자바스크립트의 배열은 여러 값을 묶을 수 있고 그 값에 루프를 돌 수 있게 해줍니다. 이를 통해 다양한 방법으로 값을 추가하거나 제거할 수 있습니다.
하지만 단순한 Array.remove() 메소드는 존재하지 않습니다. 그 대신 자바스크립트 배열은 값을 정리할 수 있는 다양한 방법을 제공합니다.
예를 들면 pop() 메소드를 통해 배열의 끝부터, shift() 메소드로 배열의 시작 부터, splice() 메소드를 통해 배열의 중간에서 제거하는 등 다양한 방법이 있습니다.
다음은 자바스크립트 배열에서 요소를 제거하는데 사용할 수 있는 여러가지 방법의 예입니다:
- pop(): 배열의 끝에서 요소 제거
- shift(): 배열의 시작에서 요소 제거
- splice(): 배열의 특정한 인덱스에서 제거
- filter(): 원하는 방법으로 코드를 작성해 제거
Table of Contents
자바스크립트 배열의 끝에서 요소 제거
배열의 length 속성을 현재 값 보다 작게 설정함으로 자바스크립트 배열의 끝부분에 있는 항목을 제거할 수 있습니다.
새로 입력되는 length 속성의 값 보다 크거나 같은 인덱스의 요소는 제거됩니다.
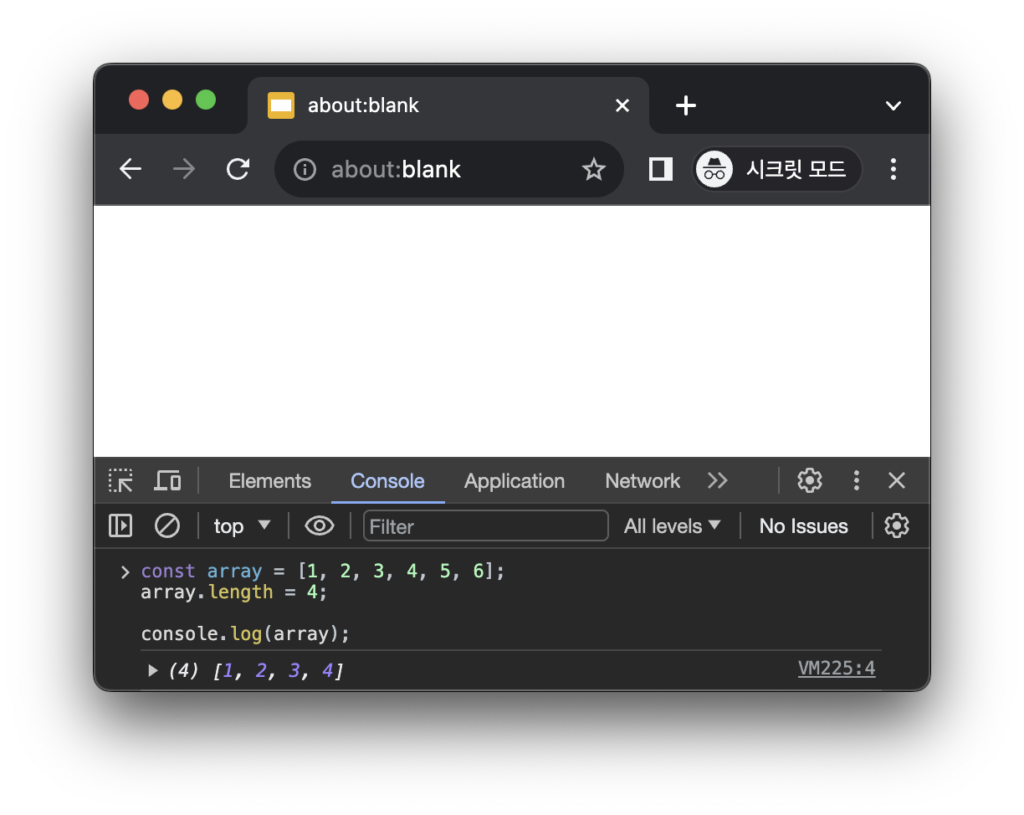
const array = [1, 2, 3, 4, 5, 6];
array.length = 4;
console.log(array);
위와 같이 개발자 도구를 열고 console.log() 메소드를 통해 테스트를 할 수 있습니다.
pop() 메소드는 배열의 마지막 요소를 제거하고 그 제거된 항목을 리턴하며 length 속성을 업데이트 합니다.
이 메소드는 배열 자체를 수정하는 메소드로 뒤에서 설명할 delete를 사용하는 것과는 달리 배열의 마지막 항목을 완전히 제거하고 배열의 길이를 줄이는 작업을 합니다.
