자바스크립트에는 배열에서 항목을 검색하는 다양한 방법이 있습니다. 이 중 적합한 방법을 선택하는 것은 사용 사례에 따라 다릅니다.
예를 들면, 특정 조건을 충족하는 배열의 모든 항목을 가져오고 싶을 때, 조건을 충족하는 항목이 있는지 확인하고 싶을 때, 특정 값이 배열에 있는지 확인하고 싶을 때, 아니면 배열에 있는 값의 인덱스를 찾고 싶을 때 등 입니다.
이러한 모든 사용 사례에 사용할 수 있는 Array.prototype 메소드가 있습니다.
이 포스트에서는 네 가지 배열 항목 검색 방법에 대해 알아보겠습니다.
Table of Contents
Array.filter()를 사용해 검색
Array.filter() 메소드를 사용하면 특정 조건을 충족하는 배열 요소를 찾을 수 있습니다.
예를 들어, 10보다 큰 숫자에 해당하는 모든 항목을 가져오려면 다음과 같이 할 수 있습니다.
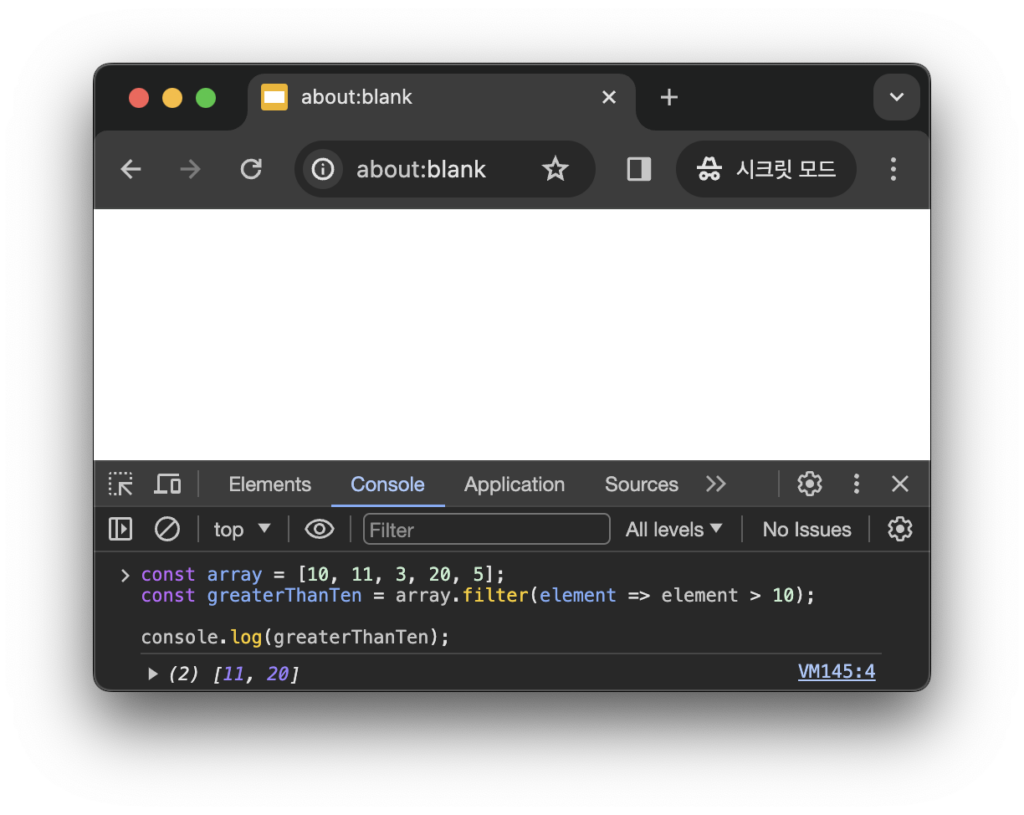
const array = [10, 11, 3, 20, 5];
const greaterThanTen = array.filter(element => element > 10);
console.log(greaterThanTen);
개발자 도구에서 위의 코드를 입력하고 console.log() 메소드를 사용하여 결과를 확인할 수 있습니다.
filter() 메소드의 문법 구문을 다음과 같습니다:
let newArray = array.filter(callback);- newArray는 리턴될 새 배열을 담는 변수입니다.
