원본: JavaScript Fetch API For Beginners – Explained With Code Examples
Fetch API는 웹에 요청을 보내고 그에 해당하는 응답을 받을 수 있는 자바스크립트 API 입니다.
이 포스트에서는 자바스크립트 Fetch API를 사용하여 외부 API에 GET, POST, PUT, PATCH, DELETE 등의 HTTP 요청을 보내는 방법을 알아보겠습니다.
Table of Contents
Fetch API 란?
REST API 서버에 HTML form과 같은 데이터의 요청을 보내려면 URL과 함께 fetch() 메소드를 사용하면 됩니다:
fetch('<Your URL>', {});이 메소드는 두 개의 매개변수를 받습니다:
- 요청을 보낼 URL (필수 매개변수)
- 요청의 옵션을 지정하는 객체 (옵셔널 매개변수)
리턴 값으로는 Promise 객체를 리턴하므로 .then() 메소드와 .catch() 메소드를 추가해야합니다.
요청 시 응답이 오면 then() 메소드가 호출되고, 요청에 에러가 있으면 catch() 메소드를 호출하여 에러를 리턴합니다.
fetch('<Your URL>', {})
.then(response => {
// 응답 처리
})
.catch(error => {
// 에러 처리
}).then() 메소드와 .catch() 메소드에 해당 메소드가 호출될 때 실행할 콜백 함수를 전달합니다.
여기서 .catch() 메소드는 생략할 수 있는데, 이는 네트워크 연결을 찾을 수 없거나 URL을 찾을 수 없는 등의 경우에 호출됩니다.
Fetch API로 GET 요청 보내기
GET 메소드는 필요한 특정 데이터를 서버에 요청하기 위한 HTTP 메소드입니다.
다음의 예제에서는 https://jsonplaceholder.typicode.com/에 있는 더미 URL을 사용하여 서버로 부터 JSON 데이터를 요청해 보겠습니다:
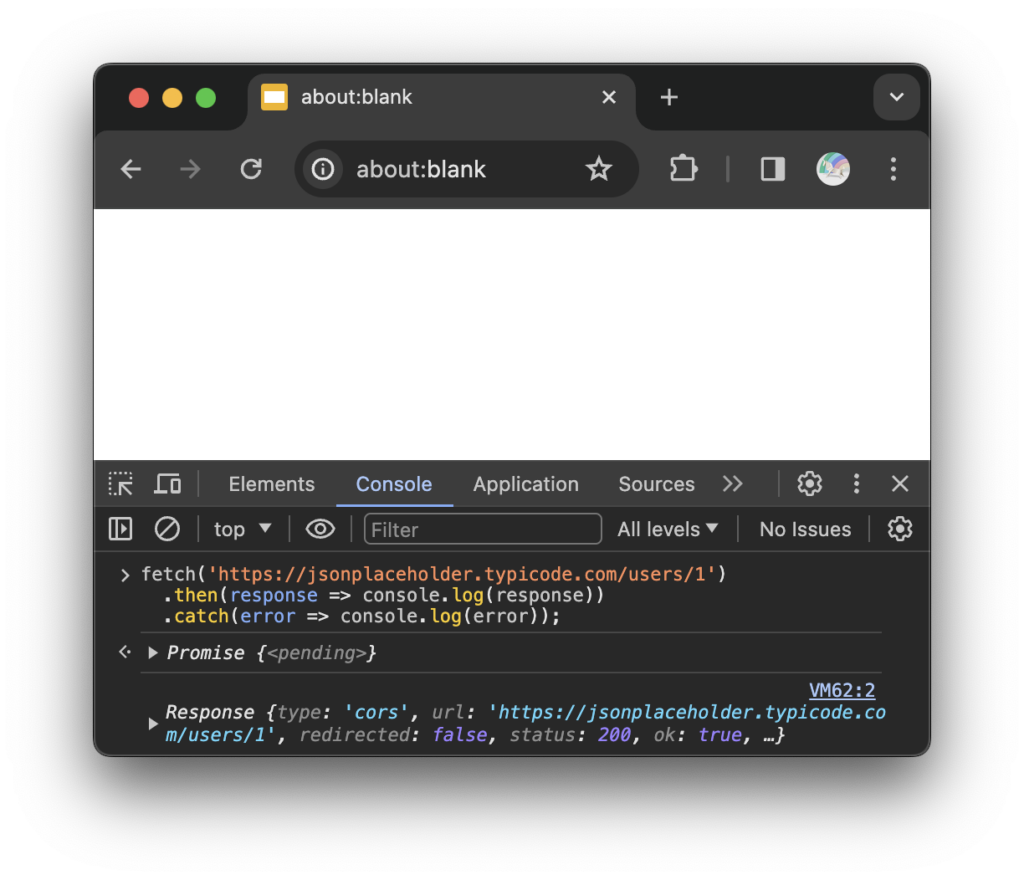
fetch('https://jsonplaceholder.typicode.com/users/1')
.then(response => console.log(response))
.catch(error => console.log(error));
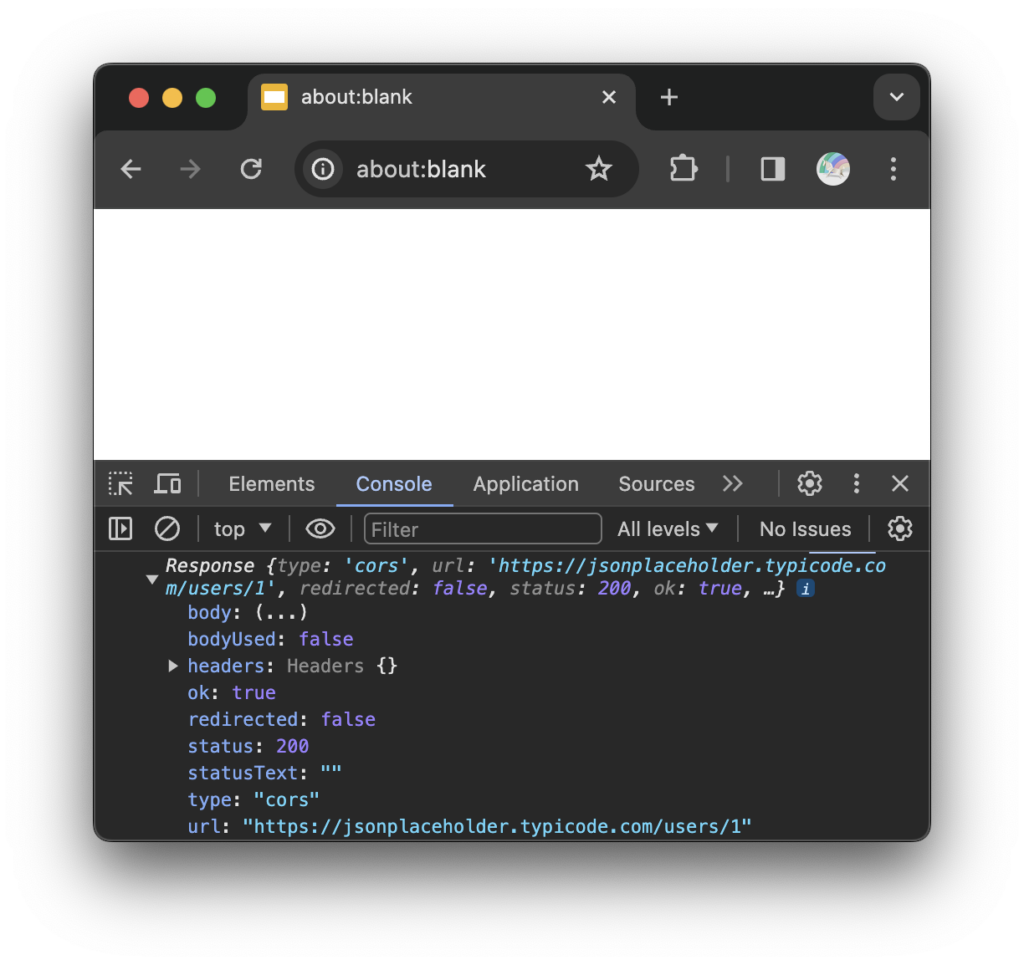
위의 예제와 같이 개발자 도구에서 서버에 HTTP 요청을 보내면 서버는 요청에 대한 응답을 합니다. 이를 console.log() 메소드를 사용하여 출력하면 다음과 같은 메시지를 볼 수 있습니다:

여기서 body의 속성은 ReadableStream 입니다.
