원본: Understanding and Utilizing the JavaScript Set Object
자바스크립트의 Set 객체(집합)는 고유한 값의 모음이며, 각 값은 객체 내에서 한 번만 나타날 수 있습니다.
이 포스트에서는 Set 객체를 사용하는 목적, 사용 방법, 다른 자료구조와의 차이점을 알아보겠습니다.
스크립트를 작성하다 보면 종종 고유한 값의 컬렉션을 관리해야하는 시나리오를 마주하게 됩니다.
Array나 Object로 이러한 상황을 처리할 수도 있지만 Set 객체는 고유한 값 처리를 위한 단순하고 최적화된 기능을 제공하는 장점이 있습니다.
Table of Contents
Set 란?
이 객체는 유니크한 값의 집합이며, 각 값은 객체 내에 하나만 존재할 수 있습니다.
중복에 대한 걱정 없이 고유한 값을 저장, 검색 및 조작하는 효율적인 방법을 제공합니다.
이는 기본 타입, 객체, 또 다른 Set 등을 포함한 모든 데이터 타입을 값으로 받습니다.
새로운 객체 인스턴스를 생성하려면 다음과 같이 작성하면 됩니다:
const set = new Set();위의 코드에서는 빈 객체를 초기화하여 변수에 할당했습니다.
또한 다음의 예제 처럼 배열과 같이 iterable한 객체를 사용하여 데이터를 초기화 할 수도 있습니다:
const set = new Set(["value1", "value2", "value3"]);Set 객체 사용 방법
객체가 생성되면 객체의 프로토타입이 제공하는 다양한 메소드를 활용해 데이터를 조작할 수 있습니다.
값 추가
객체에 새로운 값을 추가하려면 add() 메소드를 사용할 수 있습니다.
다음은 두 개의 String 값을 추가하는 예제입니다. 개발자 도구에서 테스트 해보겠습니다:
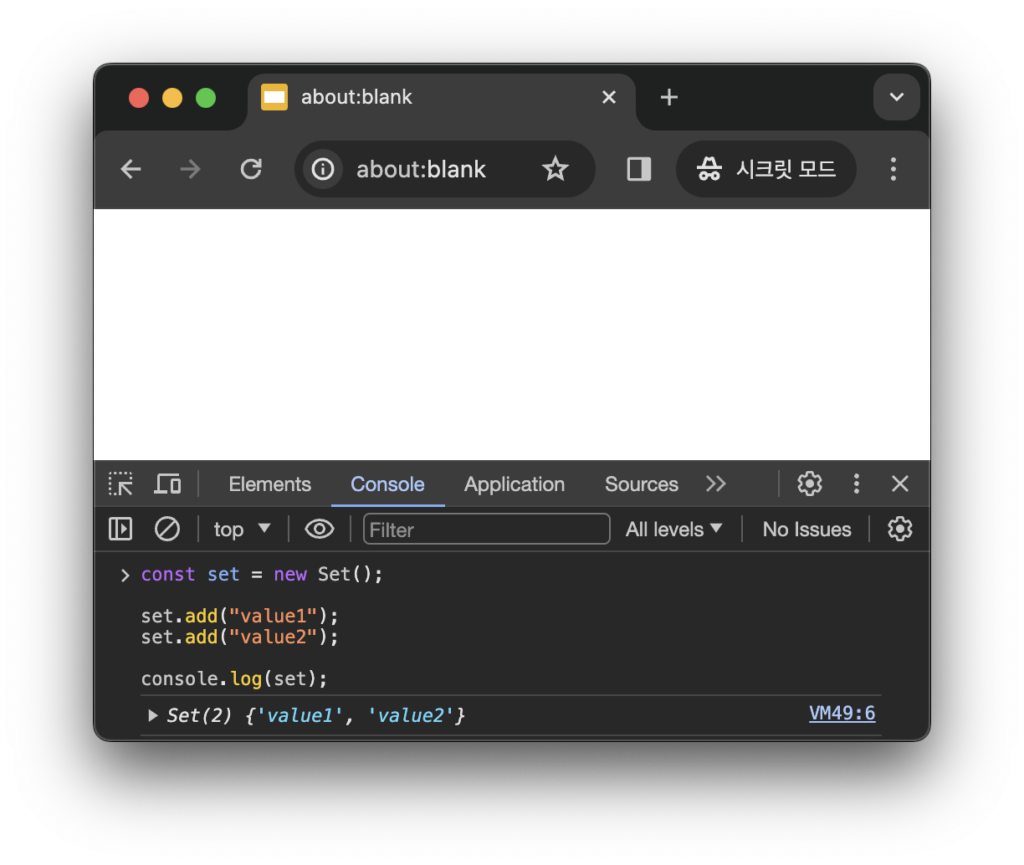
const set = new Set();
set.add("value1");
set.add("value2");
console.log(set);
console.log() 메소드를 사용하여 set 객체의 값을 확인해 보면 “value1”, “value2″가 추가된 것을 확인할 수 있습니다.
