원본: 자바스크립트의 round(), ceil(), floor()를 사용하여 반올림
이 포스트에서는 자바스크립트의 round(), ceil(), floor() 메소드를 사용하여 숫자를 반올림, 올림, 내림 하는 방법을 알아보겠습니다.
위의 모든 메소드는 Math 객체의 정적 메소드입니다.
즉, Math 객체의 인스턴스에서 메소드를 호출하는 것이 아니라 Math.method()와 같은 형태로 직접 호출합니다. (Math에는 생성자가 없습니다.)
참고로 이 메소드는 숫자(정수, 소수)에 대해서만 호출할 수 있으며, 그 외의 모든 값을 입력하면 NaN 값을 리턴합니다. 유일한 예외로는 null이 있으며 리턴 값은 0 입니다.
Table of Contents
Math.round() 메소드로 반올림
round() 메소드는 숫자를 반올림 하기 위해 다음 섹션에서 설명할 ceil() 메소드와 floor() 메소드를 모두 포함하는 투인원 메소드로 볼 수 있습니다.
이는 소수점 값을 가장 가까운 정수 값으로 반올림 합니다.
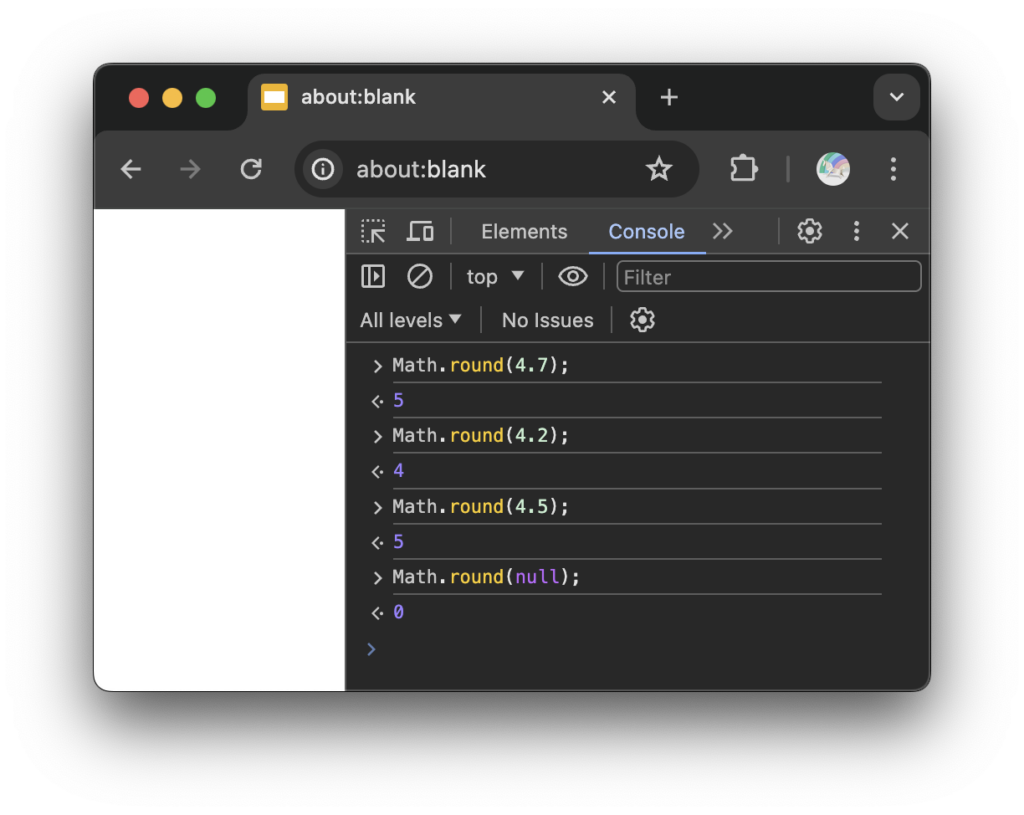
개발자 도구에서 다음의 예제 코드를 실행해 보겠습니다:
const x = 4.7;
console.log(Math.round(x));
const y = 4.2;
console.log(Math.round(y));
const z = 4.5;
console.log(Math.round(z));
console.log(Math.round(null));
x.49 까지의 모든 숫자는 더 작은 정수로 내림되고, 이보다 큰 숫자는 더 큰 정수로 올림됩니다.