자바스크립트 애플리케이션에서 ReadableStream을 읽으려면 Response 객체의 json() 메소드를 사용해야 합니다.
fetch('https://jsonplaceholder.typicode.com/users/1')
.then(response => response.json())
.then(data => console.log(data));
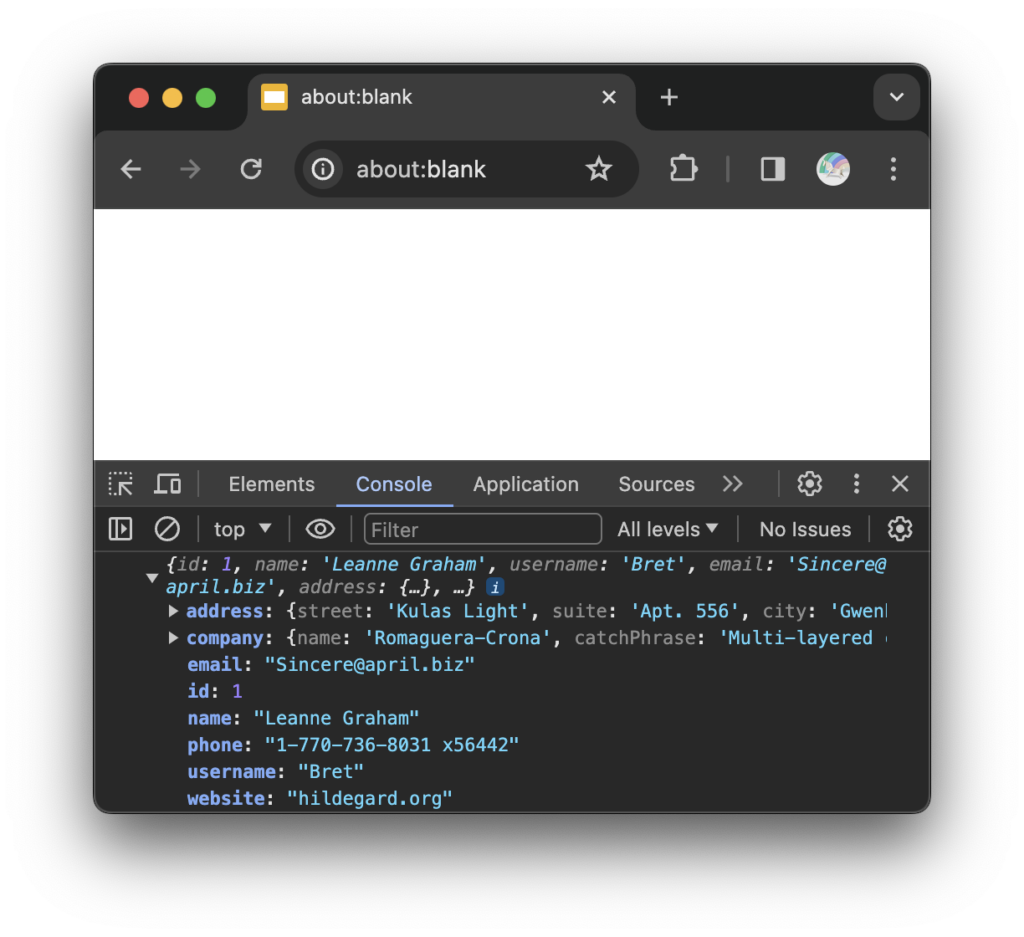
위의 예제에서 보는 바와 같이 json() 메소드는 ReadableStream을 자바스크립트 객체로 변환에 줍니다.
따라서 Response 객체의 body 속성은 두 번째 .then() 메소드에서 data로 변환되었습니다.
이제 data 객체를 얻었으니 이를 원하는 데로 사용할 수 있습니다.
