원본: HTML로 라디오 버튼 만들기
방문자를 늘리기 위해 매년 새로운 웹 기술이 도입되지만, 시간이 지나도 변하지 않는 기술도 있습니다.
이번 포스트에서 그런 요소 중 하나인 HTML 라디오 버튼에 대해 알아보겠습니다.
Form 양식에서 라디오 버튼 타입을 통해 여러 가지 옵션 중 하나를 선택하는 필드를 본 적 있을 것 입니다.
HTML에서는 편리하게도 input 태그의 type 으로 라디오 버튼 구현이 가능합니다.
여기서는 이 필드가 무엇인지, 언제 사용하는지, 스크립트 작성 방법을 살펴보겠습니다.
Table of Contents
HTML 라디오 버튼 필드란?
HTML에서 라디오 버튼 그룹은 여러 옵션 중에서 하나의 옵션을 선택하기 위한 대화형 페이지 요소입니다.
요소를 마우스로 클릭하거나 키보드로 선택하면 원이 채워져 선택을 표시하고, 다른 항목을 선택해 취소하면 빈 원으로 나타납니다.
이 필드는 레이블(일반적으로 텍스트 또는 이미지)과 쌍을 이뤄서 레이블을 선택해도 특정 필드를 선택할 수 있습니다.

이러한 필드는 항상 두 개 이상의 그룹으로 표시해 상호 배타적인 옵션을 나타냅니다.
이 옵션 그룹 내에서 사용자는 한 번에 하나만 선택할 수 있습니다. 즉, 버튼을 선택하면 그룹에서 선택한 다른 버튼의 선택이 취소됩니다.
또한 사용자는 버튼을 클릭하여 선택을 취소할 수 없습니다. 선택을 취소하는 유일한 방법은 그룹 내의 다른 옵션을 선택하는 것입니다.
라디오 버튼 vs. 체크박스
이 필드는 또 다른 대화형 요소인 체크박스와 유사합니다.
하지만 둘 사이에는 중요한 차이점이 있습니다.
라디오 버튼 그룹을 사용하면 사용자가 그룹당 정확히 하나의 옵션을 선택할 수 있는 반면, 체크박스를 사용하면 그룹당 여러 옵션을 선택하거나 선택하지 않을 수 있습니다.
또한 사용자는 선택된 체크박스를 클릭하여 선택을 취소할 수 있습니다. 하지만 라디오 버튼 그룹에서는 이를 허용하지 않습니다.
HTML 라디오 버튼 만드는 방법
HTML에서 <input> 요소의 type을 radio로 지정하면 사용자와 상호 작용할 수 있는 단일 필드를 만들 수 있습니다:
<input type="radio">
물론 실제로 사용하려면 코드를 조금 더 추가해야 합니다. 특히, 여러개의 버튼과 각 버튼에 대한 레이블이 필요합니다.