Math.ceil() 메소드로 올림
실제로 이 메소드는 ceiling(천장)의 약자입니다. 이름 처럼 ceil() 메소드는 주어진 숫자를 현재 값 보다 더 큰 정수 값으로 리턴합니다.
만일 정수 값을 전달하면 올릴 것이 없으므로 아무 작업도 하지 않습니다.
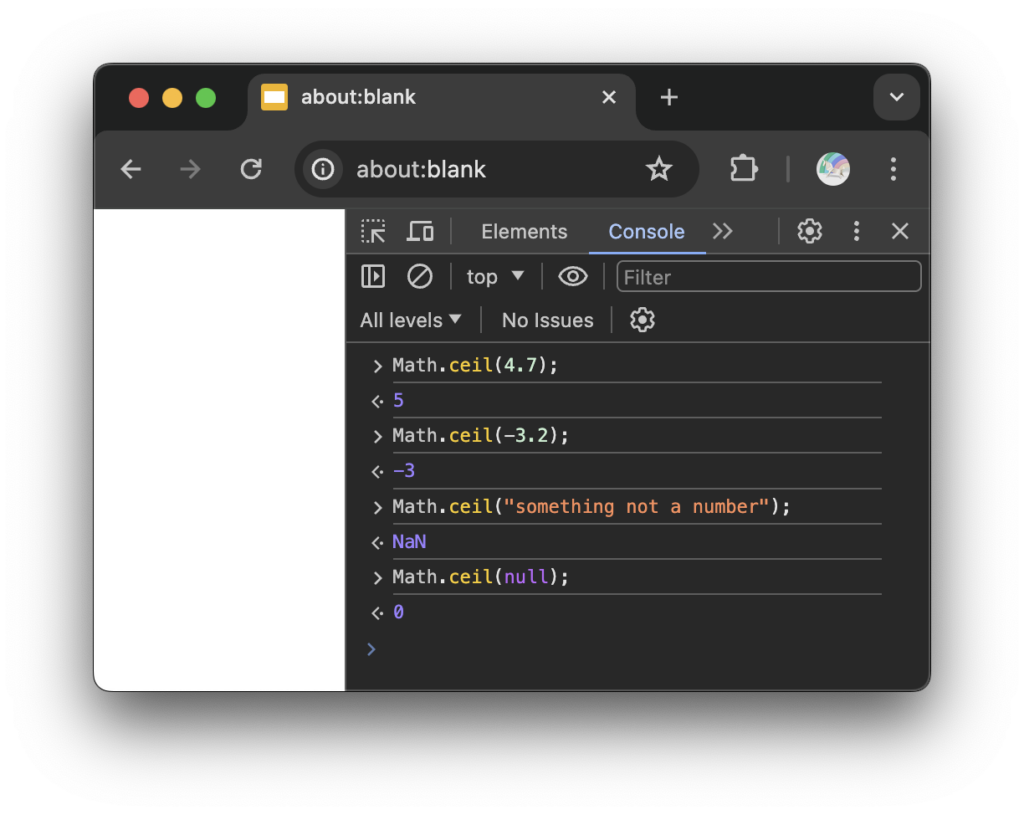
const x = 4.7;
console.log(Math.ceil(x));
const y = -3.2;
console.log(Math.ceil(y));
const z = "something not a number";
console.log(Math.ceil(z));
console.log(Math.ceil(null));
위의 예제에서 볼 수 있듯이 소수점 값 보다 큰 정수를 얻고 싶은 경우 ceil() 메소드를 사용할 수 있습니다.
Math.floor() 메소드로 내림
ceil() 메소드와 비슷하게 floor() 메소드는 이름 처럼 소수점 값을 내립니다.
이는 현재 값 보다 작은 가장 가까운 정수 값을 리턴합니다. 매개변수로 정수를 전달하면 아무 작업 없이 리턴합니다.