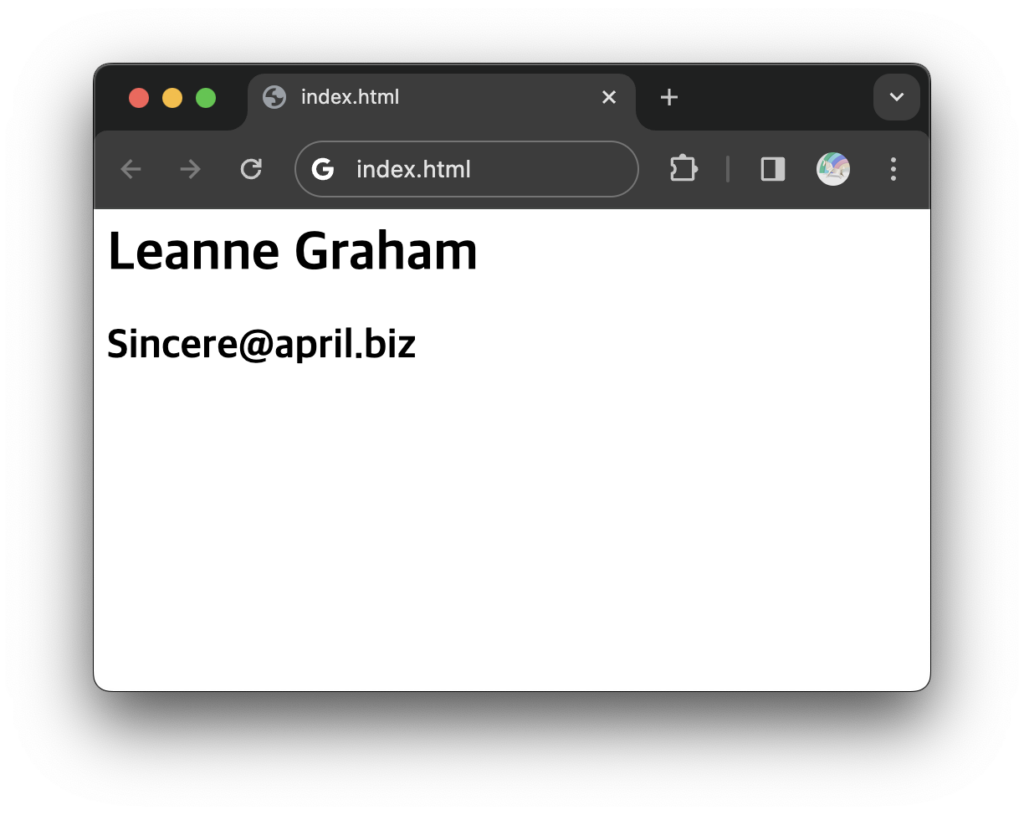
예를 들어, 사용자 이름과 이메일을 HTML로 표시하려면 다음과 같은 방법을 사용할 수 있습니다:
<body>
<h1 id='user-name'>Waiting for data</h1>
<h2 id='user-email'>Waiting for data</h1>
<script>
fetch('https://jsonplaceholder.typicode.com/users/1')
.then(response => response.json())
.then(data => {
document.querySelector('#user-name').textContent = data.name
document.querySelector('#user-email').textContent = data.email
});
</script>
</body>위의 코드에서 Fetch API는 브라우저가 DOM을 로드 하자마자 실행됩니다.
그 후 응답을 data 객체로 변환한 후 <h1> 요소와 <h2> 요소를 querySelector() 메소드로 가져온 다음 텍스트를 변경했습니다.

이것이 바로 Fetch API를 사용하여 GET 요청을 보내고 리턴된 데이터를 HTML로 표시하는 방법입니다.
여기서 주의할 점은 실행하는 요청에 따라 다른 타입의 데이터가 리턴된다는 점 입니다.
이번 예제에서 사용한 URL에서는 응답으로 객체를 받았지만 둘 이상의 데이터를 응답하는 경우 배열을 받을 수도 있습니다.
