는 요소의 속성이 읽기 전용이어서 속성을 변경할 수 없음을 의미합니다.
또한 이 메소드를 사용하여 style 속성을 지정할 수 있지만 그렇게 하면 기존 스타일 속성을 덮어쓸 수 있으므로 권장하지 않습니다.
잘못된 방법:
HTML 요소의 스타일을 변경하고자 할 때 다음 구문 처럼 사용하지 않는 것이 좋습니다.
element.setAttribute("style", "color: red;");올바른 방법:
요소의 스타일 속성을 수정하려면 다음과 같은 구문을 사용하는 것을 추천합니다.
element.style.color = "red";setAttribute 예제
다음의 자바스크립트 코드는 HTML 요소의 속성을 설정하는 방법을 보여줍니다:
자바스크립트 코드:
<!DOCTYPE html>
<html>
<body>
<a id="set" target="_blank">shinyks.com</a>
<button onclick="demo()">Set Attribute</button>
<script>
function demo() {
document.getElementById("set").setAttribute("href", "https://shinyks.com");
document.getElementById("set").style.color = "red";
}
</script>
</body>
</html>결과물:
위의 코드를 실행하면 다음과 같은 화면을 볼 수 있습니다:

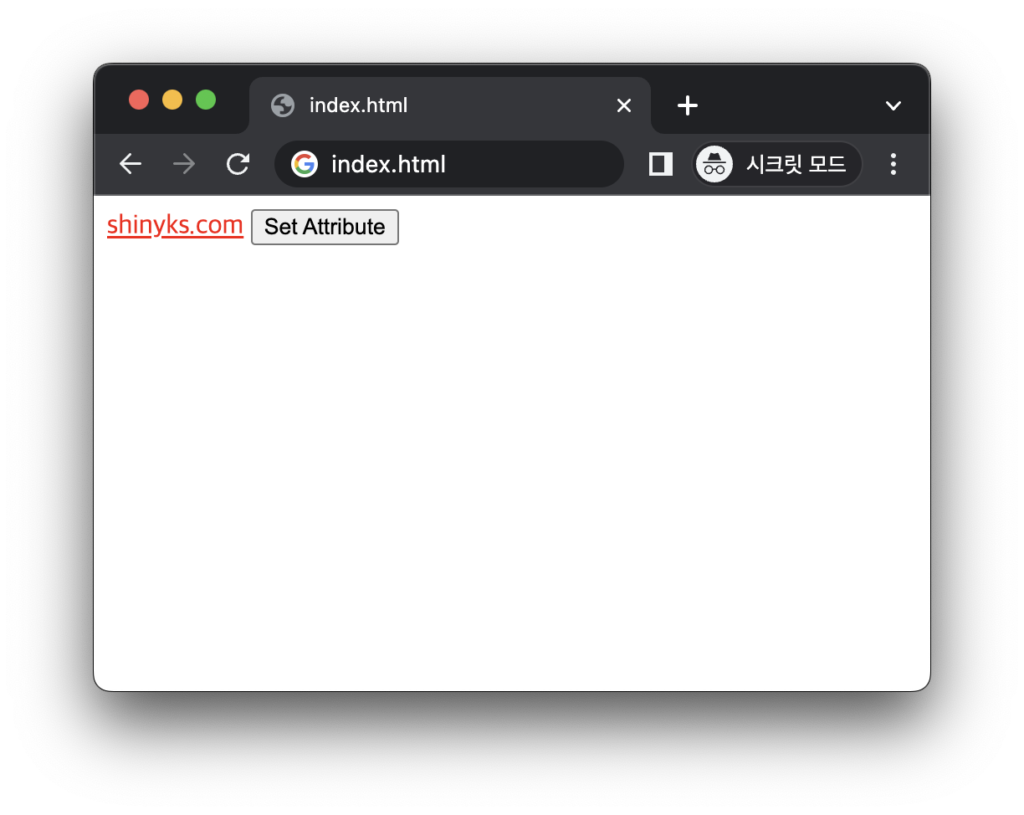
이 화면에서 “Set Attribute” 버튼을 누르면 다음 이미지와 같이 속성이 설정되는 것을 확인할 수 있습니다:

코드 설명:
- 위의 예제의 버튼 onclick 이벤트에는 demo() 함수를 연결해, 버튼을 클릭하면 demo() 함수를 실행하도록 했습니다.