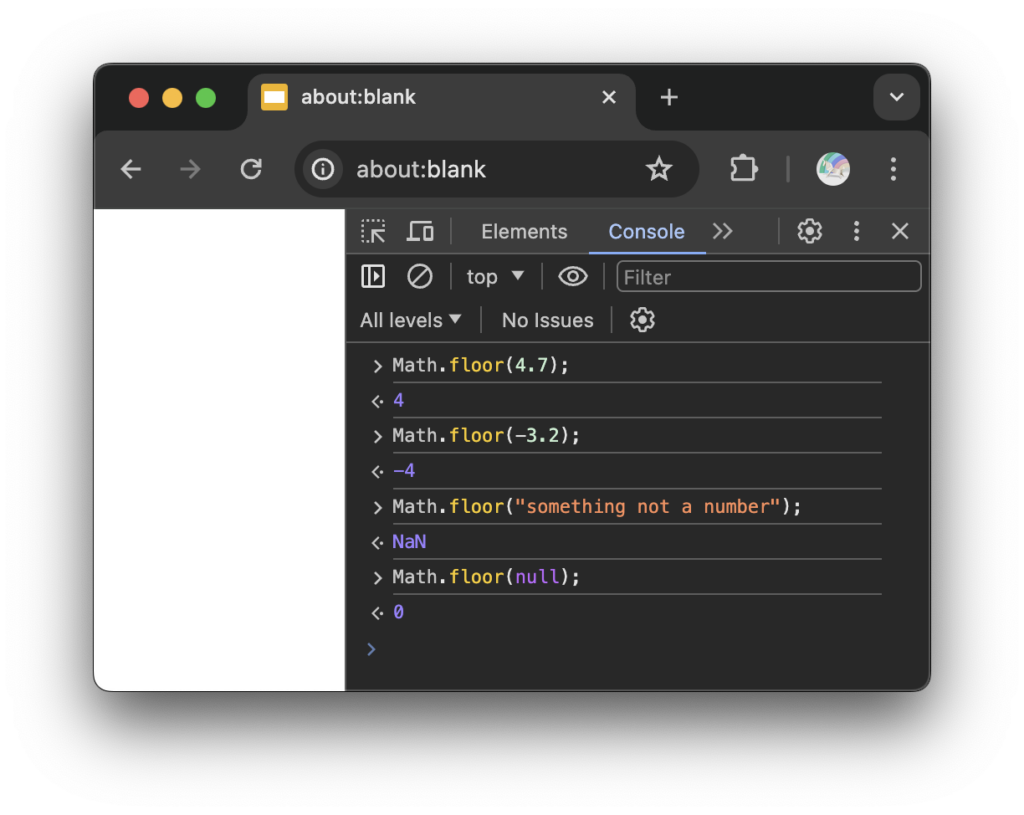
다음의 예제 코드를 확인해 보겠습니다:
const x = 4.7;
console.log(Math.floor(x));
const y = -3.2;
console.log(Math.floor(y));
const z = "something not a number";
console.log(Math.floor(z));
console.log(Math.floor(null));
예제 화면과 같이 소수점 값 보다 작지만 가장 가까운 정수를 얻으려면 floor() 메소드를 사용할 수 있습니다.
정리
이번에는 자바스크립트에서 정수가 아닌 숫자를 정수로 반올림, 올림, 내림 하는 방법을 살펴보았습니다.
여기서 알아두어야 할 몇 가지 주요 사항은 다음과 같습니다:
- Math.ceil() – 소수점 값을 더 큰 정수로 올림
- Math.floor() – 소수점 값을 정수로 내림
- Math.round() – 숫자에 따라 가장 가까운 정수로 올리거나 내림
- null을 매개변수로 전달한 경우 0 리턴
- 숫자나 null이 아닌 다른 모든 값을 전달할 경우 NaN 리턴
또한 Math 객체에는 생성자가 없으므로 메소드 실행 시 객체의 인스턴스에서 호출하는 것이 아니라 Math.aaa()와 같이 직접 호출해야 합니다.