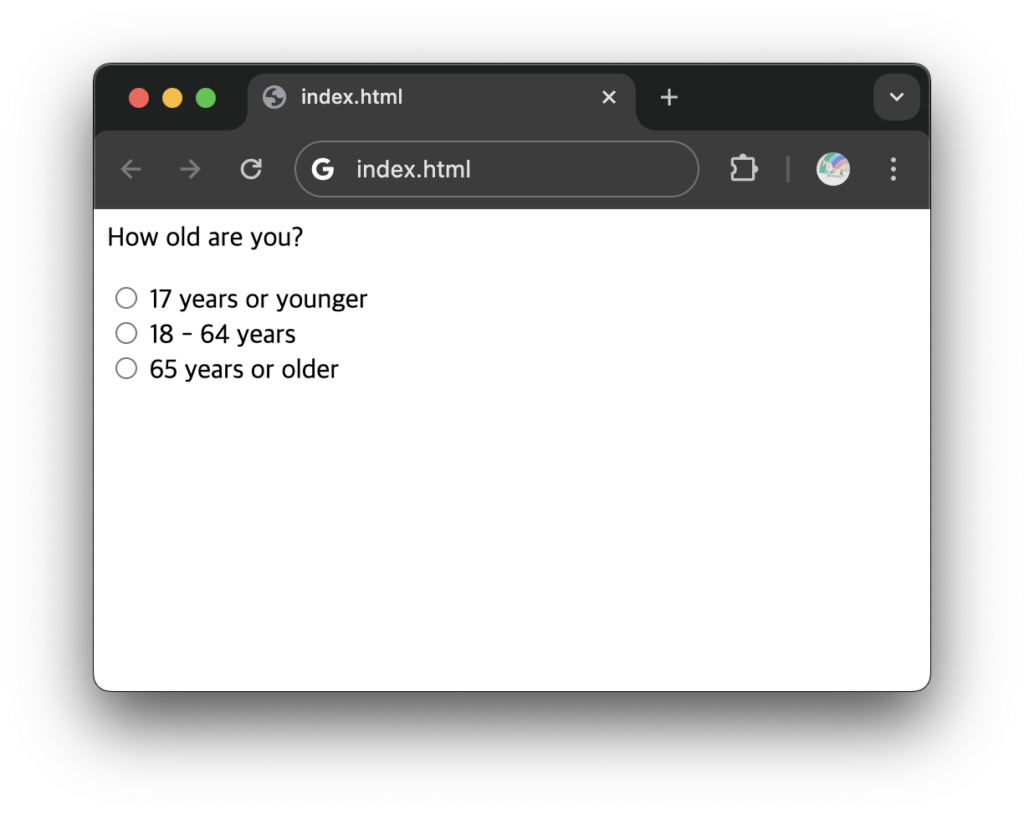
HTML만 사용한 간단한 그룹의 예제는 다음과 같습니다:
<p>How old are you?</p>
<input type="radio" id="child" name="age" value="child">
<label for="child">17 years or younger</label><br>
<input type="radio" id="adult" name="age" value="adult">
<label for="adult">18 - 64 years</label><br>
<input type="radio" id="senior" name="age" value="senior">
<label for="senior">65 years or older</label>
위의 예제에서는 새로운 속성과 함께 type이 radio인 세 개의 <input> 요소를 추가했고 각 <input>에 대해 <label> 요소도 추가 했습니다.
이제 각각의 코드에 대해 자세히 알아보겠습니다.
먼저, id 속성은 <input> 요소의 고유 식별자 입니다. 이렇게 하면 CSS Selector로 선택할 수 있으며 이를 통해 <label> 요소와 통합할 수 있습니다.
앞서 언급했듯이 이 필드는 그룹으로 구성되어 관련된 버튼끼리 그룹화하려면 name 속성을 같게 지정해야 합니다.
위의 예제 코드와 같이 <input> 요소의 name 속성이 모두 같으므로 이 세 버튼은 하나의 그룹으로 처리되고 그룹 내의 버튼 중 하나만 선택할 수 있습니다.
다음의 테스트 화면에서 옵션을 선택해 보기 바랍니다:
라디오 버튼 그룹 테스트
다음으로, value 속성은 버튼의 고유 값을 나타냅니다. 이는 사용자에게 표시되지는 않지만 submit 시 전달되는 값 입니다.
<input> 요소는 동그란 선택 버튼만을 생성한다는 점에 유의해야 합니다. 레이블을 추가하려면 <label> 요소의 for 속성에 연결할 <input> 요소의 id를 넣으면 됩니다.
checked 속성
<input> 버튼 요소에는 checked 속성도 있습니다.
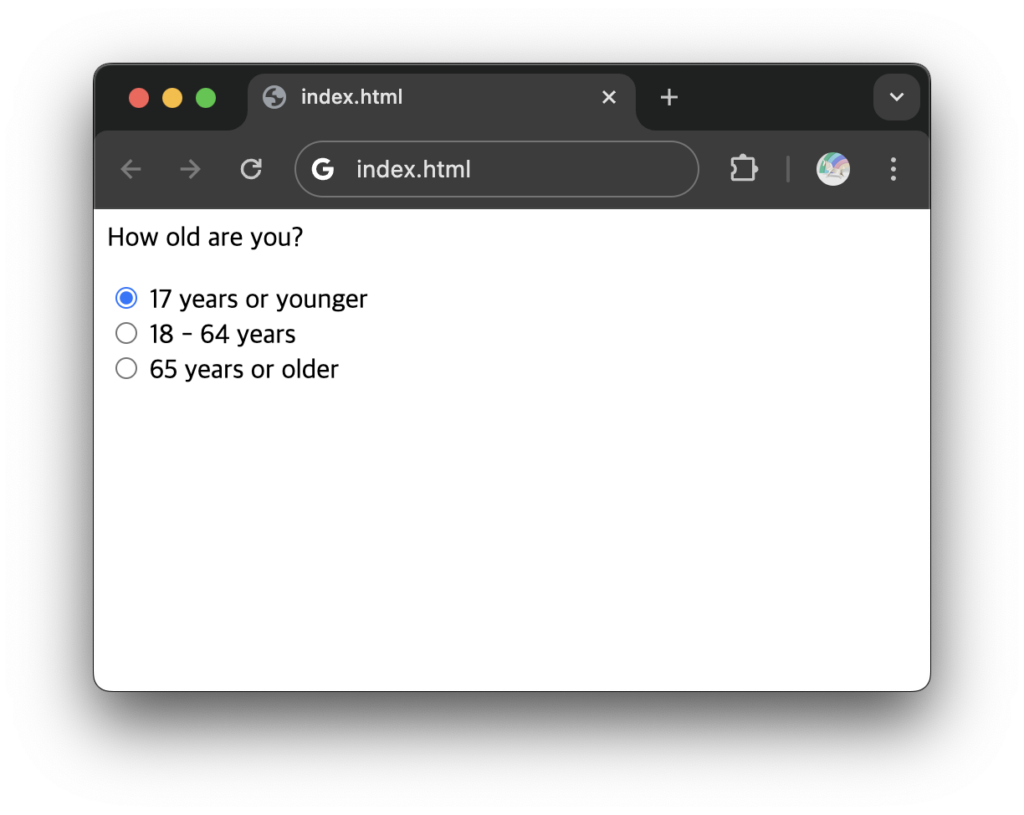
이 속성을 추가하면 첫 로딩 시 그룹의 기본 값으로 선택됩니다.