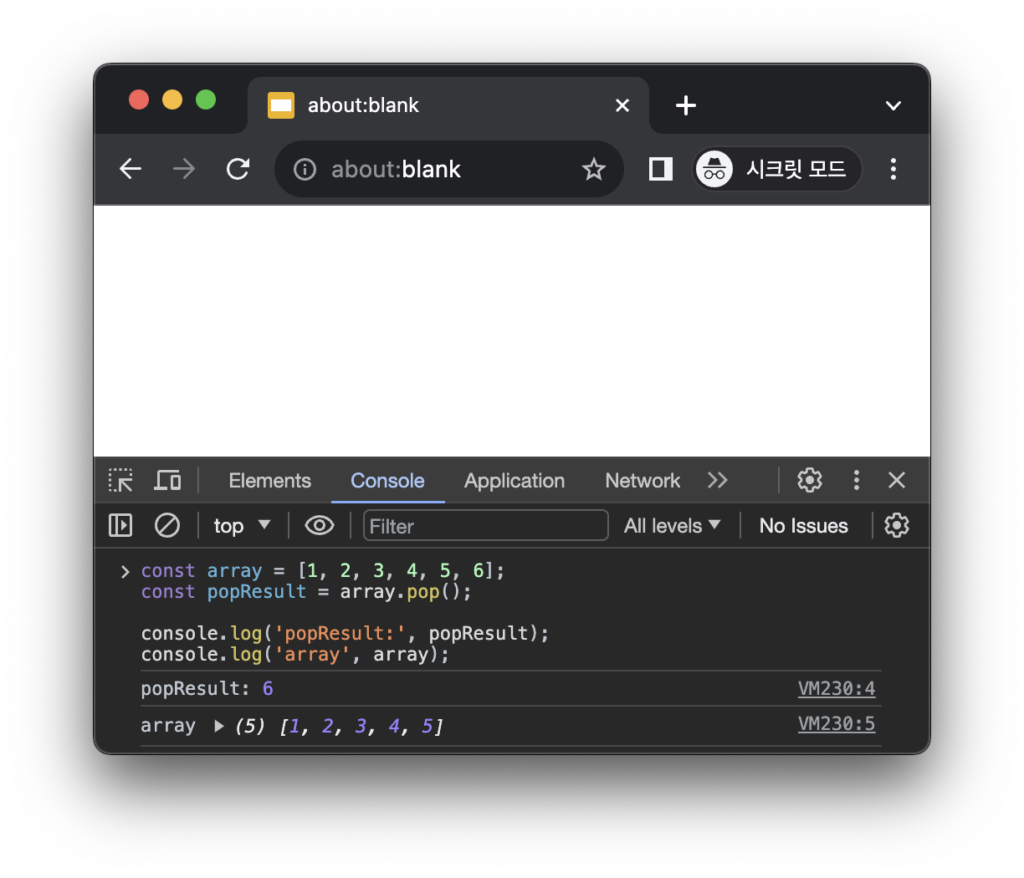
const array = [1, 2, 3, 4, 5, 6];
const popResult = array.pop();
console.log('popResult:', popResult);
console.log('array', array);
자바스크립트 배열의 시작 부분에서 요소 제거
shift() 메소드의 작동 방식은 배열의 첫 번째 항목을 제거하는 것으로 pop() 메소드가 마지막 항목을 제거한다는 점만 빼면 매우 유사하게 작동합니다.
이 메소드는 배열의 첫 번째 항목만 제거하기 때문에 매개변수를 받지 않습니다.
또한 첫 번째 항목이 제거되면 뒤쪽에 있던 항목들은 앞으로 당겨집니다.
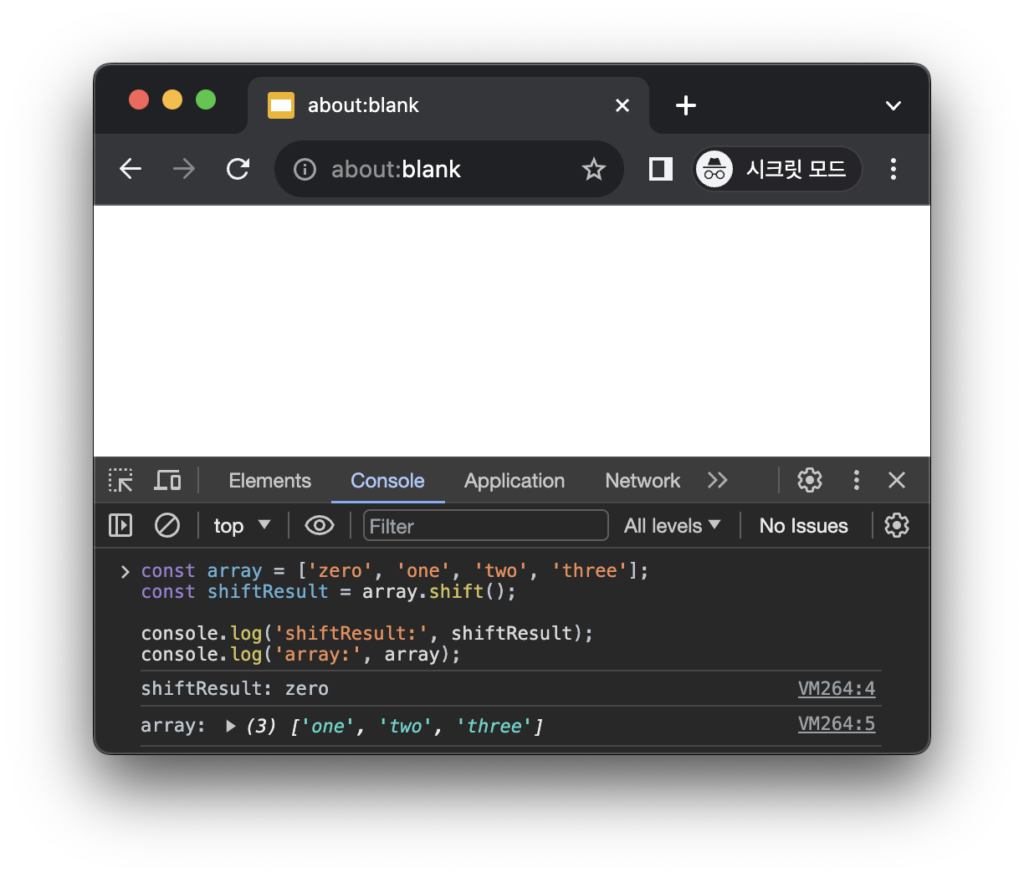
const array = ['zero', 'one', 'two', 'three'];
const shiftResult = array.shift();
console.log('shiftResult:', shiftResult);
console.log('array:', array);
shift() 메소드는 제거한 값을 리턴하고 남은 항목들의 인덱스를 업데이트 하고 length 속성을 업데이트 합니다.
