원본: https://jsremote.jobs/tutorials/join/
배열은 자바스크립트 프로그래밍에서 필수로 사용됩니다. 이러한 배열에는 다양한 메소드가 있는데 이 중 문자열을 하나로 합치는 기능은 반드시 알아야할 메소드 중 하나입니다.
이 포스트에서는 배열 원본을 변경하지 않고 모든 요소를 하나의 문자열로 리턴하는 join() 메소드에 대해 알아보겠습니다.
Table of Contents
join 메소드
자바스크립트의 join() 메소드는 배열의 모든 요소를 연결하여 하나의 문자열을 생성합니다.
이 배열 요소들은 쉼표나 기호 등의 구분자를 통해 합쳐집니다. 이 때 배열의 요소가 하나 뿐인 경우 구분자 없이 문자열을 만들어 리턴합니다.
이를 코드로 작성하는 방법과 기본 구문을 알아보겠습니다:
join();
join(separator);위 코드의 첫 번째 줄은 복잡한 부분 없이 이 메소드를 사용하는 가장 간단한 방법을 보여줍니다.
두 번째 줄의 코드는 매개변수로 구분자를 전달하여 배열의 인접한 요소 사이에 구분자를 추가하여 문자열을 만듭니다.
이제 개발자 도구에서 이 메소드를 사용하는 기본적인 예제를 확인해 보겠습니다:
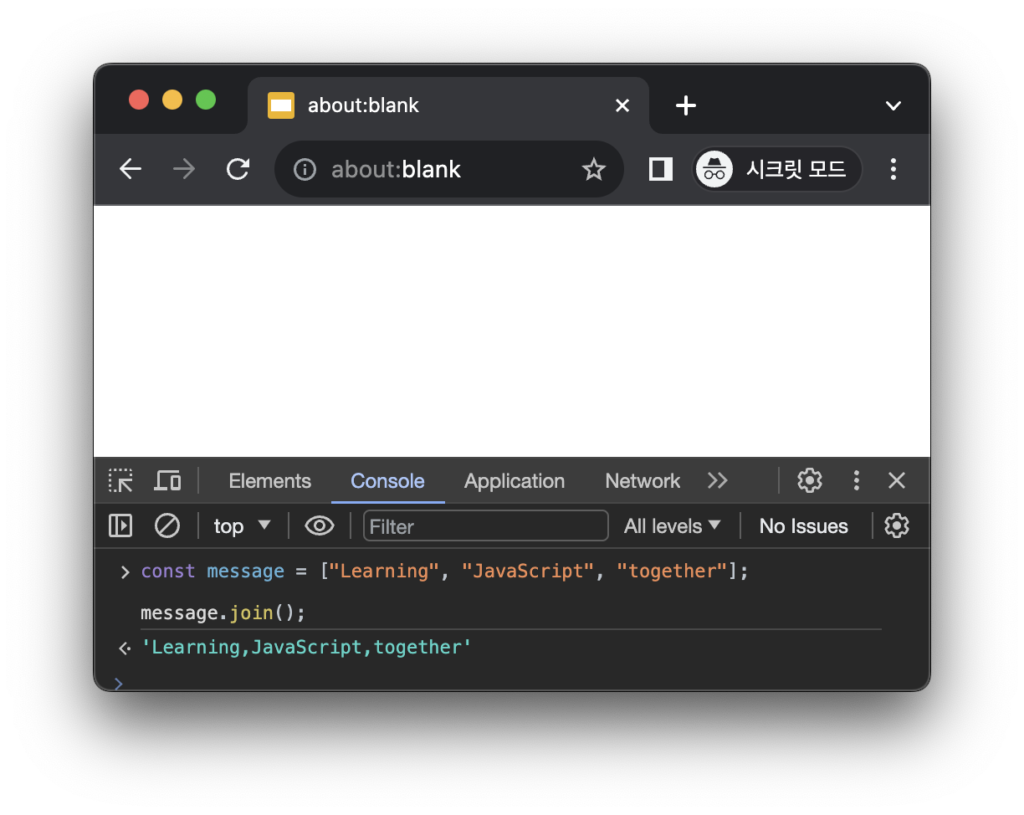
const message = ["Learning", "JavaScript", "together"];
message.join();
위의 예제에서는 message에 “Learning”, “JavaScript”, “together” 문자열을 가지는 배열을 할당했습니다.
여기서 구분자 매개변수 없이 메소드를 사용하여 쉼표로 구분된 문자열 출력을 얻었습니다.
join 메소드에 구분자 적용
이전 예제에서는 문자열 구분자 없이 메소드를 사용하는 방법을 알아봤습니다.
