원본: 자바스크립트의 alert, confirm, prompt 대화상자 알아보기
웹 프로젝트에서 사용자와의 상호 작용 기능은 대화형 애플리케이션을 만드는 데 있어 중요한 기능입니다.
자바스크립트는 개발자와 사용자가 효과적으로 소통할 수 있도록 다양한 대화상자를 내장하고 있습니다.
이 포스트에서는 일반적으로 사용되는 세 가지 대화상자인 alert box, confirm box, prompt box를 알아보겠습니다.
이제 부터 대화상자를 사용하는 목적과 예제를 스크립트 코드와 함께 설명하고, 사용자 경험을 향상시키는 방법을 설명하겠습니다.
Table of Contents
Alert 대화상자
alert box는 사용자에게 주의를 기울이거나 확인하라는 메시지를 표시합니다.
일반적으로 정보 메시지, 알림, 경고 또는 오류를 표시하는 데 사용합니다.
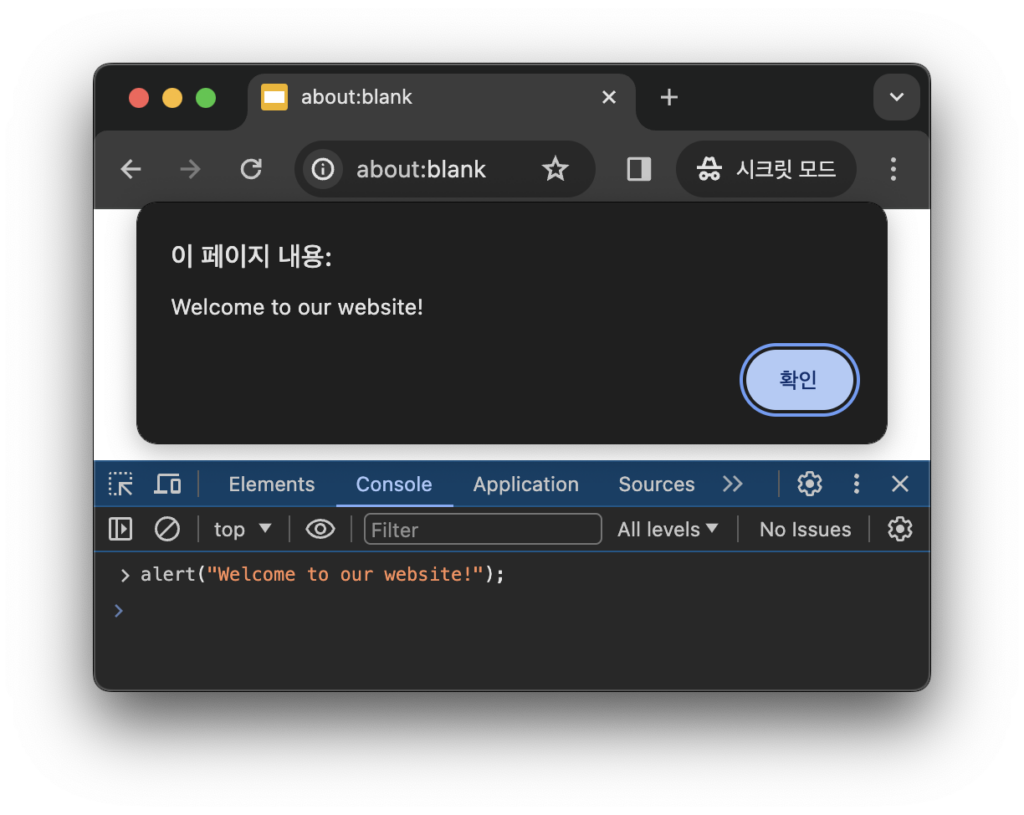
다음의 예제를 개발자 도구에서 확인해 보겠습니다:
alert("Welcome to our website!");
위의 예제에서는 alert 함수를 사용하여 “Welcome to our website!”라는 메시지와 함께 경고창을 표시했습니다.
코드가 실행된 후 경고를 해제하려면 사용자가 “확인” 버튼을 클릭해야 합니다.
Confirm 대화상자
confirm box는 메시지를 표시하고 “확인” 및 “취소” 버튼을 표시하여 사용자로부터 확인을 받는 데 사용합니다.
일반적으로 사용자에게 작업이나 결정을 확인하도록 요청할 때 사용합니다.