값 추가 시 객체에 동일한 값이 존재한다면 add() 메소드는 아무런 영향을 주지 못합니다:
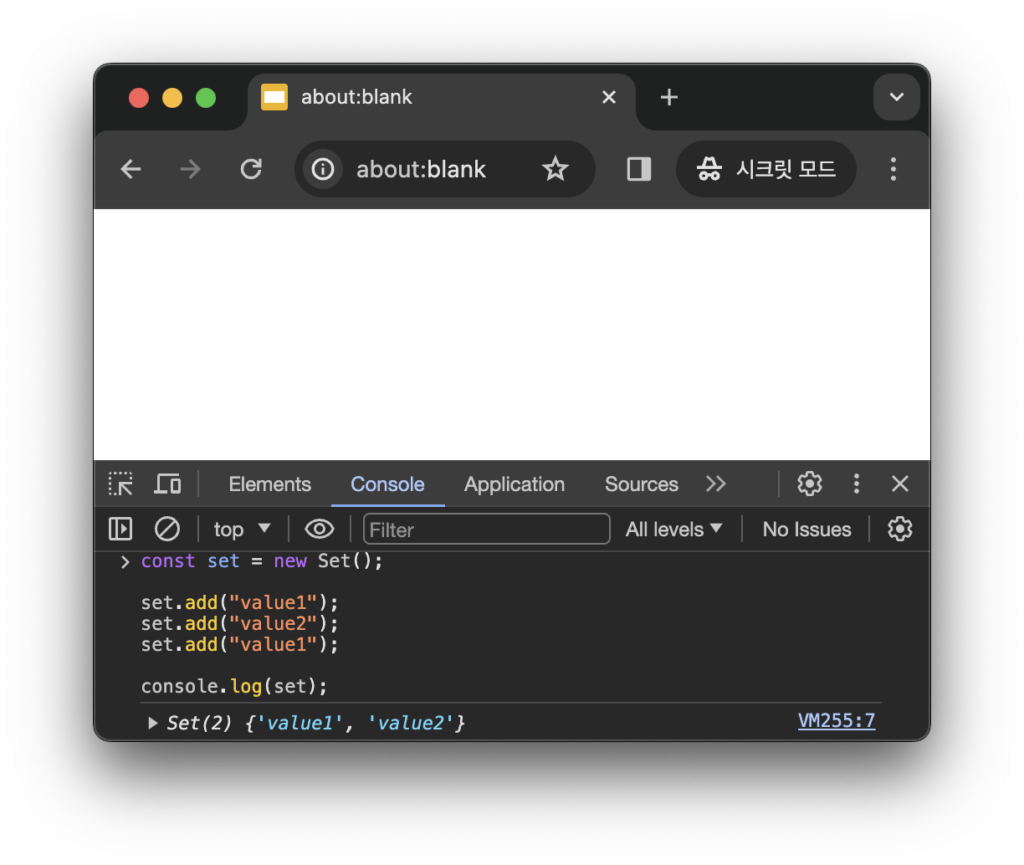
const set = new Set();
set.add("value1");
set.add("value2");
set.add("value1"); // 중복된 값 추가
console.log(set);
이 객체는 고유한 값만 저장하므로 중복된 값을 추가하려고 해도 아무런 효과가 없습니다.
중복된 값은 객체에 추가되지 않으며 객체는 변경되지 않은 상태로 유지됩니다.
이는 고유성 제약 때문입니다. 즉, 객체의 각 값은 유일하고 중복 값은 자동으로 무시되도록 보장합니다.
