원본: 자바스크립트 날짜 포맷 – How to Format a Date in JS
웹 페이지를 만들다 보면 뭔가 업로드된 시간을 표시하기 위해 날짜를 사용할 때가 있습니다.
이 포스트에서는 자바스크립트로 날짜의 포맷을 지정하는 방법과 moment.js로 알려진 유명한 자바스크립트 라이브러리를 사용하는 방법을 알아봅니다.
Table of Contents
날짜 가져오는 방법
자바스크립트에서 new Date() 또는 Date() 생성자를 사용하여 날짜(현재 날짜 또는 특정 날짜)를 가져옵니다.
new Date() 생성자는 새 Date 객체를 리턴하고, Date() 생성자는 현재 날짜와 시간을 문자열로 표현한 것을 리턴합니다.
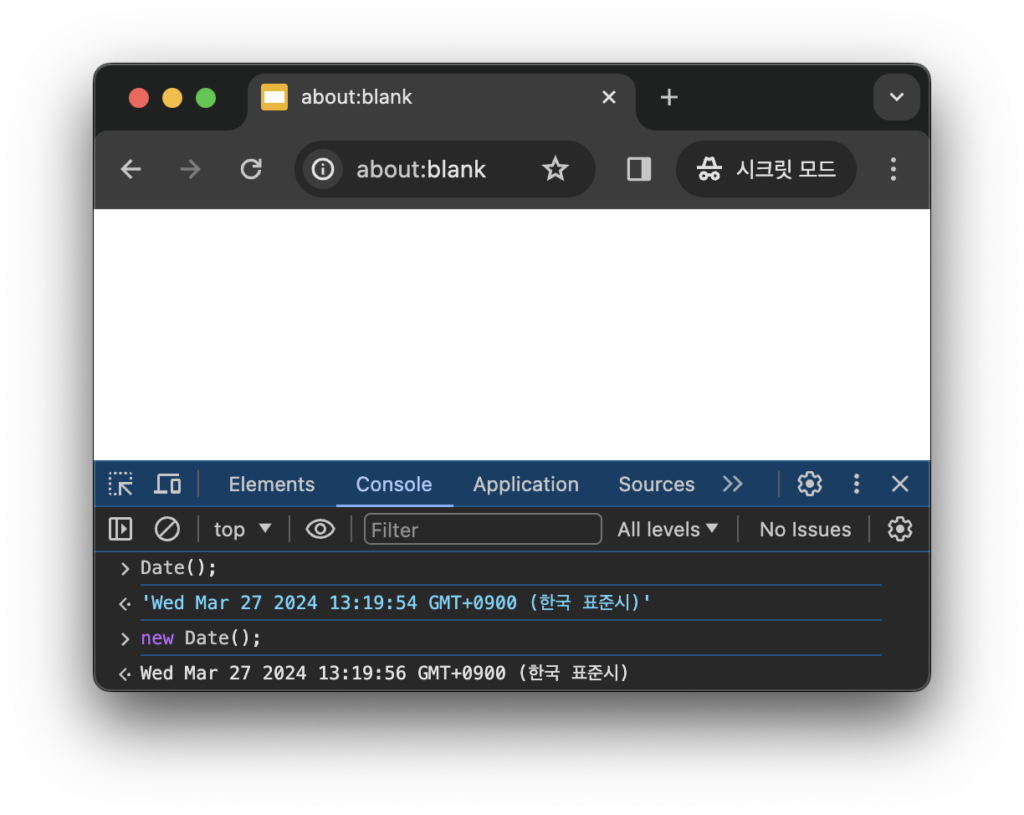
개발자 도구에서 다음의 예제를 확인해 보겠습니다:
let stringDate = Date();
console.log(stringDate);
let objectDate = new Date();
console.log(objectDate);
새로 생성된 Date 객체를 console.log() 메소드를 통해 출력해보면 현재 날짜와 기타 정보를 얻을 수 있습니다.
이러한 연도, 월, 일, 요일, 시, 분, 초 등이 포함된 완전한 포맷의 날짜는 필요하지 않은 부분도 가지고 있습니다.
여기서 우리의 주요 관심사는 이러한 날짜 값을 읽을 수 있는 형태로 어떻게 포맷할지 이며, 이를 웹 페이지에 삽입하여 사람들이 이해할 수 있게 하는 것 입니다.
