원본: https://linuxhint.com/map-array-in-javascript-array-map-method/
다른 프로그래밍 언어와 비슷하게 자바스크립트는 데이터를 저장하는 다양한 데이터 타입을 제공합니다.
이러한 데이터 타입 중에는 배열도 있습니다. 배열은 단일 변수에 여러 값을 저장하는 그룹을 의미합니다.
자바스크립트는 배열에 저장된 데이터를 관리, 구성, 접근할 수 있도록 Array 객체를 제공합니다.
Table of Contents
map 메소드
자바스크립트 Array의 map() 메소드는 원본 배열을 변경하지 않고 각각의 요소에 콜백 함수를 호출하여 새로운 배열을 만듭니다.
이 메소드의 문법은 다음과 같습니다:
myArr.map(function(currentValue, index, arr), thisValue);위의 구문에서 볼 수 있듯이 이 메소드는 두 개의 매개변수를 받습니다.
첫 번째는 콜백 함수이자 필수 매개변수인 function(currentValue, index, arr) 입니다. 이 콜백 함수는 세 개의 인수를 사용하는데, currentValue는 요소의 현재 값을 참조하며 필수 입니다. index는 현재 요소의 인덱스를 갖고, arr은 작업 중인 배열을 참조합니다.
thisValue는 옵셔널 매개변수로 콜백 함수에 전달할 this 값을 나타냅니다.
map 메소드를 통한 배열 루프
이제 이 메소드를 사용하여 배열에서 루프도는 방법을 알아보겠습니다:
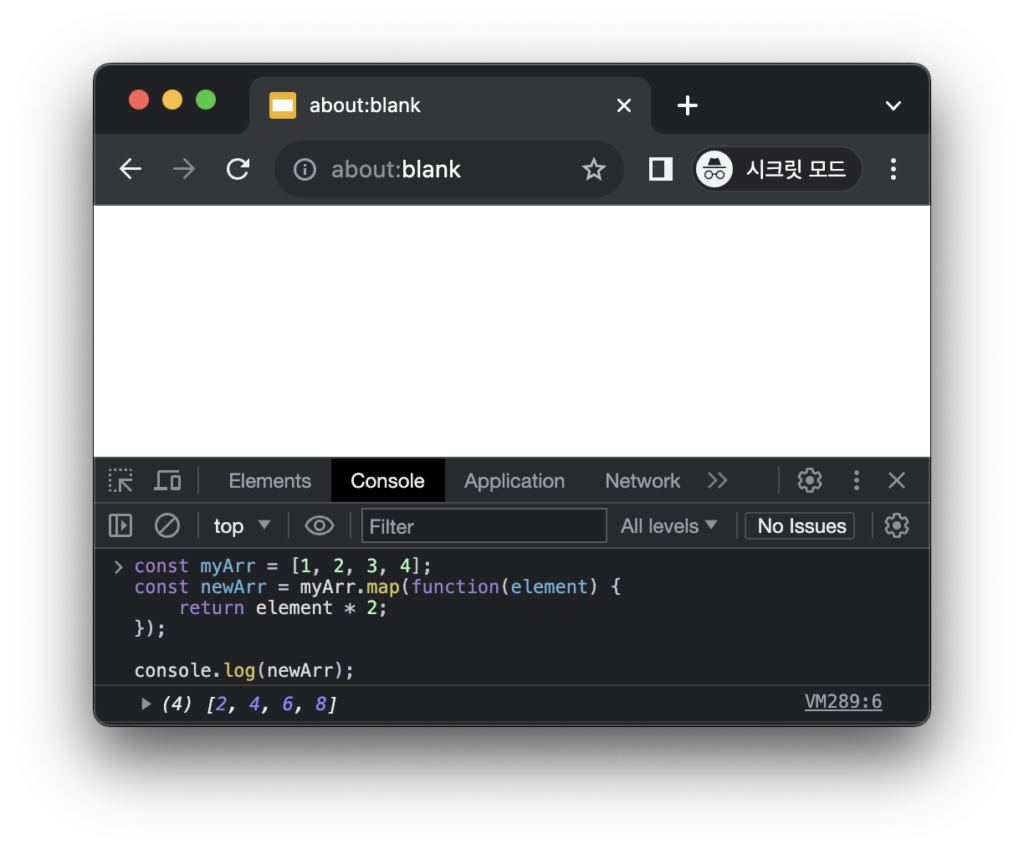
const myArr = [1, 2, 3, 4];
const newArr = myArr.map(function(element) {
return element * 2;
});
console.log(newArr);
개발자 도구를 열고 위 예제 코드의 결과를 console.log() 메소드를 통해 출력해보겠습니다.
