원본: How to Trim Strings in JavaScript
form 필드에서 문자열을 다룰 때 문자열의 시작과 끝에 있는 공백은 제거하는 것이 좋습니다.
이번 포스팅에서는 자바스크립트의 공백(whitespace)과 개행 문자(LF: line feed, CR: carriage return)에 대해 설명하고, 문자열의 시작/끝에 존재하는 공백과 개행 문자를 제거하는 방법을 알아보겠습니다.
Table of Contents
공백과 개행 문자
실제 trim() 메소드에 대해 알아보기 전에 이 기능이 어떤 특수 문자를 제거하는지 확인해 보겠습니다.
먼저, 공백(whitespace) 문자는 다음과 같습니다.
- SPACE (U+0020 code point)
- CHARACTER TABULATION (U+0009 code point)
- LINE TABULATION (U+000BU code point)
- FORM FEED (FF) (U+000C code point)
- NO-BREAK SPACE (U+00A0 code point)
- ZERO WIDTH NO-BREAK SPACE (U+FEFFU code point)
- Space Separator 카테고리에 있는 모든 문자
간단히 말해 공백이라는 것은 화면에 랜더링될 때 문자와 문자 사이에 빈 공간을 만드는 문자입니다.
일반적인 공백 문자로는 ‘ ‘(space), ‘\t'(tab)이 있습니다.
다음으로, 개행 문자는 다음으로 구성된 특수 문자 집합입니다.
- LINE FEED (U+000A code point)
- CARRIAGE RETURN (
U+000Dcode point) - LINE SEPARATOR (