날짜 형식을 지정하는 방법
날짜를 포맷팅 방법은 개발자의 상황과 필요에 따라 다릅니다.
어떤 나라에서는 달 뒤에 날짜를 넣고 그 뒤에 연도(03/27/2024)를 넣는 반면 어떤 나라는 일/월/연도(27/03/2024)를 넣는 등 제각각 입니다.
하지만 포맷에 관계없이 Date 객체 값을 분석하여 웹 페이지에 필요한 정보를 넣을 수 있습니다.
이러한 작업은 Date 객체의 메소드를 사용하여 수행할 수 있습니다.
다양한 메소드가 존재하지만 여기서는 날짜에 관련된 부분만 알아보겠습니다:
– getFullYear(): 이 메소드를 사용하면 네 자리 숫자로 구성된 연도(yyyy)를 얻을 수 있습니다. 예를 들면, 2024.
– getMonth(): 이는 0 ~ 11 사이의 달 값을 리턴합니다. 각각의 숫자는 1월 부터 12월 까지의 인덱스를 의미합니다. 예를 들어 2는 3월달의 인덱스(자바스크립트의 인덱스는 0 부터 시작)입니다.
– getDate(): 이 메소드는 1 ~ 31 사이의 날짜(이는 인덱스가 아니라 실제 날짜 값 입니다.)를 리턴합니다.
참고로 이 메소드들은 new Date() 생성자를 통해 얻은 Date 객체에서만 실행할 수 있습니다.
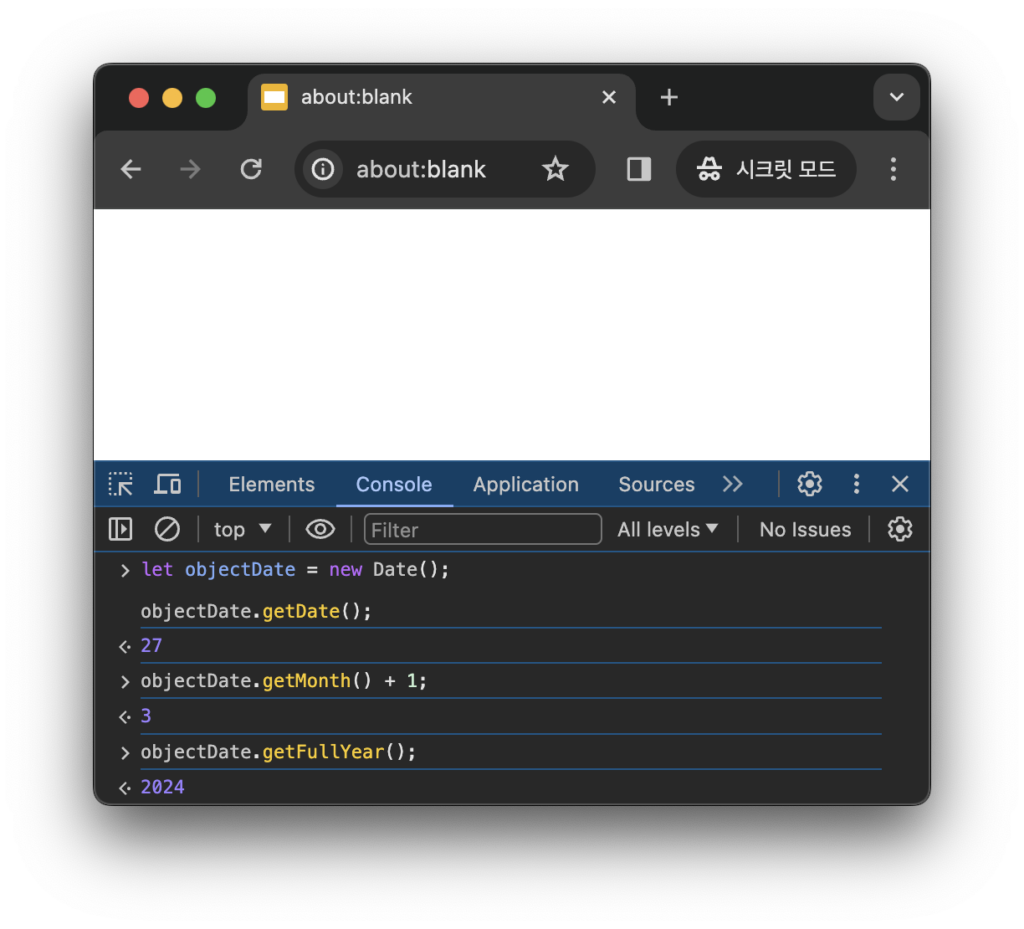
let objectDate = new Date();
let day = objectDate.getDate();
console.log(day);
let month = objectDate.getMonth();
console.log(month + 1);
let year = objectDate.getFullYear();
console.log(year);
getMonth() 메소드의 리턴 값에 1을 더한 점을 주의 깊에 봐야합니다.