- demo() 함수에서는 getElementById() 메소드를 사용하여 id 가 “set”인 요소 <a>에 속성 “href”를 “https://shinyks.com”로 설정했습니다.
- 다음으로 id 가 “set”인 <a> 요소를 찾아 style의 color 속성을 red로 설정했습니다.
setAttribute 작동 방법
이 메소드는 선택한 HTML 요소의 속성을 설정합니다. 속성이 이미 있는 경우 해당 값은 수정되지만, 속성이 없는 경우 지정된 속성 이름과 값을 가진 새로운 속성을 추가합니다.
setAttribute() 메소드가 어떻게 작동하는지 알아보겠습니다:
- 먼저 속성 값을 변경할 HTML 요소를 선택해야 합니다.
- 그 다음 선택된 HTML 요소에 이 메소드를 사용하여 속성 이름과 값을 전달해 속성을 추가/수정 합니다.
요소의 속성과 관련된 DOM 메소드
다음에 설명하는 DOM 메소드를 사용하여 HTML 요소의 속성을 가져오고, 설정하고, 제거할 수 있습니다.
1. 속성의 존재 유무 확인
element.hasAttribute(<attributeName>);hasAttribute() 메소드에는 속성 이름을 전달해야합니다. HTML 요소에 속성이 이미 있으면 true를 리턴하고 그렇지 않으면 false를 리턴합니다.
2. 속성의 값 가져오기
element.getAttribute(<attributeName>);getAttribute() 메소드를 사용하면 매개변수로 주어진 속성 이름에 대한 값을 얻을 수 있습니다.
