원본: How to Validate URL in JavaScript
Uniform Resource Locator(URL)은 인터넷의 페이지나 파일을 연결합니다. 이는 인터넷에 있는 서버의 주소 역할을 합니다.
유효한 URL은 특정 패턴을 따르므로 패턴을 알고 있으면 URL이 유효한지 확인하고, 피드백을 제공하고, 오류를 발생시키는 등의 작업을 할 수 있습니다.
이 포스트에서는 자바스크립트 문자열이 유효한 URL인지 확인하는 세 가지 방법을 알아보겠습니다.
Table of Contents
URL 생성자로 검증
생성자에 문자열을 전달하면 문자열이 유효한 경우 새 URL 객체를 리턴하고 유효하지 않다면 에러를 리턴합니다.
다음의 예제를 개발자 도구에서 확인해 보겠습니다:
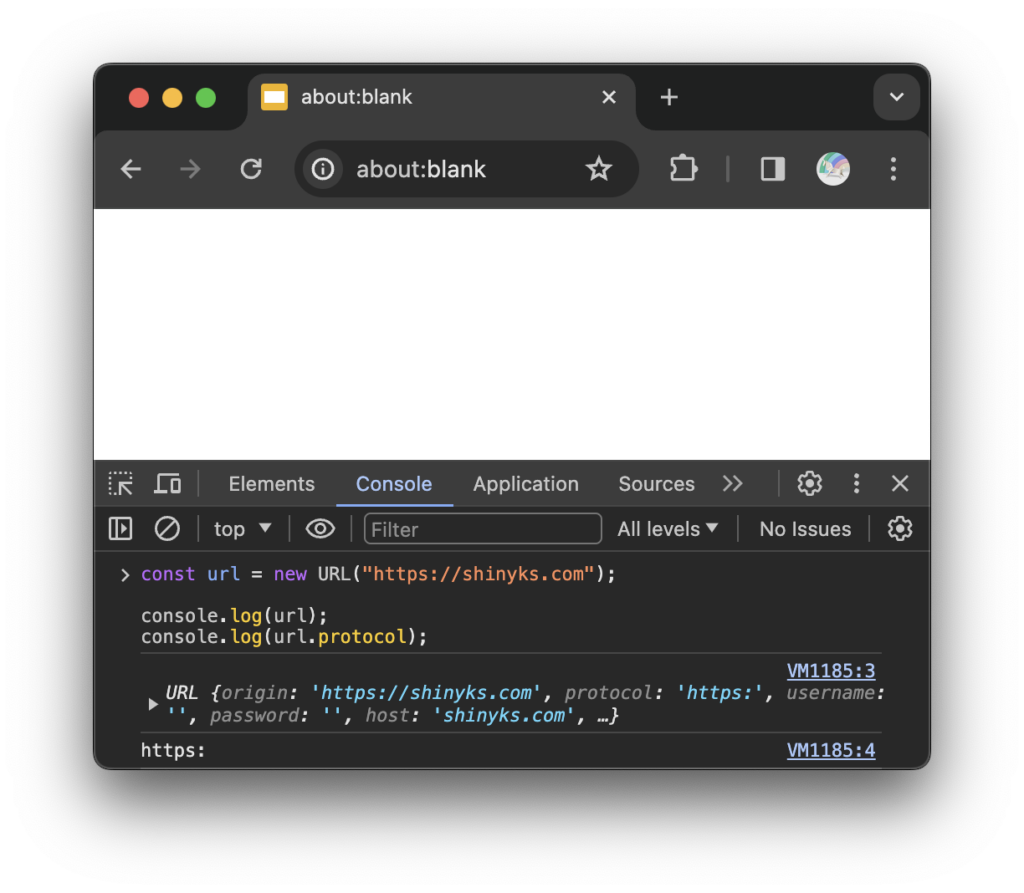
const fccUrl = new URL("https://shinyks.com");
console.log(fccUrl);
console.log() 메소드로 출력한 코드 결과에 따라 생성자에 전달한 문자열이 유효한 URL임을 확인했습니다.