<p>How old are you?</p>
<input type="radio" id="child" name="age" value="child" checked>
<label for="child">17 years or younger</label><br>
<input type="radio" id="adult" name="age" value="adult">
<label for="adult">18 - 64 years</label><br>
<input type="radio" id="senior" name="age" value="senior">
<label for="senior">65 years or older</label>
위의 예제 코드에서는 첫 번째 <input> 요소에 checked 속성을 추가하여 최초 로딩 시 첫 번째 버튼을 기본 선택 상태로 만들었습니다.
HTML 라디오 버튼 그룹을 Form에 추가하기
사용자의 응답을 처리할 수 없다면 이 버튼 그룹은 아무 의미가 없을 것 입니다. 따라서 그룹이 받은 응답은 Form 양식 에서 처리할 수 있습니다.
버튼 그룹이 포함된 폼 양식을 만드려면 이 그룹을 <form> 요소로 묶고 <button> 요소의 type을 submit 으로 지정하면 됩니다.
사용자가 submit 버튼을 클릭하면 해당 응답이 form 이벤트 핸들러로 전송됩니다.
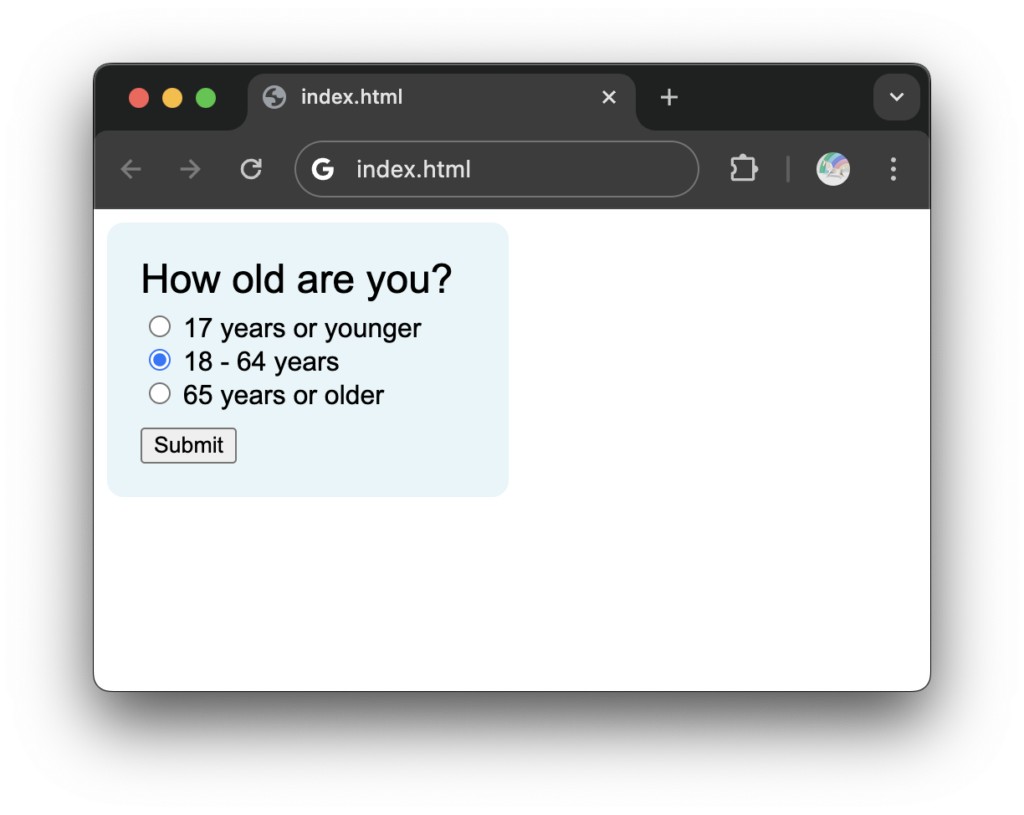
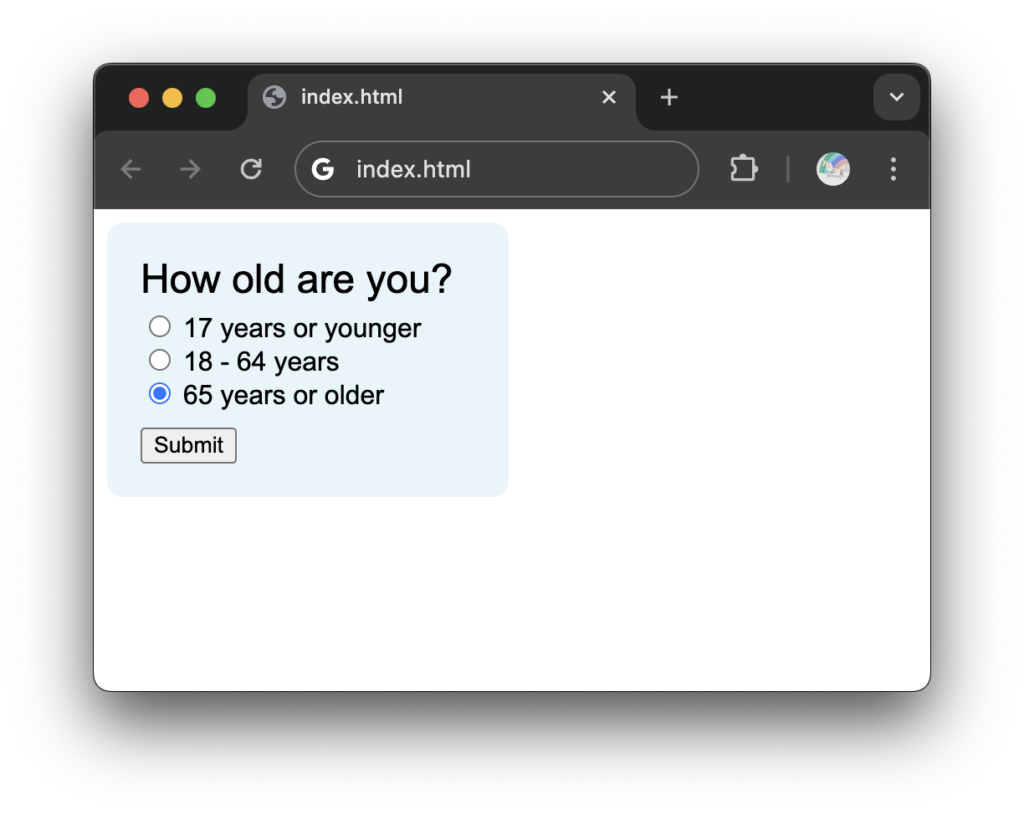
다음의 예제 코드를 확인해 보겠습니다:
index.html
<link href="style.css" rel="stylesheet" />
<form id="form">
<p id=form-prompt>How old are you?</p>
<input type="radio" id="child" name="age" value="child">
<label for="child">17 years or younger</label><br>
<input type="radio" id="adult" name="age" value="adult">
