원본: JavaScript Console Log: Best Logging Techniques
자바스크립트의 console.log() 메소드와 고급 자바스크립트 로깅 기술은 현대 웹 개발에 중요한 위치를 차지하고 있습니다.
Safari, Chrome 등 브라우저의 개발자 도구 없이는 대부분의 프로젝트에서 채택하고 있는 애자일 방법론에 따른 빠른 릴리즈 주기를 맞출 수 없을 것 입니다.
이러한 도구는 앱이 실제 환경에서 어떻게 작동하는지를 보여주고, 개발자가 소스 코드를 자세히 살펴보지 않아도 즉시 디버그하고 수정할 수 있도록 해줍니다.
여러 개발자 도구 중 메시지를 출력을 담당하는 Colsole 도구는 가장 중요한 요소일 것 입니다.
이 포스트에서는 소스 코드를 수정하기 전에 데이터를 분석하고, 코드 조각을 작성하는데 도움이 되는 고급 사용법과 함께 콘솔 도구의 몇 가지 사용 사례를 알아보겠습니다.
Table of Contents
Console 열기
브라우저에서 F12를 누르면 개발자 도구를 열 수 있습니다.
개발자 도구 인터페이스에서 Console 탭을 누르면 메시지 출력과 스크립트 실행 창을 열 수 있습니다.

Console 로깅의 기본
자바스크립트는 웹 애플리케이션의 범용 언어이며 Console Web API를 사용하여 브라우저 콘솔에 메시지를 출력할 수 있습니다.
다음은 코드 예제 입니다:
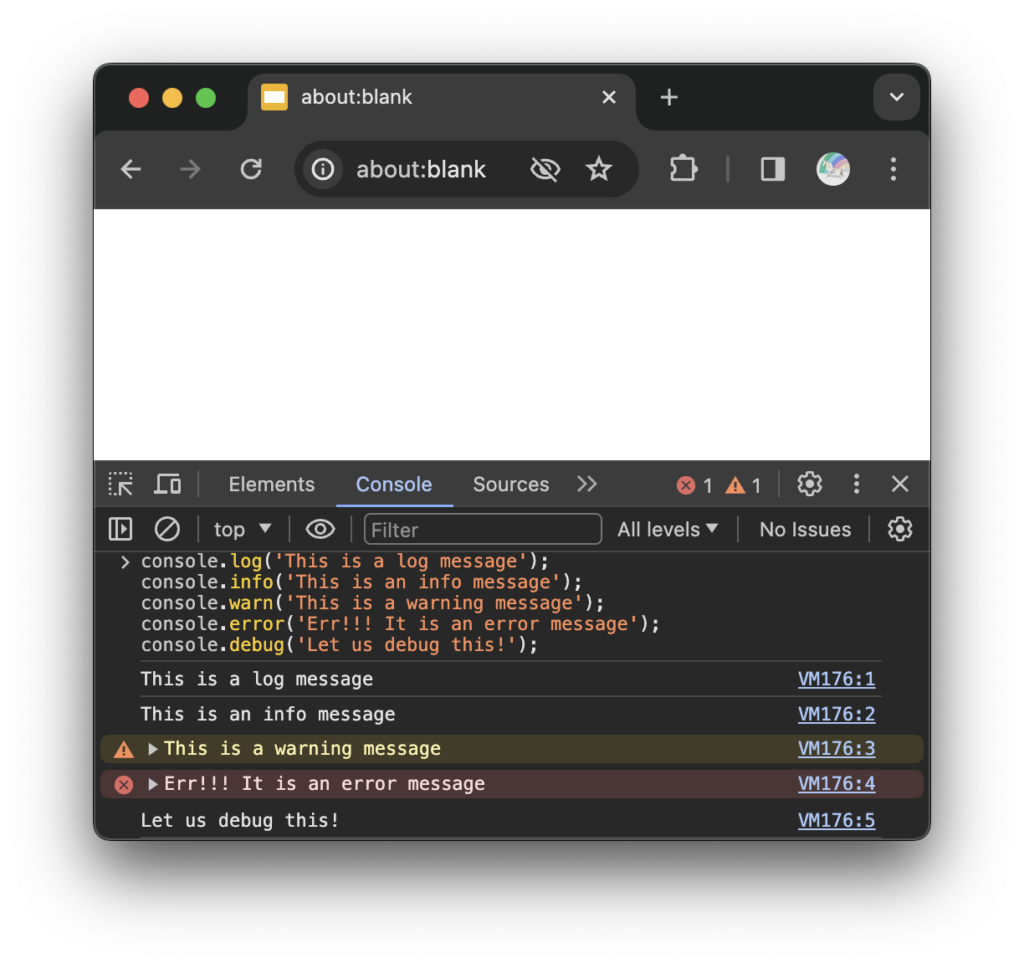
- log(): 이 메소드는 브라우저의 콘솔에 메시지를 출력합니다.