다시 말하지만 getMonth() 메소드는 각 달에 해당하는 인덱스 값을 리턴하고 자바스크립트의 인덱스는 0 부터 시작하므로 메소드의 리턴 값이 7(August의 인덱스) 이라면 실질적으로 8월달을 의미합니다.
이제 Date 객체에서 날짜에 해당하는 모든 값을 추출할 수 있게 되었습니다.
이를 활용해 원하는 포맷으로 구성할 수 있습니다.
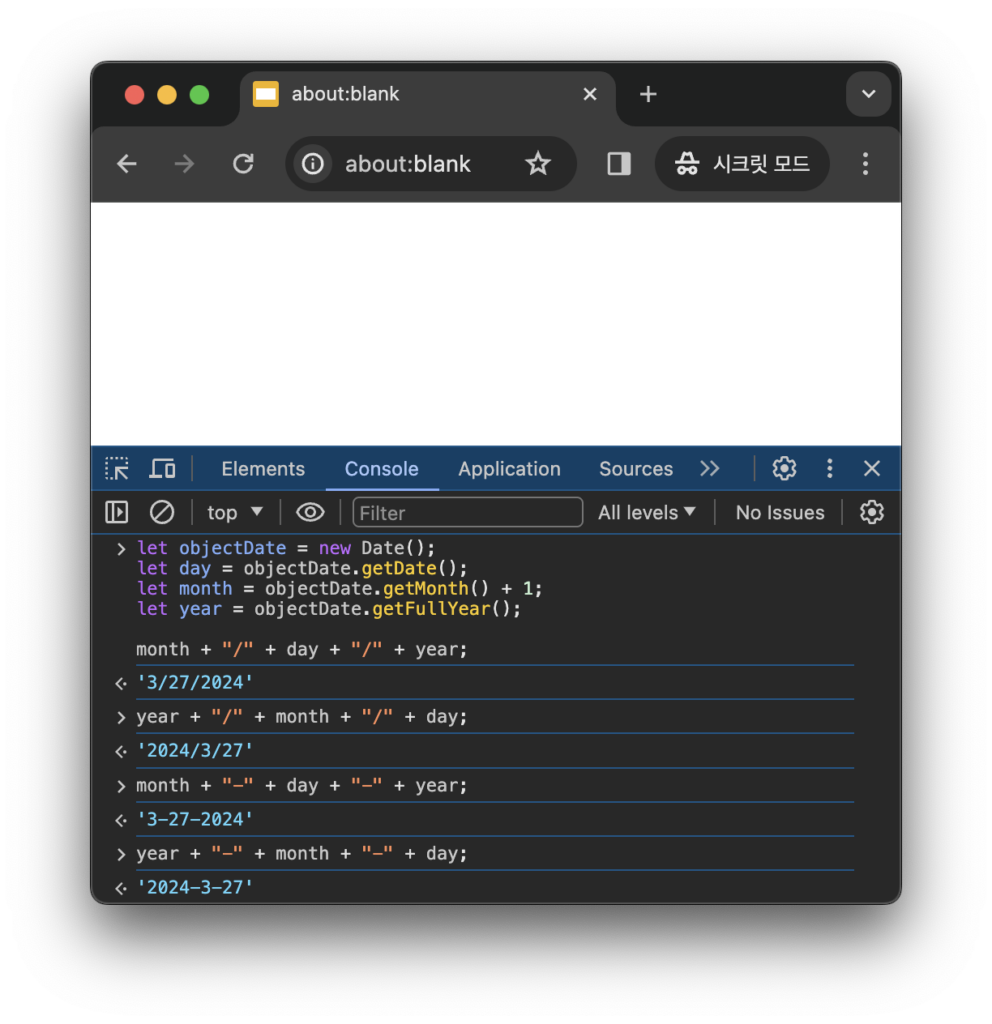
let format1 = month + "/" + day + "/" + year;
console.log(format1); // 3/27/2024
let format2 = year + "/" + month + "/" + day;
console.log(format2); // 2024/3/27
let format3 = month + "-" + day + "-" + year;
console.log(format3); // 3-27-2024
let format4 = year + "-" + month + "-" + day;
console.log(format4); // 2024-3-27
위의 예제에서는 더하기 연산자를 사용하여 값을 연결했습니다.