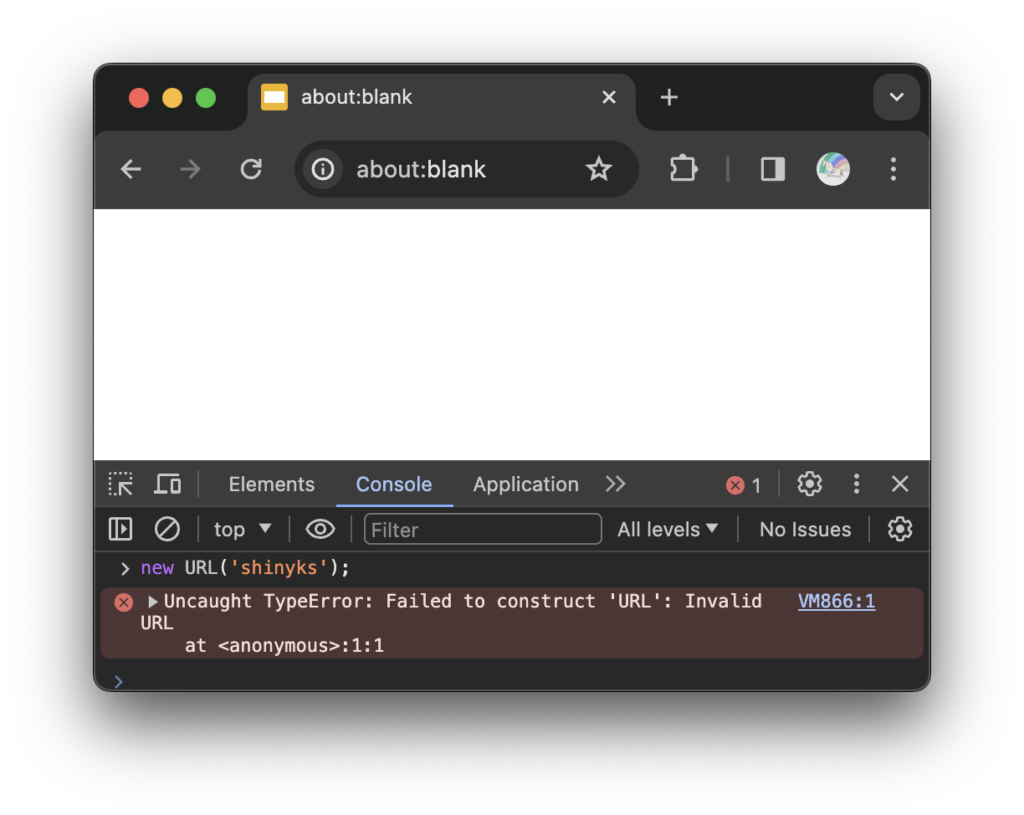
이제 잘못된 문자열을 전달하면 어떤 결과가 나오는지 확인해 보겠습니다:
const fccUrl = new URL('shinyks');
console.log(fccUrl);
예제에서 생성자에 전달한 shinyks 문자열은 유효한 URL이 아니기 때문에 TypeError를 리턴했습니다.
정리하면:
- 생성자에 올바른 주소를 입력하면 새로운 객체를 리턴합니다.
- 올바르지 않은 주소를 입력한다면 TypeError를 리턴합니다.
이러한 지식을 바탕으로 특정 URL 문자열의 유효성을 확인하는 사용자 정의 함수를 만들 수 있습니다.
URL 유효성 검사 함수 만들기
생성자와 try…catch 문을 사용하여 사용자 정의 함수인 isValidUrl() 함수를 만들 수 있습니다.
function isValidUrl(string) {
try {
new URL(string);
return true;
} catch (err) {
return false;
}
}isValidUrl() 함수는 매개변수로 전달한 문자열이 유효한 값인 경우 true를 리턴합니다. 그렇지 않으면 false를 리턴합니다.