이러한 고유성 속성은 고유한 값의 컬렉션을 유지하고 특정 값의 존재를 쉽게 확인하려는 시나리오에 특히 유용합니다.
동일한 속성과 값을 가진 두개의 객체는 서로 다른 객체로 간주된다는 점을 유의해야 합니다:
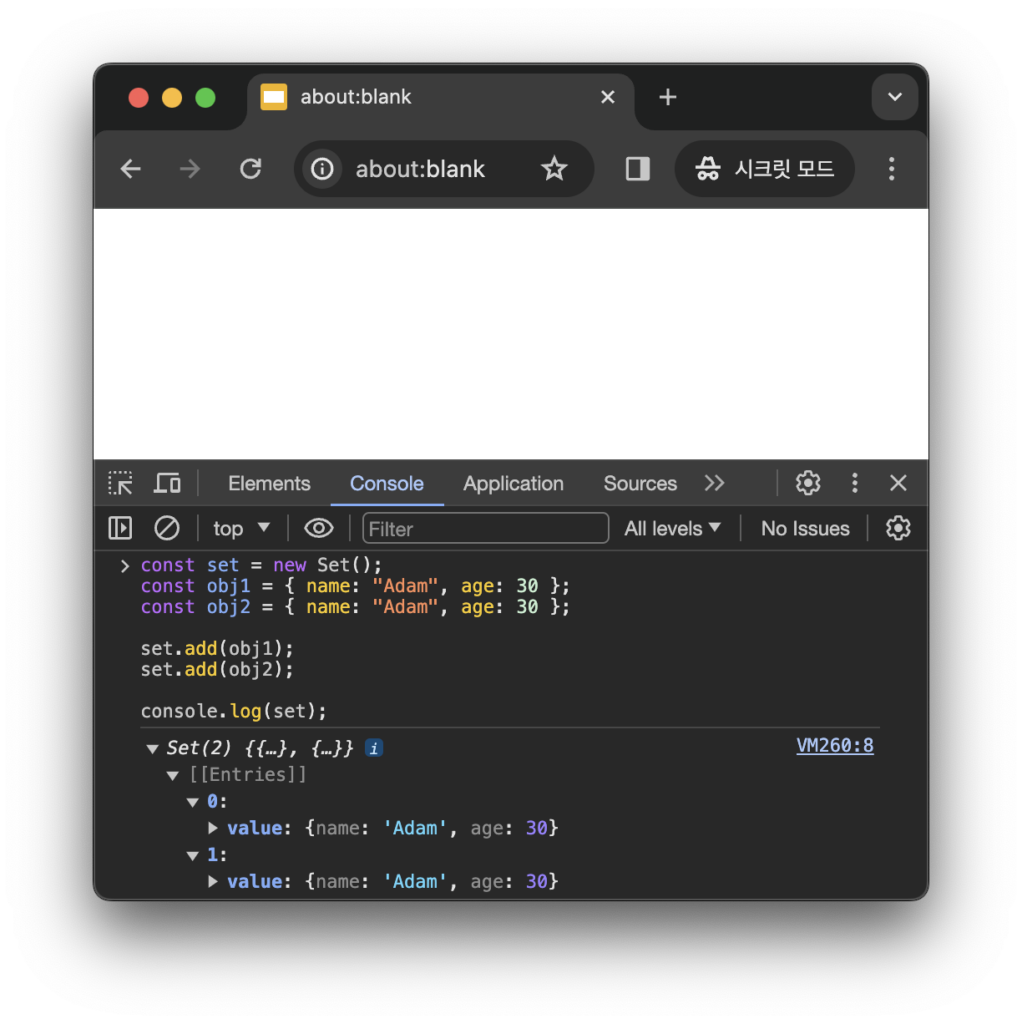
const set = new Set();
const obj1 = { name: "Adam", age: 30 };
const obj2 = { name: "Adam", age: 30 };
set.add(obj1);
set.add(obj2);
console.log(set);
obj1과 obj2가 동일한 속성과 값을 갖고 있음에도 둘 다 추가에 성공했습니다.
그 이유로는 고유성 제약 조건은 값의 ID를 기반으로 작동하기 때문에 각각의 객체는 서로 다른 것으로 간주되기 때문입니다.
