원본: HTML Drop-down Menu – How to Add a Drop-Down List with the Select Element
대부분의 웹 페이지나 응용프로그램에서는 드롭다운 메뉴를 사용하여 정보 목록을 표시합니다. 우리는 이를 사용하여 탐색 메뉴, Form 옵션 등을 만들 수 있습니다.
웹 사이트나 프로그램의 메뉴를 보면 ‘메뉴를 만들기 복잡할 것 같다’라는 생각이 들 것 입니다. 맞습니다. 경우에 따라 복잡해지기도 합니다. 하지만 select 요소를 사용해 간단히 만들 수도 있습니다.
드롭다운 메뉴는 사용자가 메뉴를 클릭하거나 마우스를 메뉴 위에 올릴 때 수직으로 표시되는 옵션의 목록입니다.
이 메뉴는 사용자가 다시 클릭하거나 메뉴에서 마우스를 떼어 메뉴와의 상호 작용을 중단하는 경우 사라집니다.
이 포스트에서는 웹 페이지의 select 요소를 통해 드롭다운 목록을 추가하는 방법을 알아보겠습니다. 또한 사용 가능한 다양한 옵션과 마우스로 가리킬 수 있는 드롭다운 목록/메뉴를 만드는 방법도 알아보겠습니다.
Table of Contents
select 요소로 드롭다운 메뉴 만들기
HTML에는 기본적으로 select 태그와 option 태그를 사용하여 언제든지 드롭다운 목록을 만들 수 있습니다.
이는 주로 폼 양식에서 다수의 옵션 중 값을 선택하는 데 사용되는데, select 태그에는 name과 id 라는 두 가지 기본 속성이 있습니다.
다음은 기본 문법 구문입니다:
<select name="" id="">
<option value="">...</option>
// ...
</select>name 속성은 폼 양식이 제출될 때 드롭다운 메뉴를 식별할 수 있게 해줍니다.