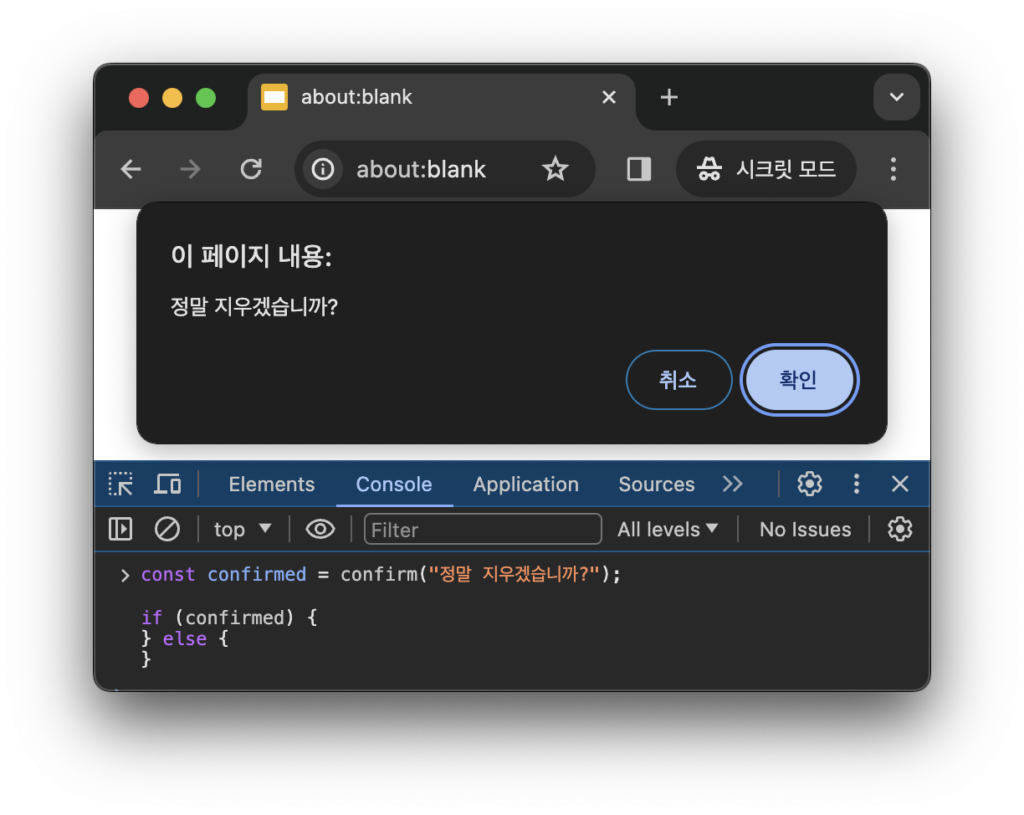
const confirmed = confirm("정말 지우겠습니까?");
if (confirmed) {
// 확인을 눌렀을 때
} else {
// 취소를 눌렀을 때
}
이번 예제에서 confirm 함수는 “정말 지우겠습니까?”라는 메시지가 있는 확인 상자를 표시하고 “확인”, “취소” 버튼을 보입니다.
이 함수는 boolean 값을 리턴합니다(“확인”의 경우 true, “취소”의 경우 false).
사용자의 응답에 따른 리턴 값을 바탕으로 항목 삭제, 작업 취소 등의 추가 작업을 수행할 수 있습니다.
Prompt 대화상자
prompt box는 메시지를 표시하고 입력 필드를 제공하여 사용자에게 입력을 요청하는 데 사용합니다.
일반적으로 사용자 정보를 수집하거나 사용자 입력을 요청하는 데 사용됩니다.
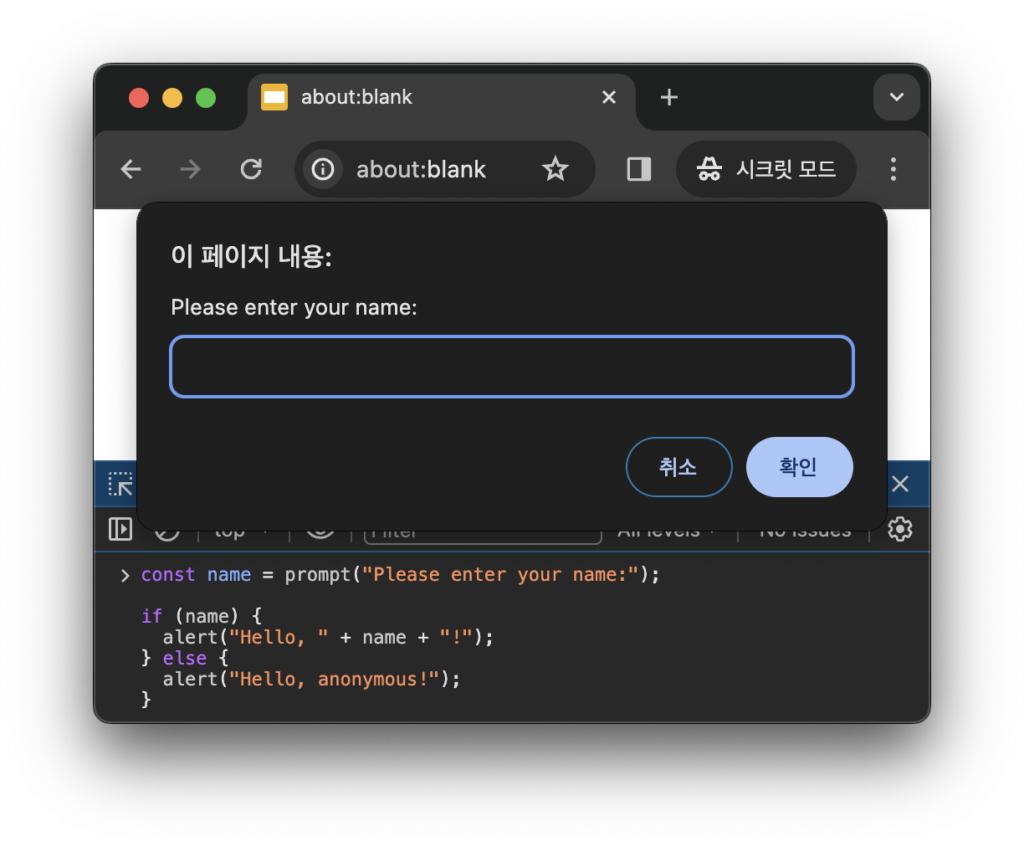
const name = prompt("Please enter your name:");
if (name) {
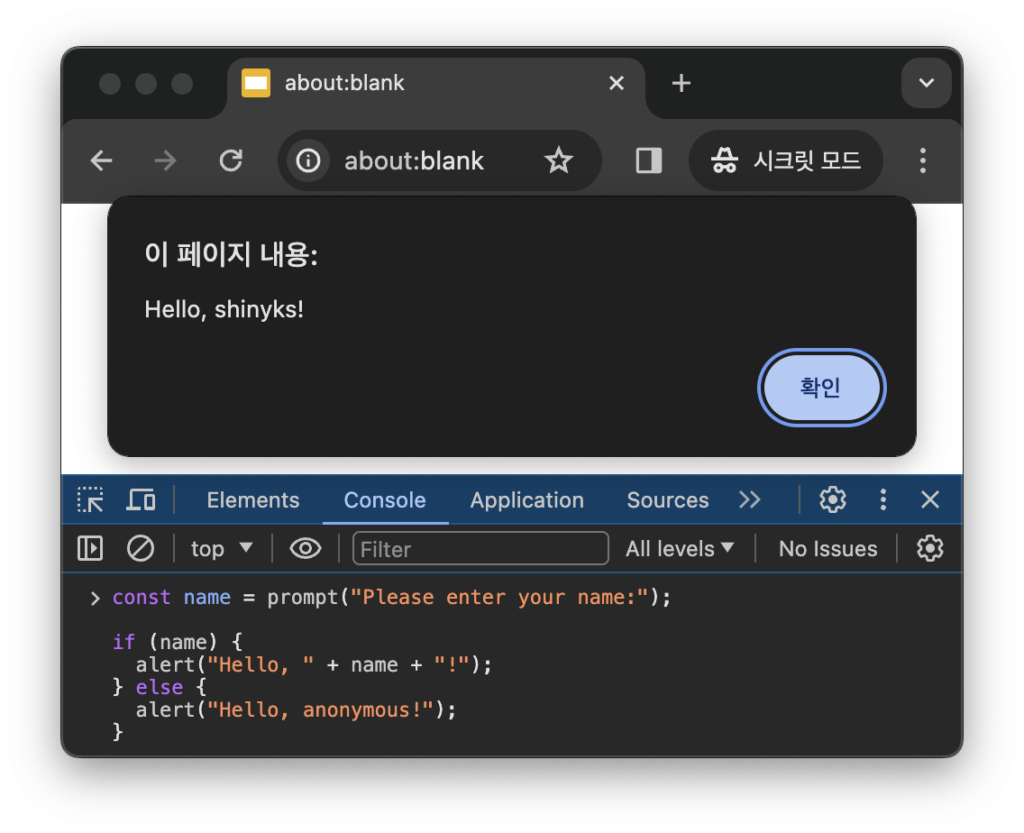