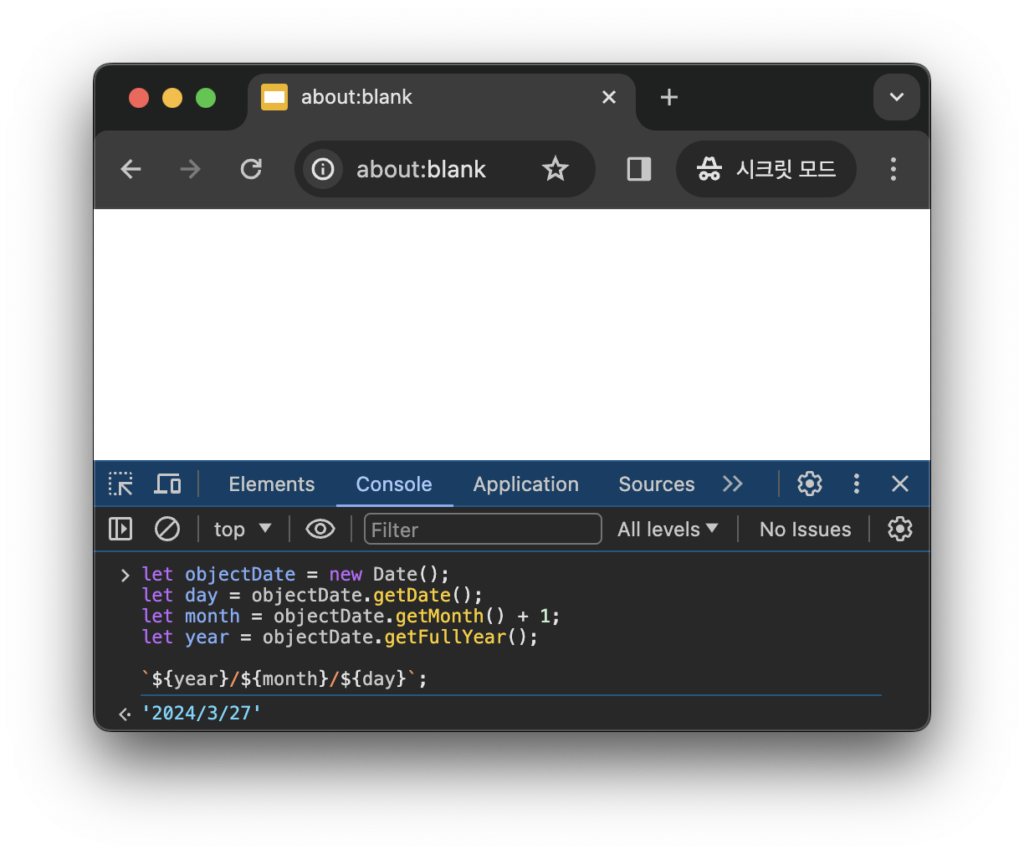
이 방법 대신 템플릿 리터럴을 사용하여 연결할 수도 있습니다:
let format1 = `${month}/${day}/${year}`;
console.log(format1);
let format2 = `${year}/${month}/${day}`;
console.log(format2);
let format3 = `${month}-${day}-${year}`;
console.log(format3);
let format4 = `${year}-${month}-${day}`;
console.log(format4);
이러한 방법 이외에 또 다른 포멧 방법을 알아보겠습니다.
이번 시나리오는 월 이나 일 값이 한 자리 숫자인 경우 앞에 0을 추가하는 것 입니다.