- array는 filter() 메소드를 사용할 배열입니다.
- callback은 메소드가 루프를 돌 때 각 요소마다 실행될 콜백 함수입니다.
조건을 충족하는 항목이 배열에 없으면 빈 배열이 리턴됩니다.
특정 조건을 만족하는 모든 요소가 필요하지 않고 하나만 필요한 경우도 있습니다.
이 경우 find() 메소드를 사용할 수 있습니다.
Array.find()를 사용해 검색
Array.find() 메소드를 사용하여 특정 조건을 충족하는 첫 번째 요소를 찾을 수 있습니다.
filter() 메소드와 마찬가지로 콜백을 인수로 사용하고 콜백 조건을 충족하는 첫 번째 요소를 리턴합니다.
앞선 예제와 같은 코드에 find() 메소드를 사용해 보겠습니다:
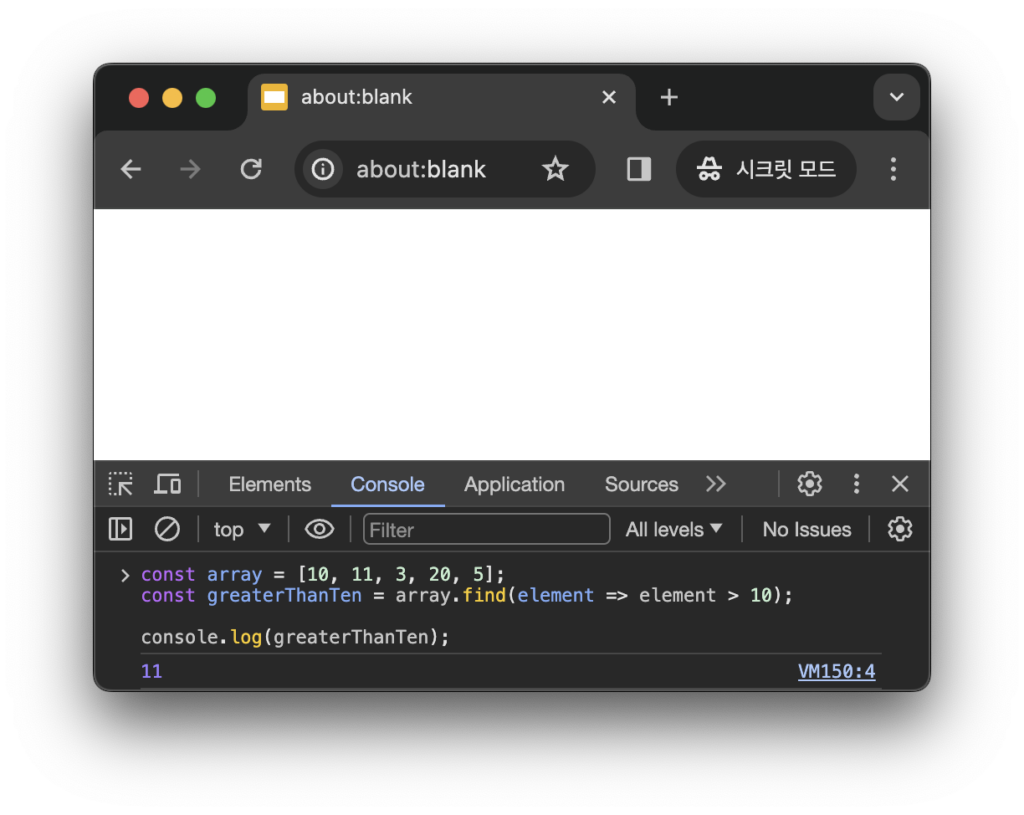
const array = [10, 11, 3, 20, 5];
const greaterThanTen = array.find(element => element > 10);
console.log(greaterThanTen);
find() 메소드의 문법 구문은 다음과 같습니다:
let element = array.find(callback);콜백 함수는 배열의 모든 항목에서 실행되고 다음 세 개의 매개변수를 받습니다:
- element: 루프 돌고 있는 현재 요소
- index: 현재 요소의 인덱스
- array: find() 메소드가 호출된 배열
이 메소드는 조건을 충족하는 항목이 없으면 undefined를 리턴합니다.
여기서 특정 요소가 배열에 있는지만 확인하고 싶다면 어떻게 해야할까요?
