알파벳이나 숫자가 아닌 구두점, 악센트, 기호 등 읽을 수 없는 문자를 특수문자 라고 합니다.
문자열을 읽거나 이해하기 더 쉽도록 문자열에서 특수문자 제거를 해야합니다. 이 작업을 가장 간단하게 하는 방법은 정규 표현식을 사용하는 것 입니다.
포스트를 시작하기 전에 자바스크립트의 정규 표현식에 대해 간단하게 살펴보고 넘어가겠습니다.
Table of Contents
자바스크립트의 정규 표현식
정규 표현식은 문자열의 문자 조합을 매치 시킬 때 사용하는 패턴입니다.
이는 자바스크립트의 객체로 RegExp의 test() 메소드나 String의 replace() 메소드, split() 메소드와 함께 사용할 수 있습니다.
다음은 정규 표현식의 문법 구문입니다:
/pattern/modifier(s);특수문자 제거 방법의 이해를 돕기 위해 잠깐 정규식에 대해 알아봤습니다.
replace()로 특수문자 제거
자바스크립트의 빌트인 메소드인 String.replace() 메소드를 사용하면 원본 문자열의 일부를 다른 문자열로 바꾼 값을 리턴합니다.
여기서 원본 문자열은 변경되지 않습니다.
다음은 replace() 메소드의 문법 구문입니다:
string.replace(searchValue, newValue);특수문자 제거에 대해 더 자세히 알아보기 위해 다음의 예제 코드를 살펴보겠습니다.
알파벳 이외의 특수문자 제거
다음의 예제 코드에서는 replace() 메소드를 사용하여 알파벳과 공백을 제외한 모든 문자를 제거해 보겠습니다:
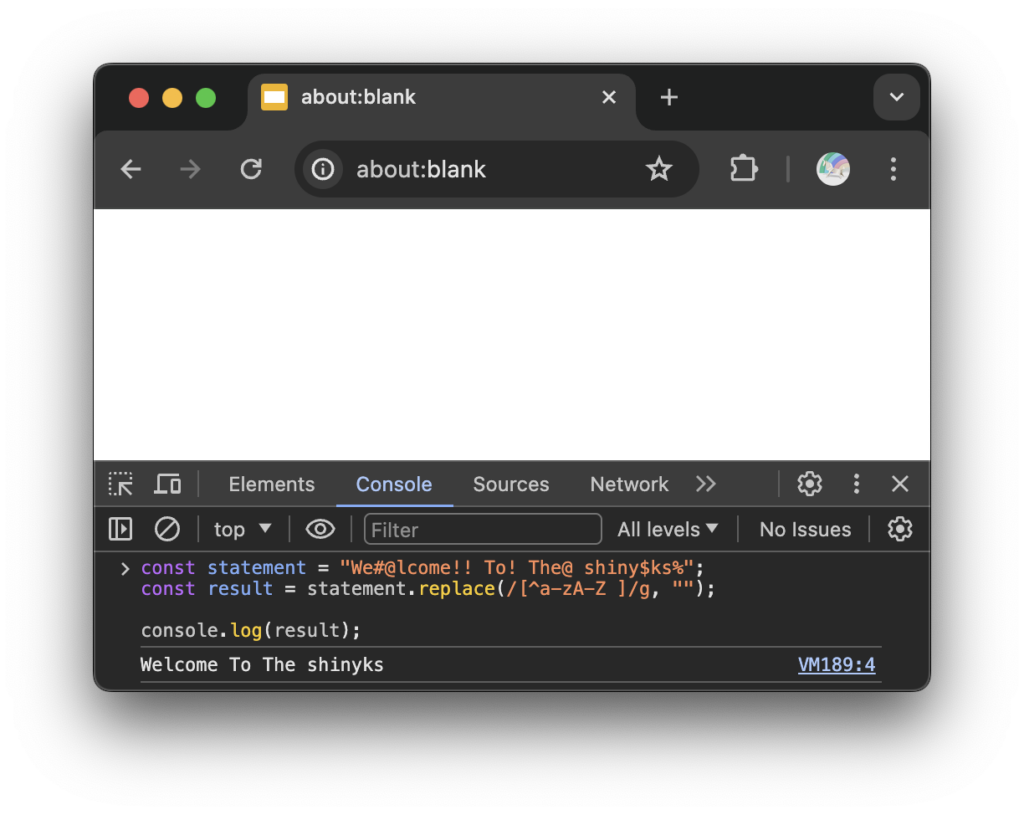
const statement = "We#@lcome!! To! The@ shiny$ks%";
const result = statement.replace(/[^a-zA-Z ]/g, "");
console.log(result);
개발자 도구를 열고 위의 코드를 테스트해보기 바랍니다.