3. 속성의 값 설정
element.setAttribute(<attributeName>, <attributeValue>);setAttribute() 메소드를 사용해 요소에 존재하는 속성의 값을 수정하거나 새로운 속성에 값을 추가할 수 있습니다.
4. 속성 제거
element.removeAttribute(<attributeName>);removeAttribute() 메소드는 매개변수로 받은 속성 이름을 HTML 요소에서 제거합니다.
setAttribute 추가 예제
예제 1: 버튼 클릭 시 색상 변경하기
자바스크립트 코드:
<!DOCTYPE html>
<html>
<body>
<button id="set" onclick="changeColor()" style="background-color: blue;">Click</button>
<script>
function changeColor() {
document.getElementById("set").style.backgroundColor = "red";
}
</script>
</body>
</html>결과물:
위의 코드를 실행하면 다음과 같은 화면을 볼 수 있습니다:

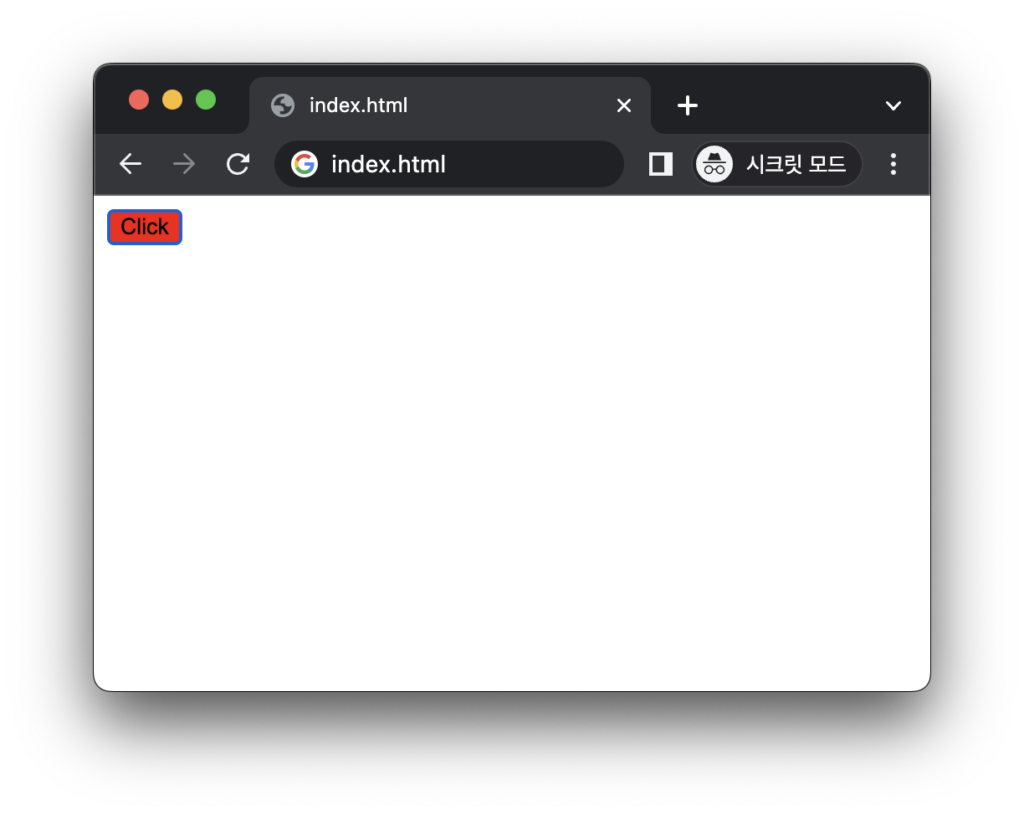
이 화면에서 버튼을 클릭하면 다음과 같이 버튼 색상이 변경되는 것을 확인할 수 있습니다:

코드 설명:
