원본: 자바스크립트 배열 거꾸로 뒤집기: reverse() 메소드
이 포스트에서는 자바스크립트의 배열을 거꾸로 뒤집는 두 가지 방법에 대해 알아보겠습니다.
Array 객체의 reverse() 메소드는 마지막 항목을 첫 번째 항목으로 만들고, 첫 번째 항목을 마지막 항목으로 만들어 배열을 반대로 바꿉니다.
그 사이에 있는 다른 항목들도 역시 각각 반전됩니다.
reverse() 메소드 사용 방법을 알아보기 전에 메소드를 사용하지 않고 자바스크립트 코드 만으로 배열을 뒤집는 방법을 알아보겠습니다.
Table of Contents
for 루프로 배열 뒤집기
for 루프(또는 while 같은 여러 유형의 루프)를 사용하면 배열의 마지막 항목 부터 첫 번째 항목까지 루프를 돌며 모든 값을 역방향으로 바꾼 새 배열을 만들 수 있습니다.
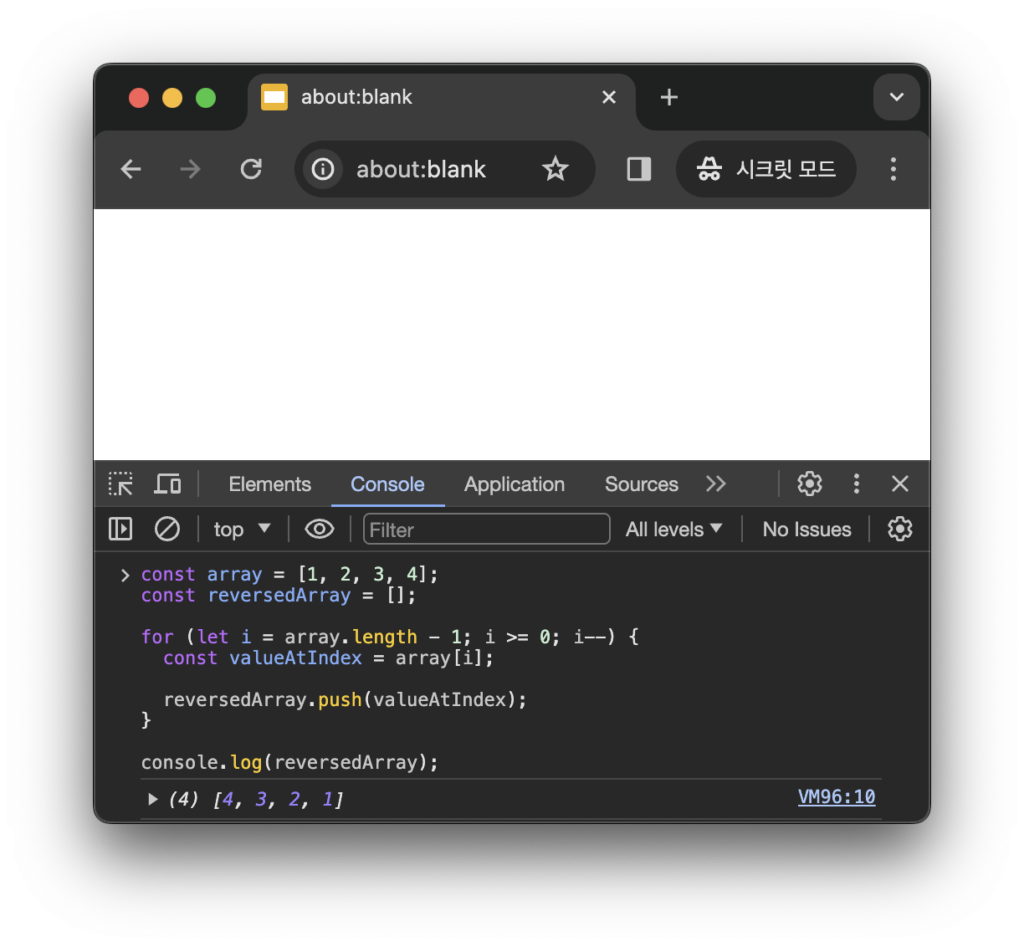
개발자 도구를 열고 다음을 실행해 보겠습니다:
const array = [1, 2, 3, 4];
const reversedArray = [];
for (let i = array.length - 1; i >= 0; i--) {
const valueAtIndex = array[i];
reversedArray.push(valueAtIndex);
}
console.log(reversedArray);
for 루프를 사용하여 마지막 값의 인덱스(array.length – 1)에서 첫 번째 값의 인덱스(0)까지 루프를 시작합니다.
