원본: How to loop through objects in JavaScript (for…in)
자바스크립트 개발을 하다 보면 나열 가능한 자료형(enumerable dataset)에 루프를 도는 작업을 해야할 때가 있습니다. 이러한 자료형에는 Array, List, Map, 객체 등이 있습니다.
이 포스트에서는 자바스크립트를 사용하여 객체의 key/value 쌍에 대해 루프를 도는 4 가지 방법에 대해 알아보겠습니다.
자바스크립트 객체에서 루프를 도는 방법은 다음과 같습니다:
- for…in 루프 사용
- Object.keys 메소드
- Object.values 메소드
- Object.entries 메소드
Table of Contents
for…in 구문
객체의 속성에 대해 루프를 도는 가장 간단한 방법은 for…in 문을 사용하는 것 입니다. 이 방법은 Internet Explorer 6 이상의 모든 최신 브라우저에서 작동합니다.
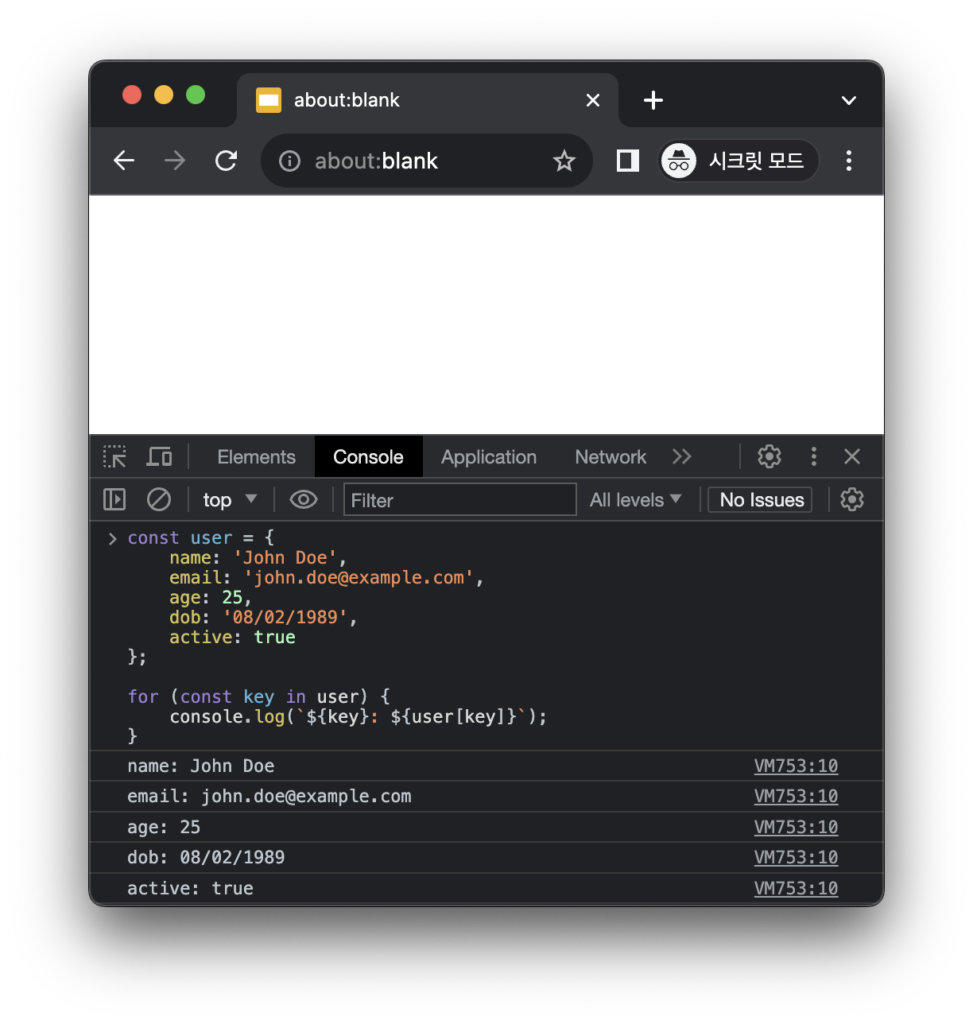
개발자 도구에서 실제로 객체의 속성에 루프 도는 예제를 확인해 보겠습니다:
const user = {
name: 'John Doe',
email: 'john.doe@example.com',
age: 25,
dob: '08/02/1989',
active: true
};
for (const key in user) {
console.log(`${key}: ${user[key]}`);
}
console.log() 메소드를 통해 객체의 정보를 모두 출력할 수 있지만 이 루프의 한 가지 문제점은 prototype의 속성에 대하여 루프를 돌게 된다는 점 입니다.
