개발을 하다보면 웹 페이지의 요소를 사용하여 작업하는 상황이 꽤 많습니다.
이러한 작업의 예로는 새 요소를 삽입하거나 목록에서 요소를 제거하는 todo list 같은 것이 있습니다. 또는 사용자가 구매한 주식을 추적하는 앱 같은 작업도 있습니다.
이 포스트에서는 자바스크립트의 자식 요소를 쉽게 삽입, 제거, 교체하는 방법에 대해 알아보겠습니다.
Table of Contents
요소 동적 삽입
자식 요소는 모든 요소의 시작 부분, 끝 부분, 요소들 사이에 삽입될 수 있습니다.
이 섹션에서는 원하는 위치에 간단하게 하위 요소를 삽입하는 방법을 알아보겠습니다.
목록의 끝에 요소 삽입
일반적으로 부모 요소에 자식 요소를 추가하면 기존 요소들 보다 제일 뒤에 추가됩니다.
이런 상황에서는 appendChild() 메소드가 가장 적당합니다. 이 메소드는 메소드 실행 결과로 DOM에 새로 추가된 요소를 리턴합니다.
또한 추가하려는 요소가 이미 DOM에 존재한다면 현재 위치로 이동시킵니다.
다음과 같은 과일 목록이 있다고 가정해보겠습니다:
<ol>
<li>Papaya</li>
<li>Mango</li>
<li>Banana</li>
<li>Apple</li>
<li>Guava</li>
</ol>
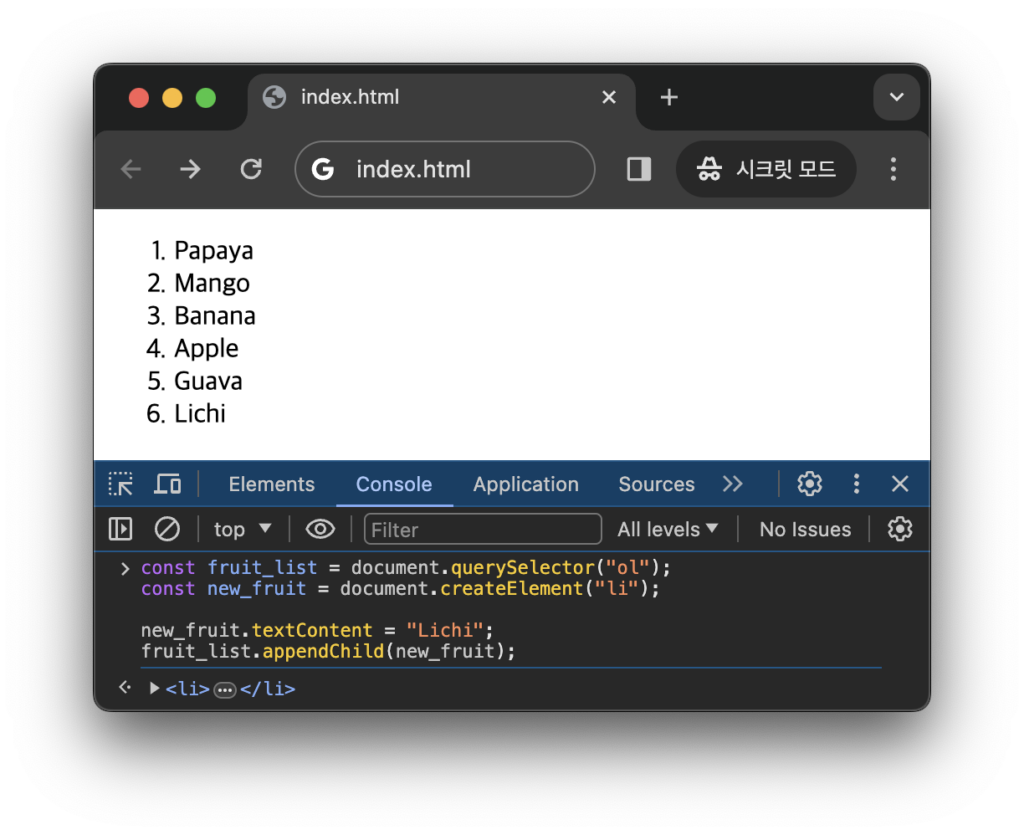
먼저 위 목록의 맨 아래에 새로운 과일을 추가하기 위해 appendChild() 메소드를 사용하겠습니다.