Array.includes()를 사용해 검색
Array.includes() 메소드는 배열에 특정 값이 포함되어 있는지 확인하고 true 또는 false를 리턴합니다.
따라서 배열의 요소 중 20이 존재하는지 확인하려면 다음과 같이 하면됩니다:
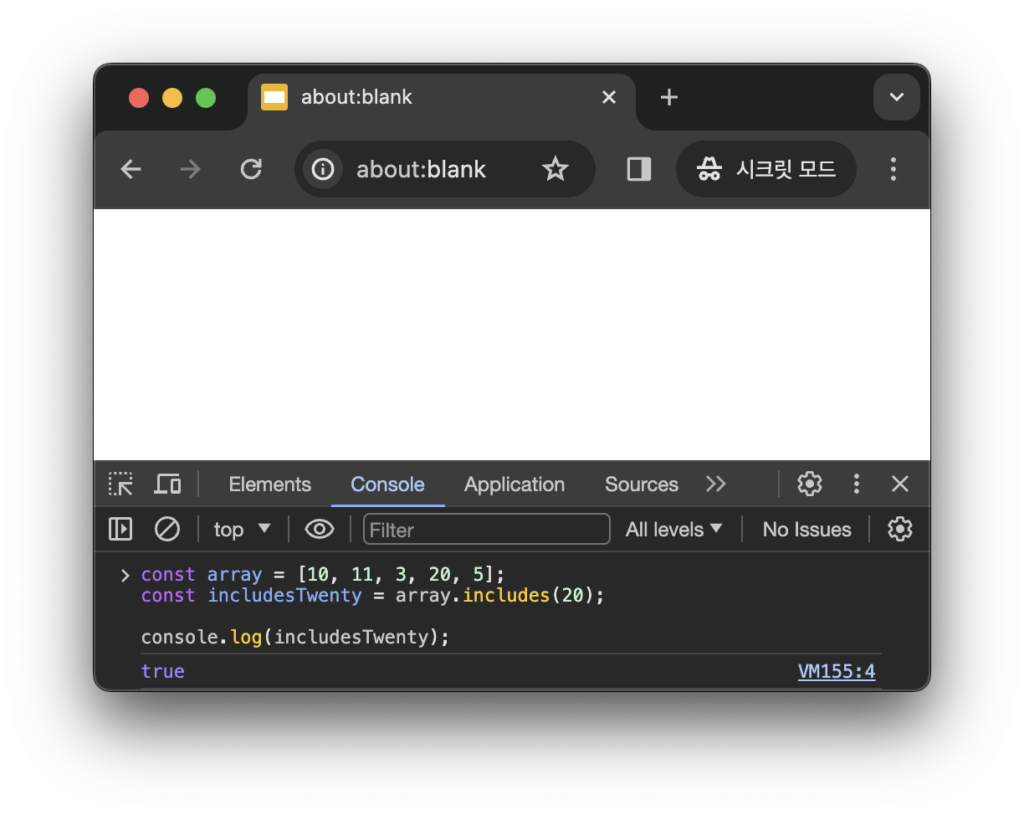
const array = [10, 11, 3, 20, 5];
const includesTwenty = array.includes(20);
console.log(includesTwenty);
위의 예제를 통해 이전 섹션에서 확인한 다른 메소드와는 다른 점을 알 수 있습니다.
이 메소드는 콜백이 아닌 값을 매개변수로 받는다는 점 입니다.
includes() 메소드의 문법 구문은 다음과 같습니다.
let includesValue = array.includes(valueToFind, fromIndex);valueToFind는 배열에서 확인할 값입니다.
fromIndex는 옵셔널 매개변수로 배열에서 검색을 시작할 인덱스를 나타냅니다.