이 문제점을 방지하려면 hasOwnProperty() 메소드를 사용하여 속성이 객체에 속하는지 명시적으로 확인해야 합니다.
for (const key in user) {
if (user.hasOwnProperty(key)) {
console.log(`${key}: ${user[key]}`);
}
}이러한 번거로움을 피하기 위해 ES8 에서는 Object.entries(), Object.values() 라는 두 가지 메소드가 추가되었습니다.
이 메소드들은 객체를 배열로 변환한 다음 배열에서 사용할 수 있는 루프 메소드를 사용하여 해당 배열에 반복적으로 접근할 수 있게 해줍니다.
객체에 for…in 구문을 쓰지 않은 경우
자바스크립트의 객체는 map(), forEach(), for…of 등을 사용하여 루프할 수 없습니다.
다음과 같은 객체가 있다고 가정해 보겠습니다:
const items = {
'first': new Date(),
'second': 2,
'third': 'test'
}map() 메소드를 사용하면 다음과 같은 에러가 발생합니다:

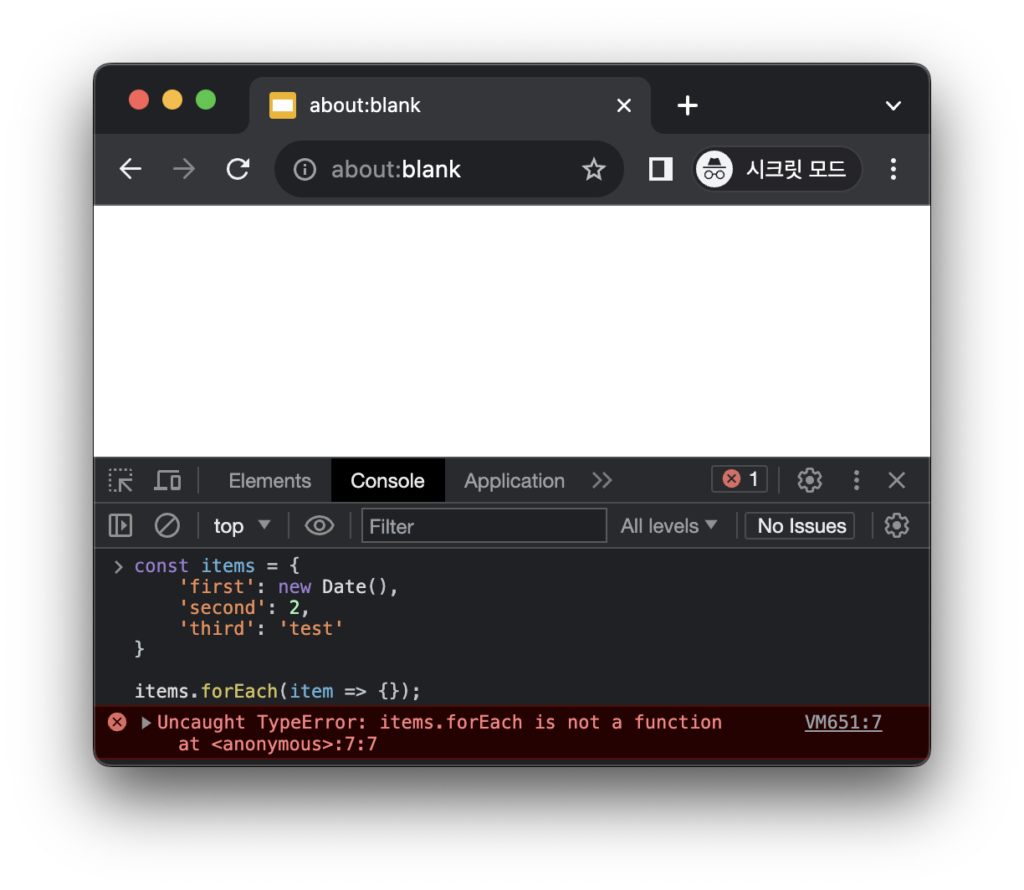
forEach() 메소드도 위와 마찬가지 입니다:

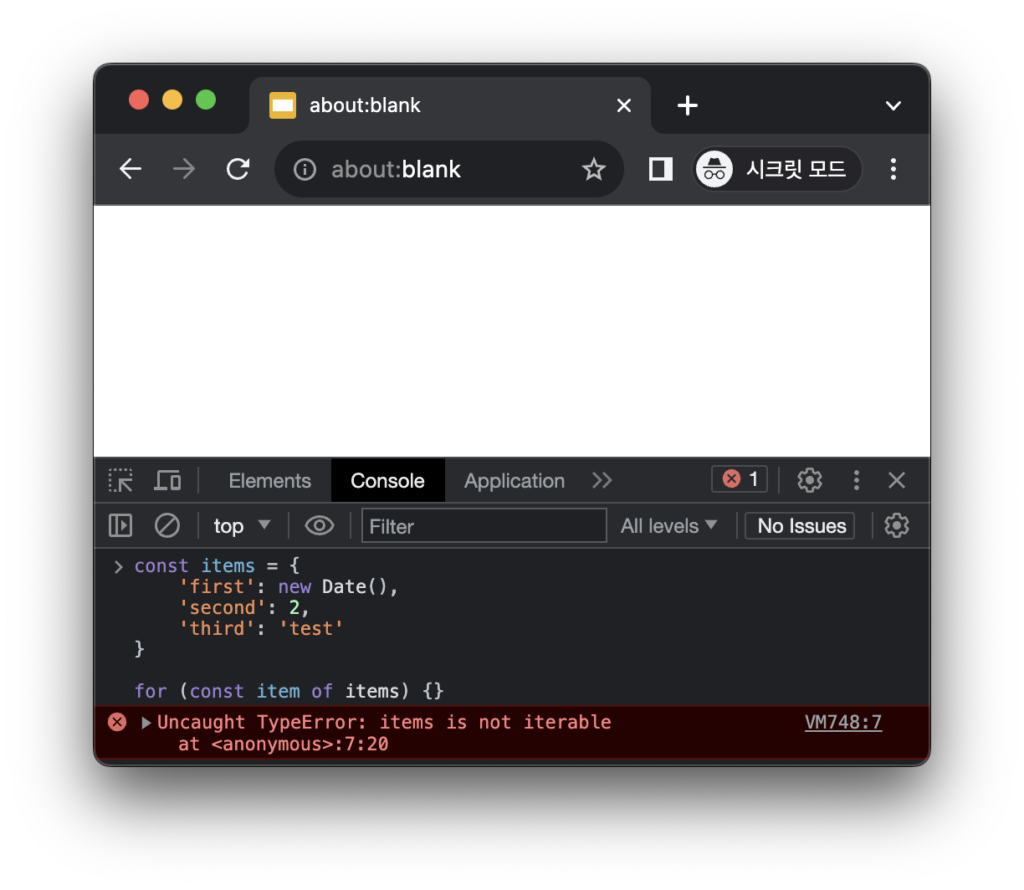
for…of 루프를 사용하면 반복할 수 없다는 에러가 발생합니다:

Object.keys() 메소드
ES6 이전에는 객체를 루프 돌리는 유일한 방법은 for…in 구문을 사용하는 것 이었습니다. Object.keys() 메소드는 간단하게 객체 루프를 돌리도록 ES6 에서 추가되었습니다.
이 메소드에 루프 돌리고 싶은 객체를 매개변수로 전달하면 모든 속성 이름(key)을 가지는 배열을 리턴합니다.
리턴된 배열에 forEach()와 같은 배열 루프 메소드를 사용하면 각각의 속성에 해당하는 값을 얻을 수 있습니다.