만약 배열에 항목이 없거나 length 속성이 0이면 이 메소드는 undefined를 리턴합니다.
splice로 배열의 특정 인덱스 제거
splice() 메소드는 배열에서 항목을 추가하거나 제거할 때 사용할 수 있습니다.
첫 번째 매개변수는 추가/삭제를 시작할 위치를 지정합니다. 두 번째 매개변수는 제거할 항목의 수를 지정합니다. 세 번째 이후의 매개변수는 옵션사항으로 배열에 추가할 항목을 지정합니다.
다음은 splice() 메소드를 사용해 인덱스 3 (0부터 시작하는 인덱스) 부터 두개의 항목을 제거하는 예제입니다.
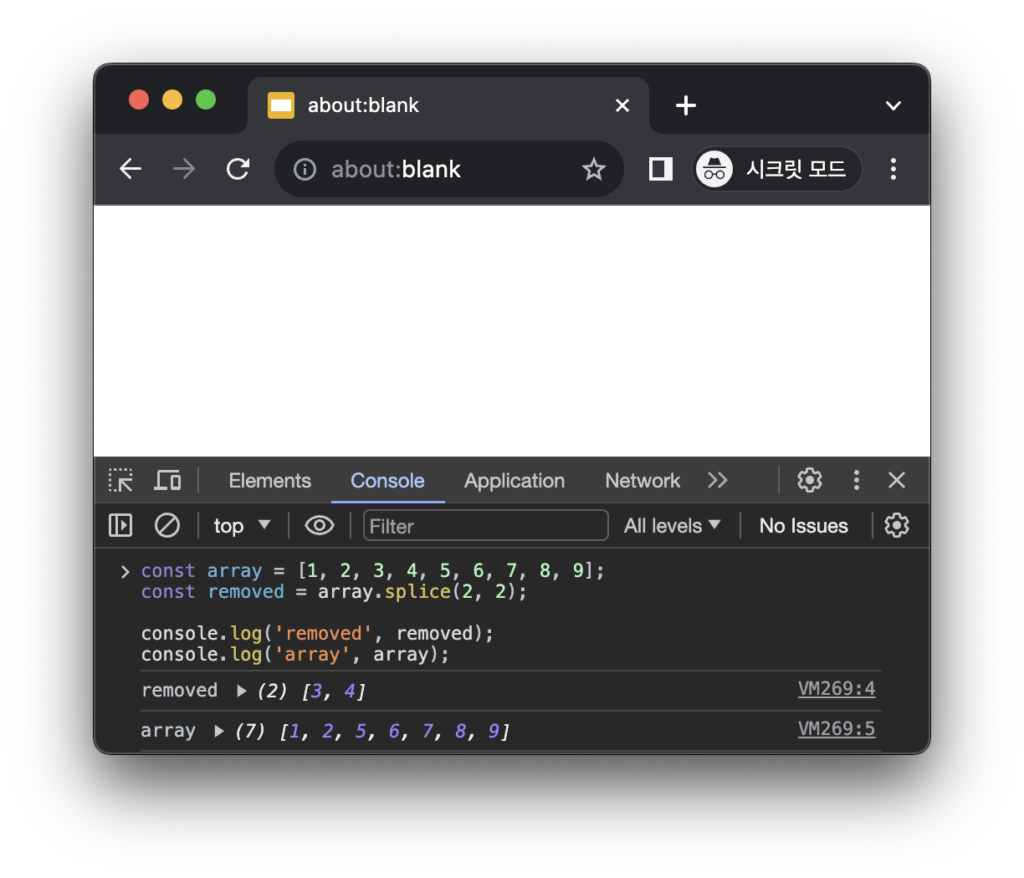
const array = [1, 2, 3, 4, 5, 6, 7, 8, 9];
const removed = array.splice(2, 2);
console.log('removed', removed);
console.log('array', array);
splice() 메소드는 제거한 값을 배열로 리턴합니다. 제거된 배열에는 [3, 4]가 포함되어있고 원래 배열에는 나머지 값들이 남아있습니다.