alert("Hello, " + name + "!");
} else {
alert("Hello, anonymous!");
}
스크립트 예제에서 prompt 함수는 “Please enter your name:”이라는 메시지와 입력 필드가 있는 프롬프트 상자를 표시합니다.
이 함수를 사용하면 사용자가 이름을 입력하고 입력한 값을 리턴합니다.

사용자의 입력에 따라 alert 함수를 사용하여 개인화된 인사말을 표시할 수도 있습니다.
정리
자바스크립트에서 alert box, confirm box, prompt box 같은 대화상자는 사용자와의 상호 작용을 향상시키는 데 유용한 도구입니다.
alert box는 중요한 메시지를 표시하는 데 사용하며, confirm box는 사용자의 작업 확인 여부를 위해 사용하고, prompt box는 사용자의 입력을 수집하는 데 사용합니다.
이러한 대화상자를 웹 응용 프로그램에 통합함으로인해 개발자가 사용자와 효과적으로 통신하고 정보를 수집하며 전반적인 사용자 경험을 향상시킬 수 있습니다.
개발자는 경고 상자, 확인 상자 및 프롬프트 상자를 사용하는 시기와 방법을 잘 이해한다면 보다 대화적이고 사용자 친화적인 응용 프로그램을 만들 수 있을 것 입니다.