옵셔널 체이닝(optional chaining) 연산자는 중첩된 객체의 속성에 대해 액세스 검사를 수행하는 간결하고 안전한 방법입니다.
이 연산자는 ?. 으로 표시하여 구문의 왼쪽에 위치한 참조가 undefined 인지 null 인지 검사합니다. 참조가 undefined 이거나 null 이면 검사를 중지하고 undefined를 리턴합니다.
참조가 undefined 나 null이 아니라면 오른쪽에 위치한 다음 참조로 액세스 검사를 계속합니다.
// location 속성이 옵션인 빈 person 객체
const person = {};
// 아래의 구문에서는 에러가 나지 않고 undefined를 리턴
const currentAddress = person.location?.address;이 연산자는 ES2020에서 도입되었으며 모든 최신 브라우저에서 작동합니다. 또한 깔끔한 코드를 작성할 수 있게 해주는 유용한 기능입니다.
Table of Contents
옵셔널 체이닝 (optional chaining) 문법
이 포스트에서는 주로 객체 속성에 액세스하는 방법을 다룰 것 이지만 이 연산자는 함수를 검사할 때도 사용할 수 있습니다.
다음은 옵셔널 체이닝 연산자의 사용 방법입니다:
obj?.prop // 옵셔널 정적 속성 액세스
obj?.[expr] // 옵셔널 동적 속성 액세스
func?.(...args) // 옵셔널 함수 또는 메소드 호출예제:
const value = obj?.propOne?.propTwo?.propThree?.lastProp;위의 예제서는 obj가 undefined 또는 null이 아닌지 확인하고 undefined나 null이 아니라면 다음으로 propOne을 확인하고 그 다음 propTwo를, propThree를 확인합니다. 이 검사를 모두 통과했다면 lastProp에 액세스합니다.
옵셔널 체이닝은 이름 그대로 객체의 속성 액세스 시 undefined나 null이 아닌지 확인합니다. 이 검사는 여러번 중첩된 객체의 값에 액세스할 때 매우 유용합니다.
즉 수많은 null 검사 코드를 따로 작성하지 않아도 되고 null이 아닌 값을 임시로 저장하기위한 변수를 사용할 필요도 없음을 의미합니다.
다음의 예제를 확인해 보겠습니다:
const neighborhood = city.nashville && city.nashvile.eastnashville;위의 코드와 같이 기존에는 eastnashville에 액세스하기 위해 nashville이 존재하는지 확인해야 했습니다. 이러한 코드를 옵셔널 체이닝을 사용하여 변환하면 다음과 같습니다:
const neighborhood = city?.nashville?.eastnashville;옵셔널 체이닝을 사용하여 코드 구문을 간결하게 만들었습니다.
옵셔널 체이닝 연산자를 사용한 에러 처리
이 연산자는 API 데이터 관련 작업을 할 때 특히 유용합니다. 받은 데이터의 속성이 존재하는지 확실하지 않더라도 간결하게 원하는 속성에 접근 시도를 할 수 있습니다.
주의 사항:
모든 부분에 이 연산자를 사용하는 것은 좋지 않습니다. 이는 여러 부분에서 잠재적으로 undefined가 리턴되어 에러를 모르고 지나칠 수도 있기 때문입니다.
또한 null 값을 만나는 순간 뒤의 코드를 실행하지 않고 실행이 바로 중단된다는 점도 기억해야 합니다. 체인된 후속 속성에 액세스하지 못하는 경우의 작업도 고려해야 합니다.
객체의 옵셔널 속성같이 값이 없을 수 있다는 것을 알고있을 때에만 이 검사를 사용하는 것이 좋습니다. 필수 값에 이 검사를 하는 경우 오류로 인해 null 값을 리턴하더라도 그냥 넘어갈 것이기 때문입니다.
옵셔널 체이닝 + Nullish 병합 연산자
옵셔널 체이닝과 nullish 병합 연산자를 함께 사용하면 fallback 값을 제공할 수 있습니다.
const data = obj?.prop ?? "fallback string";
const data = obj?.prop?.func() ?? fallbackFunc();
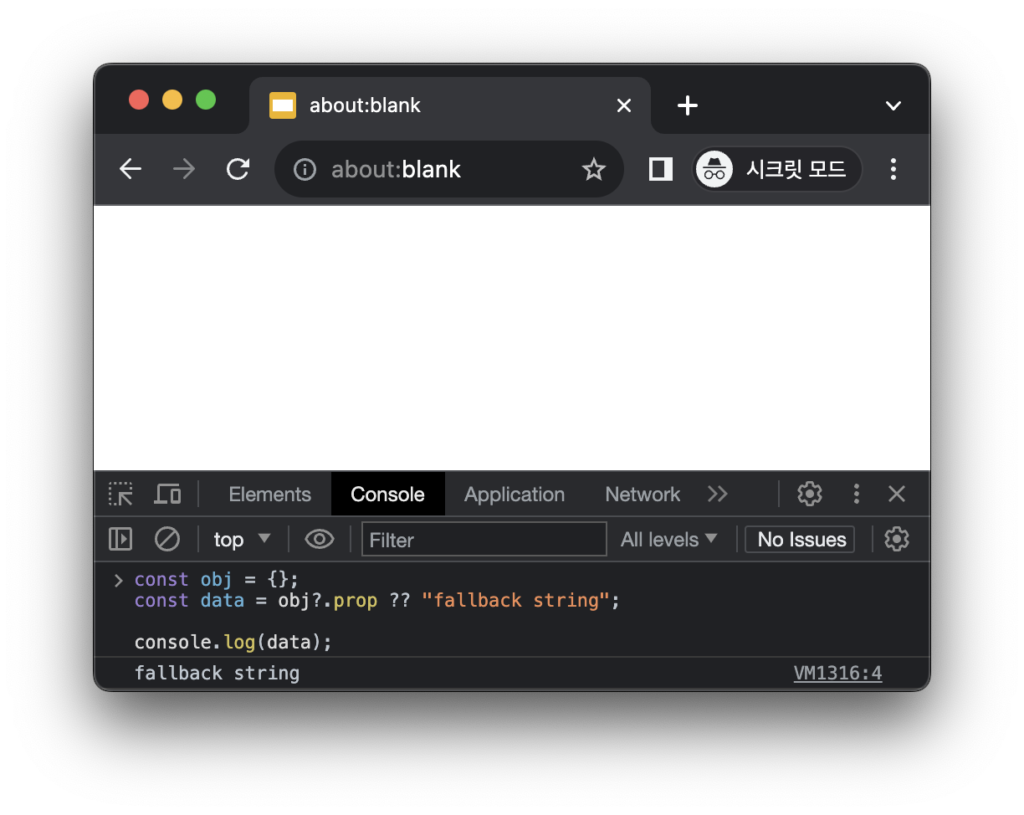
위 개발자 도구에서 보듯이 nullish 병합 연산자인 “??”는 왼쪽에 있는 구문이 nullish 값이면 오른쪽의 값을 리턴합니다.
obj 변수에는 prop 이라는 속성이 존재하지 않으므로 오른쪽의 문자열이 data 변수에 저장되었고 이를 console.log() 메소드를 통해 출력했습니다.
“?.”의 체이닝 검사에서는 nullish 값이 있다면 undefined가 리턴되므로 nullish 병합 연산자를 사용하면 undefined를 리턴하지 않고 명시적인 fallback 값을 리턴할 수 있게 됩니다.
정리
옵셔널 체이닝 연산자는 속성 값에 액세스하는 동안 nullish 값을 확인하는 최신 자바스크립트의 편리한 기능입니다.