그런 다음 각각의 항목을 push() 메소드를 사용하여 reversedArray에 추가합니다.
이렇게 하면 원본 배열의 순서를 뒤집은 새로운 배열을 만들 수 있습니다.
console.log() 메소드를 사용하여 뒤집힌 배열을 확인할 수 있습니다.
하지만 배열을 뒤집는 더 쉬운 방법이 있습니다. 그 방법은 reverse() 메소드를 사용하는 것입니다.
reverse() 메소드로 배열 뒤집기
for 루프 보다 읽기/쓰기 접근이 훨씬 쉬운 메소드를 사용하여 배열을 뒤집을 수 있습니다.
이 메소드는 배열의 원본을 뒤집습니다. 즉, 원본 배열이 수정된다는 의미입니다.
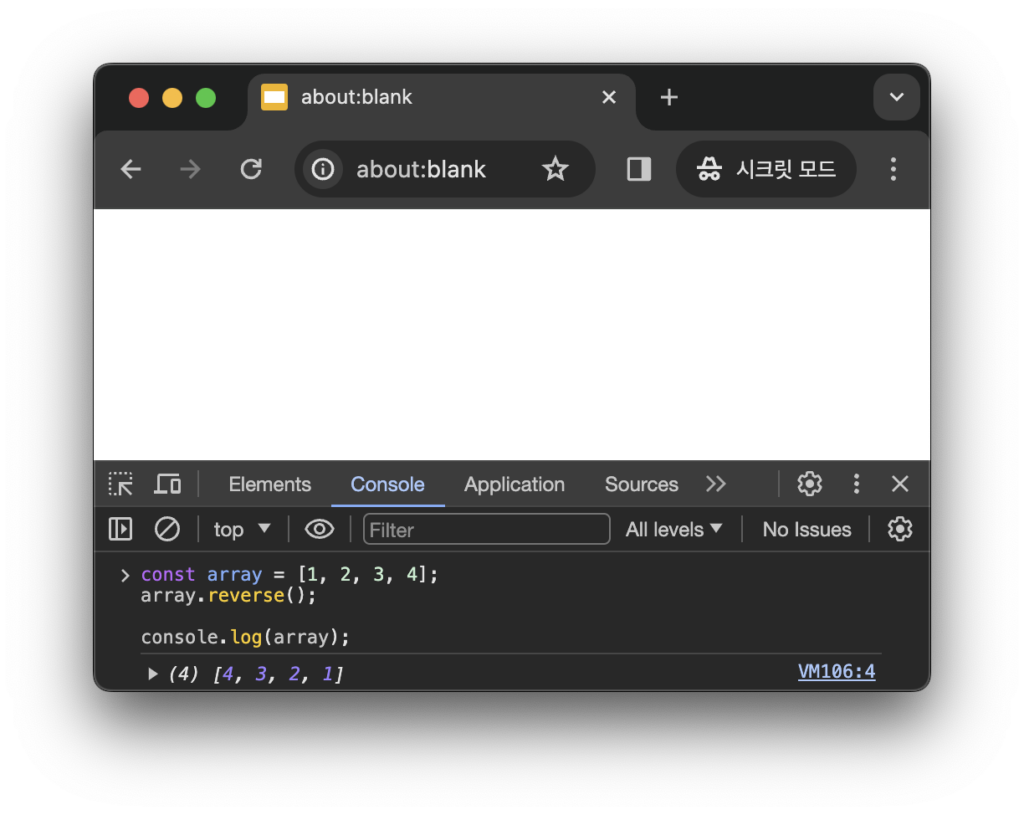
다음의 사용 예제를 보겠습니다:
const array = [1, 2, 3, 4];
array.reverse();
console.log(array);
위의 예제에서 볼 수 있듯이 메소드를 사용하면 원본 배열이 수정됩니다.
원본 배열을 수정하지 않으려면 메소드를 적용하기 전에 배열을 복제하여 사용할 수 있습니다.