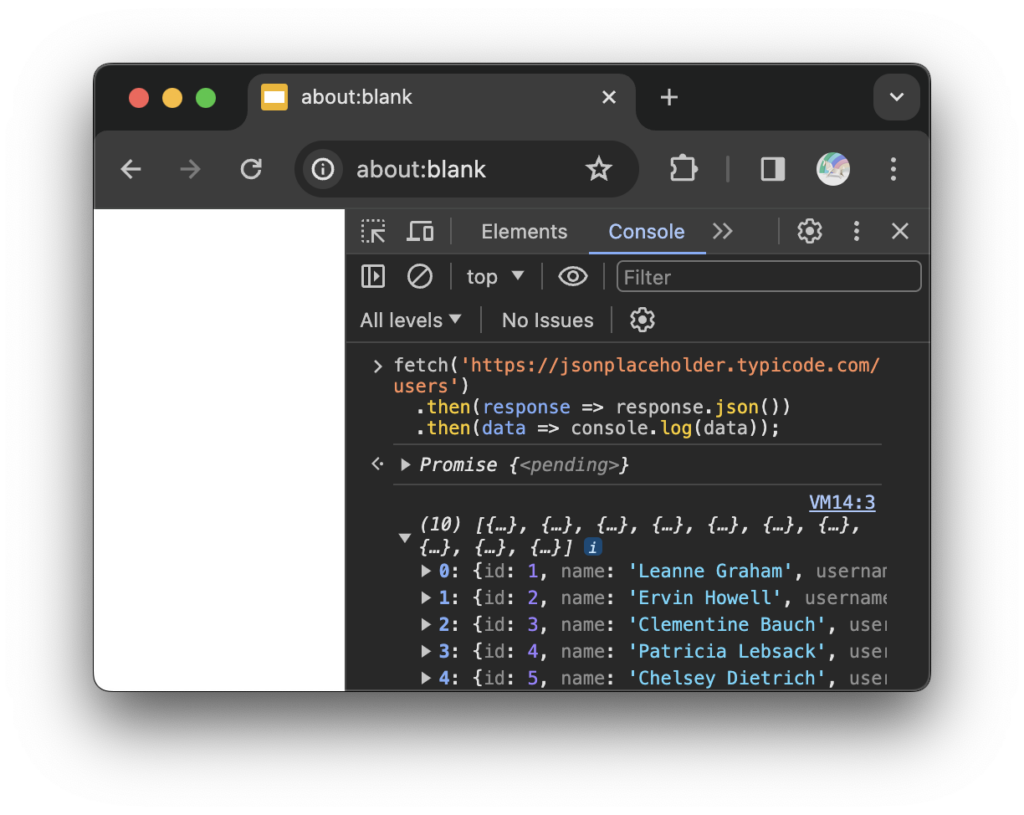
아까 요청을 보낸 URL 대신 https://jsonplaceholder.typicode.com/users를 사용하면 배열로 이루어진 응답을 받을 수 있습니다.

응답을 올바르게 처리하려면 리턴 받은 응답의 타입을 정확히 알아야 합니다.
Fetch API로 POST 요청 보내기
POST 요청은 대부분 새로운 데이터를 등록하기 위해 사용합니다.
GET 요청 대신 POST 요청을 보내려면 두 번째 매개변수인 옵션 객체를 정의해야 합니다.
다음 예제와 같이 옵션 객체에 method 속성을 정의합니다:
fetch('https://jsonplaceholder.typicode.com/users', {
method: 'POST'
})
.then(response => response.json())
.then(data => console.log(data));POST 요청을 보낼 때 원활한 프로세를 위해 headers 및 body 속성을 설정해야 합니다.
headers 속성에는 ‘Content-Type’ key에 value를 ‘application/json’으로 설정해야 합니다.
보내려는 데이터는 body 속성에 JSON.stringify() 메소드를 사용하여 문자열을 추가해야 합니다.
다음의 예제를 보겠습니다:
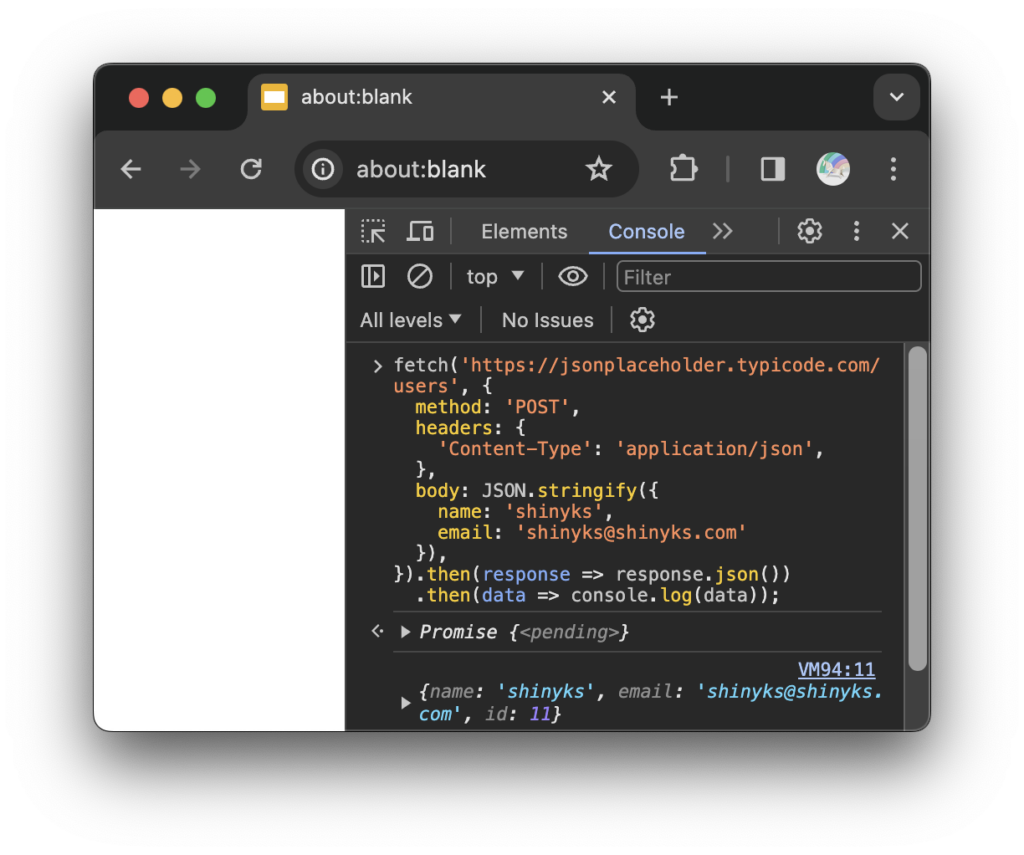