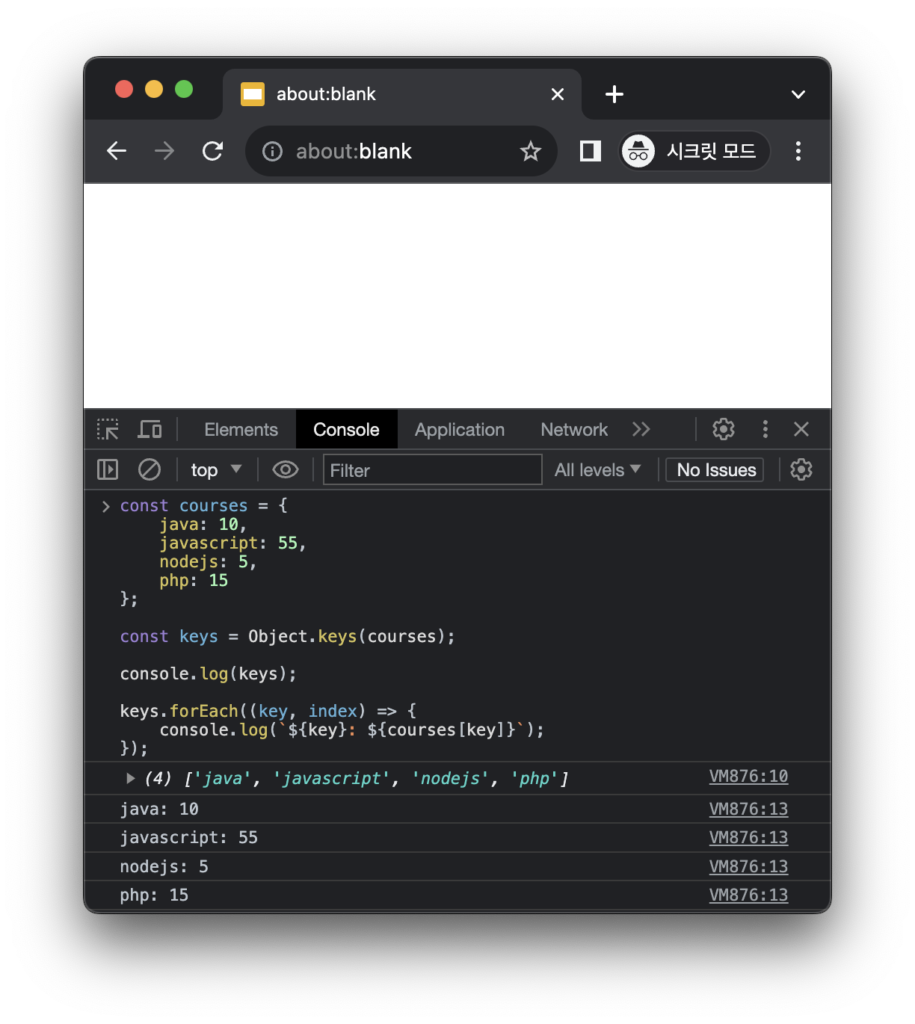
const courses = {
java: 10,
javascript: 55,
nodejs: 5,
php: 15
};
const keys = Object.keys(courses);
console.log(keys);
keys.forEach((key, index) => {
console.log(`${key}: ${courses[key]}`);
});
Object.values() 메소드
Object.values() 메소드는 ES8 에서 도입되었으며, Object.keys() 메소드와는 반대로 작동합니다.
이는 객체의 모든 속성 값을 배열로 리턴하고, 배열에 루프를 돌리면 값을 얻을 수 있습니다.