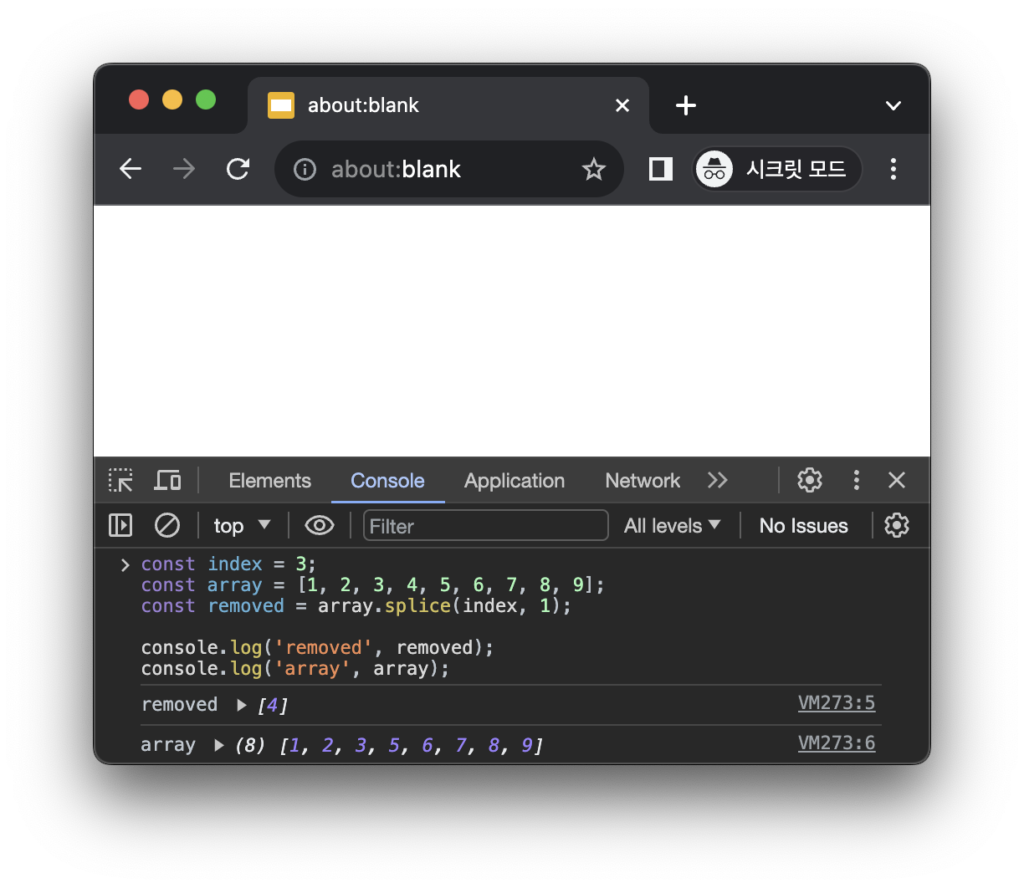
위 코드를 조금 수정해 그냥 특정한 인덱스(0부터 시작)의 값을 제거하려면 다음과 같이 작업하면 됩니다.
const index = 3;
const array = [1, 2, 3, 4, 5, 6, 7, 8, 9];
const removed = array.splice(index, 1);
console.log('removed', removed);
console.log('array', array);
splice로 특정 값 제거
자바스크립트 배열에서 인덱스가 아닌 제거하고 싶은 특정 요소를 알고있다면 이 역시 splice() 메소드를 사용할 수 있습니다.
먼저 대상 항목의 인덱스를 알아내야합니다. 그 후 인덱스를 시작으로 한개의 항목만 제거하면 됩니다.
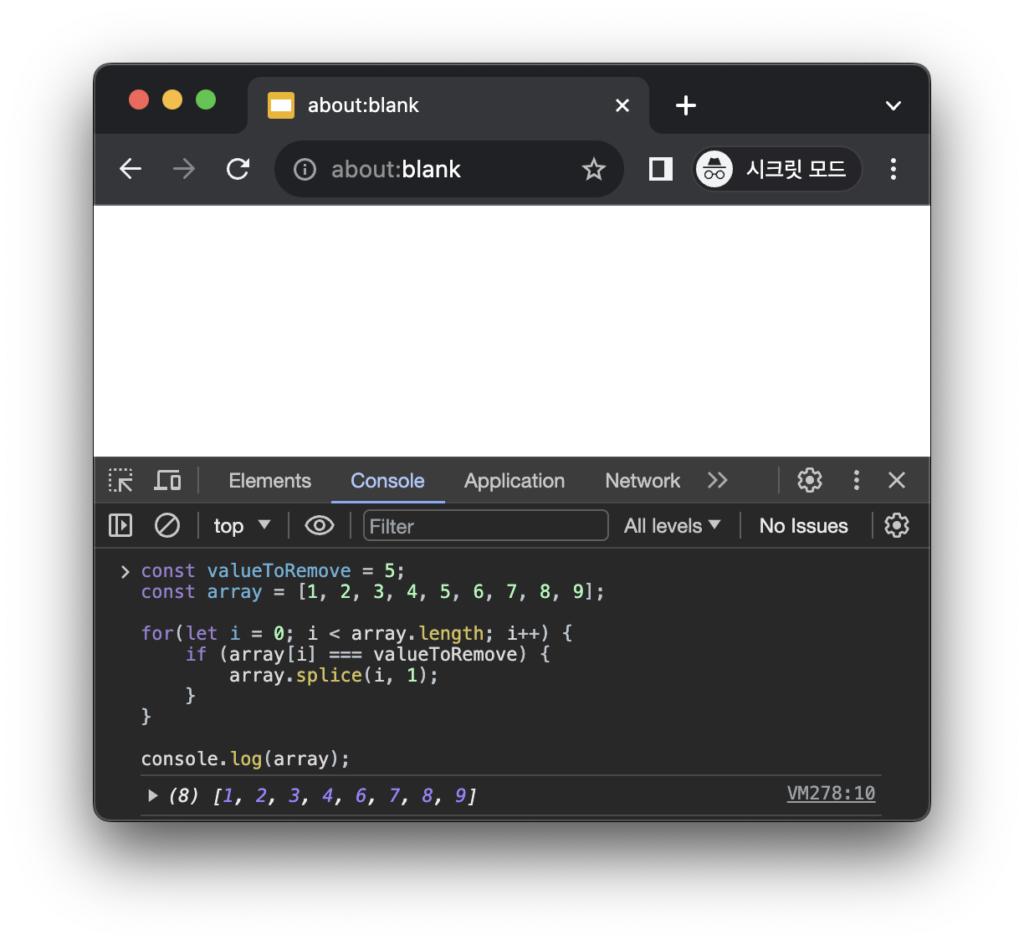
const valueToRemove = 5;
const array = [1, 2, 3, 4, 5, 6, 7, 8, 9];
for(let i = 0; i < array.length; i++) {
if (array[i] === valueToRemove) {
array.splice(i, 1);
}
}
console.log(array);
위 예제는 항목이 정수일 때의 간단한 예제입니다. 배열의 항목이 객체인 경우 더 복잡한 루틴이 필요합니다. 그리고 이 코드는 단일 항목만 제거하는 경우에만 작동합니다.