위의 예제에서는 myArr 변수에 배열을 초기화하고 myArr에 map() 메소드를 호출하여 콜백 함수를 정의했습니다.
콜백 함수 내에서는 myArr의 모든 요소에 2를 곱했습니다. 그 다음 새로운 배열을 newArr 변수에 할당하고 콘솔에 로그를 찍었습니다.
배열 요소 반올림
이번 예제에서는 배열 요소를 반올림하는 방법을 알아보겠습니다:
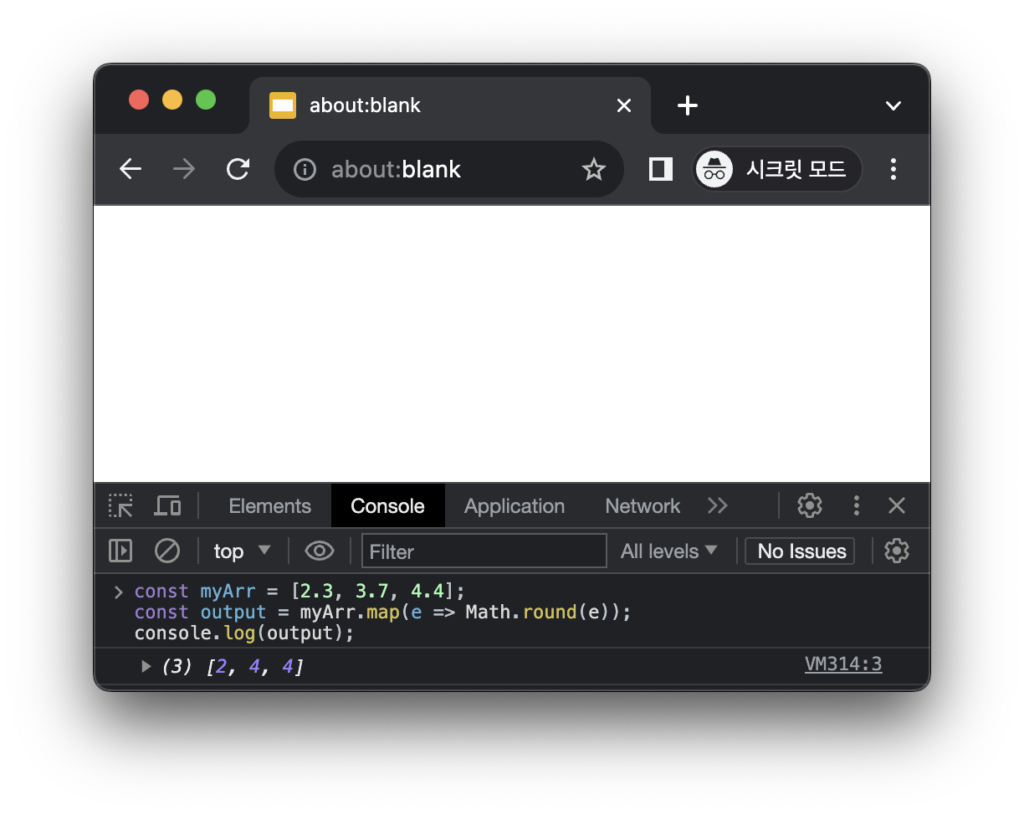
const myArr = [2.3, 3.7, 4.4];
const output = myArr.map(e => Math.round(e));
console.log(output);
이전 예제와 비슷하게 myArr 배열을 초기화 하고 콜백 함수에서 받은 현재 값 모두에게 Math.round() 메소드를 사용하여 반올림했습니다.
