원본: How to Merge Arrays in JavaScript – Array Concat
자바스크립트로 배열 작업 시 여러 배열을 병합해야하는 경우가 있습니다. 이는 서로 다른 소스에서 온 관련 데이터를 하나의 단일 배열로 합쳐야 하는 경우를 예로 들 수 있습니다.
이렇게 배열을 합치는 방법은 여러가지가 있습니다.
이 포스트에서는 복잡한 방법부터 간단한 방법까지 3 종류의 방법을 알아보겠습니다.
Table of Contents
1. Array.concat 메소드로 배열 합치기
Array의 concat 메소드를 사용하면 배열의 내용을 새로운 값과 병합하여 새 배열로 만들 수 있습니다.
이러한 새로운 배열에는 숫자, 문자열, 불린 값, 객체, 배열을 포함할 수 있습니다.
이 메소드는 다음의 매개변수 목록을 전달받습니다:
array.concat(value1, value2, ..., valueN);여기서 매개변수로 배열을 전달하면 기존 배열을 지정된 배열과 병합하여 새 배열을 만듭니다.
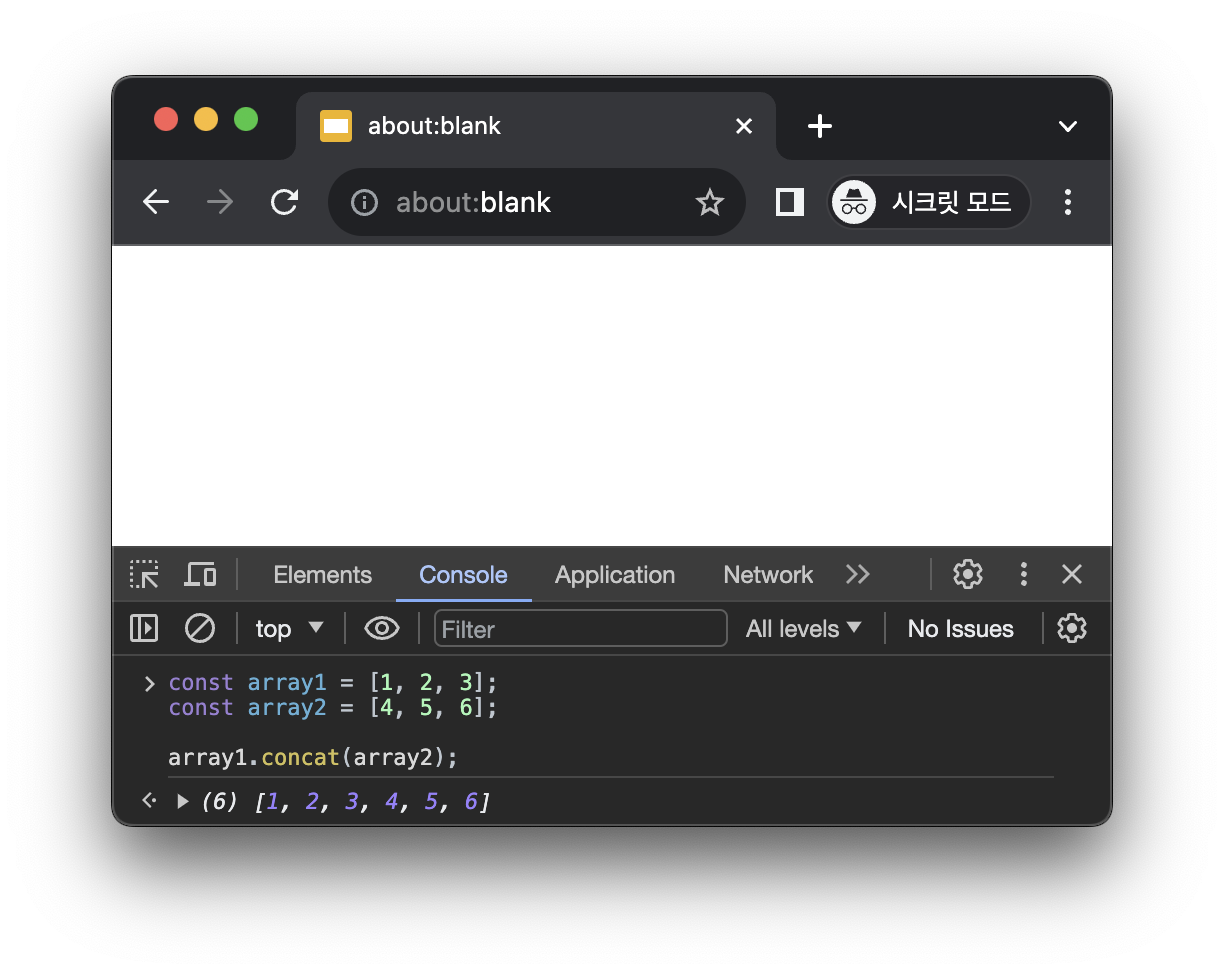
개발자 도구에서 다음의 예제를 확인해 보겠습니다:
const array1 = [1, 2, 3];
const array2 = [4, 5, 6];
array1.concat(array2);
위의 예제에서 보는 바와 같이 concat 메소드를 사용하여 array1의 요소들과 array2의 요소들이 병합되어 새로운 배열을 리턴했습니다.