이번에는 동일한 배열에 구분자를 추가해 보겠습니다:
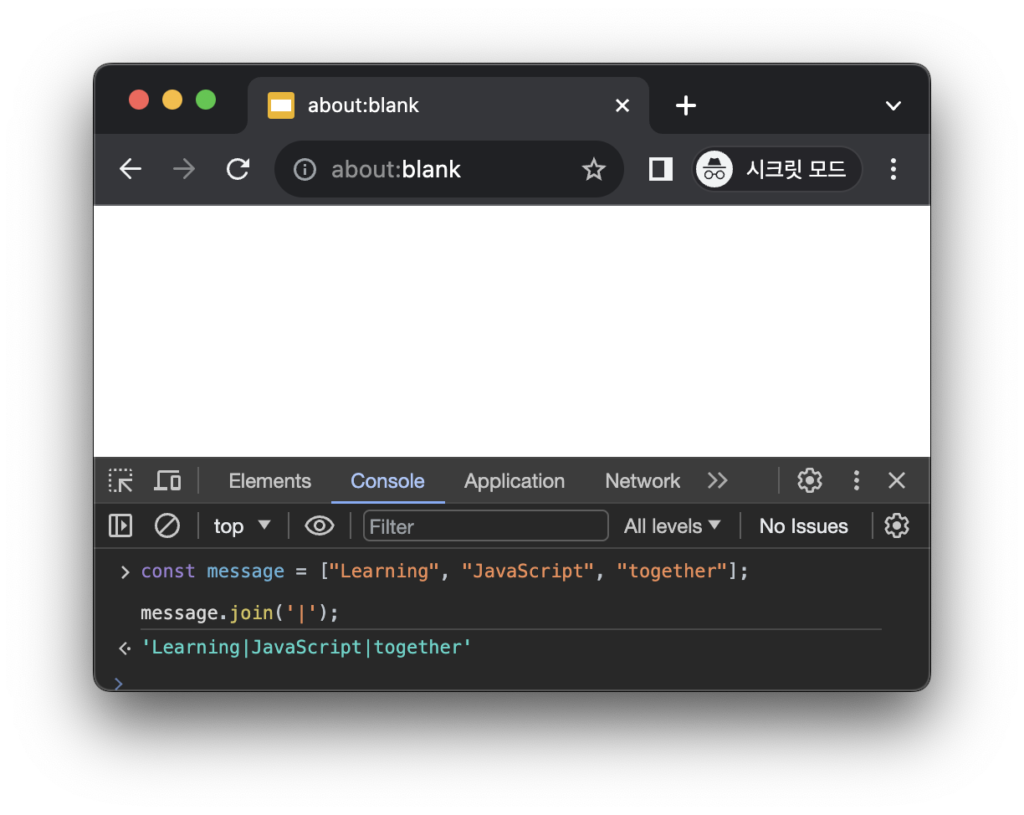
const message = ["Learning", "JavaScript", "together"];
message.join('|');
위의 예제에서는 구분자로 ‘|’를 사용했습니다.
이 접근 방식은 배열의 요소를 합쳐 하나의 문자열로 만들 때 가독성이 필요한 경우 각각의 요소를 구분짓는데 유용합니다.
빈 문자열을 join 메소드에 전달해 배열 요소 합치기
앞서 본 바와 같이 이 메소드에 매개변수로 전달하는 구분자는 출력 값에 큰 영향을 미칩니다.