U+2028code point) - PARAGRAPH SEPARATOR (
U+2029code point)
개행 문자는 문자열의 줄 끝에 존재하며 특별한 목적을 가집니다. 일반적인 개행 문자는 ‘\n’으로 다음 줄에 나머지 문자열을 랜더링하도록 합니다.
문자열 trim 하기
웹 페이지의 input에 입력되는 사용자 이름, 전화번호 등의 문자열을 정리해야 하는 경우 trim() 메소드를 사용할 수 있습니다.
자바스크립트에서는 문자열의 앞/뒤 공백이나 개행 문자를 자르는 3가지 간단한 함수를 제공합니다.
string.trim()
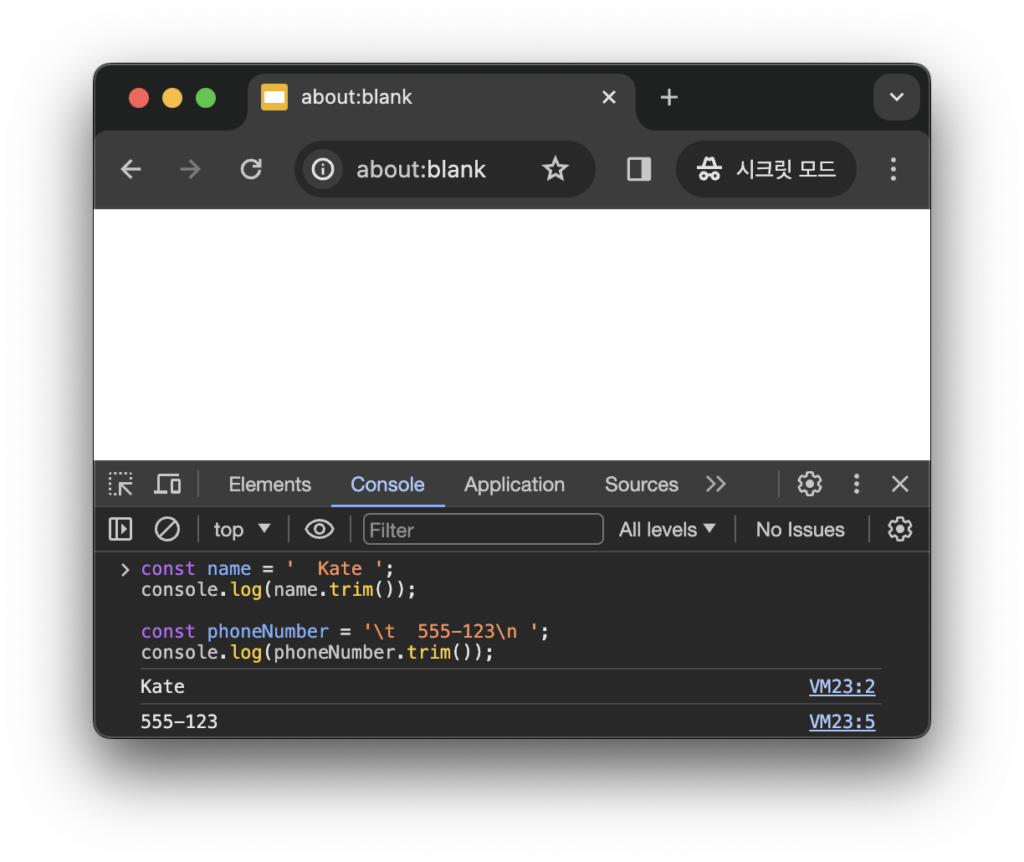
이 메소드는 문자열의 시작과 끝 모두에서 공백과 개행 문자를 제거합니다. 개발자 도구에서 다음의 예제를 실행해 보겠습니다:
const name = ' Kate ';
console.log(name.trim());
const phoneNumber = '\t 555-123\n ';
console.log(phoneNumber.trim());
첫 번째 name 변수의 문자열인 ‘ Kate ‘에는 공백 문자가 앞, 뒤로 포함되어있는데 메소드 사용 결과를 console.log() 메소드로 출력해보면 앞/뒤 공백이 모두 제거되었습니다.
phoneNumber 역시 마찬가지로 탭과 개행, 공백 문자 모두 제거되었습니다.
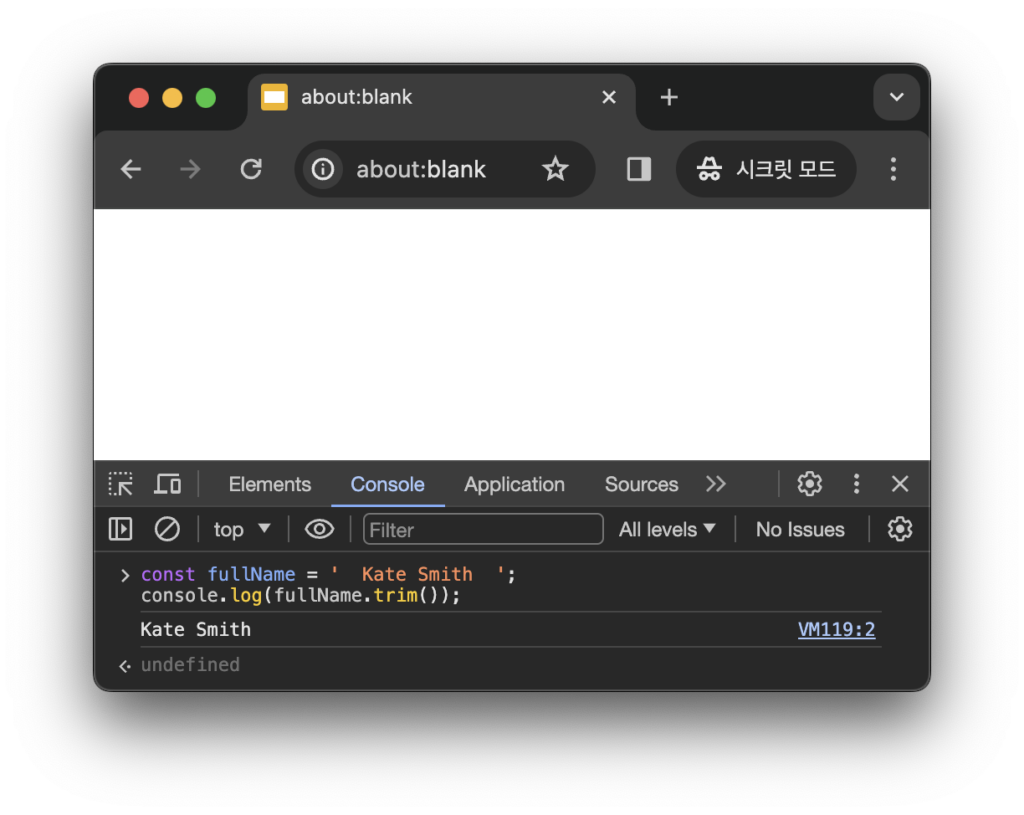
trim() 메소드는 문자열의 양쪽 끝의 연속된 공백과 개행 문자를 제거합니다. 하지만 문자와 문자 사이에 공백이 있다면 이 공백은 유지합니다.