- info(): 정보에 해당하는 메시지를 출력하려면 info() 메소드를 사용합니다.
- warn(): 이는 경고 메시지를 출력합니다. 특별한 색으로 표시되어 경고 메시지를 빠르게 찾을 수 있습니다.
- error(): 이는 콘솔에 빨간색으로 에러 메시지를 출력합니다.
- debug(): debug 레벨의 메시지를 출력할 때 사용합니다. 콘솔 설정에 디버그 메시지를 표시하지 않게 되어 있다면 이 메시지를 볼 수 없습니다.
console.log('This is a log message');
console.info('This is an info message');
console.warn('This is a warning message');
console.error('Err!!! It is an error message');
console.debug('Let us debug this!');
메시지 로깅 팁
처음 콘솔에 로그를 출력할 때 로깅할 값에만 관심을 가질 수 있습니다. 하지만 맥락이 없으면 값이 어디서 나온건지, 무엇과 관련된건지 이해하기 어려울 것 입니다.
예를 들어, 다음의 코드는 사용자 이름을 기록하기 위해 ‘atapas’를 출력합니다:
const userName = 'atapas';
console.log(userName);위 출력의 결과를 콘솔 창에서 보긴 했는데 아직 소스 코드를 확인하지 않았다면 ‘atapas’가 무엇을 의미하는지 알 수 없을 것 입니다.
그래서 이러한 문제는 두 가지 방법으로 해결할 수 있습니다:
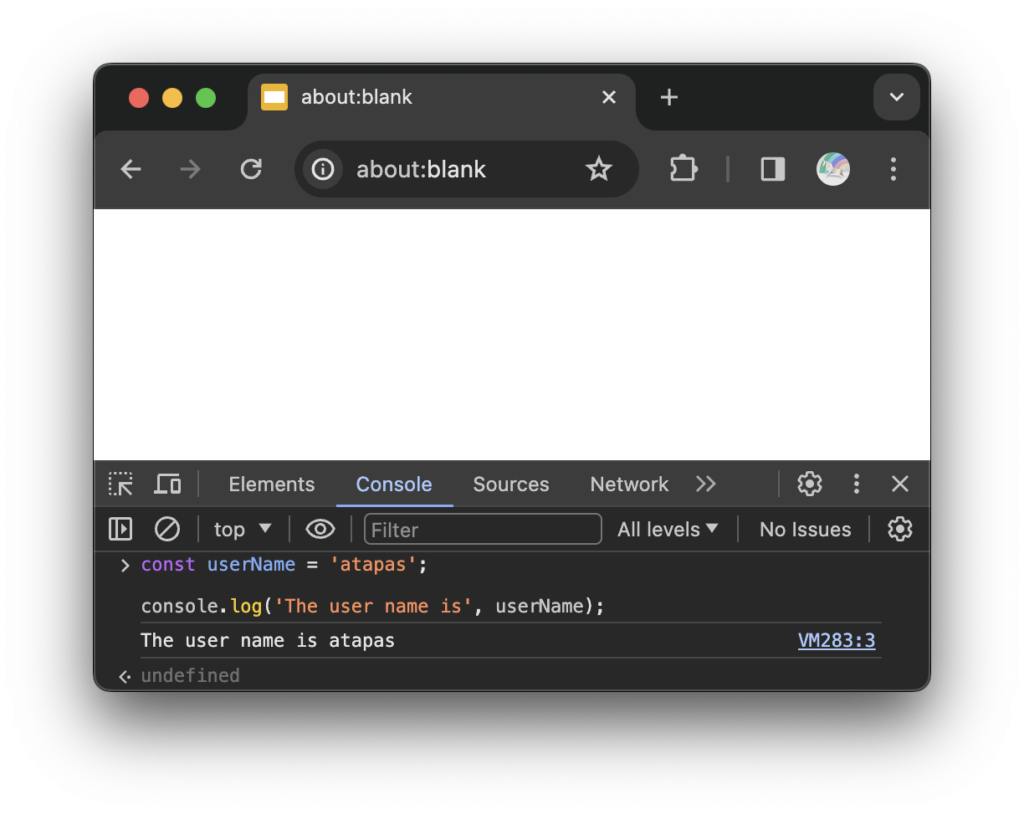
첫 번째로, 관련 메시지와 출력할 값을 log() 메소드의 매개변수로 전달하여 연결된 메시지가 출력되도록 하는 것 입니다.
이는 단순이 이름만 출력한 것 보다 더 알아보기 쉽습니다.
console.log('The user name is', userName);
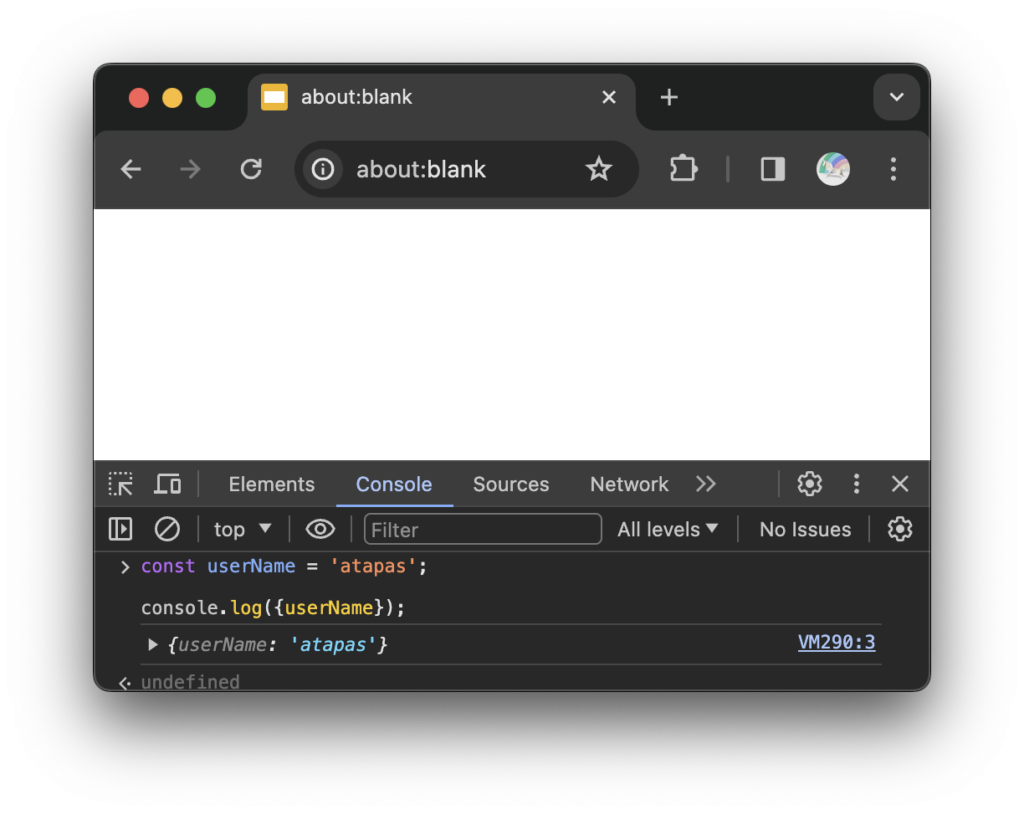
두 번째 방법으로는, 변수를 중괄호로 묶어 log() 메소드에 전달하는 것 입니다.