또한 id 속성은 label 태그의 for 속성을 동일하게 설정해 두 태그를 연결할 수 있습니다.
<label for="languages">List of Languages:</label>
<select name="" id="languages">
<option value="">...</option>
// ...
</select>이 외에도 disabled (선택 항목 비활성화), required (메뉴 필수 선택) 등 다양한 속성을 가지고있습니다.
<select name="" id="languages" required>
// ...
</select>
// Or
<select name="" id="languages" disabled>
// ...
</select>개별 option 태그에도 다양한 속성을 추가할 수 있습니다.
이 중에는 폼 양식이 제출될 때 메뉴에서 선택된 값을 알려주는 value 속성이 있습니다.
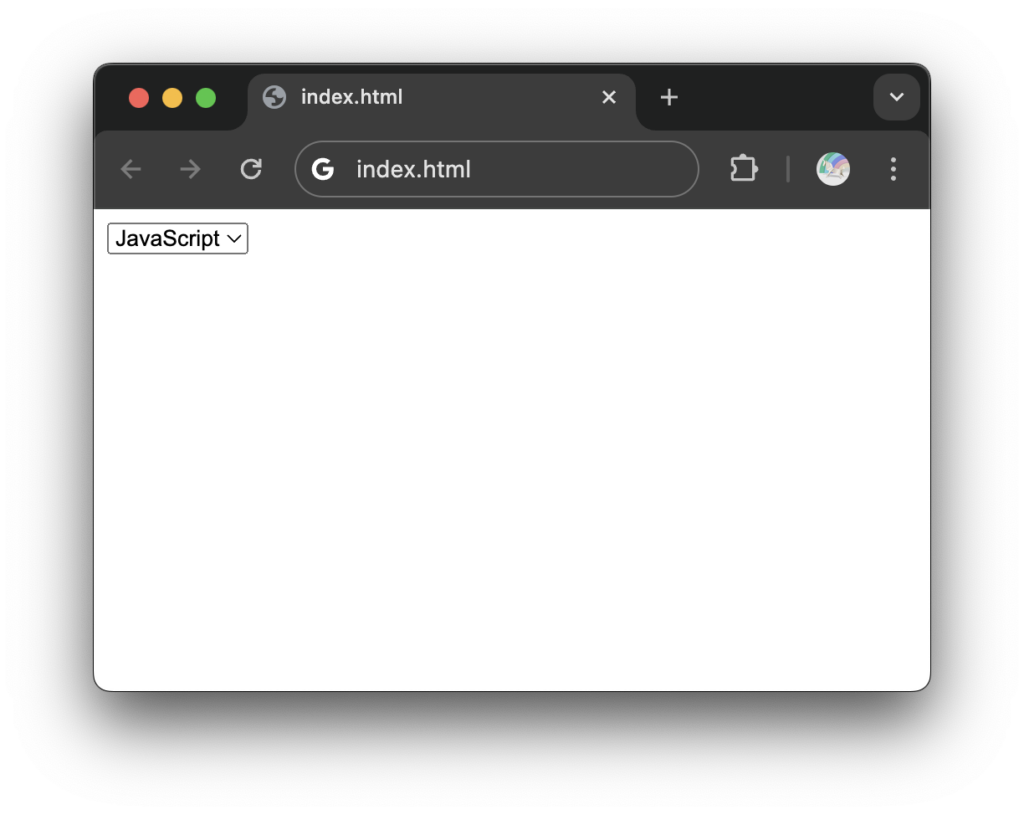
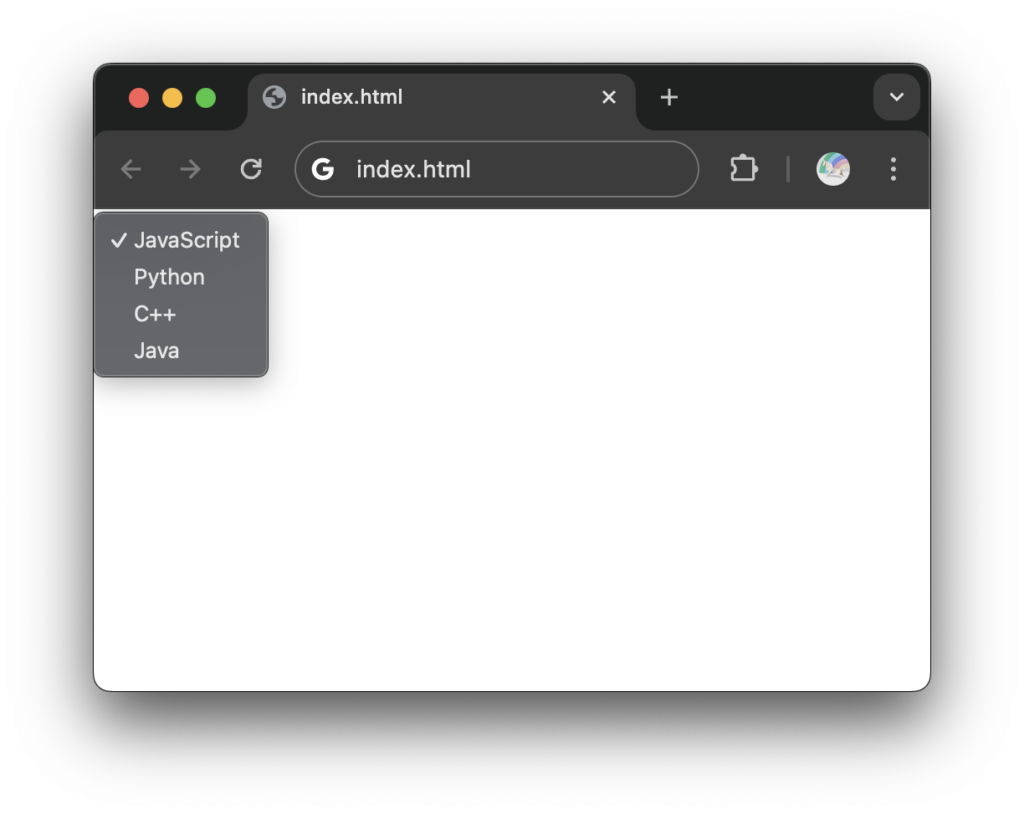
<select name="language" id="language">
<option value="javascript">JavaScript</option>
<option value="python">Python</option>
<option value="c++">C++</option>
<option value="java">Java</option>
</select>

option 태그에는 disabled 및 selected 같은 속성을 추가할 수 있습니다.
