원본: The best way to pad a string in JavaScript (padStart)
자바스크립트는 문자열에 다른 문자를 채우는 다양한 방법을 제공합니다. 하지만 모두가 여러 방법 중 가장 효율적인 방법을 사용하고 싶어 합니다.
이 포스트에서는 문자열에 다른 문자를 채우는 가장 좋은 방법을 알아보겠습니다.
Table of Contents
조건문으로 문자열 채우기
문자열 채우기란 문자열에 다른 문자열이나 문자 시퀀스를 채우는 것을 의미합니다.
예를 들어, hh:mm:ss 형식의 시간을 포맷하는 함수가 있다고 가정해보겠습니다:
function getTime() {
const hour = new Date().getHours();
const min = new Date().getMinutes();
const sec = new Date().getSeconds();
return `${hour}:${min}:${sec}`
}위의 코드를 개발자 도구에서 실행하면 다음과 같은 시간 문자열을 리턴 할 것 입니다:

하지만 이 코드는 시, 분, 초 값이 한 자리로 나타나는 결과를 보입니다:

항상 형식이 hh:mm:ss로 유지되도록 한 자리 값의 앞 부분에 0을 추가할 수 있습니다.
이를 처리하는 방법 중 하나로 조건문을 사용하여 시, 분, 초가 한 자리라면 앞에 0을 추가하는 것 입니다.
function getTime() {
let hour = new Date().getHours();
hour = hour <= 9 ? `0${hour}` : hour;
let min = new Date().getMinutes();
min = min <= 9 ? `0${min}` : min;
let sec = new Date().getSeconds();
sec = sec <= 9 ? `0${sec}` : sec;
return `${hour}:${min}:${sec}`
}이 방법이 꽤 효과가 있지만 더 좋은 방법이 있습니다.
padStart로 문자열 채우기
String 객체의 padStart() 메소드를 사용하면 원하는 길이만큼 문자열에 다른 문자를 채울 수 있습니다.
메소드의 채우기 작업은 문자열의 시작부분 부터 진행되고 결과적으로 지정된 문자로 패딩된 문자열을 리턴합니다.
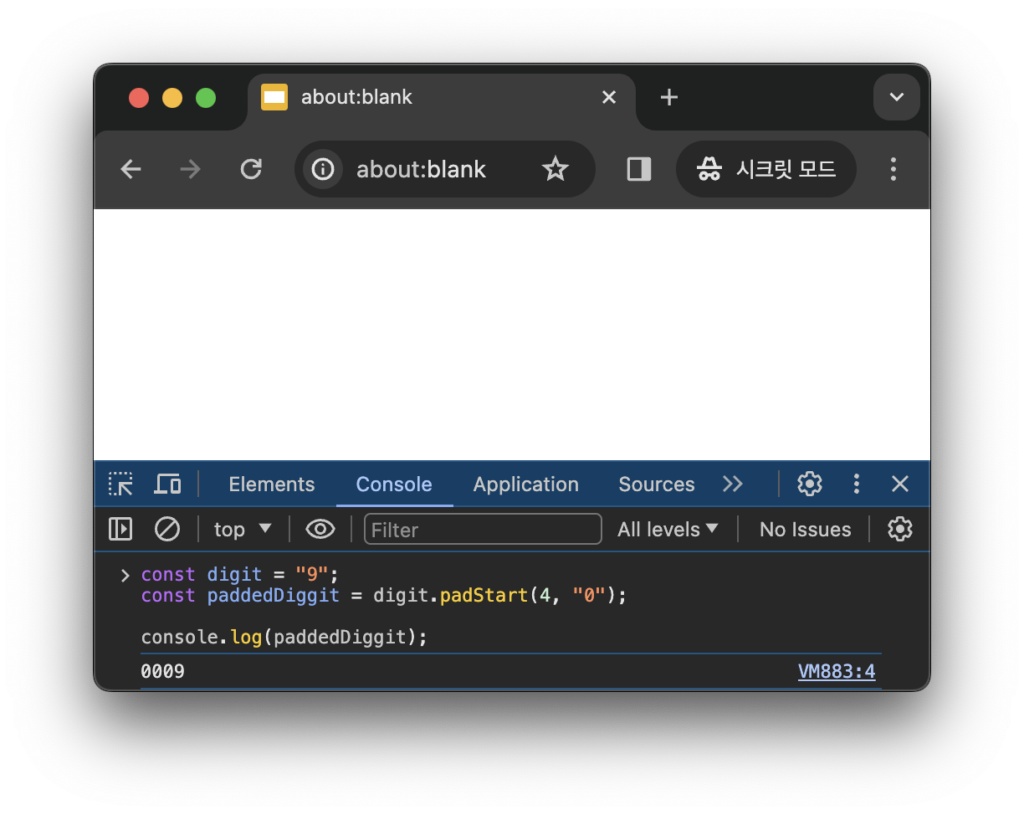
const digit = "9";
const paddedDigit = digit.padStart(4, "0");
console.log(paddedDigit);
위의 코드 예제에서는 padStart() 메소드를 사용하여 총 길이가 4가 될 때 까지 문자열에 “0”을 패딩했습니다.
console.log() 메소드를 통해 paddedDigit를 출력해보면 값이 “0009”가 되었습니다.
이 메소드는 두 개의 매개변수를 받습니다:
padStart(targetLength, padString);첫 번째 매개변수는 패딩의 결과로 리턴될 문자열의 길이를 의미합니다.