- 버튼 요소의 onclick 이벤트에 changeColor() 함수를 연결하여 버튼을 클릭하면 changeColor() 함수를 실행하도록 했습니다.
- changeColor() 함수에서는 getElementById() 메소드를 사용하여 버튼 요소를 가져오고 style.backgroundColor 속성을 red로 설정했습니다.
예제 2: setAttribute input 필드 설정하기
자바스크립트 코드:
<!DOCTYPE html>
<html>
<body>
<input id="set" value="Input field...." />
<br />
<br />
<button onclick="convert()">Click</button>
<script>
function convert() {
const set = document.getElementById('set')
set.setAttribute('type', 'button')
set.setAttribute('value', "Now it's a button")
}
</script>
</body>
</html>결과물:
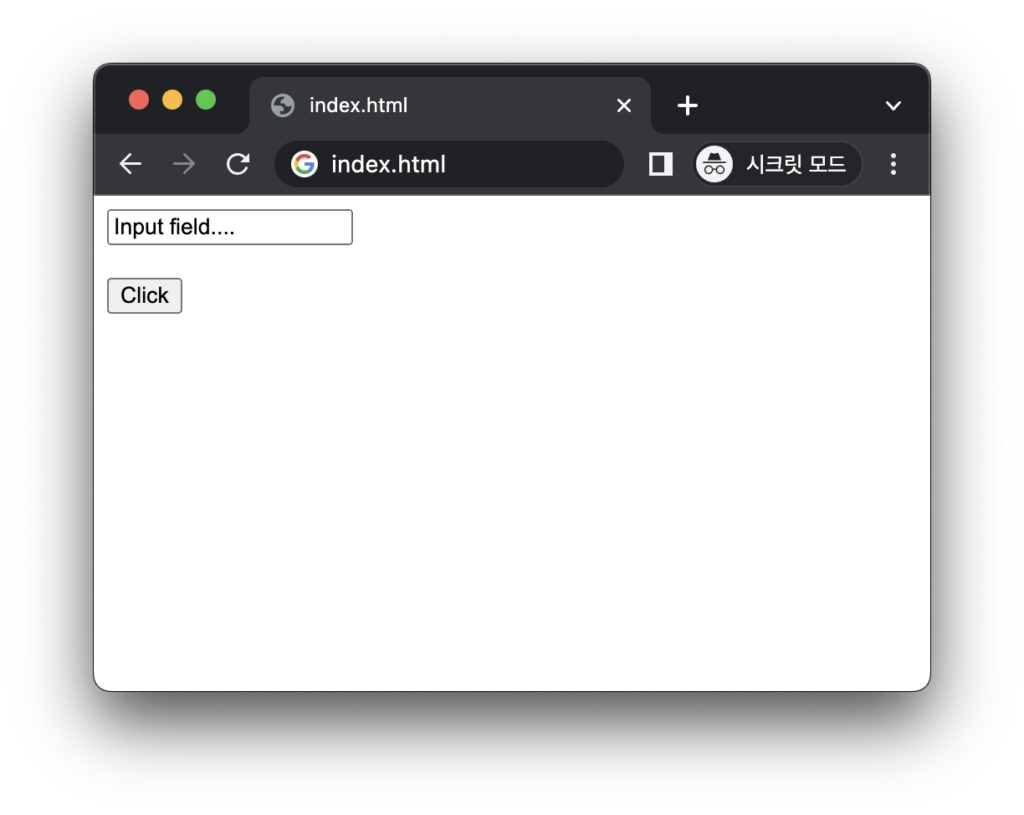
위의 코드를 실행하면 다음 이미지와 같은 화면을 볼 수 있습니다:

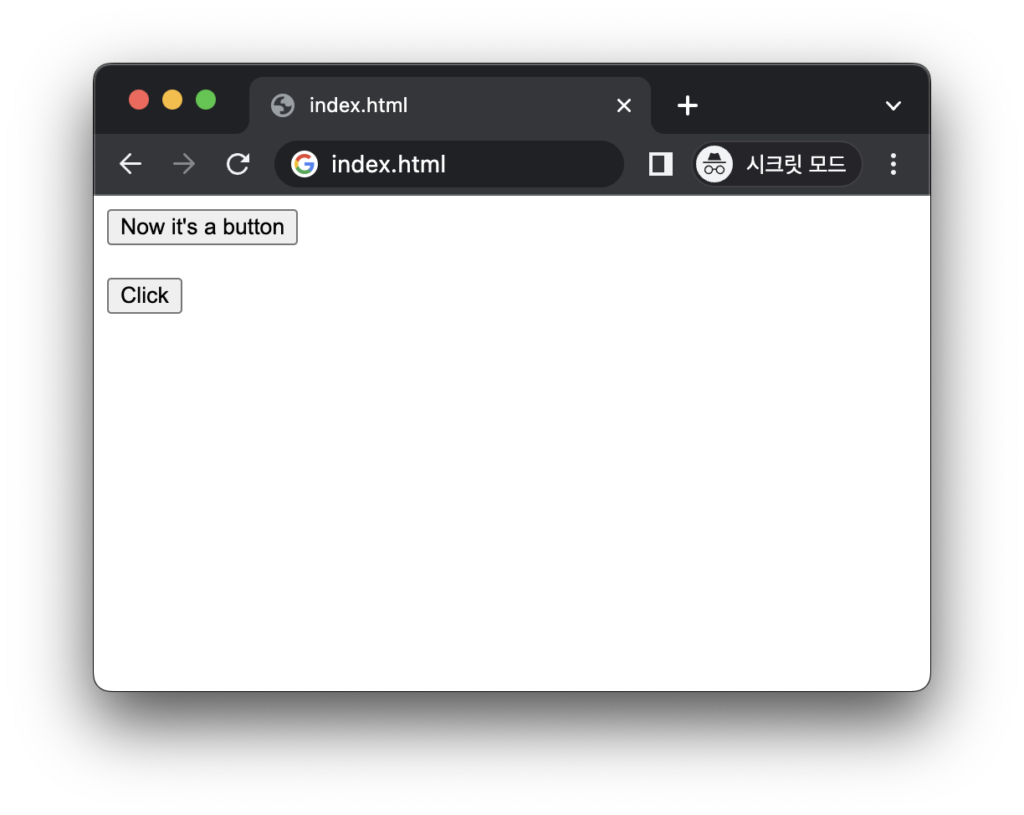
버튼을 클릭하면 input 필드의 속성이 버튼으로 바뀌는 것을 확인할 수 있습니다:

코드 설명:
- 위의 예제와 비슷하게 버튼의 onclick 이벤트에 convert() 함수를 연결했습니다.