const fullName = ' Kate Smith ';
console.log(fullName.trim());
위의 예제에서 보는 바와 같이 문자열의 시작과 끝의 공백은 제거되었지만 Kate와 Smith 사이의 공백은 유지되었습니다.
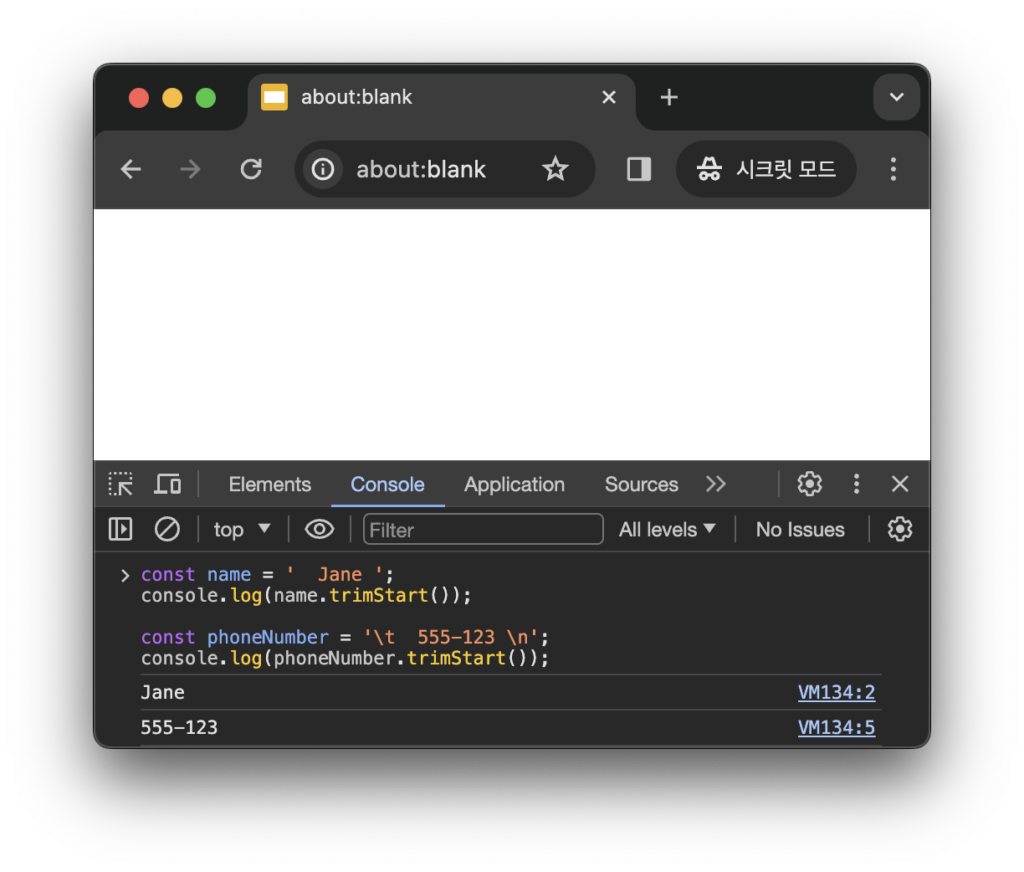
string.trimStart()
이 메소드는 문자열의 시작 부분에서만 연속된 공백과 개행 문자를 제거합니다.
const name = ' Jane ';
console.log(name.trimStart());
const phoneNumber = '\t 555-123 \n';
console.log(phoneNumber.trimStart());
name.trimStart() 메소드는 ‘ Jane ‘을 ‘Jane ‘으로 시작 부분에 있는 공백만을 제거하고 끝 부분의 공백은 제거하지 않았습니다.
phoneNumber도 마찬가지로 ‘\t 555-123 \n’에서 ‘555-123 \n’로 시작 부분의 연속된 공백만을 제거했습니다.