값 존재 확인
객체에 특정 값이 존재하는지 확인하려면 has() 메소드를 사용할 수 있습니다:
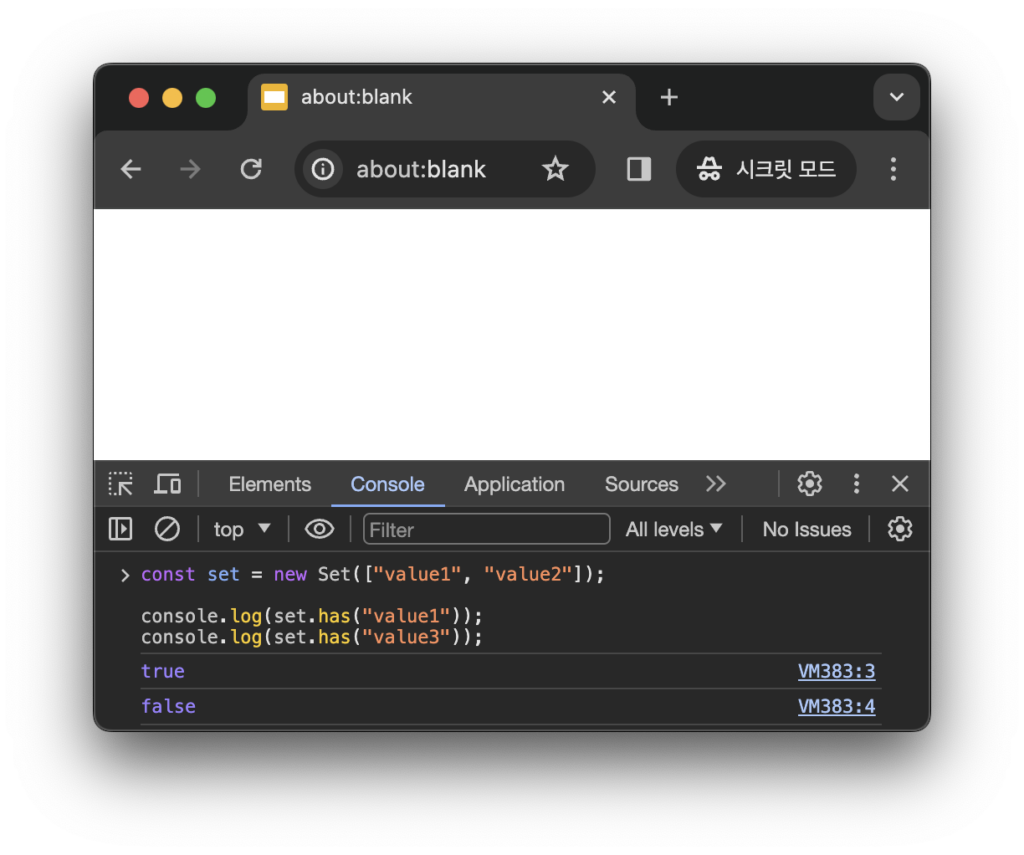
const set = new Set(["value1", "value2"]);
console.log(set.has("value1"));
console.log(set.has("value3"));
값 제거