<label for="adult">18 - 64 years</label><br>
<input type="radio" id="senior" name="age" value="senior">
<label for="senior">65 years or older</label>
<div><button type="submit">Submit</button></div>
</form>
<script src="script.js"></script>style.css
form {
background-color: #e5f5f8;
border-radius: 10px;
font-family: Arial;
padding: 20px;
width: 200px;
}
#form-prompt {
font-size: 24px;
margin-top: 0;
margin-bottom: 5px;
}
button {
margin-top: 10px;
}
button:hover,
input:hover,
label:hover {
cursor: pointer;
}script.js
var form = document.getElementById('form');
form.addEventListener('submit', showMessage);
function showMessage(event) {
alert("Your response has been recorded. (Not actually, this is just a demo!)");
event.preventDefault();
}
정리
라디오 버튼 그룹은 웹의 모든 부분에서 볼 수 있습니다.
사실 너무 기본 적인 HTML 컴포넌트라 빌트인 input type을 가지고 있고 HTML에 대해 지식이 있다면 페이지에 바로 삽입이 가능합니다.
코드가 올바르게 작성되었다면 브라우저가 관련 모든 기능을 처리해 줄 것 입니다.
이 버튼 그룹 사용 시 주의할 점은 하나의 옵션만 선택할 수 있다는 점 입니다. 여러 옵션을 한꺼번에 처리하고 싶은 경우 체크박스를 사용해야 한다는 점을 유의하기 바랍니다.