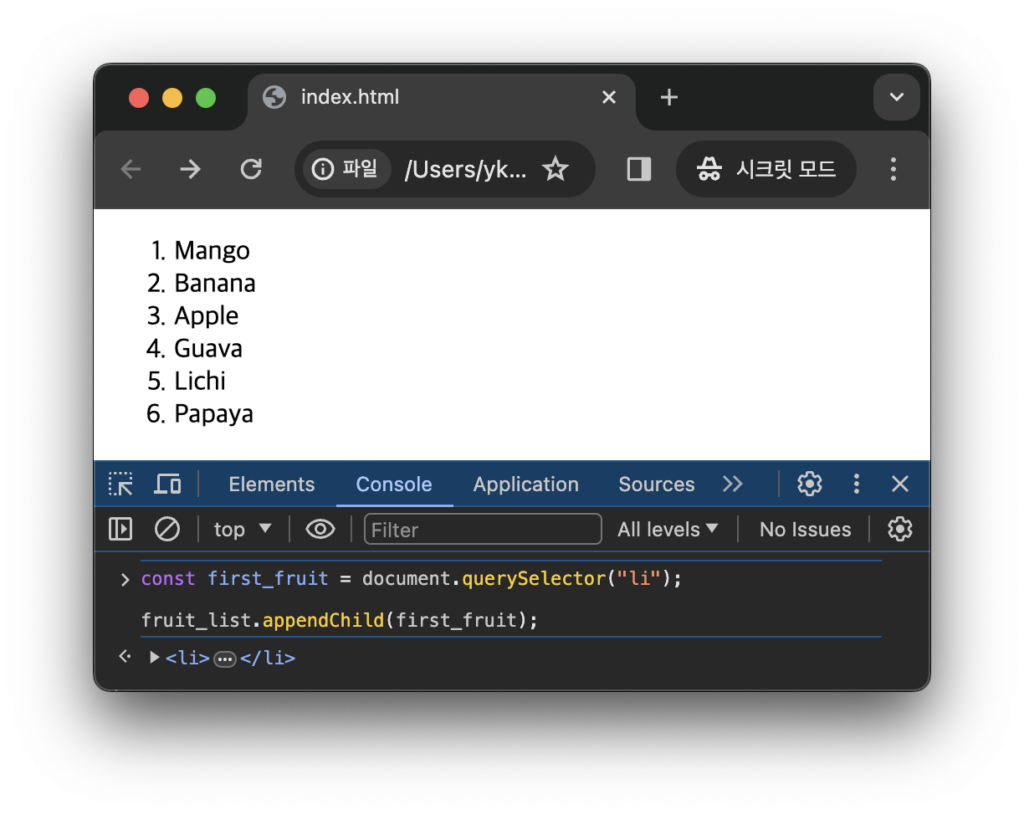
그 다음 같은 메소드를 사용하여 첫 번째 과일을 맨 밑으로 이동 시키겠습니다.
개발자 도구를 열고 다음의 예제 코드를 테스트해 보겠습니다.
const fruit_list = document.querySelector("ol");
const first_fruit = document.querySelector("li");
const new_fruit = document.createElement("li");
new_fruit.textContent = "Lichi";
fruit_list.appendChild(new_fruit);
fruit_list.appendChild(first_fruit);

앞서 언급했듯이, 기존 DOM에 존재하는 요소를 추가하기 위해 appendChild() 메소드를 사용하면 원래 위치에서 새 위치로 이동됩니다.