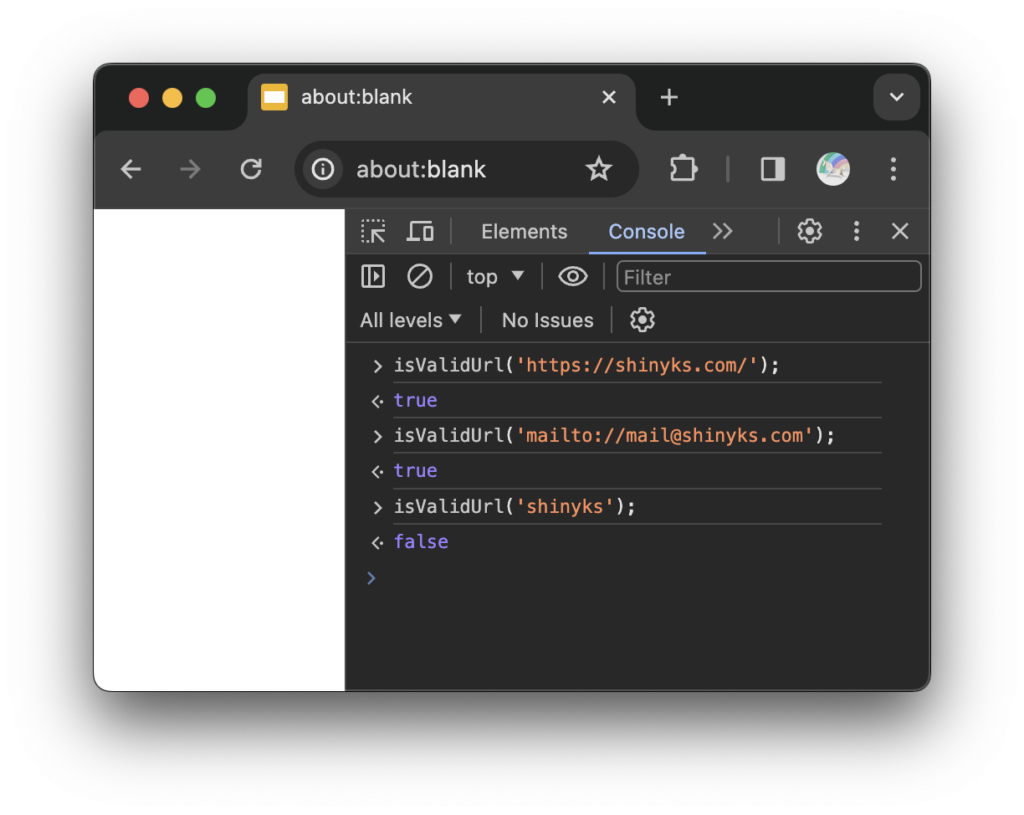
console.log(isValidUrl('https://shinyks.com/')); // true
console.log(isValidUrl('mailto://mail@shinyks.com')); // true
console.log(isValidUrl('shinyks')); // false
HTTP URL만 검증하는 함수 만들기
때로는 ‘mailto://mail@shinyks.com’와 같이 유효하지만 HTTP 프로토콜이 아닌 주소를 제외시키고 싶은 경우가 있을 수도 있습니다.
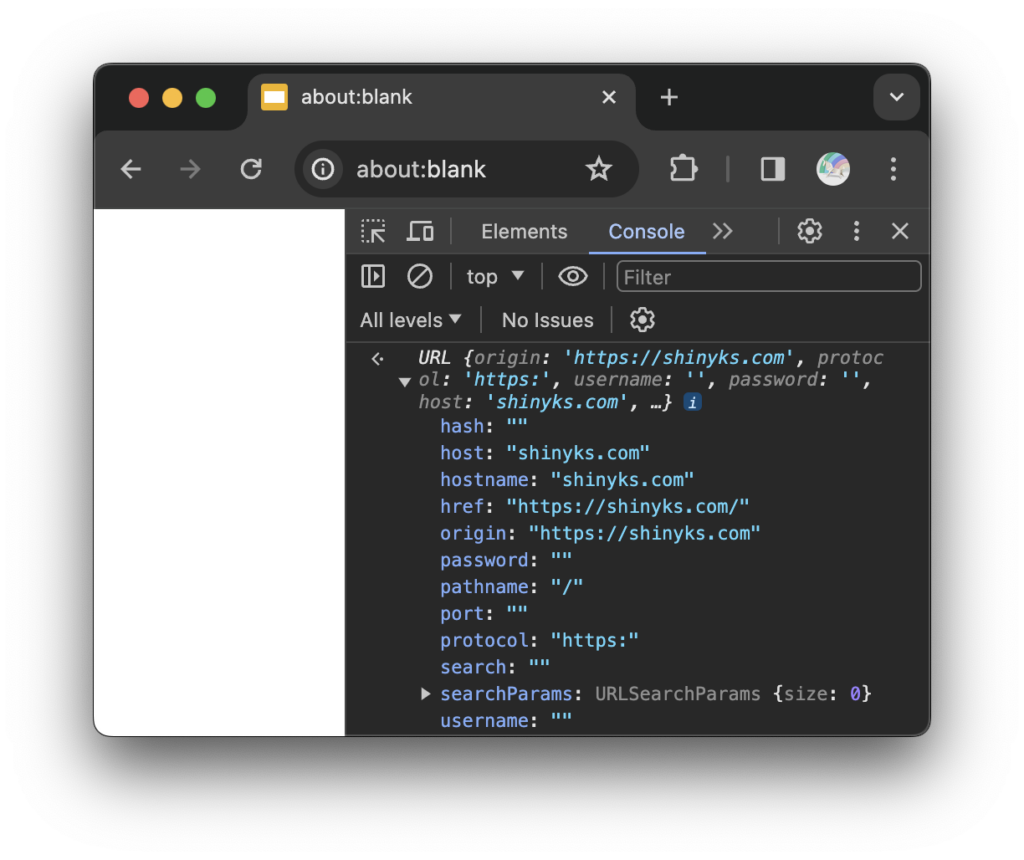
URL 객체를 자세히 살펴보면 해당 속성 중 하나로 protocol이 있는 것을 확인할 수 있습니다.

위 예제의 protocol 속성의 값은 ‘https:’ 입니다.
문자열이 유효한 HTTP 프로토콜을 가진 주소인지 확인하려면 다음과 같이 함수를 수정할 수 있습니다:
function isValidHttpUrl(string) {
try {
const newUrl = new URL(string);
return newUrl.protocol === 'http:' || newUrl.protocol === 'https:';
} catch (err) {
return false;
}
}
console.log(isValidHttpUrl('https://shinyks.com')); // true
console.log(isValidHttpUrl('mailto://mail@shinyks.com')); // false
console.log(isValidHttpUrl('shinyks')); // false
이전 섹션의 예제와의 차이점은 새 객체가 생성된 후에 바로 true를 리턴하지 않았다는 점 입니다.