5 가 여러개 있는 배열을 처리하기에는 결함이 있습니다. 항목이 배열에서 제거되면 검사하고있는 인덱스는 다음 항목을 건너뛰기 때문입니다.
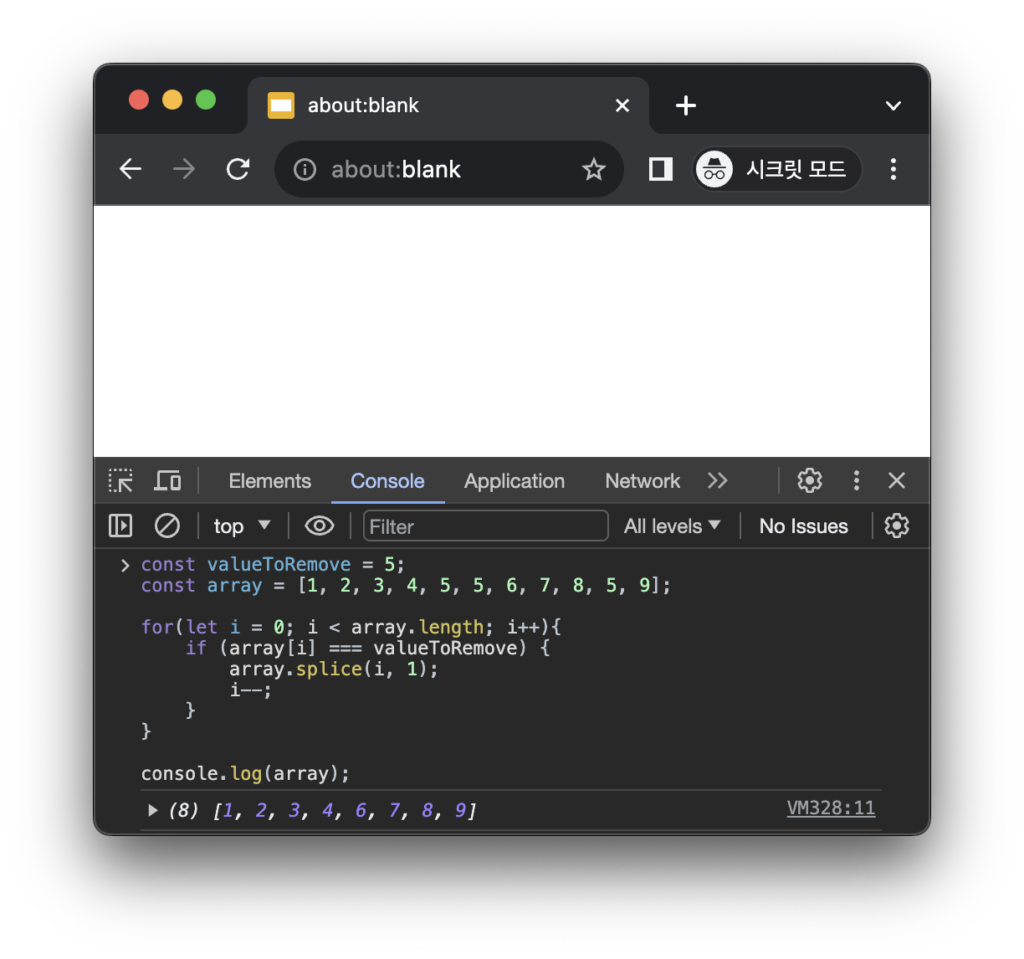
이를 수정할 간단한 방법은 배열에서 제거가 일어날 경우 인덱스를 줄여 다음항목을 건너뛰지 않게하는 것 입니다.
const valueToRemove = 5;
const array = [1, 2, 3, 4, 5, 5, 6, 7, 8, 5, 9];
for(let i = 0; i < array.length; i++){
if (array[i] === valueToRemove) {
array.splice(i, 1);
i--;
}
}
console.log(array);
위의 수정된 예제에서는 원본 배열에 5를 더 넣고 splice() 메소드를 실행할 때 i–를 추가했습니다.
이제 루프를 실행하면 배열에서 매치되는 모든 값을 제거합니다.
filter로 배열의 요소 제거
splice() 메소드의 작동 방법과는 다르게 filter() 메소드는 새로운 배열을 만듭니다. 이는 원본 배열을 건드리지 않고 수정된 새로운 배열을 리턴합니다.
filter() 메소드는 매개변수로 콜백 메소드 하나만 받습니다. 여기서 전달받은 콜백은 원본 배열을 루프돌면서 모든 값에 대해 실행됩니다.