이번에는 빈 문자열을 구분자로 사용하면 어떤 출력을 얻을 수 있는지 확인해 보겠습니다:
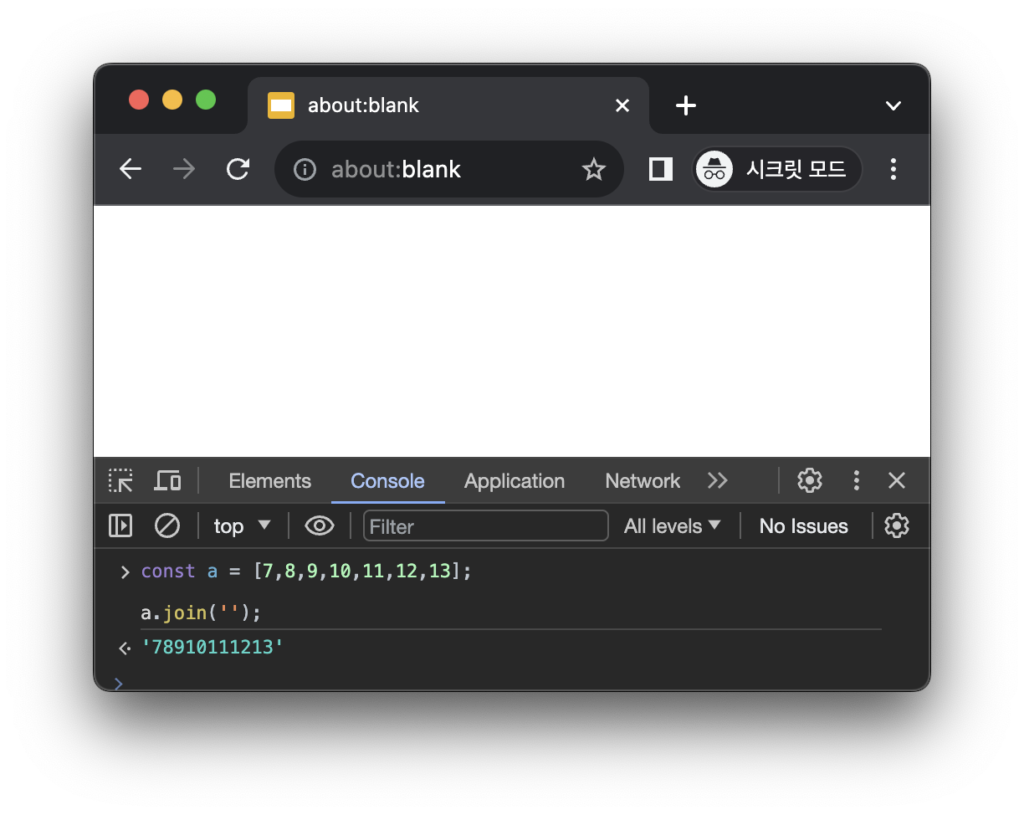
const a = [7, 8, 9, 10, 11, 12, 13];
a.join('');
앞선 예제와 같이 매개변수를 전달하지 않으면 쉼표로 구분된 문자열을 얻을 수 있습니다.
하지만 빈 문자열을 매개변수로 전달하는 경우 리턴 값으로 구분자가 없는 문자열을 받을 수 있습니다.
매개변수가 없을 때와 빈 문자열을 전달할 때의 차이에 주의하기 바랍니다.
특정 문자열 모두 바꾸기
공백과 같은 문자열 내의 모든 문자를 다른 기호로 바꿀 수 있습니다. 다음 예제를 살펴보겠습니다:
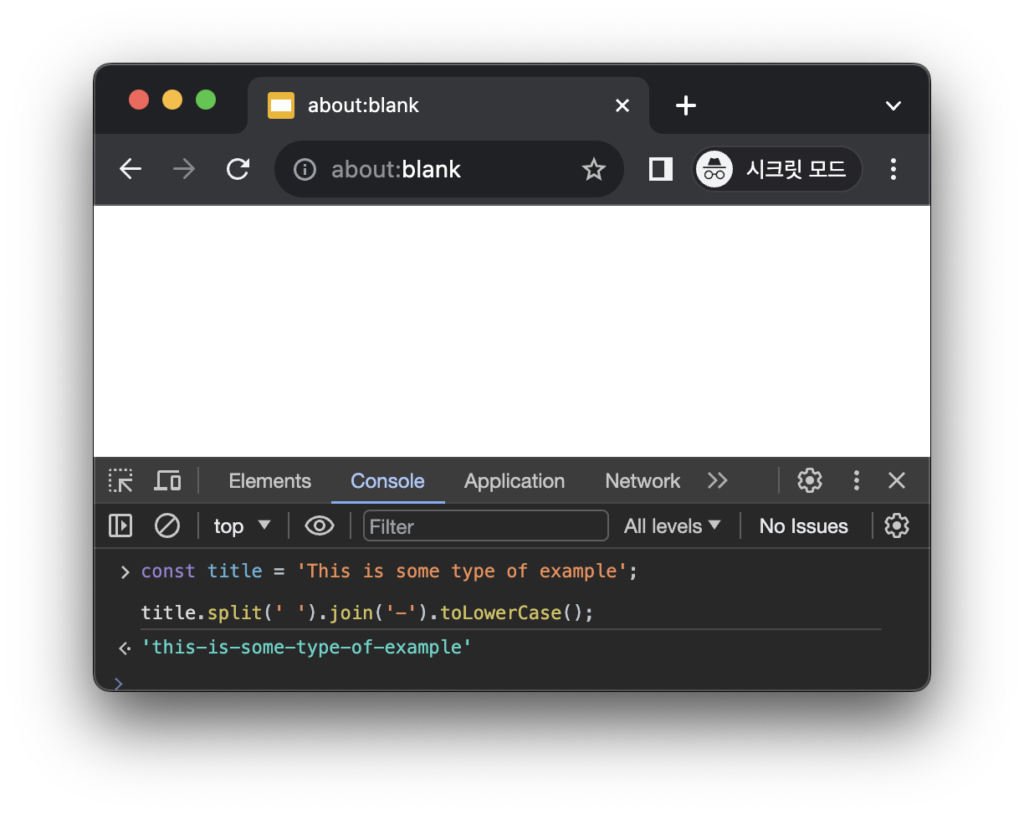
const title = 'This is some type of example';
title.split(' ').join('-').toLowerCase();
위의 예제에서는 문자열에 split() 메소드를 사용하여 공백을 기준으로 모든 단어를 잘랐습니다.