이렇게 하면 변수의 이름을 key로 가지고 value는 변수의 값인 자바스크립트 객체를 출력할 수 있습니다.
console.log({userName});
로그 메시지 필터링
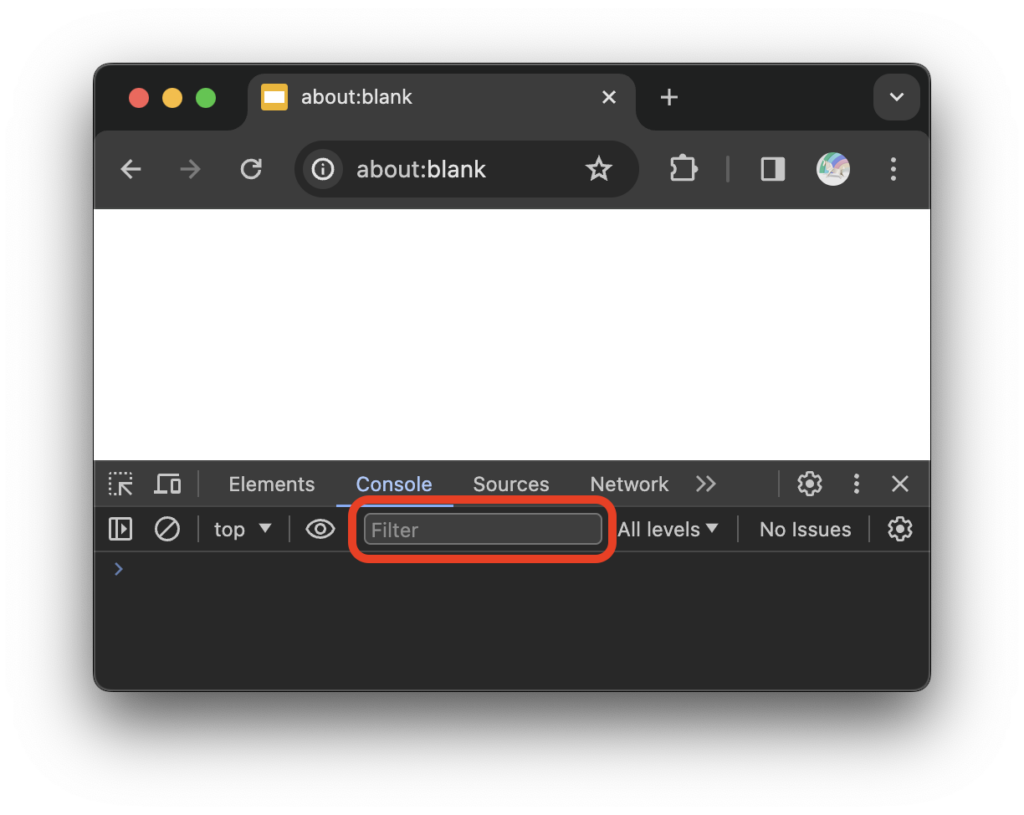
메시지가 너무 많으면 원하는 메시지만을 필터링하는 것이 좋습니다.
콘솔 창의 필터 텍스트 상자에 원하는 문자열을 입력하면 그 문자열에 해당하는 로그 메시지만 필터링 할 수 있습니다.

또한 필터 텍스트 상자 옆의 드롭 다운 메뉴를 통해 보고싶은 로그 레벨을 지정할 수 있습니다.
Console 메시지 그룹으로 묶기
로그 메시지를 그냥 나열해 버리면 디버깅 시 혼란스러울 수 있습니다. 이런 상황에서는 로그 메시지를 그룹화하여 표시하는 방법이 있습니다.