콜백 메소드는 세 개의 매개변수를 전달받는데 첫 번째는 현재 값이나 항목을 두 번째 값은 배열의 현재 인덱스, 마지막은 전제 배열입니다.
콜백 메소드는 true나 false를 리턴하도록 작성해야합니다. 전달받은 항목이 조건을 충족하면 true를 리턴해 필터링된 새 배열에 추가되도록 하는 것 입니다.
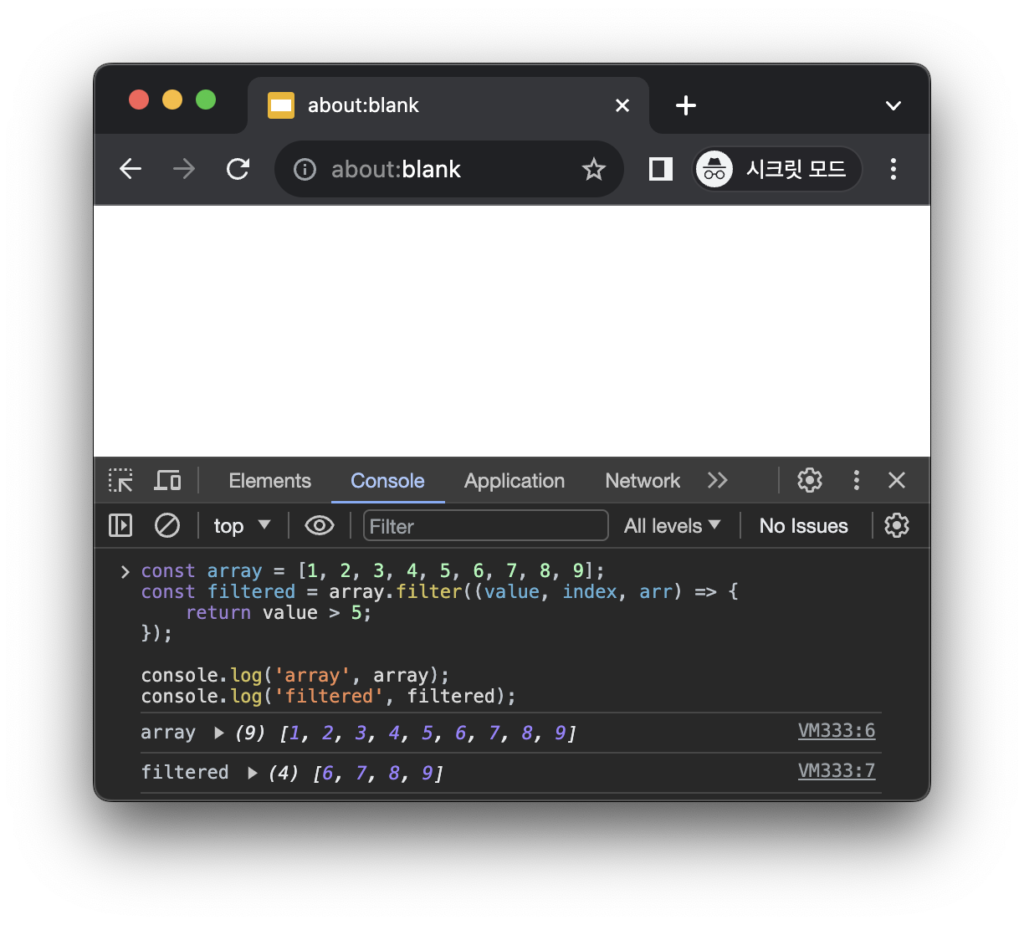
const array = [1, 2, 3, 4, 5, 6, 7, 8, 9];
const filtered = array.filter((value, index, arr) => {
return value > 5;
});
console.log('array', array);
console.log('filtered', filtered);
여기서 알아야 할 부분은 리턴된 새 배열은 콜백에서 true를 리턴한 항목인 것 입니다. 원본 배열은 건드리지 않은 것도 확인할 수 있습니다.
lodash 배열 제거 메소드
가끔은 라이브러리를 쓰는게 가장 속편한 방법일 것 입니다.
lodash는 다양한 배열 조작 메소드를 제공하는데 이 중 remove 메소드가 있습니다.
lodash의 배열 항목 제거 방법은 filter() 메소드와 비슷한 것 같지만 사실 정 반대입니다. 이는 원본 배열을 보관하지 않고 매치되는 값을 제거해 버립니다. 그리고 제거된 값을 새 배열로 리턴합니다.
import _ from 'lodash';
const array = [1, 2, 3, 4];
const evens = _.remove(array, (n) => {
return n % 2 === 0; // 짝수 제거
});
console.log(array);
// => [1, 3]
console.log(evens);
// => [2, 4]직접 배열 제거 메소드 만들기
앞서 언급했듯이 자바스크립트의 기본 Array.remove() 메소드는 존재하지 않습니다.
lodash 라이브러리를 통해 이 문제를 해결했지만 항상 lodash를 사용할 수 있는건 아닙니다. 그렇다고 내가 직접 유틸리티 메소드를 만들 수 없다는 것은 아닙니다.