이것이 바로 목록의 첫 번째 과일이 맨 아래로 이동한 것 입니다.
특정 요소 앞/뒤에 요소 삽입
목록의 끝이 아닌 특정 요소 앞이나 뒤에 요소를 추가하려면 어떻게 해야 할까요? 예를 들면 Banana의 앞이나 뒤에 Lichi를 추가할 수 있습니다.
insertBefore() 메소드를 사용하면 간단히 특정 요소의 앞에 새 요소를 추가할 수 있습니다.
이는 두 개의 매개변수를 받습니다. 첫 번째는 삽입하려는 자식 요소이고, 두 번째는 자식 요소를 삽입할 부모 요소입니다.
이 메소드를 사용하려면 두 매개변수가 모두 필요하다는 점을 기억해야 합니다. 하지만 두 번째 매개변수의 값을 null로 설정하면 목록 끝에 새 요소를 추가할 수 있습니다.
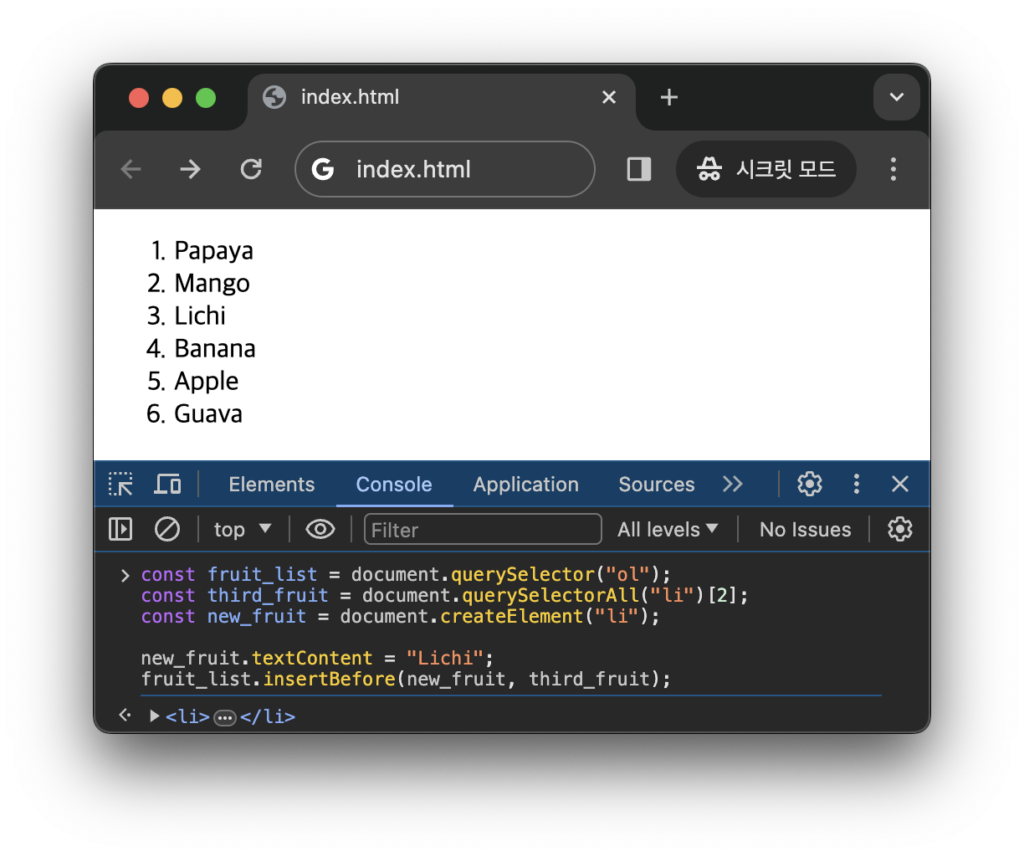
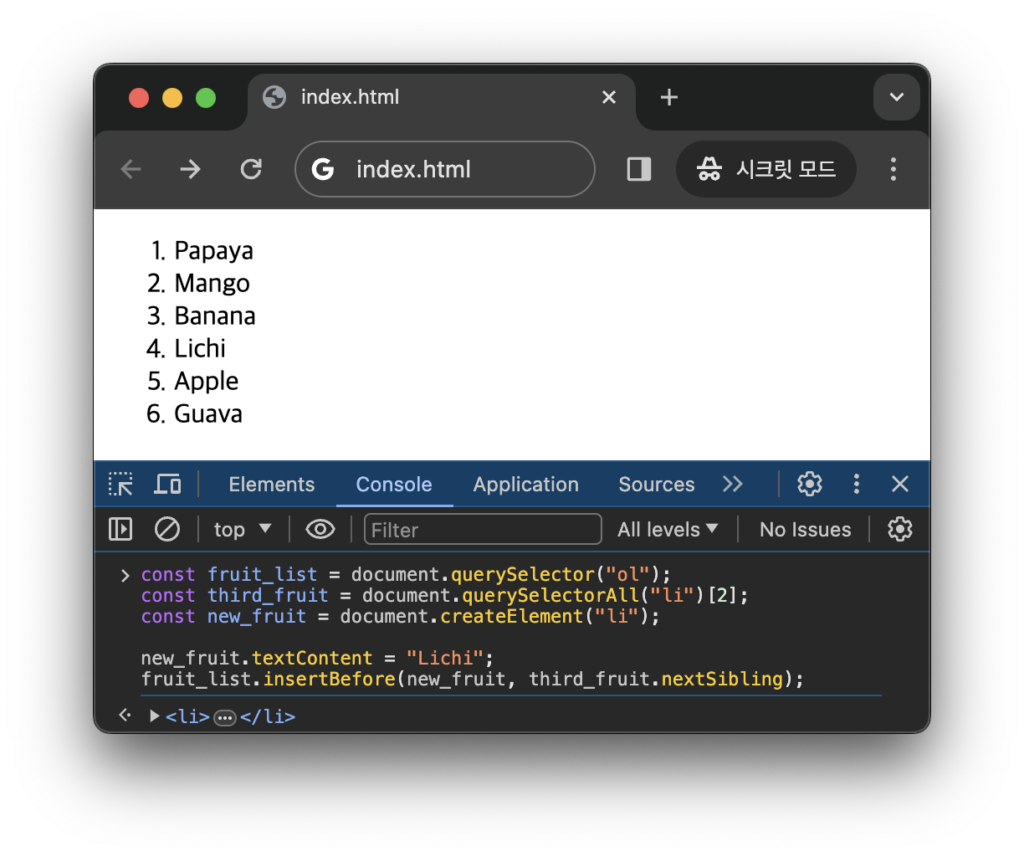
이를 사용하여 목록의 요소인 Banana 앞에 새 요소를 삽입해 보겠습니다:
const fruit_list = document.querySelector("ol");
const third_fruit = document.querySelectorAll("li")[2];
const new_fruit = document.createElement("li");
new_fruit.textContent = "Lichi";
fruit_list.insertBefore(new_fruit, third_fruit);
위 스크립트의 마지막 코드 대신 다음의 코드를 입력하면 Lichi가 목록의 마지막에 추가됩니다:
fruit_list.insertBefore(new_fruit, null);특정 요소의 앞에 새로운 요소를 추가하는 insertBefore() 메소드 처럼 특정 요소의 뒤에 새 요소를 추가하는 메소드는 없습니다.
