원본: How to Get the Current URL with JavaScript – JS Location Tutorial
동적 웹이나 대화형 웹 애플리케이션을 만들기 위해 자바스크립트로 작업을 많이 할 것 입니다.
이런 다양한 작업들 중에는 웹 페이지의 현재 URL을 가져오는 작업도 있을 것 입니다.
이 포스트에서는 자바스크립트의 window.location 객체를 사용하여 현재 페이지의 URL을 가져오는 방법을 알아보겠습니다.
Table of Contents
window.location 사용 방법
window.location 객체는 자바스크립트의 빌트인 내장 객체로 웹 페이지의 현재 URL에 관련된 정보를 제공 합니다.
이 객체에는 URL의 여러 부분에 접근하고 수정할 수 있는 url, pathname, origin host, search data 등과 같은 다양한 속성을 가지고 있습니다.
객체에 접근하려면 window의 location 속성을 사용하면 되는데, 이는 현재 웹 페이지에 대한 location 객체를 리턴합니다.
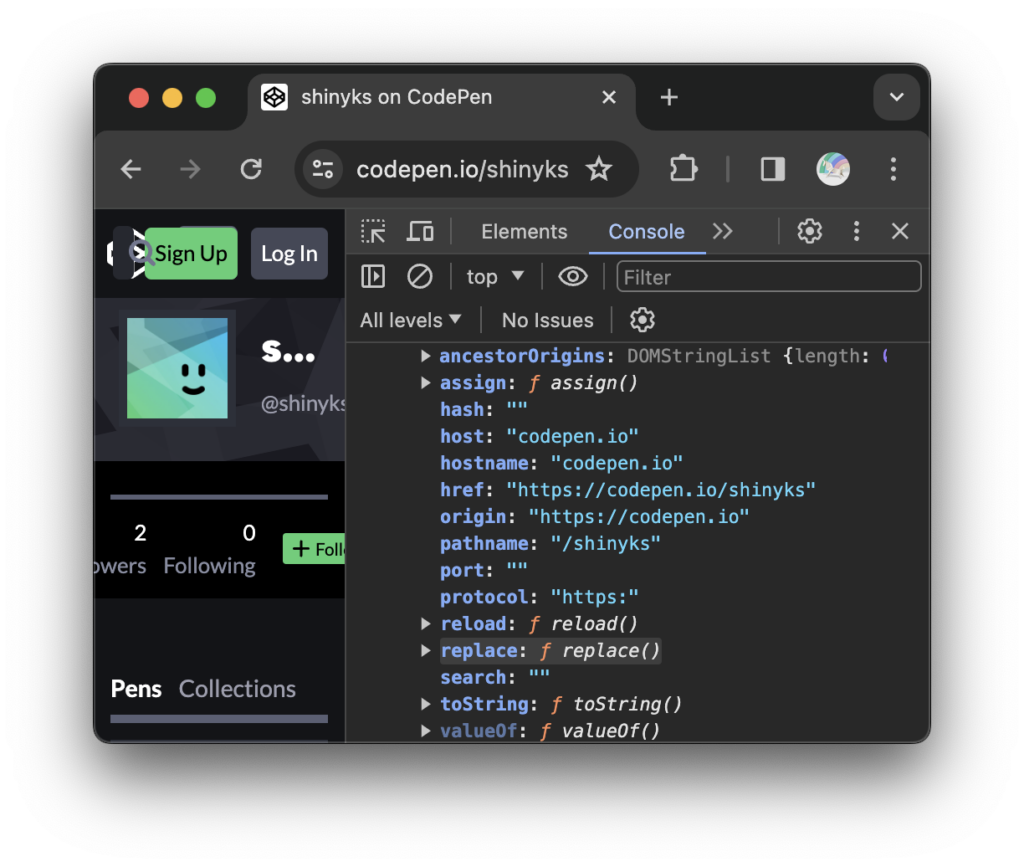
다음의 예제를 개발자 도구에서 확인해 보겠습니다:
console.log(window.location);
객체를 console.log() 메소드를 통해 출력해 보면 위와 같은 데이터를 확인할 수 있습니다.
window.location 현재 URL 가져오기
일반적으로 웹 페이지의 현재 URL을 가져오기 위해 이 객체를 사용합니다.