배열 병합을 위해 여러 개의 매개변수를 전달할 수도 있습니다:
const array1 = [1, 2, 3];
const array2 = [4, 5, 6];
const array3 = [7, 8, 9];
const merged = array2.concat(array3, array1);이 예제에서는 array2에서 concat 메소드를 사용했습니다. 이는 array2의 요소들이 합쳐질 배열의 첫 번째 항목이 됨을 의미합니다.
매개변수로 array3을 먼저 전달했습니다. 이는 array3의 내용이 array2의 내용 뒤에 오게 되고 마지막 array1의 내용이 따라붙게 됩니다.
2. 스프레드 연산자로 배열 합치기
스프레드 연산자를 사용하면 반복 가능한 컬렉션을 다른 컬렉션으로 뿌릴 수 있습니다.
배열에 이 연산자를 사용하면 배열의 내용을 함께 병합할 수 있습니다.
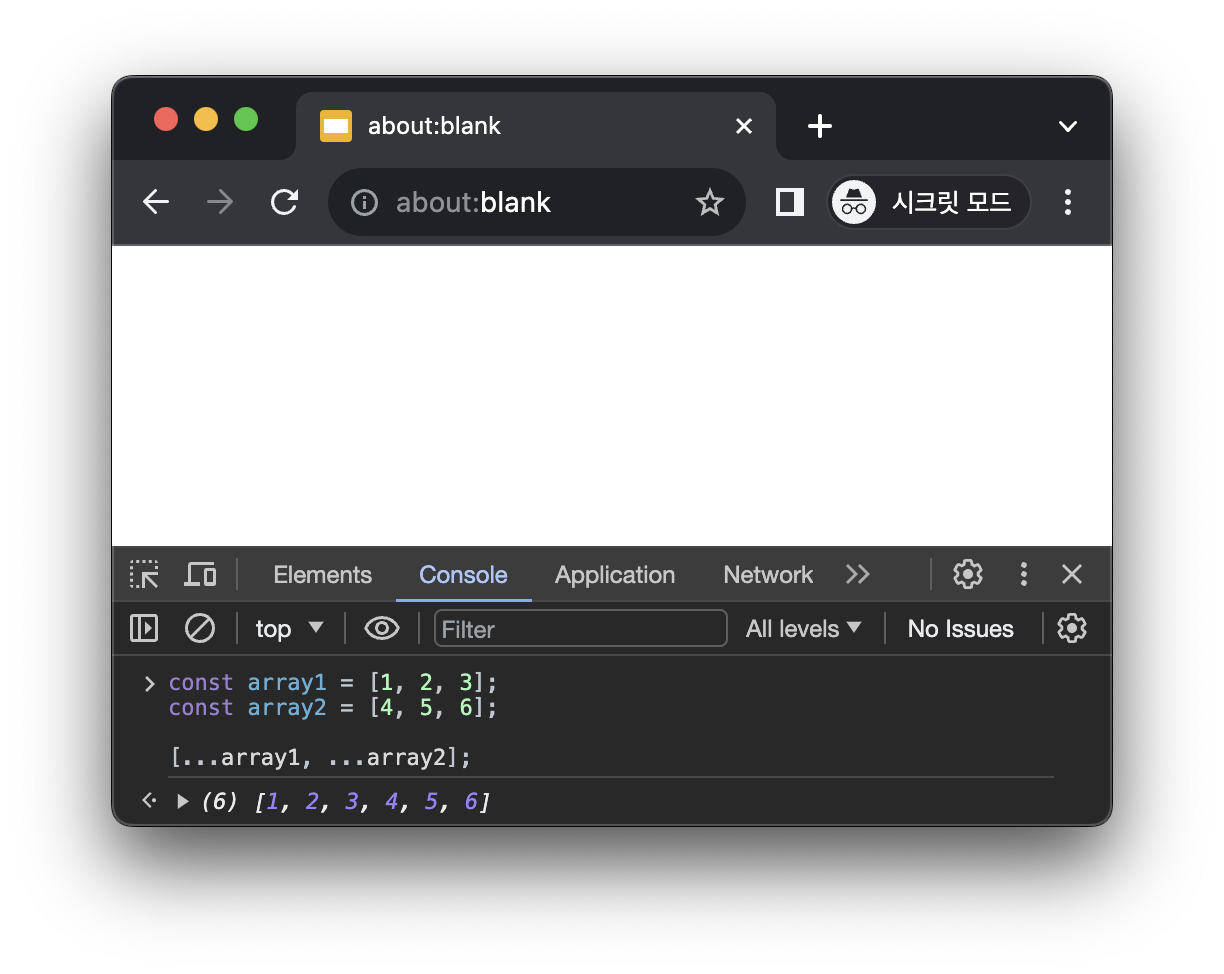
예제 코드는 다음과 같습니다:
const array1 = [1, 2, 3];
const array2 = [4, 5, 6];
[...array1, ...array2];
위의 예제는 새 배열을 만든 다음 그 값으로 array1의 값과 array2의 값을 그 안에 뿌렸습니다.
결과적으로 두 배열의 내용을 모두 가지는 새로운 배열이 생성되었습니다.
이 스프레스 연산자 또한 여러 개를 사용할 수 있습니다.
const array1 = [1, 2, 3];
const array2 = [4, 5, 6];
const array3 = [7, 8, 9];
const merged = [...array2, ...array3, ...array1];새로 생성할 배열에는 array2의 내용을 시작으로 array3, array1의 내용을 가지게 됩니다.
3. Array.push 메소드로 배열 합치기
Array의 push 메소드는 새로운 값을 배열의 끝에 추가합니다.
array.push(value1, value2, ...valueN);이 메소드를 사용하면 새 배열을 기존 배열에 push 하여 기존 배열에 병합할 수 있습니다. 앞의 예제들과는 다르게 push 메소드는 원본 배열을 수정합니다.