두 번째 매개변수는 옵셔널 값으로 패딩 시 넣은 문자를 의미합니다. 기본 값은 유니코드 “space” 입니다.
padStart로 시간 포맷
이제 메소드를 사용하여 시간을 포맷하는 방법을 알아보겠습니다.
첫 번째 섹션에서 조건으로 확인했듯이 한 자리 숫자인 경우 앞에 0을 붙여서 두 자리 숫자로 만드는 것이 목표입니다.
이를 스크립트로 작성하면 다음과 같습니다:
function padByZero(input) {
return input.toString().padStart(2, '0');
}위의 함수는 매개변수로 숫자를 받고 이 숫자 변수에 toString() 메소드를 사용하여 숫자를 문자열로 변환 합니다.
그런 다음 padStart() 메소드에 패딩된 문자열의 길이를 나타내는 2와 패딩할 문자 ‘0’을 입력했습니다.
함수 padByZero(8)을 실행하면 ’08’을 리턴합니다.
이제 첫 번째 섹션의 getTime() 함수를 padByZero() 함수를 사용하는 버전으로 변경해 보겠습니다:
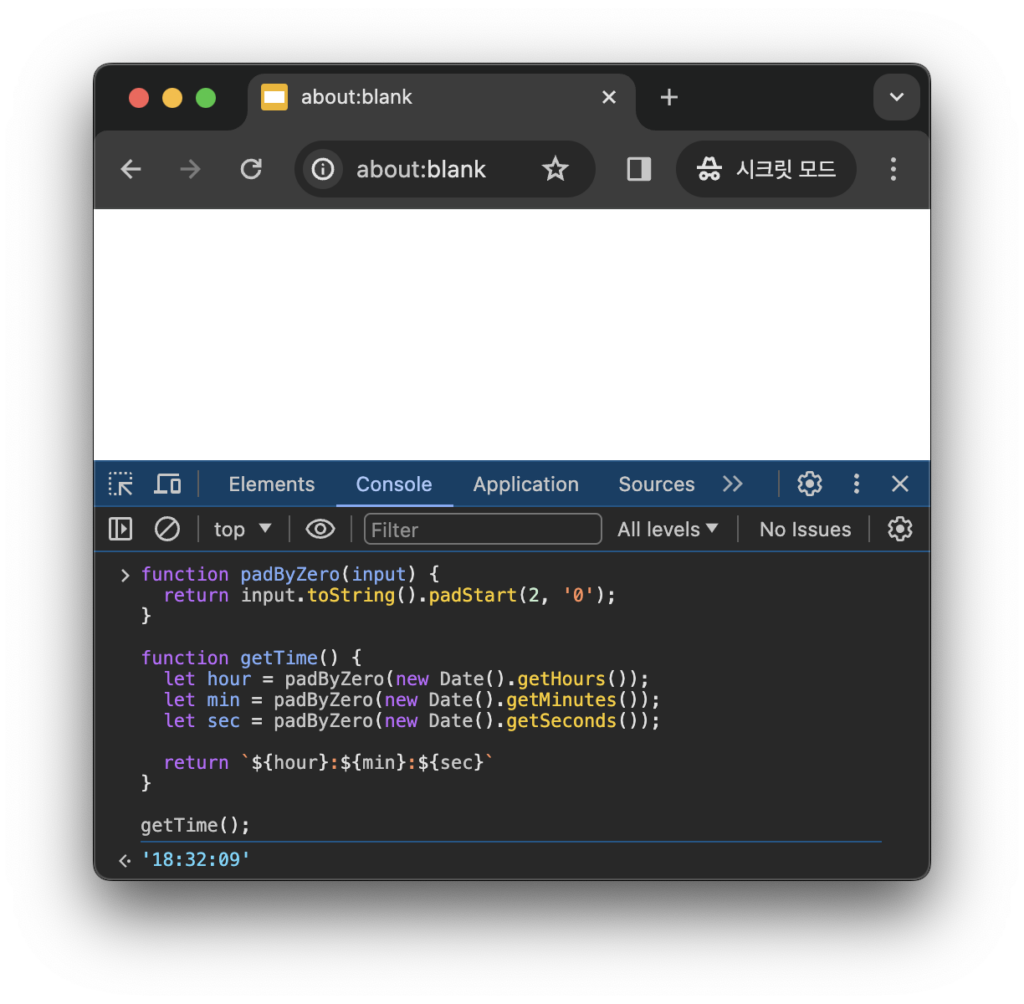
function getTime() {
let hour = padByZero(new Date().getHours());
let min = padByZero(new Date().getMinutes());
let sec = padByZero(new Date().getSeconds());
return `${hour}:${min}:${sec}`
}
이전의 조건문 버전보다 더 효율적이고 가독성이 좋으면서 hh:mm:ss 형식을 항상 유지하는 함수가 만들어졌습니다.
padEnd 메소드
String 객체의 padEnd() 메소드는 padStart() 메소드와 마찬가지로 원하는 길이만큼 다른 문자열을 패딩하는데, 패딩의 위치가 문자열의 끝에서 시작한다는 점이 다릅니다.
const digit = "9";
const paddedDigit = digit.padEnd(4, "0");
console.log(paddedDigit); // Output is 9000위의 예제에서는 “9” 라는 문자열에 padEnd() 메소드를 호출하여 총 길이가 4가 될 때 까지 “0”을 패딩하는 코드이고 그 결과 “9000”을 리턴했습니다.