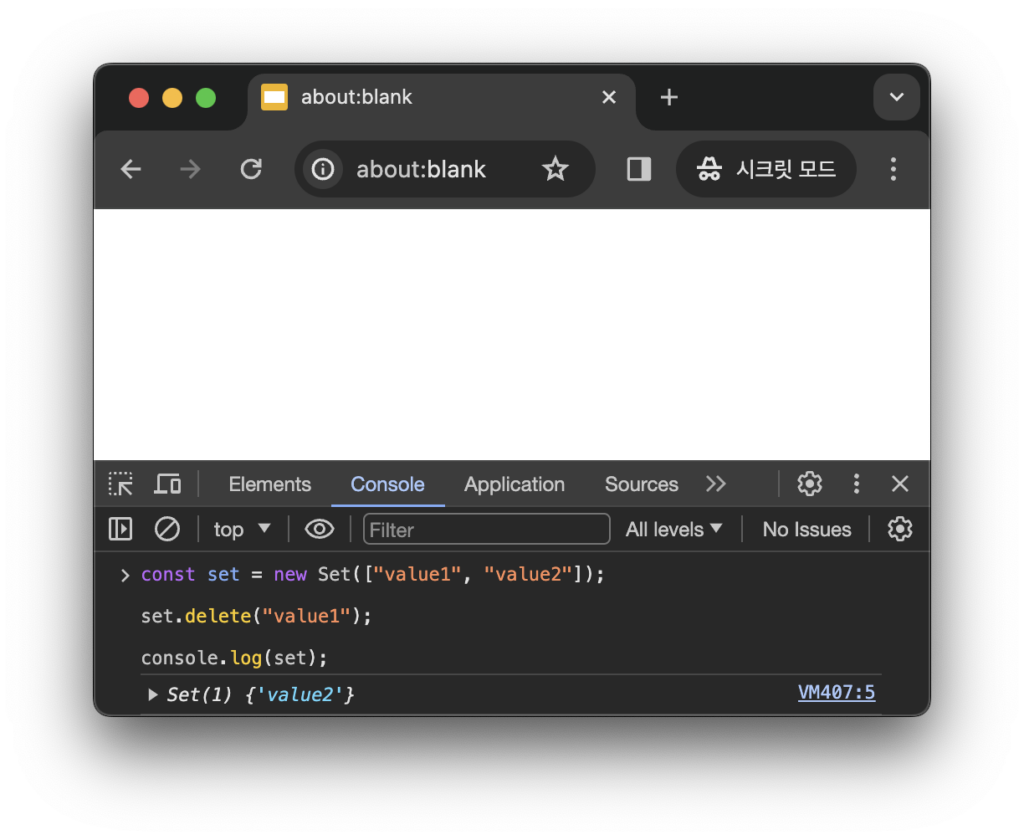
객체에서 값을 제거하려면 delete() 메소드를 사용할 수 있습니다:
const set = new Set(["value1", "value2"]);
set.delete("value1");
console.log(set);
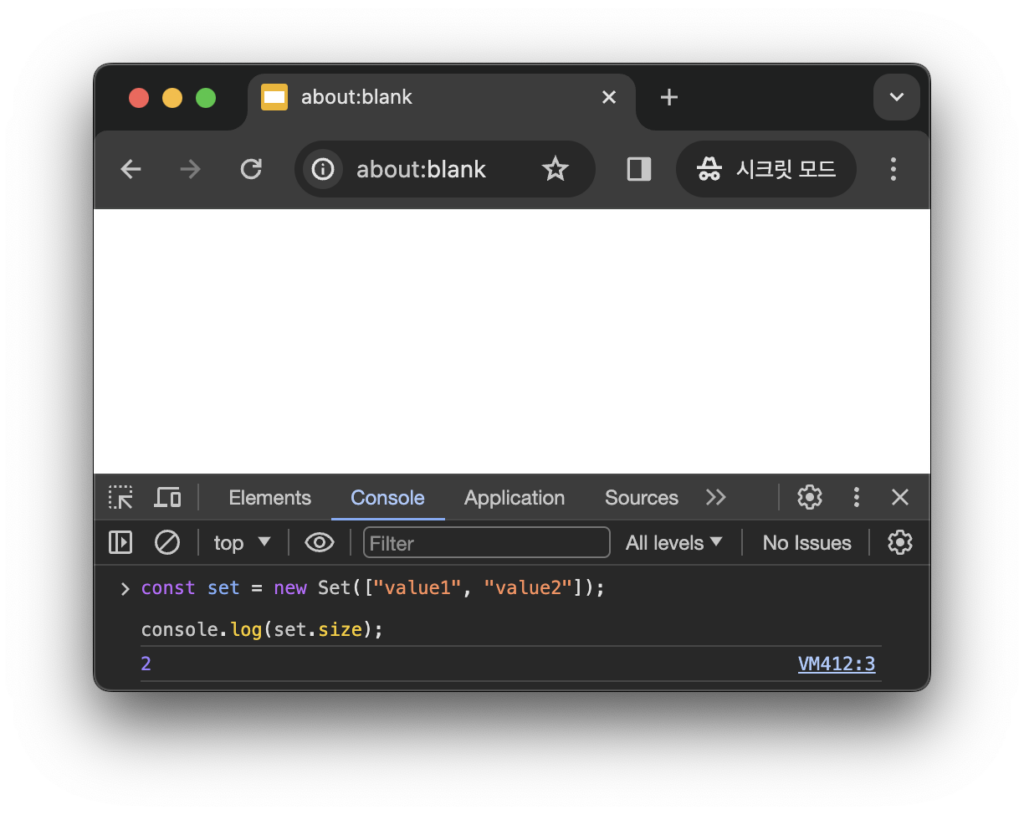
Set의 크기 확인