하지만 DOM 요소의 nextSibling 속성으로 비슷한 동작을 하게 할 수는 있습니다:
const fruit_list = document.querySelector("ol");
const third_fruit = document.querySelectorAll("li")[2];
const new_fruit = document.createElement("li");
new_fruit.textContent = "Lichi";
fruit_list.insertBefore(new_fruit, third_fruit.nextSibling);
목록의 맨 앞에 요소 삽입
insertBefore() 메소드를 사용하여 자식 요소를 부모 요소의 첫 번째 요소로 삽입할 수도 있습니다.
이를 위해서는 firstChild 속성을 사용해야 합니다.
이 메소드의 두 번째 매개 변수로 firstChild 속성을 사용하면 새로운 노드는 원래 첫 번째 요소 앞에 삽입되어 기존 첫 번째 요소는 두 번째 요소가 됩니다.
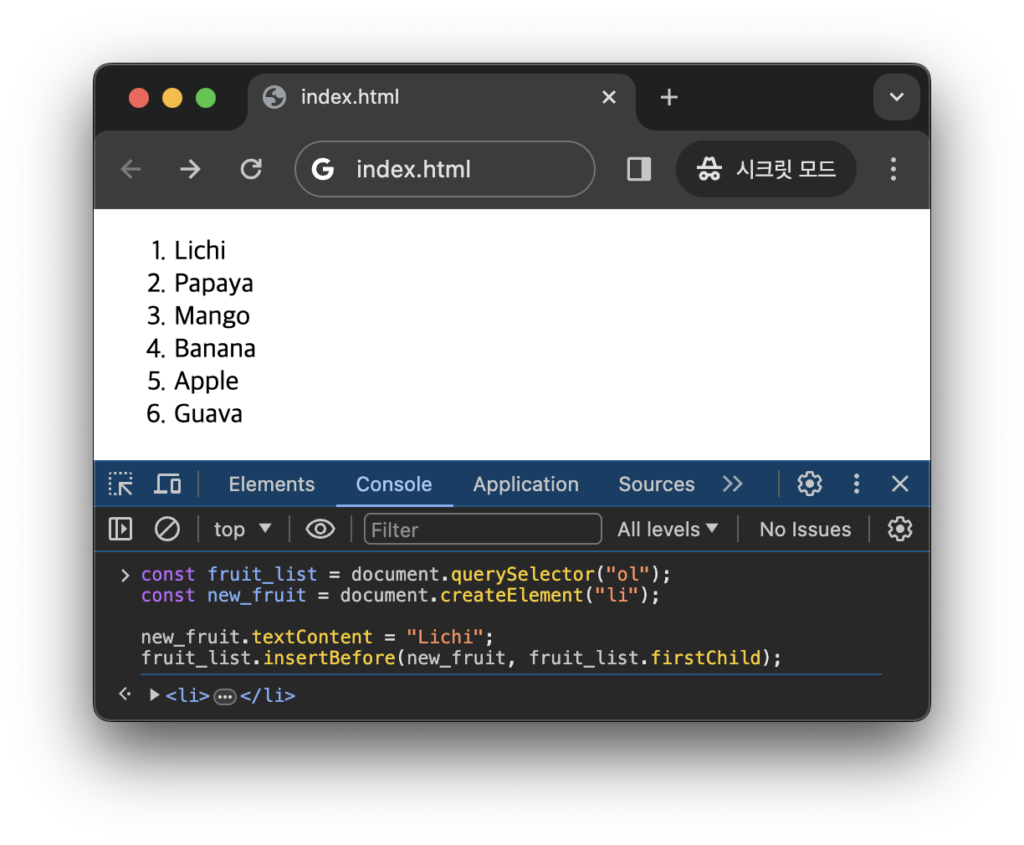
다음의 예제를 확인해 보겠습니다:
const fruit_list = document.querySelector("ol");
const new_fruit = document.createElement("li");
new_fruit.textContent = "Lichi";
fruit_list.insertBefore(new_fruit, fruit_list.firstChild);
요소 동적 교체
부모 요소 내의 자식 요소를 새로운 요소로 바꾸려면 replaceChild() 메소드를 사용할 수 있습니다.