fetch('https://jsonplaceholder.typicode.com/users', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
name: 'shinyks',
email: 'shinyks@shinyks.com'
}),
}).then(response => response.json())
.then(data => console.log(data));
위의 예제에서는 새로운 사용자를 등록하기 위해 POST 요청을 보냈습니다.
Fetch API로 PUT 요청 보내기
PUT 요청은 주로 새 리소스를 생성하거나 기존 리소스를 업데이트 합니다.
예를 들면, 기존 사용자의 이름이나 이메일을 업데이트하려는 경우 PUT 요청을 보낼 수 있습니다:
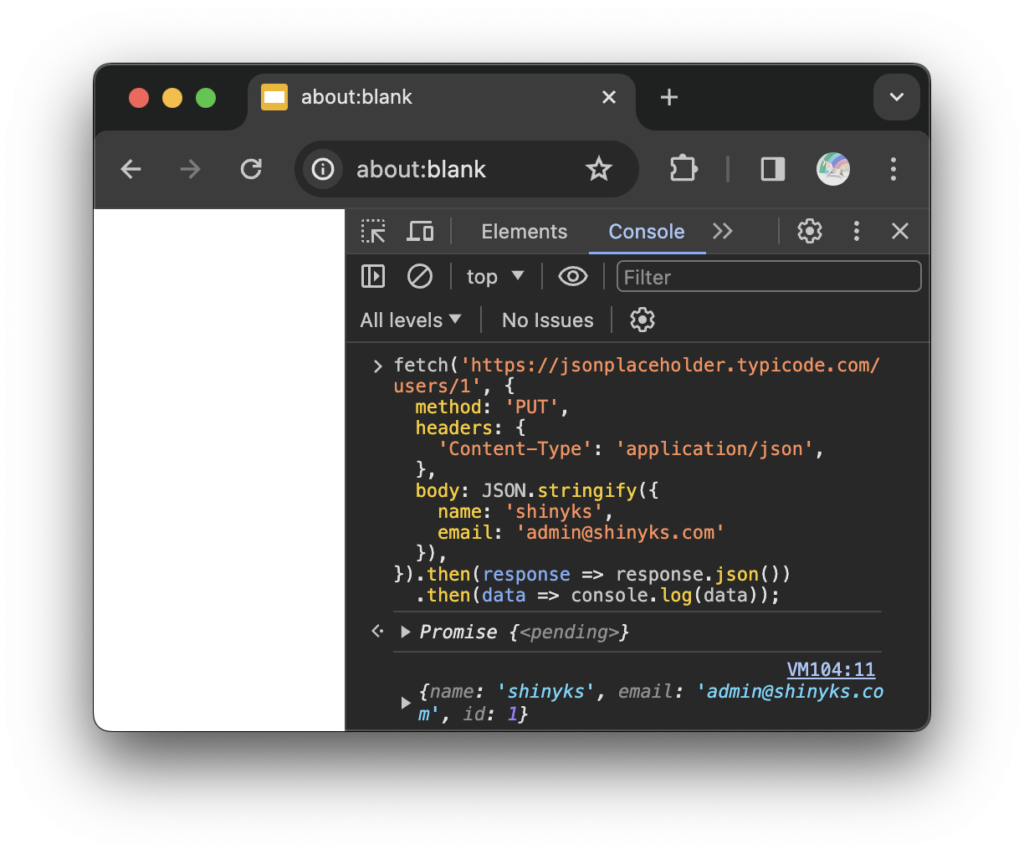
fetch('https://jsonplaceholder.typicode.com/users/1', {
method: 'PUT',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
name: 'shinyks',
email: 'admin@shinyks.com'
}),
}).then(response => response.json())
.then(data => console.log(data));
Fetch API로 PATCH 요청 보내기
PATCH 요청은 기존 리소스를 업데이트해야 할 때 사용합니다.