이는 객체의 href 속성에서 가져올 수 있습니다.
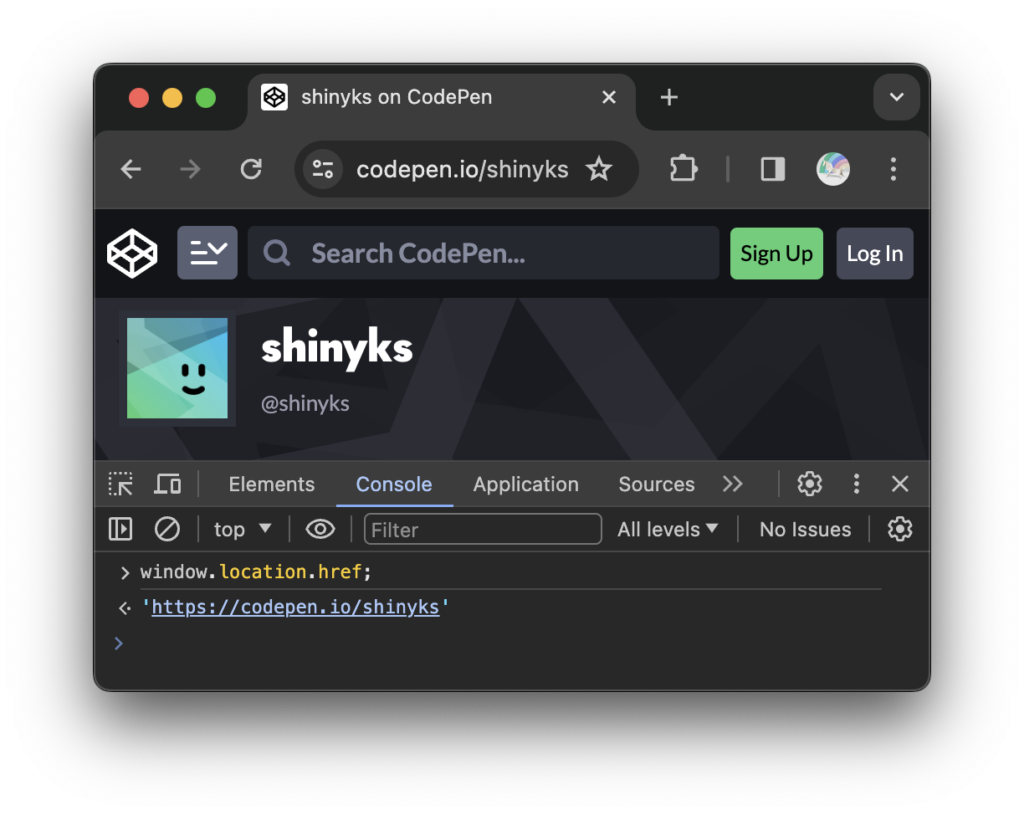
href 속성에는 다음 예제와 같이 현재 웹 페이지의 전체 URL이 포함되어있습니다:
const currentUrl = window.location.href;
console.log(currentUrl);
위의 예제와 같이 입력하면 웹 페이지의 현재 url이 콘솔에 표시됩니다.
window.location 현재 URL 파싱하기
이전 섹션에서 설명한 현재 URL을 가져오는 방법 이외에도 특정 부분을 추출하기 위해 URL을 파싱해야하는 경우도 있습니다.
예를 들면, URL에서 protocol, host, pathname 등을 추출할 수도 있습니다.
현재 URL을 파싱하기 위해 객체의 다양한 속성을 사용할 수 있습니다.
다음의 예제와 같이 protocol 속성을 사용하여 URL의 프로토콜을 가져올 수 있습니다:
const protocol = window.location.protocol;
console.log(protocol);위와 같이 입력하면 현재 URL의 프로토콜(http, https)이 콘솔에 표시됩니다.
이처럼 객체의 여러 속성을 사용해 URL의 일부를 추출할 수도 있습니다.