자바스크립트 Console API는 그룹과 관련하여 다음의 두 가지 메소드를 제공합니다:
- group(): 이 메소드는 콘솔에 인라인 그룹을 생성합니다. 이 메소드 실행 이후의 로그들은 groupEnd() 메소드가 나올 때 까지 하나로 묶입니다.
- groupEnd(): 현재 그룹의 끝을 나타냅니다.
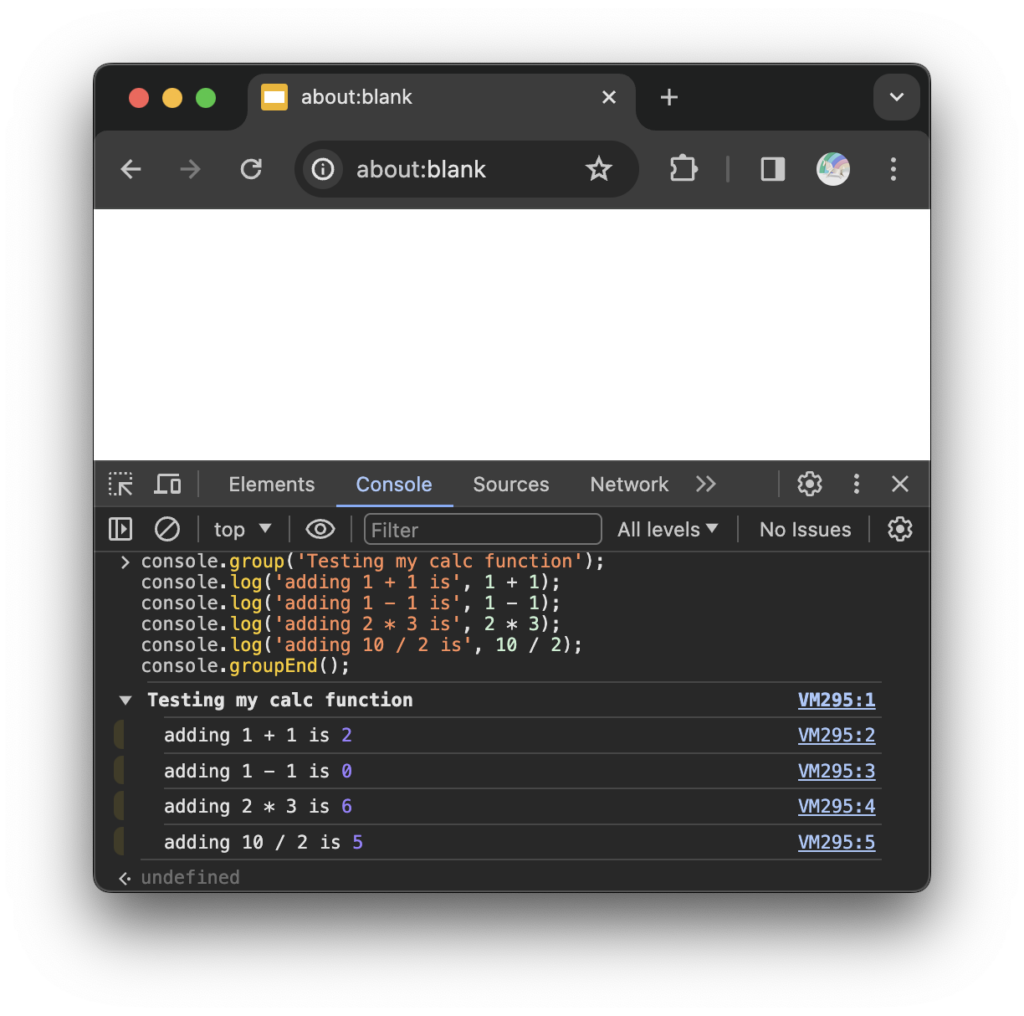
console.group('Testing my calc function');
console.log('adding 1 + 1 is', 1 + 1);
console.log('adding 1 - 1 is', 1 - 1);
console.log('adding 2 * 3 is', 2 * 3);
console.log('adding 10 / 2 is', 10 / 2);
console.groupEnd();

원하는 만큼 그룹을 만들 수 있습니다. 하지만 혼동을 주지 않기 위해 그룹을 식별할 고유 메시지를 group() 메소드에 전달해야 합니다.