다음 예제는 typicode.com에 PATCH 요청을 보내는 코드입니다:
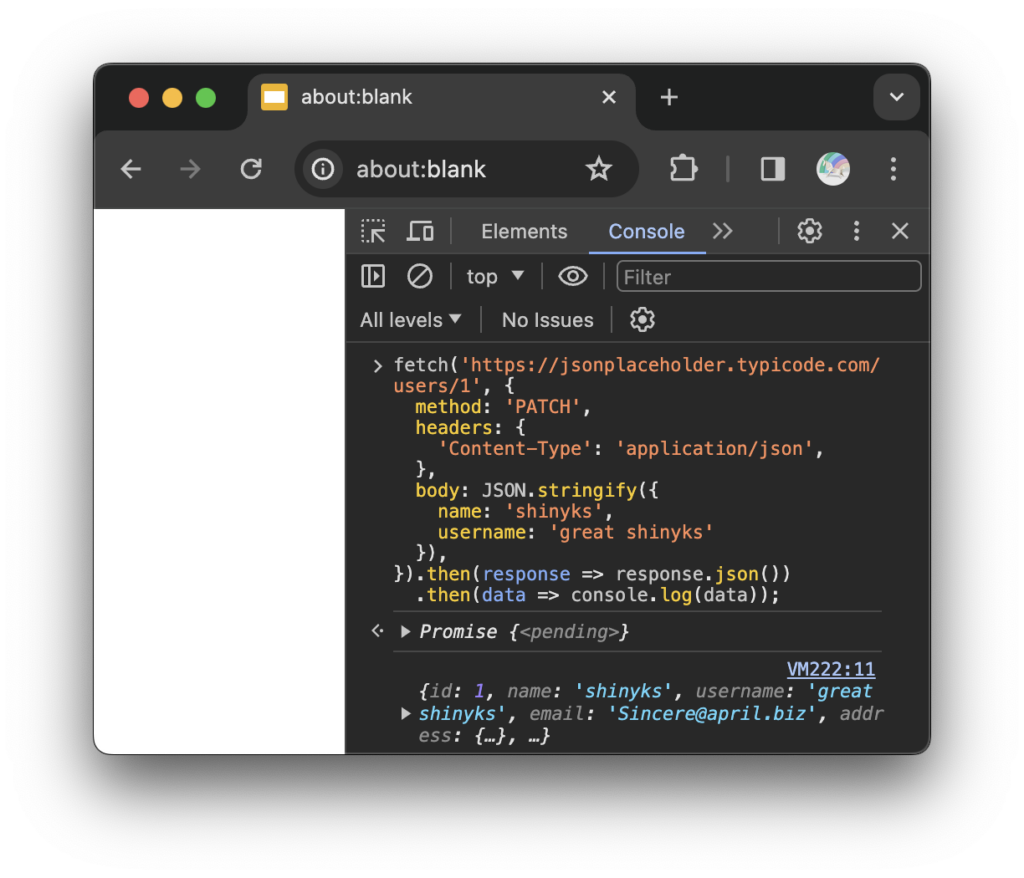
fetch('https://jsonplaceholder.typicode.com/users/1', {
method: 'PATCH',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
name: 'shinyks',
username: 'great shinyks'
}),
}).then(response => response.json())
.then(data => console.log(data));
Fetch API로 DELETE 요청 보내기
DELETE 요청은 서버에 리소스를 영구적으로 제거하도록 요청하는 경우 사용합니다.