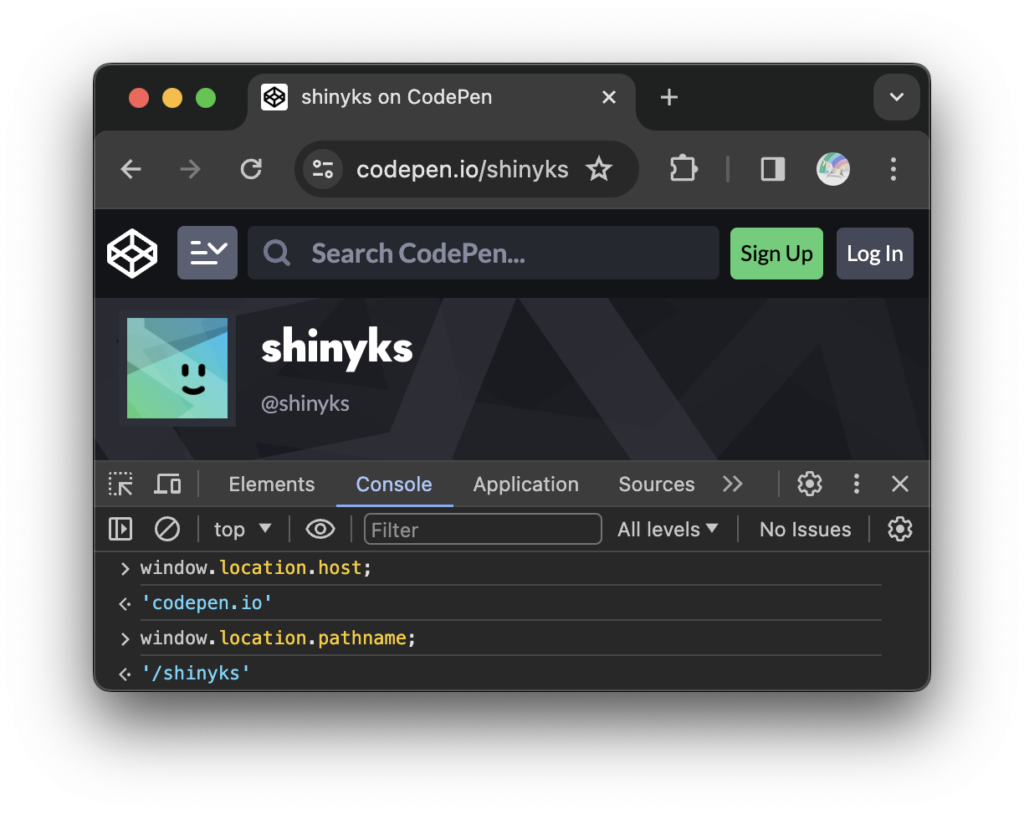
이러한 속성에는 host, hostname, port, pathname, search, hash 등이 있습니다:
const host = window.location.host;
const pathname = window.location.pathname;
window.location 현재 URL 업데이트
현재 주소를 가져오고 파싱하는 것 외에도 URL을 업데이트해야 하는 경우도 있습니다.
예를 들어 사용자를 다른 URL로 리디렉션하거나 현재 URL을 동적으로 수정해야 할 수도 있습니다. 이를 위해 객체의 다양한 메소드를 사용할 수 있습니다.
다음의 예제 코드와 같이 replace() 메소드를 사용하면 현재 URL을 새 URL로 바꿀 수 있습니다:
const newUrl = "https://shinyks.com";
window.location.replace(newUrl);이렇게 하면 현재 URL이 새 URL로 바뀌고 웹 페이지는 새 페이지로 리디렉션됩니다.
Best Practice
location 객체로 작업 시 잠재적 위험을 피하기위해 따라야하는 몇 가지 모범 사례가 있습니다.
예를 들면, 객체를 사용하기 전에 이 객체가 사용가능한지 확인을 해야합니다:
if (window.location) {
// Location 객체 사용
}또한 현재 URL을 수정할 때에는 사용자의 브라우징 환경에 영향을 줄 수 있으므로 주의를 기울여야 합니다.
꼭 필요한 경우가 아니라면 URL의 protocol, host, port를 수정하지 않아야 합니다.
정리
이 포스트에서는 자바스크립트의 location 객체를 사용하여 웹 페이지의 현재 URL을 얻는 방법을 알아봤습니다.
이 객체로 작업하는 방법에 대해 이해한다면 더 나은 사용자 경험을 제공하고 보다 동적인 대화형 웹 애플리케이션을 구축할 수 있을 것 입니다.