원본 배열에서 원하는 값을 제거하는 다음 예제를 보겠습니다:
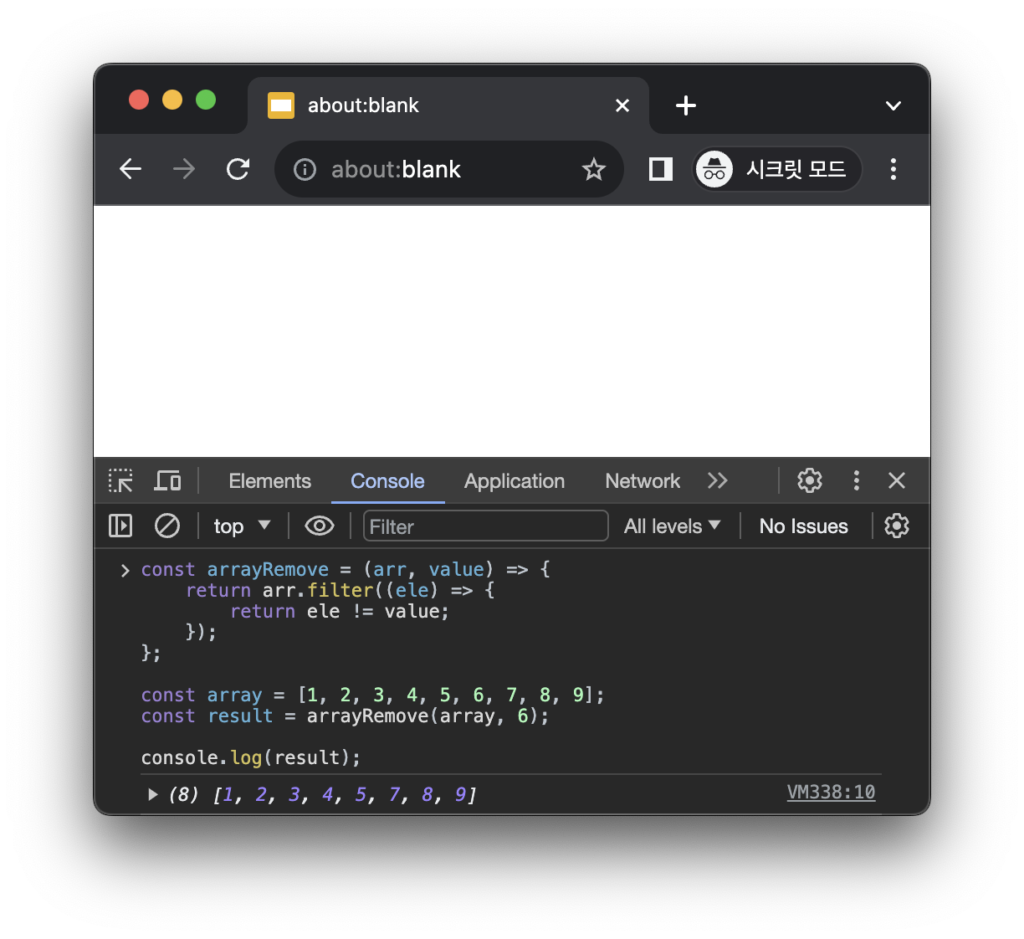
const arrayRemove = (arr, value) => {
return arr.filter((ele) => {
return ele != value;
});
};
const array = [1, 2, 3, 4, 5, 6, 7, 8, 9];
const result = arrayRemove(array, 6);
console.log(result);
여러번 재사용 가능한 arrayRemove() 라는 함수를 만들었습니다. 첫 번째 매개변수는 원본 배열이고 두 번째는 제거 하고 싶은 값 입니다.
이번에는 배열에서 특정 인덱스의 값을 제거하는 기능을 만들어보겠습니다:
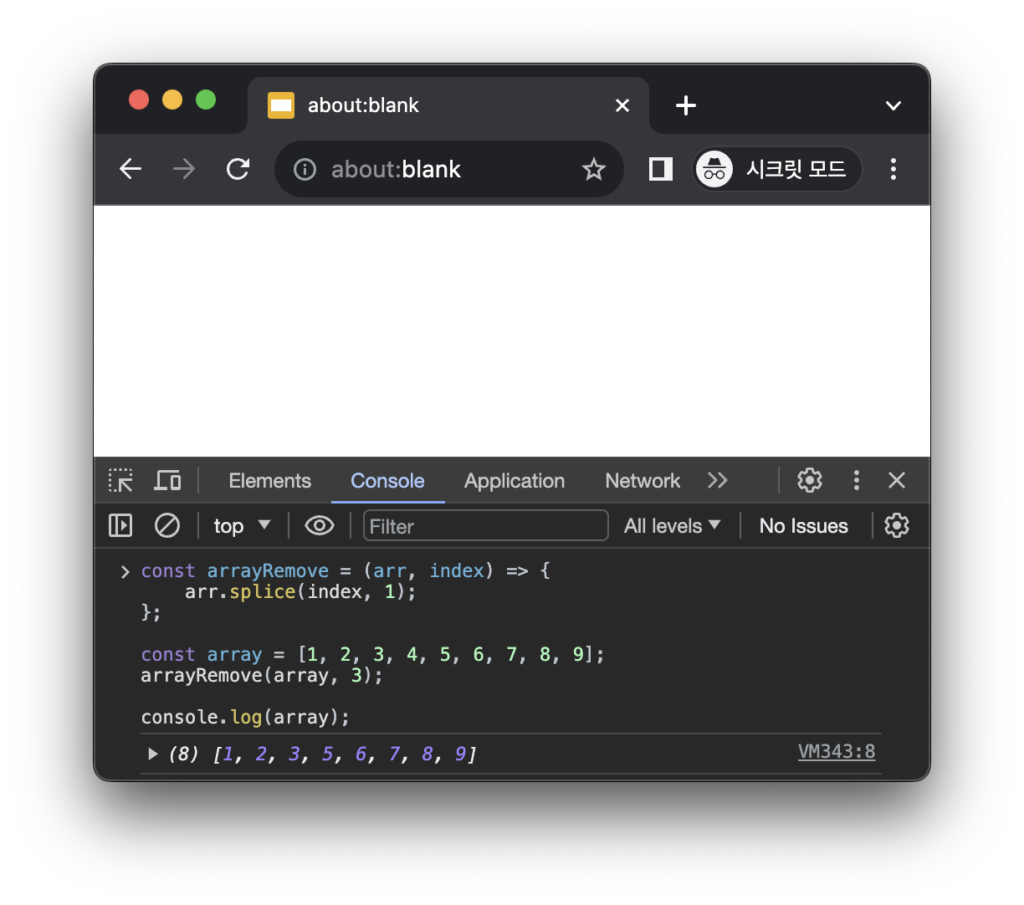
const arrayRemove = (arr, index) => {
arr.splice(index, 1);
};
const array = [1, 2, 3, 4, 5, 6, 7, 8, 9];
arrayRemove(array, 3);
console.log(array);