다음의 예제를 확인해 보겠습니다:
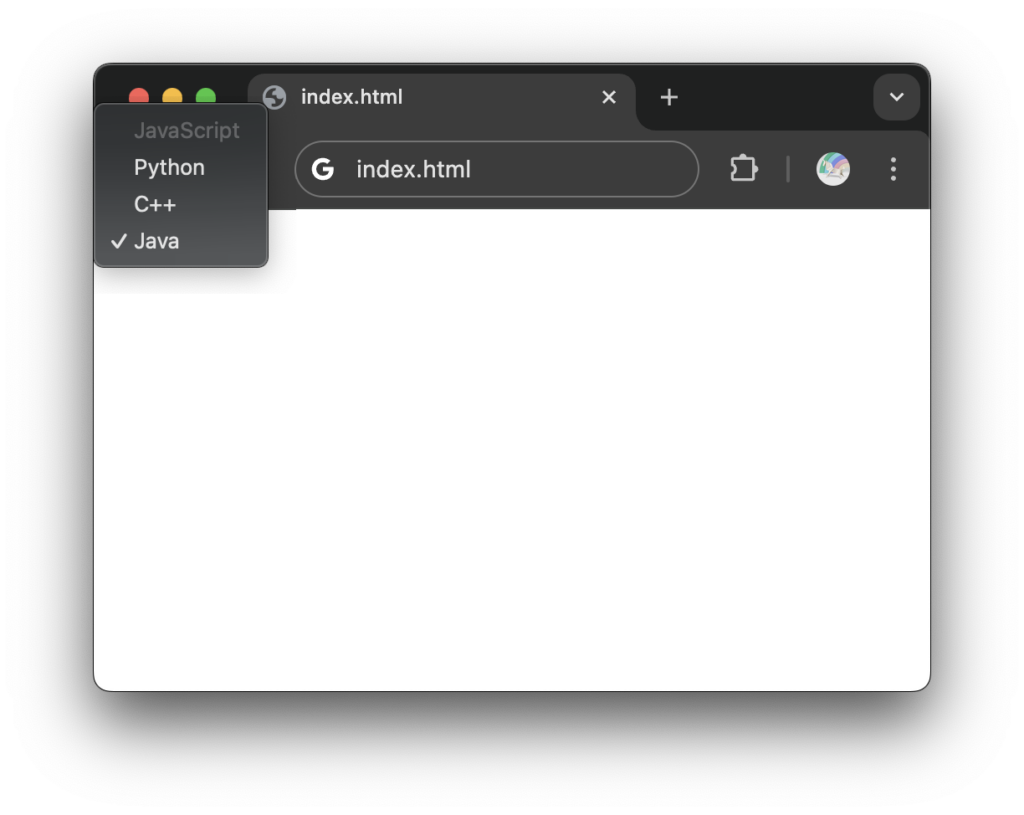
<select name="language" id="language">
<option value="javascript" disabled>JavaScript</option>
<option value="python">Python</option>
<option value="c++">C++</option>
<option value="java" selected>Java</option>
</select>
위의 코드에서 첫 번째 option에 disabled 속성을 설정했습니다. 이는 첫 번째 옵션을 선택할 수 없다는 것을 의미합니다.
네 번째 option에는 selected 속성을 설정해 이 옵션을 기본 값으로 설정했습니다.
select 요소 없이 드롭다운 메뉴 만들기
대부분의 최신 웹 페이지에는 유사한 링크를 묶어 페이지를 탐색할 수 있게 해주는 드롭다운 메뉴가 있습니다.
하지만 이러한 기능의 메뉴를 만들 빌트인 문법은 없기 때문에 직접 구현해야 합니다.
대부분 div 태그와 a 태그를 조합하여 틀을 만들고 거기에 스타일을 적용하는 방식입니다.
자세한 구현 방법은 자바스크립트 드롭다운 메뉴 목록 만들기 포스트에서 확인해 보기 바랍니다.