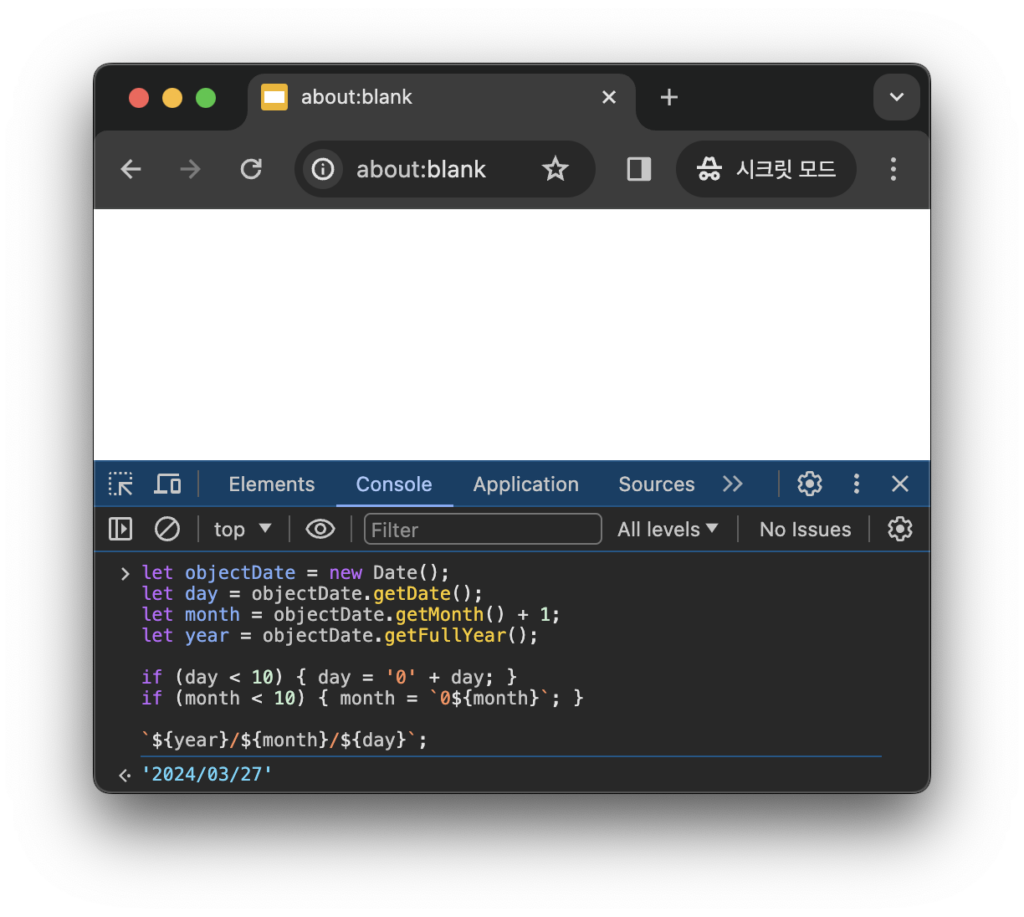
이를 수행하려면 포맷을 만들기 전에 이를 처리할 조건을 추가해야 합니다:
if (day < 10) {
day = '0' + day;
}
if (month < 10) {
month = `0${month}`;
}
let format1 = `${year}/${month}/${day}`;
console.log(format1);
날짜 시간 형식 포맷
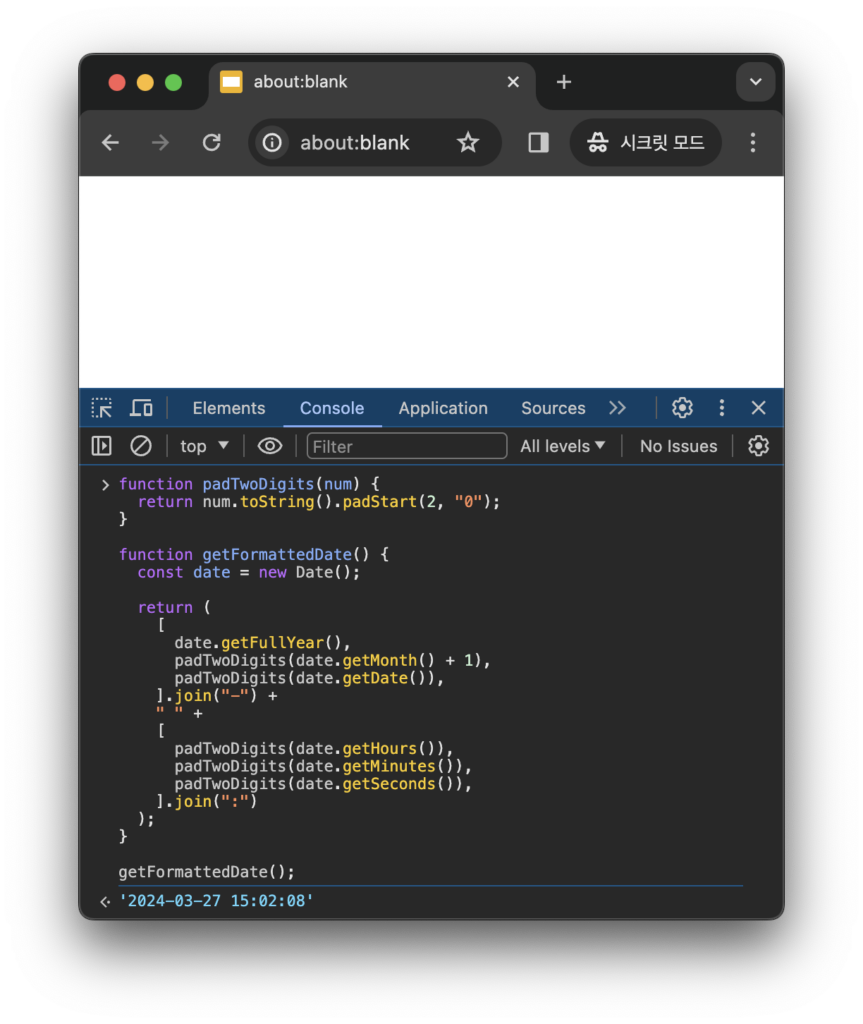
이전 섹션의 메소드와 시간 관련 메소드를 padStart() 메소드로 패딩하여 시간 까지 포함한 포맷을 만들 수 있습니다:
function padTwoDigits(num) {
return num.toString().padStart(2, "0");
}
function getFormattedDate() {
const date = new Date();
return (
[
date.getFullYear(),
padTwoDigits(date.getMonth() + 1),
padTwoDigits(date.getDate()),
].join("-") +
" " +
[
padTwoDigits(date.getHours()),
padTwoDigits(date.getMinutes()),
padTwoDigits(date.getSeconds()),
].join(":")
);
}
getFormattedDate(); // '2024-03-27 15:02:08'
moment.js로 날짜 포맷
이는 앞 섹션의 예제 처럼 여러줄의 코드를 사용하지 않고도 날짜 포맷을 쉽게 할 수 있도록 하는 라이브러리 입니다.
이 라이브러리를 사용하려면 문서의 적당한 옵션으로 프로젝트에 패키지를 설치해야 합니다.