객체의 크기를 알아내려면 size 속성을 사용할 수 있습니다:
const set = new Set(["value1", "value2"]);
console.log(set.size);
모든 값 확인
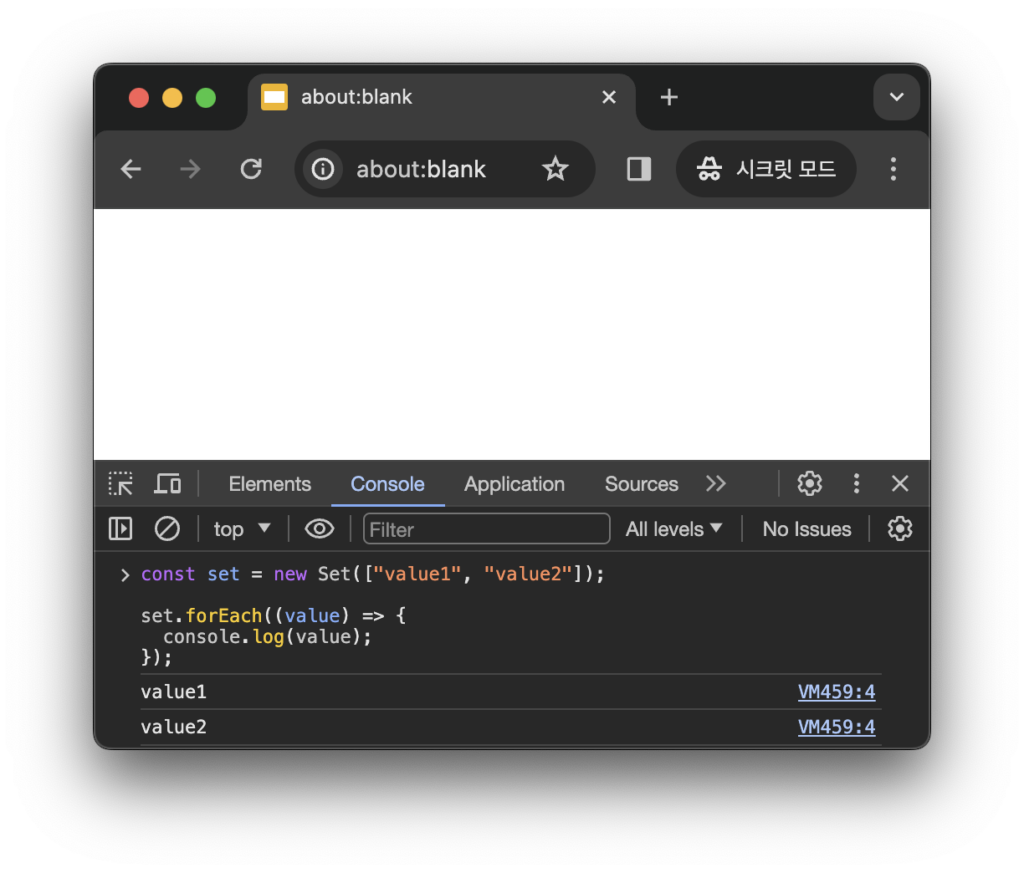
객체 내의 모든 값에 루프를 돌기위해 forEach() 메소드나 values() 메소드를 사용할 수 있습니다.