인덱스의 개념을 이해하기 위해 다음 예제를 보겠습니다:
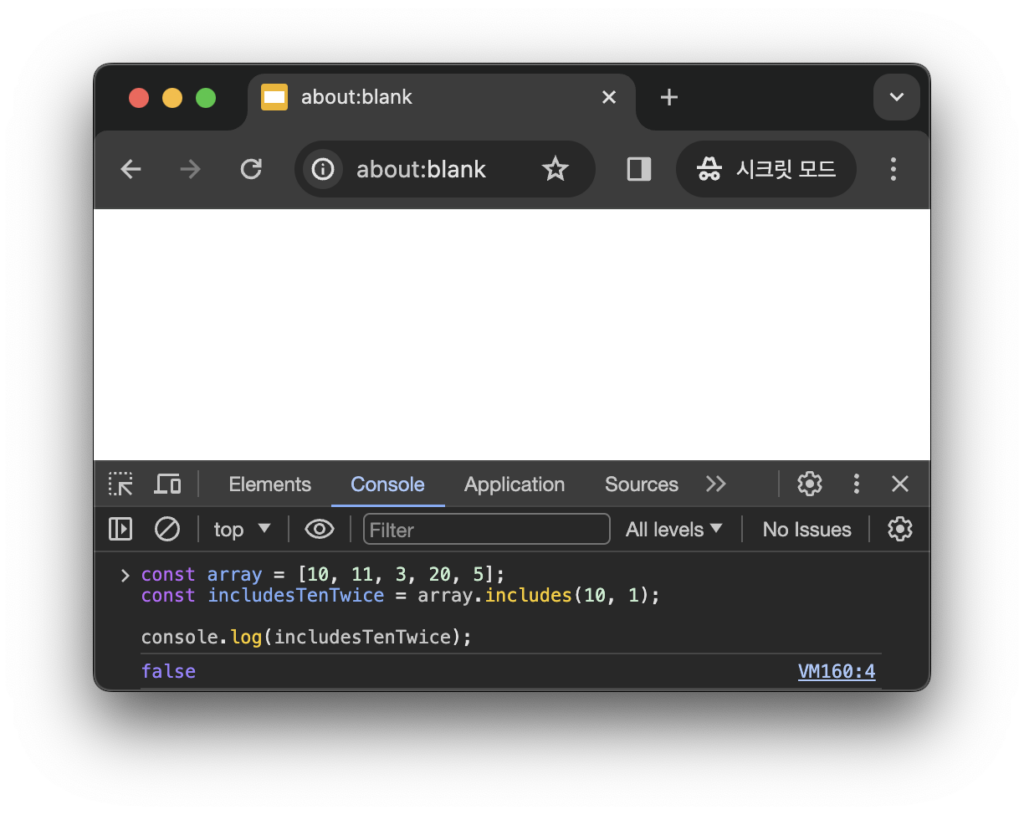
const array = [10, 11, 3, 20, 5];
const includesTenTwice = array.includes(10, 1);
console.log(includesTenTwice);
배열의 첫 번째 요소를 제외한 다른 위치에 10이 포함되어 있는지 확인했고 결과는 false 입니다.
Array.indexOf()를 사용해 검색
Array.indexOf() 메소드는 배열에서 특정 요소를 찾고 첫 번째 요소의 인덱스를 리턴합니다.
또한 해당 요소가 배열에 없으면 -1을 리턴합니다.
const array = [10, 11, 3, 20, 5];
const indexOfThree = array.indexOf(3);
console.log(indexOfThree);
이 메소드의 문법 구문은 includes() 메소드와 비슷합니다:
let indexOfElement = array.indexOf(element, fromIndex);element는 배열에서 찾을 요소입니다.
fromIndex는 옵셔널 매개변수로 배열에서 요소 검색을 시작할 인덱스를 지정합니다.
includes() 메소드와 indexOf() 메소드 모두 strict equality( ‘===’ )를 사용하여 배열을 검색한다는 점을 기억해야 합니다.
값의 타입이 다른 경우(예: ‘4’와 4) 각각 false와 -1을 리턴합니다.
정리
이러한 배열 검색 메소드를 사용하면 배열 검색을 위해 for 루프를 사용할 필요가 없습니다.
다음과 같이 상황에 따라 가장 적합한 방법을 결정할 수 있습니다:
- 특정 조건을 충족하는 배열의 모든 항목을 찾으려면 filter() 메소드를 사용합니다.
- 하나의 항목이 특정 조건을 충족하는지 확인하려면 find() 메소드를 사용합니다.
- 배열에 특정 값이 포함되어 있는지 확인하려면 includes() 메소드를 사용할 수 있습니다.
- 배열에서 특정 항목의 인덱스를 찾으려면 indexOf() 메소드를 사용합니다.