여기서는 라이브러리를 통해 포맷을 지정하는 방법만 설명하겠습니다:
let date = moment().format();
console.log(date); // 2022-08-23T16:50:22-07:00이 날짜/시간 값의 포맷을 지정하려면 다음과 같이 원하는 형식을 입력하기만 하면 됩니다:
let dateFormat1 = moment().format('DD-MM-YYYY');
console.log(dateFormat1); // 27-03-2024
let dateFormat2 = moment().format('DD/MM/YYYY');
console.log(dateFormat2); // 27/03/2024
let dateFormat3 = moment().format('YYYY-MM-DD');
console.log(dateFormat3); // 2024-03-27
let dateFormat4 = moment().format('YYYY/MM/DD');
console.log(dateFormat4); // 2024/03/27정리
이 포스트에서는 자바스크립트로 날짜의 포맷을 지정하는 방법과 moment.js 라이브러리를 사용하는 간단한 방법을 알아봤습니다.
한 가지 주의할 점은 라이브러리 사용 시 프로젝트 크기가 커지므로 소규모 프로젝트에서는 라이브러리 사용을 고심해봐야 합니다.
라이브러리에는 더 많은 다양한 작업을 수행하도록 하는 처리과정이 들어있고, 라이브러리의 극히 일부만 사용하고 싶어도 라이브러리 전체를 설치해야 합니다.
즉, 복잡한 포맷이 필요하거나 부득이하게 라이브러리를 사용해야 하는 경우를 제외한다면 이런 간단한 작업은 항상 코드를 작성하는 것 부터 수행하는 것이 좋습니다.