- convert() 함수에서는 버튼 요소를 가져와서 버튼의 type 속성을 button으로 바꾸고 value를 다른 문자열로 교체했습니다.
예제 3: setAttribute 버튼 비활성화
자바스크립트 코드:
<!DOCTYPE html>
<html>
<body>
<button id="set">Button</button>
<br />
<br />
<button onclick="disable()">Click</button>
<script>
function disable() {
const set = document.getElementById('set')
set.setAttribute('disabled', '')
}
</script>
</body>
</html>결과물:
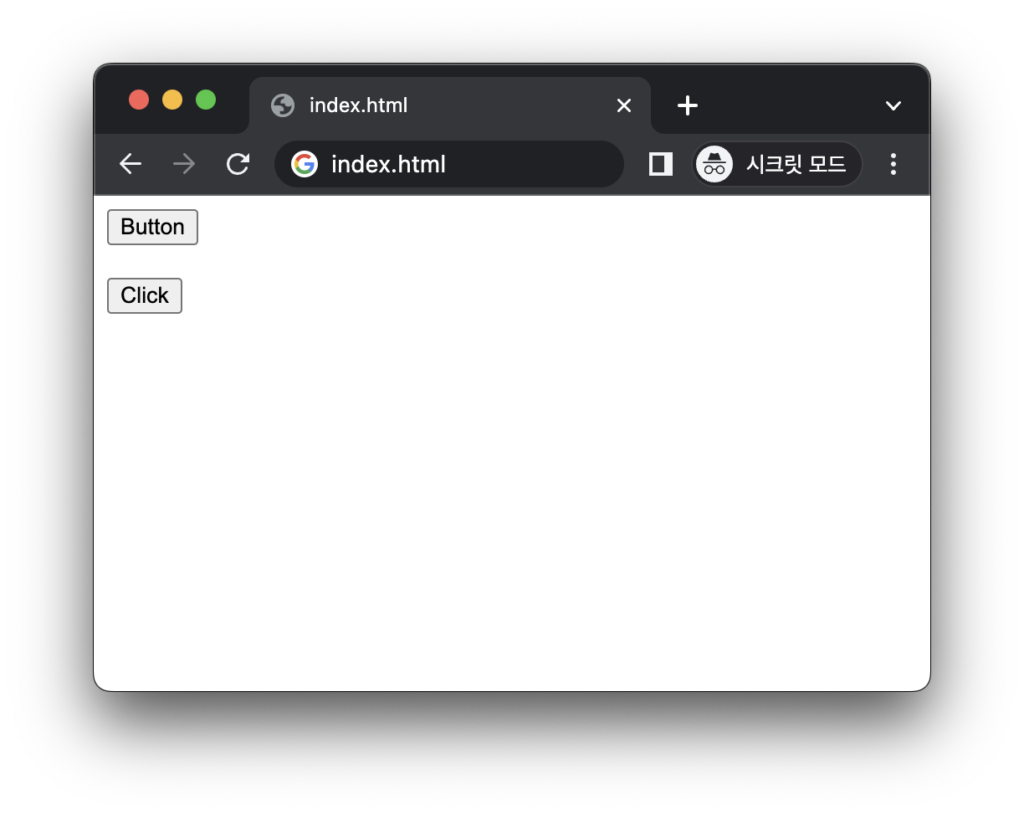