변수 statement에는 알파벳과 공백, 느낌표, 샾 등의 문자가 어지럽게 섞여 있습니다.
여기서 statement의 알파벳과 공백을 제외한 문자를 제거하기 위해 replace() 메소드를 호출했습니다.
메소드의 매개변수로 searchValue는 정규 표현식으로 전달하고 newValue는 아무 것도 없는 문자열로 전달했습니다.
정규 표현식은 /[^a-zA-Z ]/g 으로 a ~ z, A ~ Z, 공백을 제외한 모든 문자를 매치하도록 했습니다.
매치된 값은 아무 것도 없는 문자로 치환되므로 알파벳과 공백 이외의 문자는 지워지게 됩니다.
이를 console.log() 메소드를 사용하여 확인해 보면 “Welcome To The shinyks”를 출력하는 것을 확인할 수 있습니다.
지정된 특수문자 제거
이번 예제에서는 replace() 메소드와 정규 표현식을 사용하여 지정된 문자만 제거하는 방법을 알아보겠습니다:
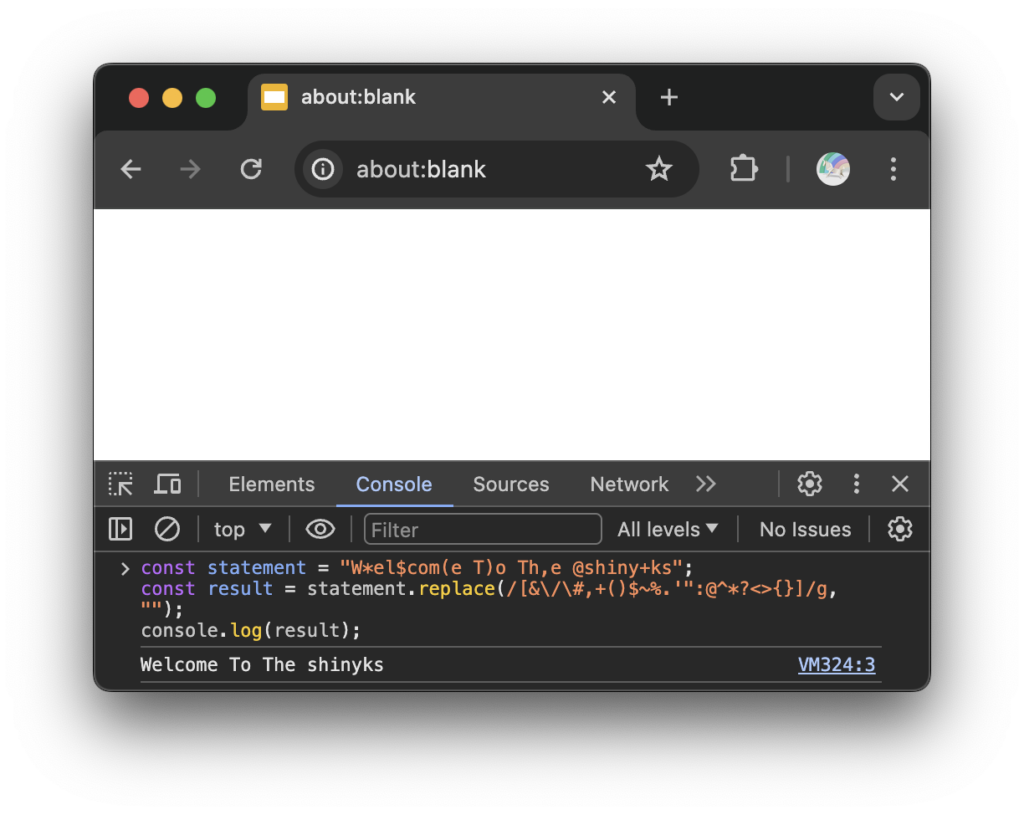
const statement = "W*el$com(e T)o Th,e @shiny+ks";
const result = statement.replace(/[&\/\#,+()$~%.'":@^*?<>{}]/g, "");
console.log(result);
위의 예제 코드에서는 알파벳 이외의 모든 값을 제거하는 것이 아니라 지정한 문자만 제거하도록 했습니다.