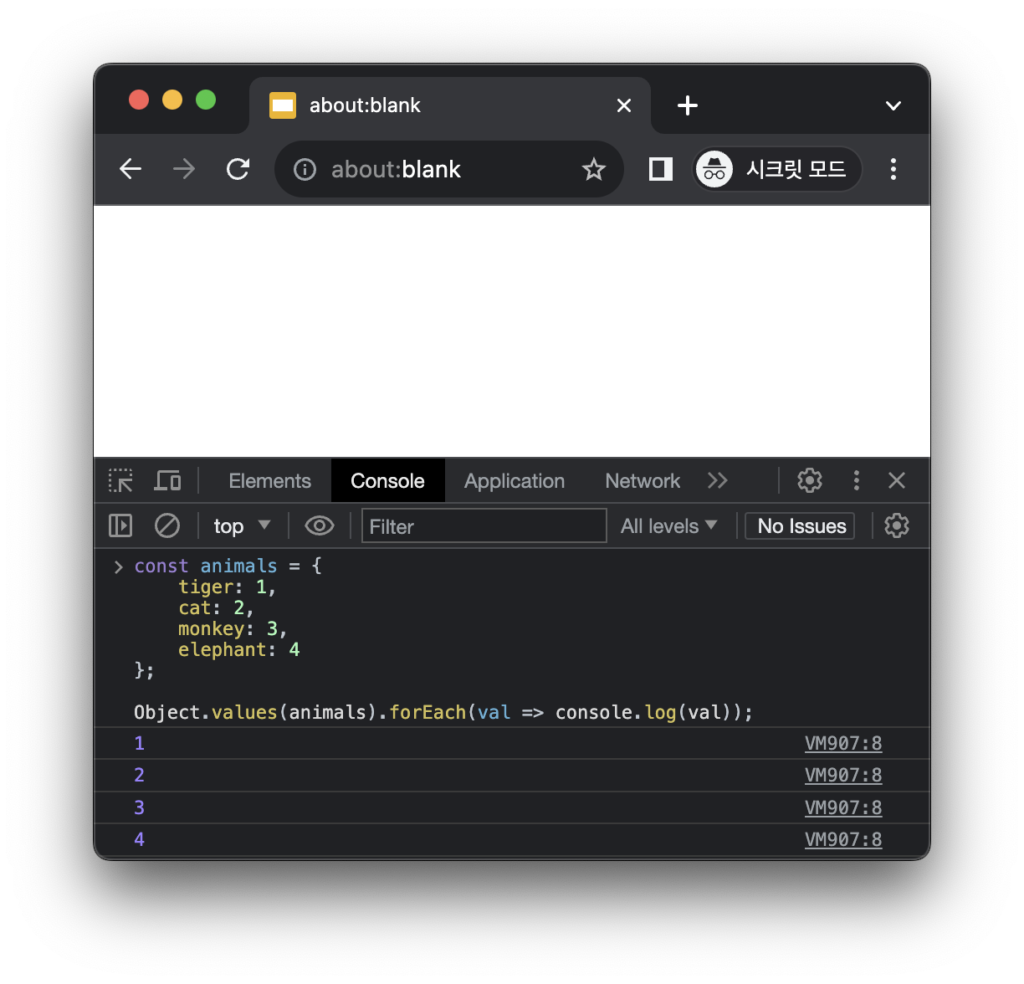
const animals = {
tiger: 1,
cat: 2,
monkey: 3,
elephant: 4
};
Object.values(animals).forEach(val => console.log(val));
Object.entries() 메소드
또 다른 ES8 메소드인 Object.entries() 메소드는 key/value 쌍의 배열을 리턴해 루프를 돌 수 있습니다.
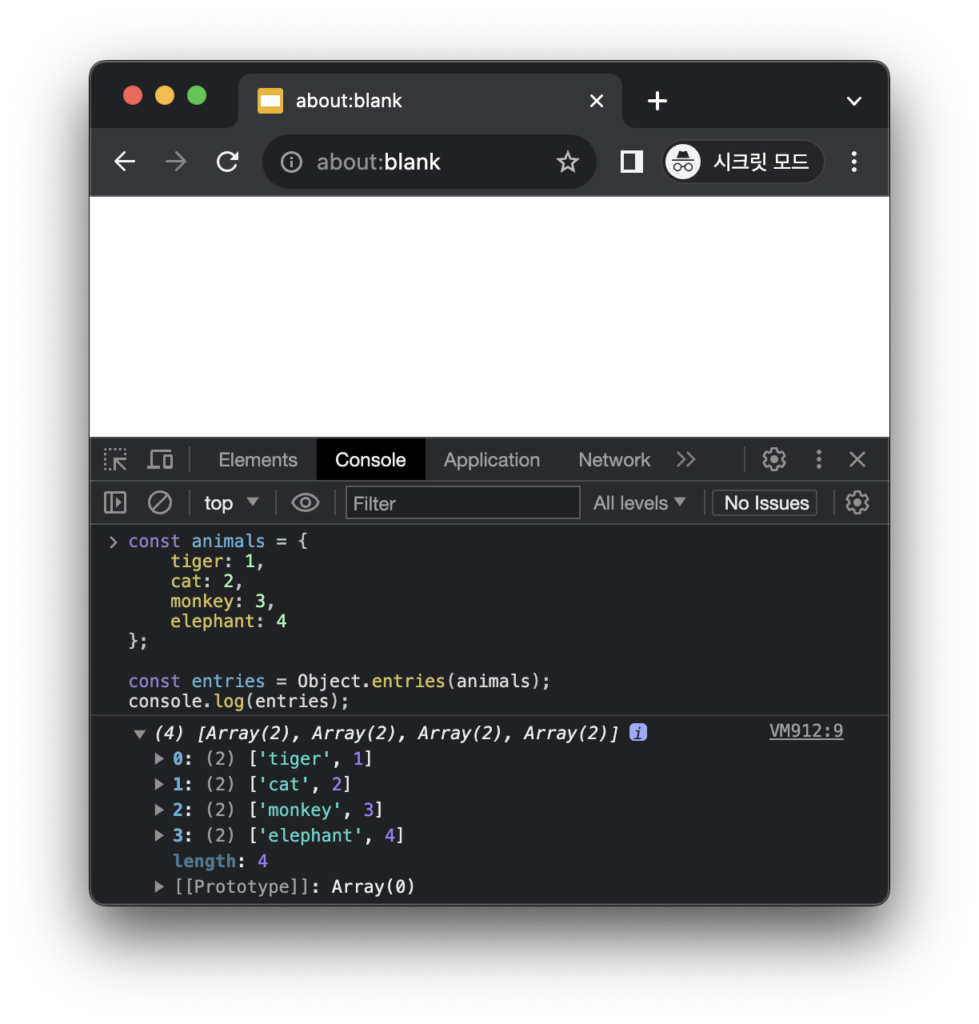
이 메소드는 각각 두 개의 요소를 가지는 다음과 같은 형식의 [[key, value], [key, value], [key, value], …] 배열의 배열을 리턴합니다.