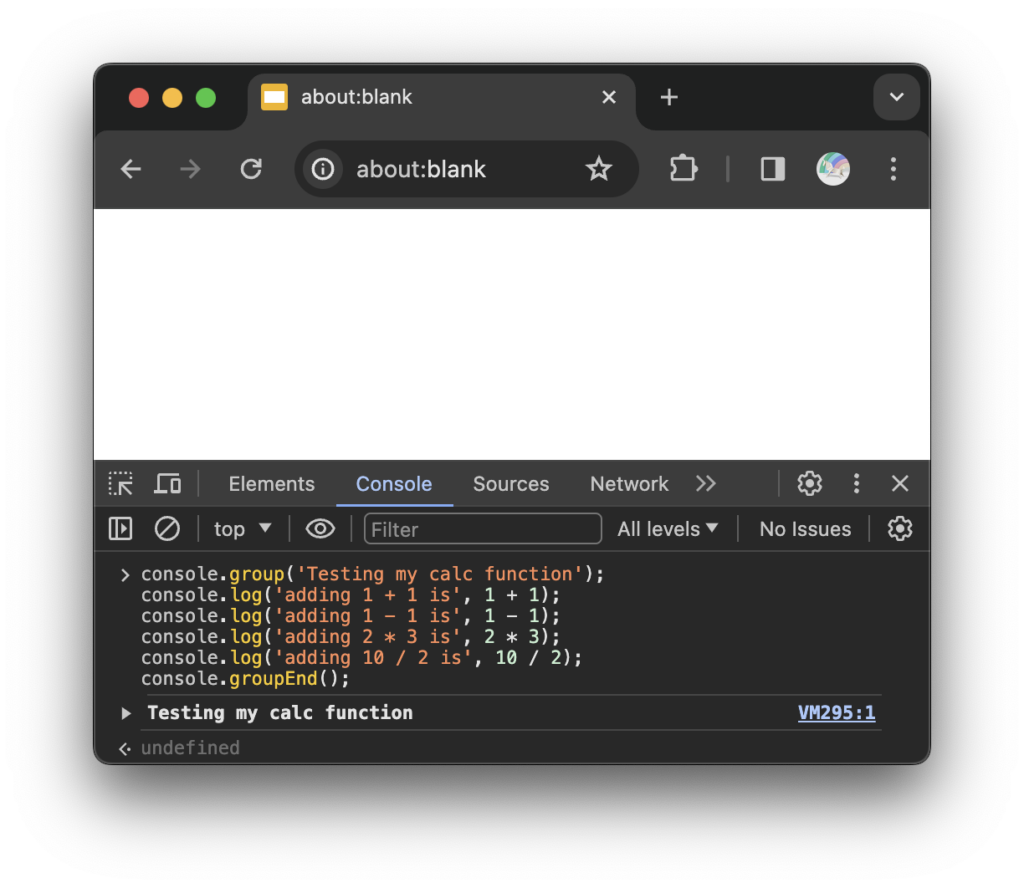
console.groupCollapsed() 메소드를 사용하여 그룹을 생성할 수도 있는데 이는 최초 출력 시 그룹을 닫힌 채로 출력합니다.
Console 메시지 trace
console.trace() 메소드는 콘솔에 stack trace 메시지를 출력합니다. 이 메소드는 함수 호출 경로를 알려주는 장점이 있습니다.