이렇게 생성된 배열에 join() 메소드와 구분자 ‘-‘를 사용하여 결과적으로 공백이 ‘-‘로 치환된 문자열을 얻었습니다.
array-like 객체 합치기
이 메소드의 다른 사용 사례로는 Function.prototype.call() 메소드를 사용하여 인수 목록과 같은 array-like 객체를 합치는 것 입니다.
다음의 예제를 보겠습니다:
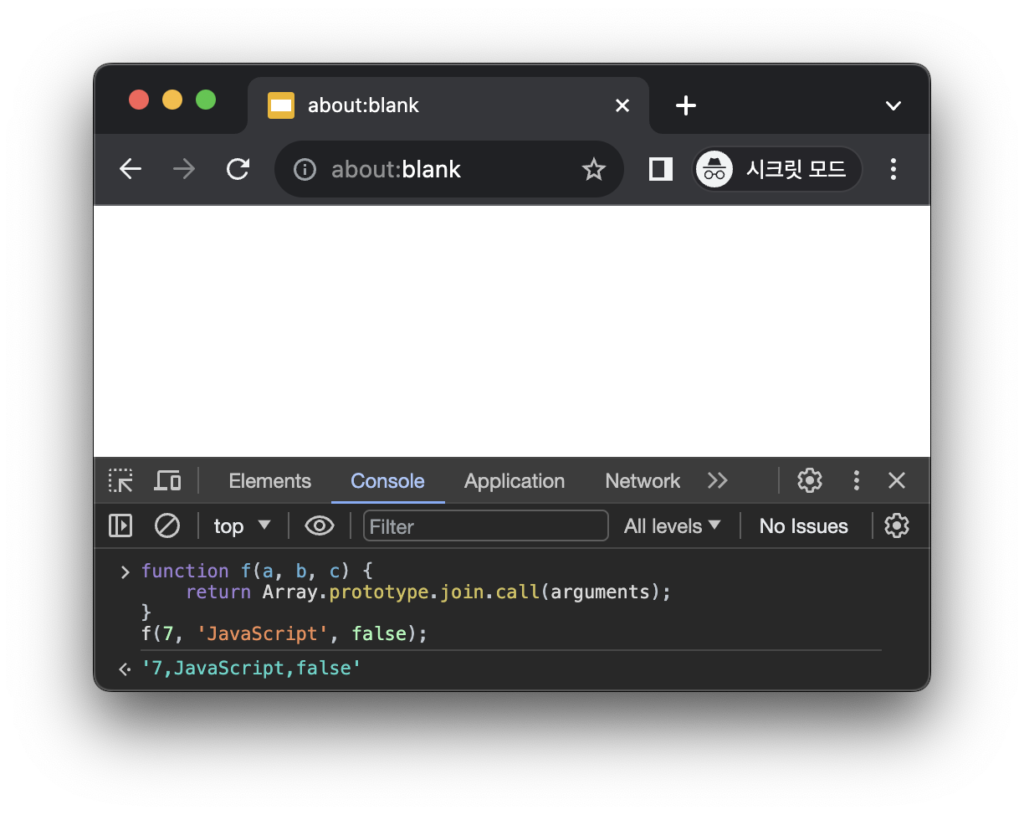
function f(a, b, c) {
return Array.prototype.join.call(arguments);
}
f(7, 'JavaScript', false);
정리
자바스크립트의 join() 메소드를 사용하면 배열의 모든 요소를 합치고 이를 문자열로 반환합니다.
문자열 구분자를 어떻게 사용하느냐에 따라 출력 결과가 달라질 수 있습니다.