위의 예제 코드를 실행하면 다음과 같은 화면이 나타납니다:

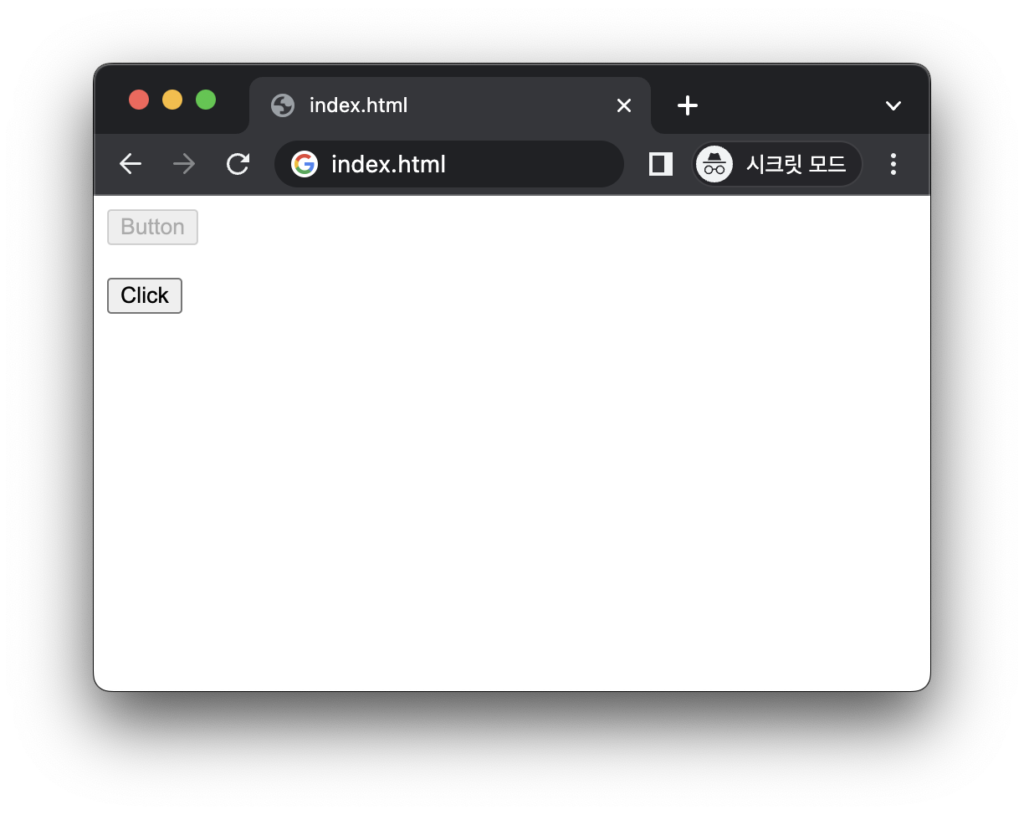
여기서 “Click” 버튼을 누르면 그 위의 버튼이 비활성화 되는 것을 확인할 수 있습니다:

코드 설명:
- 앞선 예제들과 마찬가지로 버튼 요소의 onclick 이벤트에 disable() 함수를 연결해 버튼을 클릭하면 함수를 실행하도록 했습니다.
- disable() 함수에서는 <body> 요소의 첫 번째 버튼 요소를 가져와 속성에 disabled를 추가했습니다.
정리
- 자바스크립트의 setAttribute() 메소드는 주로 HTML 요소에 속성을 할당할 때 사용합니다.
- 이 메소드는 리턴 값이 없습니다.
- 속성에 관련된 다른 메소드를 사용하여 HTML 요소의 속성을 가져오거나, 설정하거나, 제거할 수 있습니다.