대신, protocol 속성에 ‘http:’ 또는 ‘https:’와 같은 값이 있는지 확인하고 값이 맞으면 true를 리턴하고 그렇지 않으면 false를 리턴합니다.
NPM 패키지로 URL 검증
사용할 수 있는 NPM 패키지는 is-url과 is-url-http 두 가지입니다.
이러한 패키지를 사용하는 것이 문자열이 유효한 주소인지 확인하는 가장 간단한 방법입니다.
패키지를 설치하고 해야 할 일은 문자열을 매개변수로 전달하는 것 뿐입니다. 그러면 패키지의 함수가 true 또는 false를 리턴합니다.
is-url 패키지로 검증
이 패키지를 사용하여 문자열이 유효한지 확인할 수 있습니다. 이는 전달된 주소의 프로토콜을 확인하지는 않습니다.
패키지를 사용하려면 다음과 같이 커맨드 라인에 명령어를 입력하면 됩니다.
npm install is-url그런 다음 스크립트 코드에서 패키지를 가져와 검사하고 싶은 문자열을 매개변수로 전달합니다.
import isUrl from 'is-url';
const firstCheck = isUrl('https://shinyks.com/');
const secondCheck = isUrl('mailto://mail@shinyks.com');
const thirdCheck = isUrl('shinyks');
console.log(firstCheck); // true
console.log(secondCheck); // true
console.log(thirdCheck); // falseisUrl 함수는 protocol을 검사하지 않기 때문에 ‘mailto://’ 프로토콜도 유효한 주소로 판단했습니다.
is-http-url 패키지로 검증
이전 섹션의 패키지와는 다르게 이번 패키지는 HTTP 프로토콜인지 여부까지 확인합니다.