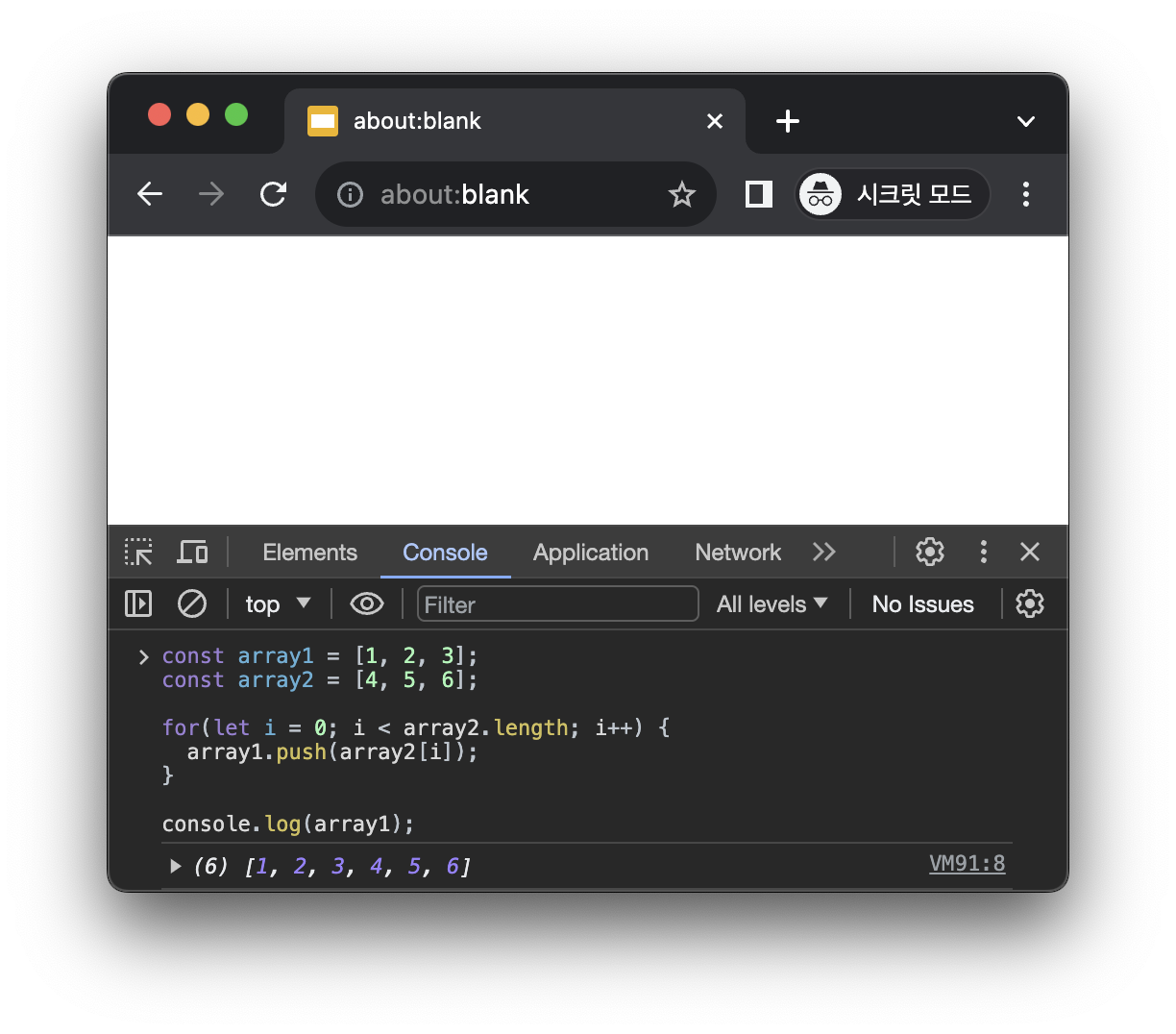
다음의 예제를 확인해 보겠습니다:
const array1 = [1, 2, 3];
const array2 = [4, 5, 6];
for(let i = 0; i < array2.length; i++) {
array1.push(array2[i]);
}
console.log(array1);
여기서는 for 루프를 사용하여 array1의 뒤에 array2의 요소를 하나씩 추가했습니다.
예제 코드의 마지막 부분에서 console.log() 메소드를 사용하여 array1의 내용이 수정된 것을 확인할 수 있습니다.