이 메소드는 두 개의 매개변수를 받습니다. 첫 번째는 교체할 새로운 요소이고, 두 번째는 교체될 이전 요소입니다.
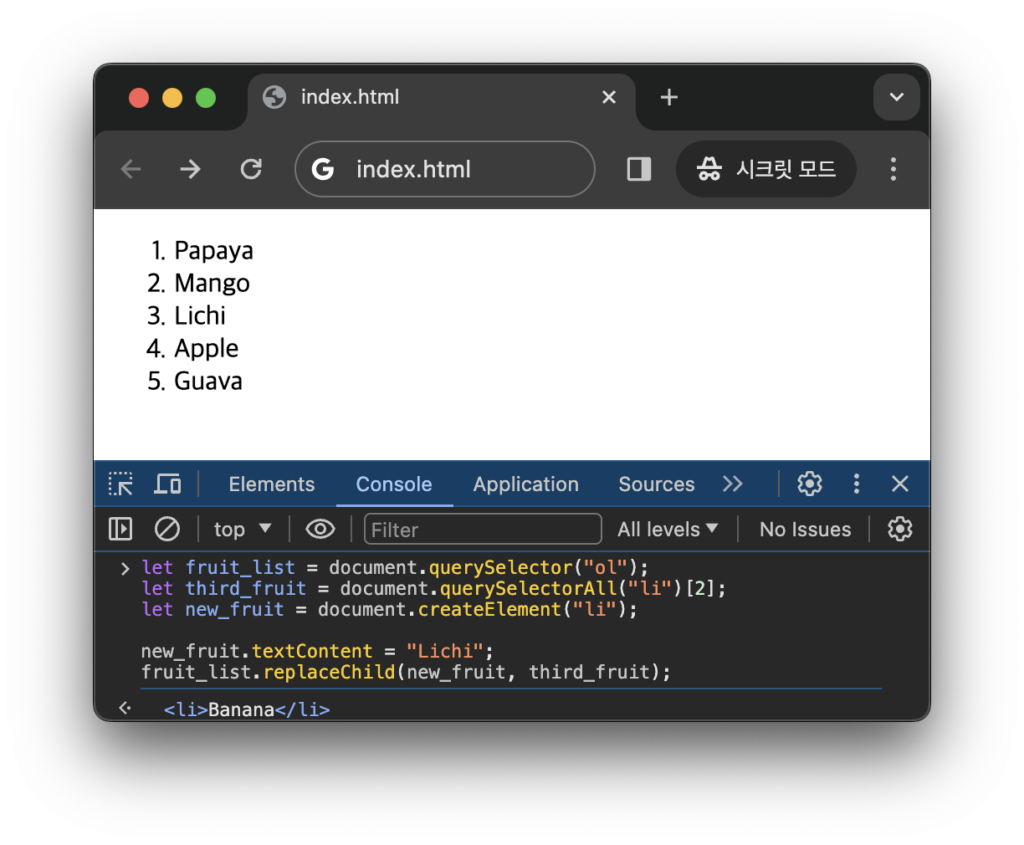
다음 예제에서는 Banana를 Lichi로 바꿔보겠습니다:
const fruit_list = document.querySelector("ol");
const third_fruit = document.querySelectorAll("li")[2];
const new_fruit = document.createElement("li");
new_fruit.textContent = "Lichi";
fruit_list.replaceChild(new_fruit, third_fruit);
교체할 새로운 요소가 DOM 내의 어딘가에 이미 존재하고 있다고 가정해 보겠습니다.
이 경우 새 요소는 다른 요소와 교체되기 전 DOM에서 제거된 후 다른 요소와 교체되어 DOM에 다시 추가됩니다.
요소 동적 제거
removeChild() 메소드 덕분에 DOM에서 요소를 제거하는 것도 간단하게 처리할 수 있습니다.