이 메소드는 리턴 값으로 뒤집어진 배열도 리턴하기 때문에 해당 배열을 바로 변수에 할당할 수 있습니다.
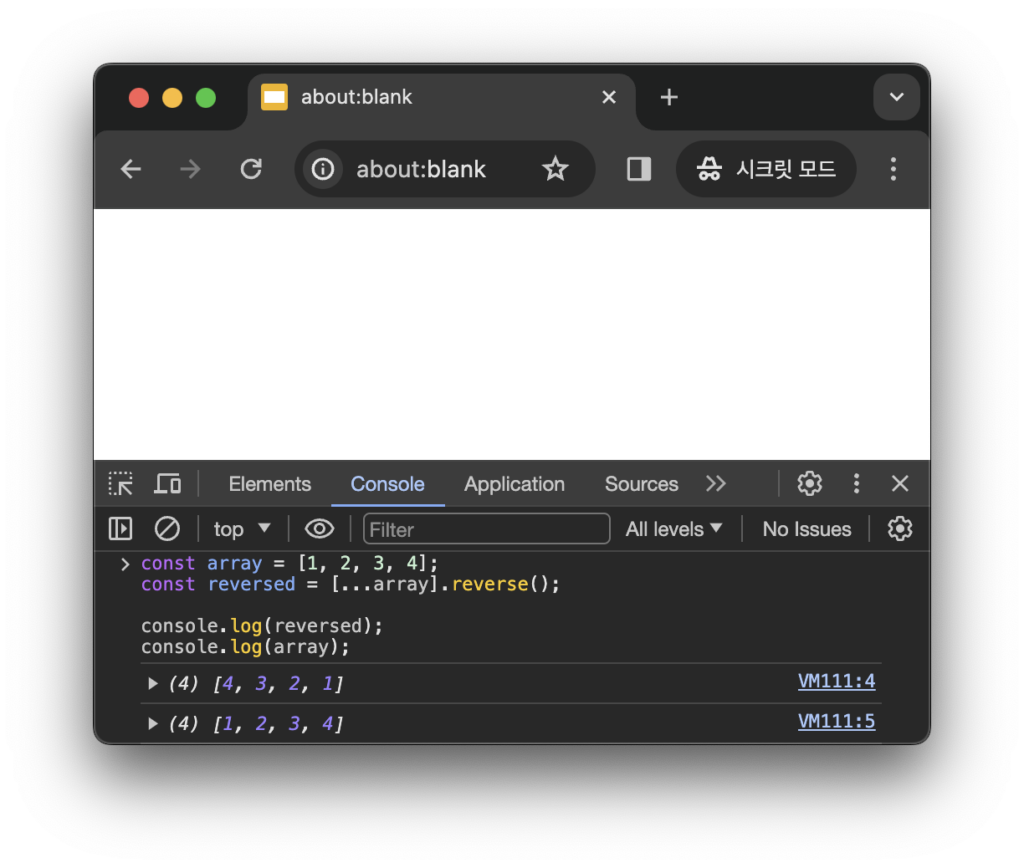
배열을 복제하고 뒤집는 방법은 다음과 같습니다:
const array = [1, 2, 3, 4];
const reversed = [...array].reverse();
console.log(reversed);
console.log(array);
이번 예제에서는 스프레드 연산자를 사용하여 먼저 배열을 복제했습니다.
그런 다음 복제된 배열에 메소드를 적용하여 배열 내의 모든 항목을 뒤집었습니다.
결과 화면에서 보다시피 배열을 먼저 복제한 후에 복제된 배열에 메소드를 적용했기 때문에 원본 배열은 어떠한 영향도 받지 않았습니다.
reverse() 메소드 정리
이번 포스트에서는 자바스크립트 배열 내부의 모든 항목을 뒤집는 두 가지 방법을 알아봤습니다.
먼저 메소드를 사용하지 않고 for 루프를 사용하여 배열의 끝부터 루프를 돌며 배로운 배열에 뒤집한 항목을 추가했습니다.
다음으로 reverse() 메소드를 사용하여 간단히 배열을 뒤집는 방법을 알아봤습니다.
여기서 주의할 점은 이 메소드를 사용 시 원본 배열이 수정된다는 점 입니다.
원본 배열을 수정하고 싶지 않다면 배열을 복제하여 복제된 배열에 메소드를 사용하면 됩니다.