다음은 실제 사용 예제입니다:
const animals = {
tiger: 1,
cat: 2,
monkey: 3,
elephant: 4
};
const entries = Object.entries(animals);
console.log(entries);
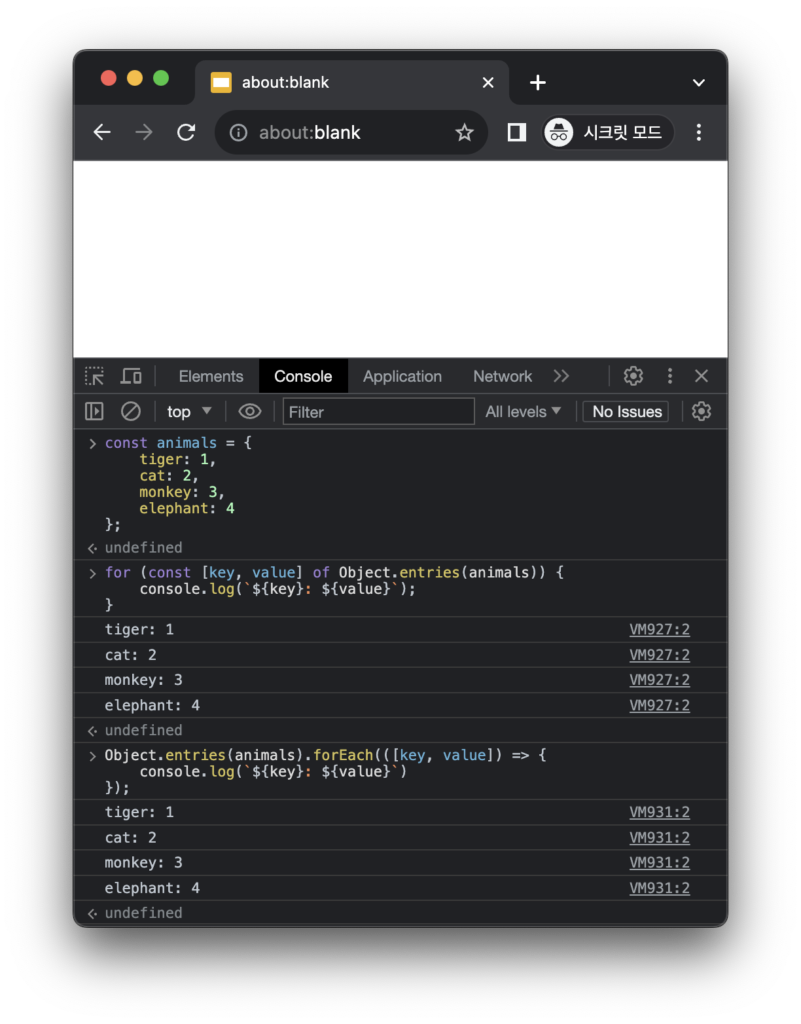
Object.entries()에서 리턴한 배열에 루프를 돌려면 다음과 같이 for…of 구문이나 forEach() 메소드를 사용할 수 있습니다:
// `for...of` loop
for (const [key, value] of Object.entries(animals)) {
console.log(`${key}: ${value}`);
}
// `forEach()` method
Object.entries(animals).forEach(([key, value]) => {
console.log(`${key}: ${value}`)
});
for…in 구문 정리
이 포스트에서는 자바스크립트 객체에서 루프를 도는 4 가지 방법에 대해 알아봤습니다.
오래된 브라우저를 사용하는 경우 for…in 구문을 사용할 수 밖에 없습니다. 하지만 최신 브라우저를 사용한다면 Object.entries() 같은 메소드를 사용하는 것이 더 좋습니다.