이 메소드는 단일 매개변수를 받는데 이는 제거하려는 요소입니다. 그리고 리턴 값은 제거된 요소입니다.
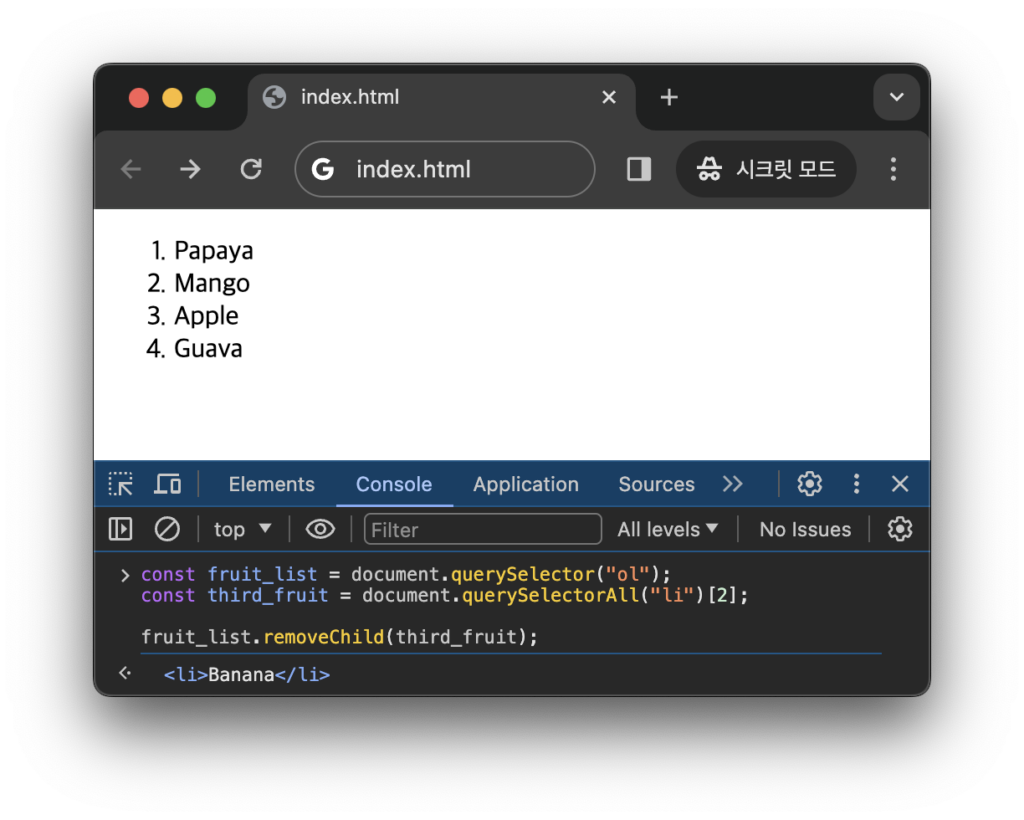
다음 예제에서 메소드를 사용해 목록에서 Banana를 지워보겠습니다:
const fruit_list = document.querySelector("ol");
const third_fruit = document.querySelectorAll("li")[2];
fruit_list.removeChild(third_fruit);
removeChild() 메소드의 리턴 값인 DOM에서 제거된 요소는 변수에 참조로 가지고 있는 한 여러 방법으로 DOM에 다시 추가하거나 재사용할 수 있습니다.
그렇지 않으면 잠시 후 메모리에서 제거됩니다.
정리
이 포스트에서는 순수 자바스크립트를 사용하여 동적으로 요소를 삽입, 교체, 제거하는 방법을 알아봤습니다.
자바스크립트에는 요소의 교체 및 제거를 쉽게 수행할 수 있도록 replaceChild() 메소드와 removeChild() 메소드를 제공합니다.
여기에 insertBefore() 메소드를 사용하면 요소의 삽입도 간단히 할 수 있습니다.