패키지를 설치하려면 다음과 같은 명령어를 입력해 패키지를 설치해야 합니다.
npm install is-url-http다음으로 패키지를 import 하고 다음과 같이 문자열을 전달합니다.
import isUrlHttp from 'is-url-http';
const firstCheck = isUrlHttp('https://shinyks.com/');
const secondCheck = isUrlHttp('mailto://mail@shinyks.com');
const thirdCheck = isUrlHttp('shinyks');
console.log(firstCheck); // true
console.log(secondCheck); // false
console.log(thirdCheck); // false이 예제에서는 secondCheck의 결과가 false 입니다.
왜냐하면 이 패키지는 주소가 유효하고 프로토콜이 HTTP 인지 여부 까지 확인하기 때문입니다.
정규식으로 URL 검증
정규식 또는 정규 표현식을 사용하여 문자열이 유효한 주소인지 확인할 수 있습니다.
유효한 모든 주소는 특정 패턴을 따릅니다. 다음은 세 가지 주요 부분입니다.
- Protocol
- Domain name (또는 IP address)
- Port와 path
때로는 쿼리 문자열이나 프레그먼트 로케이터가 경로에 들어갈 수도 있습니다.
URL이 어떤 패턴으로 구성되어 있는지 알면 정규식을 사용하여 문자열에 해당 패턴이 있는지 확인할 수 있습니다.
패턴이 존재하면 정규식 테스트를 통과할 것이고 그렇지 않으면 실패할 것 입니다.
Regex로 모든 URL 검증
function isValidUrl(str) {
const pattern = new RegExp(
'^([a-zA-Z]+:\\/\\/)?' + // protocol
'((([a-z\\d]([a-z\\d-]*[a-z\\d])*)\\.)+[a-z]{2,}|' + // domain name
'((\\d{1,3}\\.){3}\\d{1,3}))' + // OR IP (v4) address
'(\\:\\d+)?(\\/[-a-z\\d%_.~+]*)*' + // port and path
'(\\?[;&a-z\\d%_.~+=-]*)?' + // query string
'(\\#[-a-z\\d_]*)?$', // fragment locator
'i'
);
return pattern.test(str);
}
console.log(isValidUrl('https://shinyks.com/')); // true
console.log(isValidUrl('mailto://shinyks.com')); // true
console.log(isValidUrl('shinyks')); // false
isValidUrl() 함수는 매개변수로 받은 주소가 유효한지 검사합니다.
여기서 ^([a-zA-Z]+:\/\/)? 구문은 프로토콜에 제한을 두지 않게 합니다.
Regex로 HTTP URL 검증
HTTP 프로토콜인지 추가로 검증하려면 프로토콜 체크 부분을 수정해야합니다.
다음 예제와 같이 정규식 구문 ^([a-zA-Z]+:\/\/)? 를 ^(https?:\/\/)? 로 교체해야 합니다.
function isValidHttpUrl(str) {
const pattern = new RegExp(
'^(https?:\\/\\/)?' + // protocol
'((([a-z\\d]([a-z\\d-]*[a-z\\d])*)\\.)+[a-z]{2,}|' + // domain name
'((\\d{1,3}\\.){3}\\d{1,3}))' + // OR ip (v4) address
'(\\:\\d+)?(\\/[-a-z\\d%_.~+]*)*' + // port and path
'(\\?[;&a-z\\d%_.~+=-]*)?' + // query string
'(\\#[-a-z\\d_]*)?$', // fragment locator
'i'
);
return pattern.test(str);
}
console.log(isValidHttpUrl('https://shinyks.com/')); // true
console.log(isValidHttpUrl('mailto://shinyks.com')); // false
console.log(isValidHttpUrl('shinyks')); // false
이번에 교체한 정규식 구문은 프로토콜이 http: 또는 https: 인지 검증합니다.
정리
이 포스트에서는 자바스크립트 URL의 유효성을 검증하는 방법을 알아봤습니다.
이를 수행하는 세 가지 방법은 다음과 같습니다:
- URL 생성자를 사용하여 검증
- NPM 패키지를 설치해 검증
- 정규식을 사용하여 검증
어떤 방법을 선택할지는 프로젝트의 상황과 개발자의 판단에 달려있습니다.