delete 연산자로 배열 요소 제거
자바스크립트 배열을 제거하는데 delete 연산자를 사용할 수 있습니다:
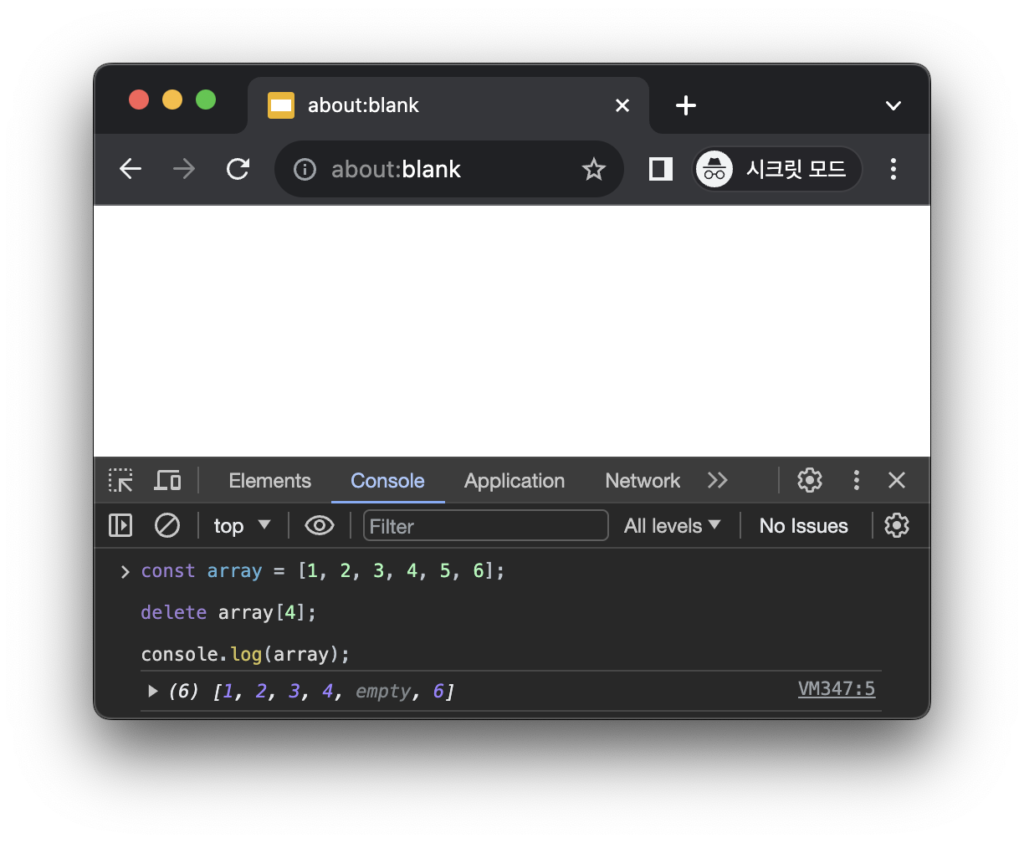
const array = [1, 2, 3, 4, 5, 6];
delete array[4];
console.log(array);
delete 연산자는 배열의 length 속성에 영향을 주지 않습니다. 또한 뒤쪽에 있는 항목들의 인덱스에도 영향을 주지 않습니다.
이는 ‘항목이 제거되었다’가 아니라 ‘항목이 정의되지 않았다’라고 보는게 맞습니다.
원래 delete 연산자는 자바스크립트 객체의 속성을 제거하는 용도로 디자인 되었는데 배열 역시 객체의 한 형태이기 때문에 이런 결과가 나타나게 됩니다.
delete 연산자는 사실상 항목을 제거하는게 아니라 메모리 공간을 확보하기위한 용도입니다.
정리
자바스크립트 배열에서 요소를 제거하는 것은 데이터를 관리하는 중요한 작업입니다.
자바스크립트에는 ‘remove()’ 메소드가 존재하지 않지만 항목을 제거하는 다양한 방법이 존재합니다.
이 포스트에서는 이러한 방법들을 알아봤고 좀더 쉽게 헬퍼메소드를 만드는 방법을 살펴봤습니다.