앞 섹션과 동일한 메소드를 사용하지만 정규 표현식으로 /[&\/\#,+()$~%.'":@^*?<>{}]/g를 전달했습니다.
원본 문자열에서 이 식에 포함된 문자만 매치하여 “”으로 치환합니다.
직접 함수 구현
다음의 스크립트에서는 replacespecial() 이라는 함수를 직접 구현했습니다:
function replacespecial(value) {
const lowerCase = value.toLowerCase();
const upperCase = value.toUpperCase();
let replacement = "";
for(let i = 0; i < lowerCase.length; i++) {
if(lowerCase[i] !== upperCase[i] || lowerCase[i].trim() === '' || lowerCase[i].trim() === "." || lowerCase[i].trim() === ",")
replacement += value[i];
}
return replacement;
}
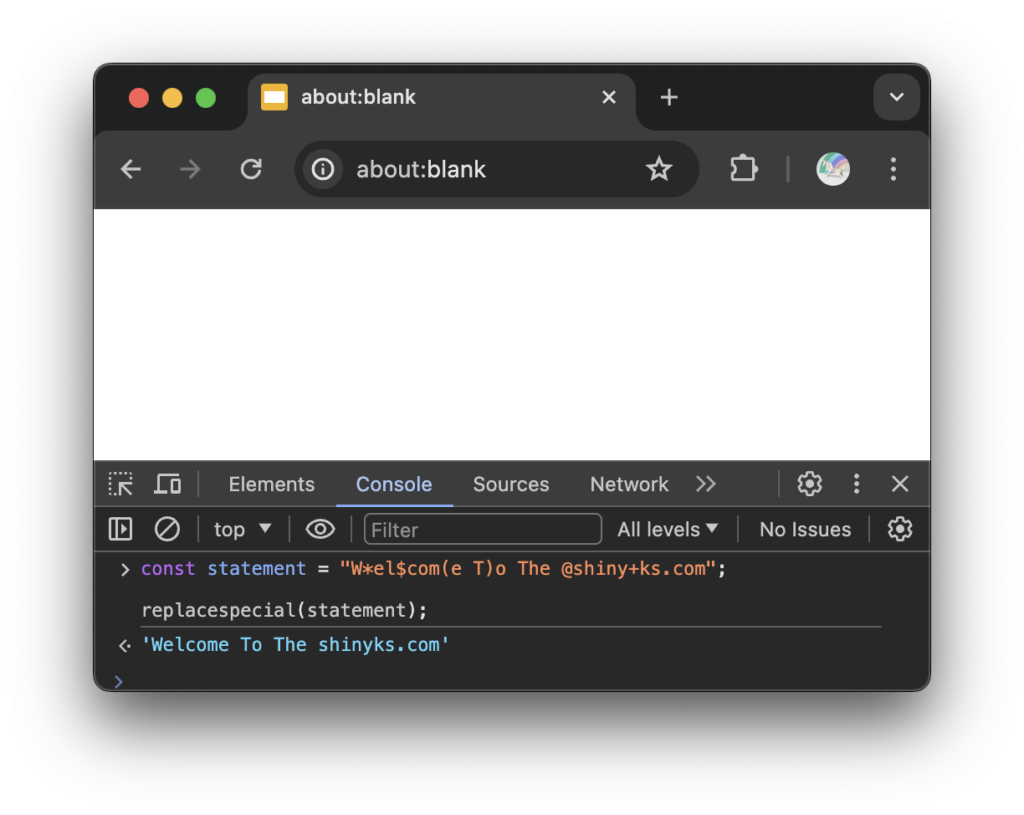
const statement = "W*el$com(e T)o The @shiny+ks.com";
replacespecial(statement);
위의 예제에서는 toLowerCase() 메소드와 toUpperCase() 메소드를 사용하여 특수문자 제거 함수를 직접 만들었습니다.
이 함수에서는 주어진 문자가 알파벳이라면 대문자와 소문자가 같지 않다는 점을 이용해 조건에 일치하는 문자만을 선별했습니다.