fetch() 메소드를 사용하여 DELETE 요청을 실행하려면 다음과 같이 삭제할 리소스의 URL과 method 속성을 DELETE로 설정하면 됩니다:
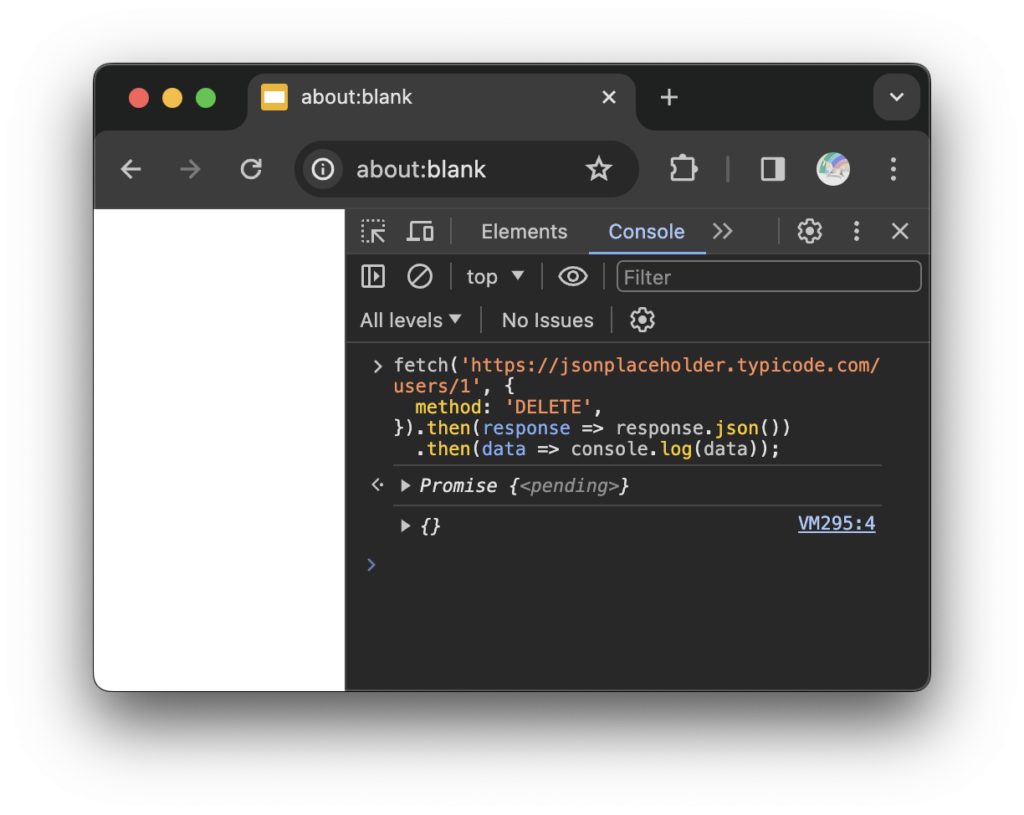
fetch('https://jsonplaceholder.typicode.com/users/1', {
method: 'DELETE',
}).then(response => response.json())
.then(data => console.log(data));
서버에 따라 리소스가 제거되었음을 확인하는 메시지를 응답할 수 있습니다. 하지만 typicode.com은 더미 API 서버이므로 빈 자바스크립트 객체를 리턴합니다.
Async Await 사용 방법
Fetch API는 Promise 객체를 리턴하므로 async/await 구문을 사용하여 .then() 메소드 및 .catch() 메소드를 대체할 수 있습니다.
.catch() 메소드의 역할은 try…catch 문으로 대신합니다.
try {
const response = await fetch('https://jsonplaceholder.typicode.com/users/1');
const json = await response.json();
console.log(json);
} catch (error) {
console.log(error);
}async/await 구문을 사용하여 응답을 처리하는 것은 .then() 메소드나 .catch() 메소드를 사용할 필요가 없기 때문에 더 깔끔해 보입니다.
정리
Fetch API를 사용하면 서버에 액세스하고 GET, POST, PUT, PATCH, DELETE 등의 표준 HTTP 메소드를 사용하여 네트워크 요청을 할 수 있습니다.
또한 리턴 값으로 Promise를 리턴하므로 .then() 메소드와 .catch() 메소드로 연결하여 응답을 받거나, async/await 구문을 사용할 수 있습니다.