forEach() 메소드를 사용하면 객체내의 모든 값에 대해 콜백 함수를 실행할 수 있습니다:
const set = new Set(["value1", "value2"]);
set.forEach((value) => {
console.log(value);
});
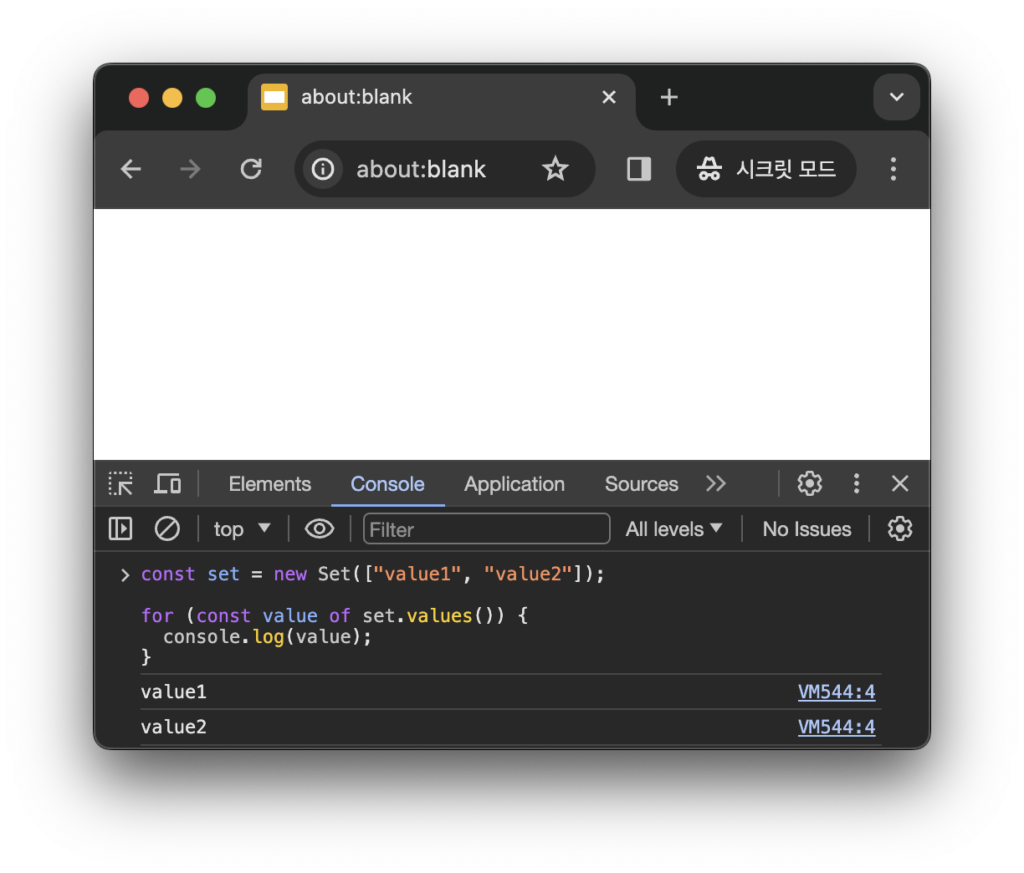
values() 메소드는 for…of 루프 같은 반복문에서 사용할 수 있는 iterable 객체를 리턴해줍니다:

Set 객체와 다른 자료구조 비교
자바스크립트에서는 일반적으로 Array와 Object를 사용하여 컬렉션을 관리합니다.
하지만 Set 객체는 특정 시나리오에서 여러가지 이점을 제공합니다.
- 각 값이 객체 내에 한 번만 저장되도록 보장하며 추가적인 노력 없이 자동으로 중복을 제거합니다.
- 값의 삽입 순서를 유지하므로 루프 시 차례대로 반복할 수 있습니다.
Set vs. Map
자바스크립트의 Set 및 Map 객체는 모두 데이터 수집을 처리하도록 설계되었지만 서로 다른 목적으로 사용되며 뚜렷한 특성을 가집니다.
Set 객체의 주요 목적은 고유한 값 모음을 저장하고 관리하는 것입니다. 이는 각 값이 세트 내에서 한 번만 저장되도록 보장하여 자동으로 중복을 제거합니다.
반면에 Map 객체는 key/value 데이터 저장 및 검색에 중점을 둡니다. 사전과 같이 특정 키와 값을 연관시키는 자료구조입니다.
정리
Set 객체는 고유성 또는 빠른 값 존재 확인이 필요한 시나리오를 처리할 때 유용합니다.
값을 추가, 확인 및 제거하기 위해 기본 제공 메소드를 활용함으로써 개발자는 코드를 단순화하고 고유한 값 처리에 들어가는 복잡성을 줄일 수 있습니다.
또한 고유성을 보장하고 삽입 순서를 유지하며 효율적인 값 존재 확인을 제공하므로 특정 시나리오에서 강력한 도구가 될 수 있습니다.