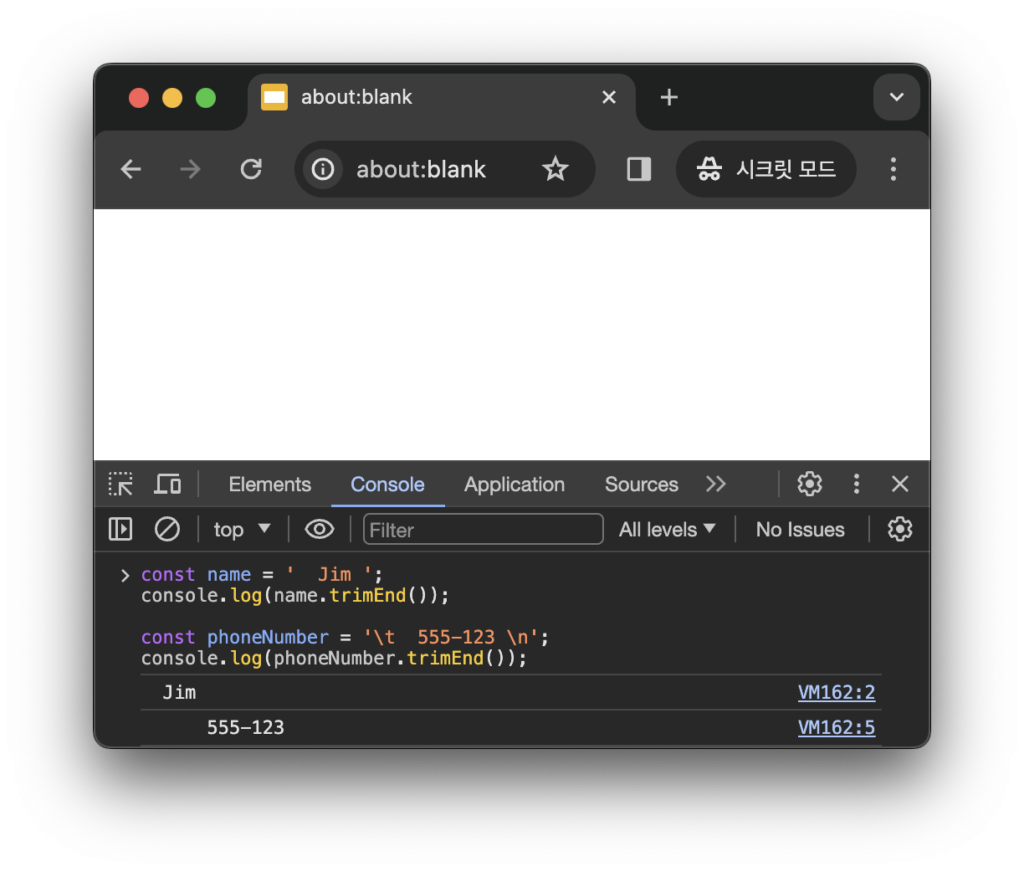
string.trimEnd()
trimEnd() 메소드는 문자열의 마지막에 존재하는 공백과 개행 문자를 제거합니다.
const name = ' Jim ';
console.log(name.trimEnd());
const phoneNumber = '\t 555-123 \n';
console.log(phoneNumber.trimEnd());
trim 정리
공백이나 탭은 랜더링 시 빈 공간을 만드는 특수 문자입니다.
또한 줄 바꿈과 같은 개행 문자는 문자열의 끝이서 찾을 수 있습니다.
실제 개발 시 문자열의 앞/뒤 특수 문자를 제거해야하는 상황이 종종 있고 trim() 메소드가 이에 도움을 줄 수 있습니다.