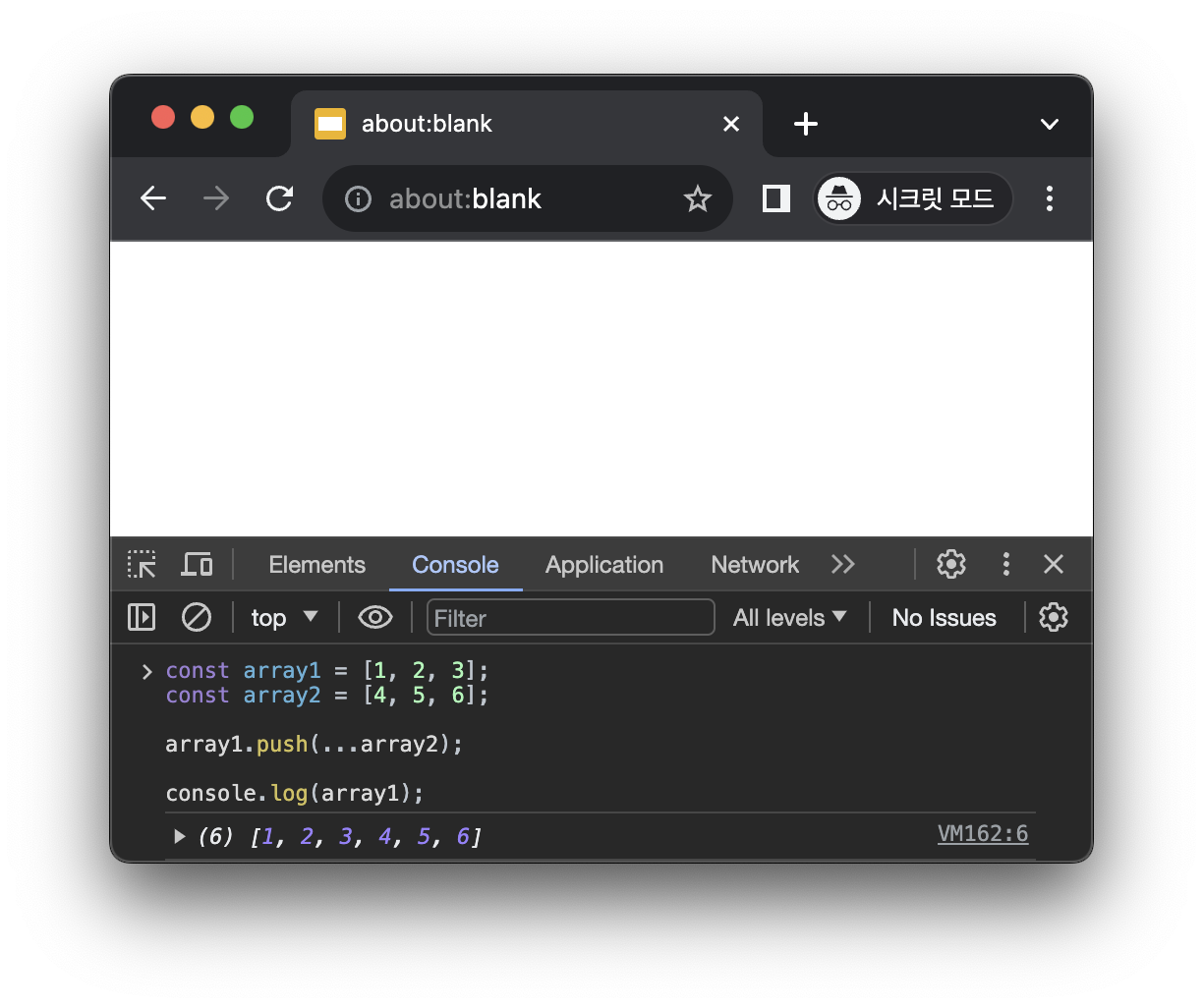
push 메소드는 여러개의 매개변수를 받을 수 있으므로 for 루프 대신 스프레드 연산자를 사용하여 배열의 요소를 병합할 수 있습니다.
const array1 = [1, 2, 3];
const array2 = [4, 5, 6];
array1.push(...array2);
console.log(array1);
또한 여러개의 배열을 병합하는 것도 가능합니다:
const array1 = [1, 2, 3];
const array2 = [4, 5, 6];
const array3 = [7, 8, 9];
array3.push(...array2, ...array1);
console.log(array3);여기서는 array3에서 push 메소드를 호출하여 array2와 array1의 내용을 병합했습니다.
정리
이 포스트에서는 자바스크립트에서 배열을 병합하는 세 가지 방법을 알아봤습니다.
개인적으로 스프레드 연산자를 사용하는 것이 더 쉽고 간단하기 때문에 이 방법을 선호합니다.
새로운 배열을 리턴하는 concat 메소드와는 달리 push 메소드는 사용 시 원본 배열을 수정한다는 점을 주의해야 합니다.
주의 깊게 사용하지 않으면 예상치 못한 결과가 발생할 수 있습니다.