새로 생성된 배열을 콘솔에 출력하면 위의 이미지와 같은 결과를 볼 수 있습니다.
제곱근 찾기
위의 예제와 거의 비슷하게 배열의 모든 요소의 제곱근을 구해보겠습니다:
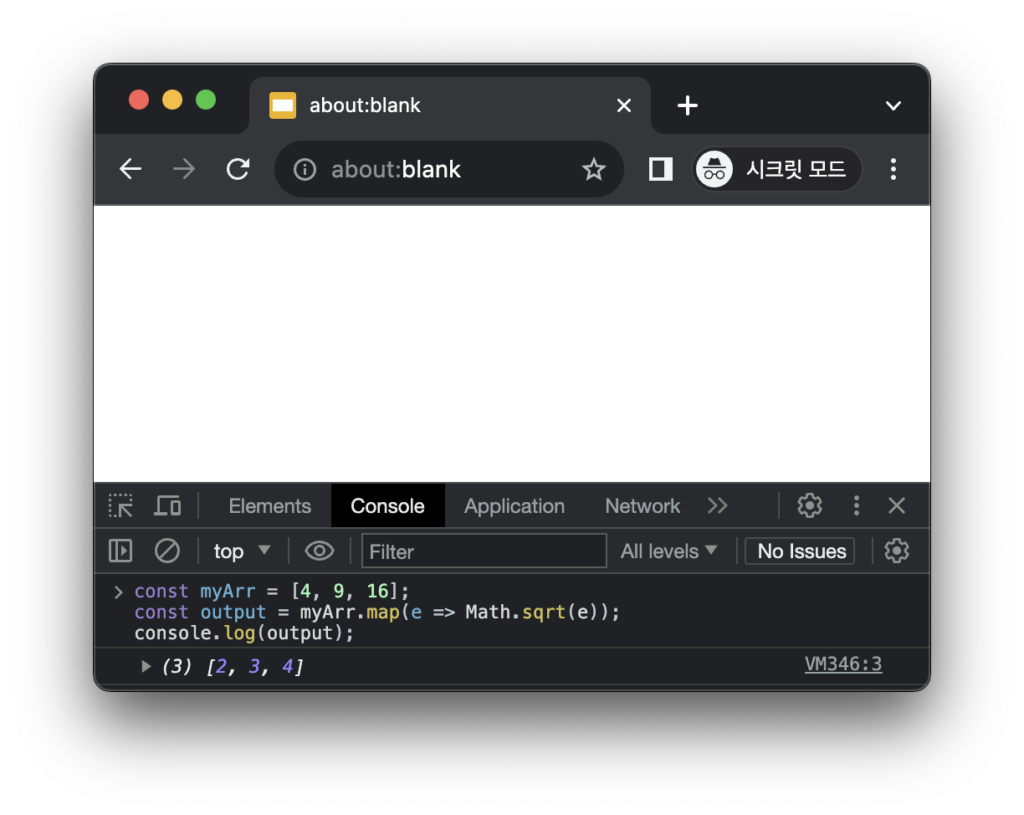
const myArr = [4, 9, 16];
const output = myArr.map(e => Math.sqrt(e));
console.log(output);
배열 요소에 문자열 추가
이 예제에서는 배열의 모든 요소에 “1 dozen” 이라는 문자열을 추가해보겠습니다:
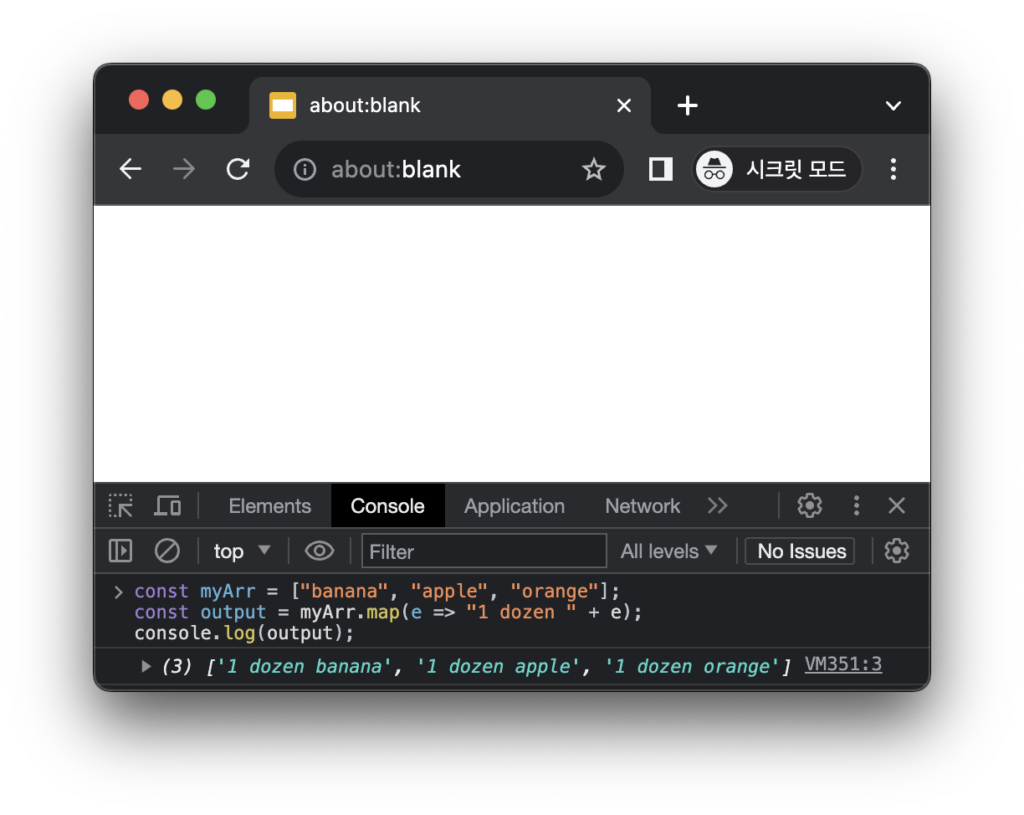
const myArr = ["banana", "apple", "orange"];
const output = myArr.map(e => "1 dozen " + e);
console.log(output);
map 메소드를 활용하여 풀네임 얻기
이번에는 약간 복잡한 예제로 사람의 이름과 성을 가지는 객체에서 풀네임을 만드는 방법을 알아보겠습니다:
const persons = [
{ firstname: "John", lastname: "Reynolds" },
{ firstname: "Smith", lastname: "Jhonson" },
{ firstname: "Sarah", lastname: "Frye" }
];
function getFullName(item) {
return [item.firstname, item.lastname].join(" ");
}
const output = persons.map(getFullName);
console.log(output);
위의 예제에서 persons 변수는 각각 firstname과 lastname 속성을 가지는 객체의 배열입니다.
이번에는 메소드의 콜백 함수로 getFullName() 함수를 넣었습니다. 이 함수는 persons 배열의 각 요소를 전달 받아 firstname과 lastname 속성을 Array.join() 메소드를 사용하여 하나의 문자열로 만들었습니다.
이로서 새로 생성된 배열에는 원본 배열 각 요소의 풀네임에 해당하는 문자열이 들어있게 됩니다.
정리
자바스크립트에는 데이터를 저장하기 위한 여러가지 데이터 타입을 제공합니다.
Array 객체에는 짧은 코드로 배열을 쉽게 관리할 수 있도록 여러 메소드가 내장되어 있습니다.
이 중 map() 메소드는 배열의 모든 요소에 대해 콜백 함수를 실행하고 새로운 배열을 리턴합니다.