다음의 예제 코드를 보겠습니다:
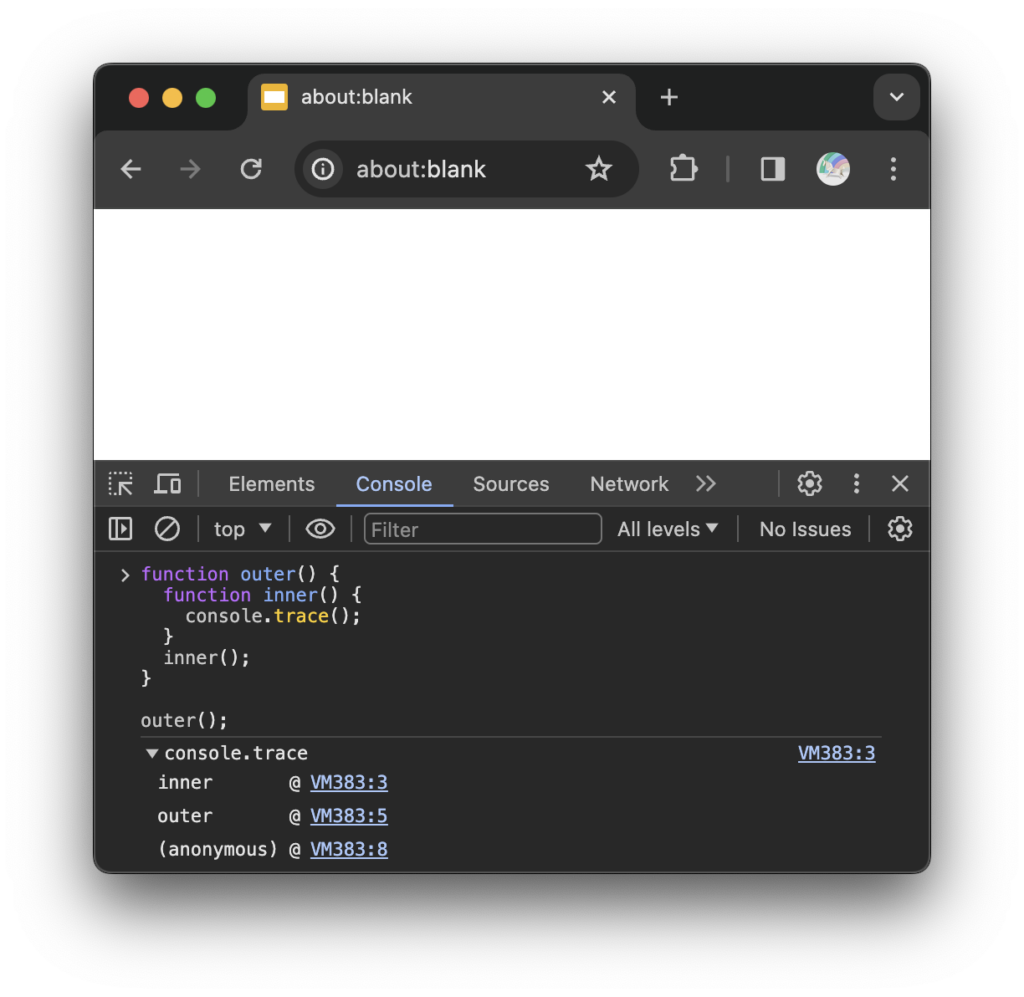
function outer() {
function inner() {
console.trace();
}
inner();
}
outer();
위의 이미지와 같이 trace() 메소드가 실행된 시점의 함수 호출 스택이 출력되었습니다.
테이블로 메시지 로깅
복잡한 자료 구조를 출력하고 싶을 때는 console.table() 메소드를 사용하여 테이블 형태로 출력할 수 있습니다. 이는 자바스크립트 객체를 행/열 방식으로 출력해 줍니다.
다음은 table() 메소드의 문법 구분입니다:
table(data);
table(data, columns);기본적으로 table() 메소드는 전달된 객체의 모든 요소를 출력하지만 데이터가 너무 많은 경우 columns 매개변수에 원하는 열을 지정할 수 있습니다.
정리
이 포스트를 통해 애플리케이션에서 더 나은 정보를 얻고 로깅하는데 도움이 되었길 바랍니다.
Console 패널 이외에도 개발자 도구에는 다양한 기능이 많이 있습니다.
다양한 접근으로 애플리케이션의 성능을 향상시키고 싶다면 개발자 도구 사용법 포스트에서 전반적인 품질을 향상시키는 방법에 관해 알아볼 수 있습니다.