이번 포스트에서는 자바스크립트에서 문자열 타입의 날짜 정규식 유효성 검사 방법에 대해 알아보겠습니다.
문자열 날짜 타입의 유효성을 검사하려면 해당 날짜가 해당 형식을 따르는지 확인하고 연도, 월, 일 구성 요소의 순서를 준수하는지 확인해야 합니다.
날짜 타입이 올바른지 여부를 확인하는 방법은 여러 가지가 있습니다. 예제를 통해 여러 방법과 구현을 살펴보겠습니다.
Table of Contents
Date.parse()로 유효성 검사
Date.parse() 메소드는 문자열 타입의 날짜를 매개변수로 받아 “1970-jan-1” 이후의 경과한 밀리초를 계산하여 리턴합니다.
매개변수로 받은 문자열의 유효성 검사 결과가 실패이면 NaN을 리턴합니다. 그렇지 않다면 유효한 날짜임을 의미합니다.
다음은 메소드 사용 구문입니다:
Date.parse(dateString);다음의 예제는 Date.parse() 빌트인 메소드를 사용하여 날짜 타입의 유효성을 검사하는 방법을 설명합니다:
// Creating variables
const Date1 = "2023-08-25";
const Date2 = "Invalid date string format";
// Function for validation of date format
function isValidDate(stringDate) {
return !isNaN(Date.parse(stringDate));
}
// Displaying the result
console.log(isValidDate(Date1));
console.log(isValidDate(Date2));
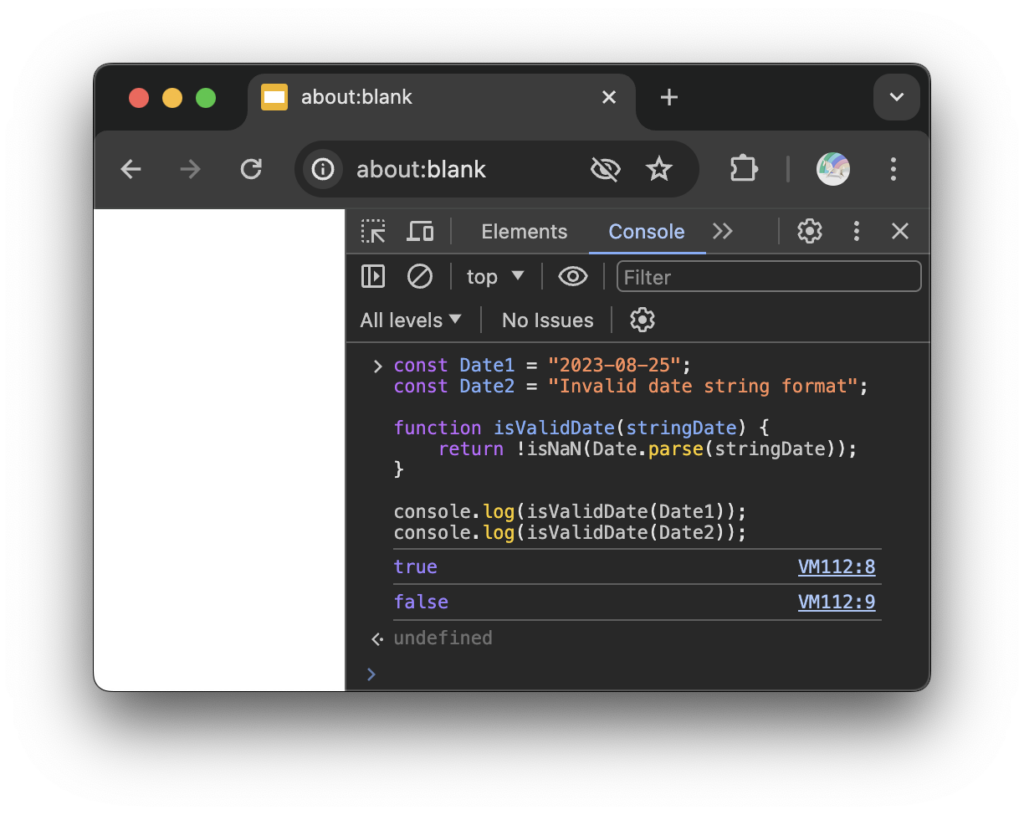
개발자 도구에서 위의 예제 코드를 실행하고 결과를 console.log() 메소드를 통해 출력하면 화면과 같은 결과를 얻을 수 있습니다.
날짜 정규식 유효성 검사
문자열 타입 날짜의 유효성 검사를 위해 정규식을 사용할 수 있습니다.
이는 원하는 날짜 타입에 따라 사용자가 정의하는 패턴 매칭 작업이 필요합니다.
다음과 같은 날짜 타입의 포멧이 있을 수 있습니다:
- YYYY-MM-DD
- DD-MM-YYYY
- DD/MM/YYYY
위와 같은 타입에 따라 다음과 같이 정규식 구문을 만들 수 있습니다:
// Format 1: "YYYY-MM-DD"
const regex = /^\d{4}-\d{2}-\d{2}$/;
// Format2 : "DD-MM-YYYY"
const regex = /^(0[1-9]|1[0-2])-(0[1-9]|[12][0-9]|3[01])-(\d{4})$/;
// Format3 : "DD/MM/YYYY"
const regex = /^(0[1-9]|1[0-2])\/(0[1-9]|1[0-2])\/\d{4}$/;이러한 정규식을 사용하여 문자열 타입 날짜의 유효성 검사를 수행할 수 있습니다:
const Date1 = "06-24-2013";
const Date2 = "2013-18-09";
function isValidDate(stringDate) {
const regex = /^\d{4}-\d{2}-\d{2}$/;
return regex.test(stringDate);
}
console.log(isValidDate(Date1));
console.log(isValidDate(Date2));
const Date3 = "2013-18-09";
const Date4 = "06-24-2013";
function isValidDate1(stringDate) {
const regex = /^(0[1-9]|1[0-2])-(0[1-9]|[12][0-9]|3[01])-(\d{4})$/;
return regex.test(stringDate);
}
console.log(isValidDate1(Date3));
console.log(isValidDate1(Date4));
const Date5 = "2013-18-09";
const Date6 = "06-24-2013";
const Date7 = "06/12/2013";
const Date8 = "06/4/2013";
function isValidDate2(stringDate) {
const regex = /^(0[1-9]|1[0-2])\/(0[1-9]|1[0-2])\/\d{4}$/;
return regex.test(stringDate);
}
console.log(isValidDate2(Date5));
console.log(isValidDate2(Date6));
console.log(isValidDate2(Date7));
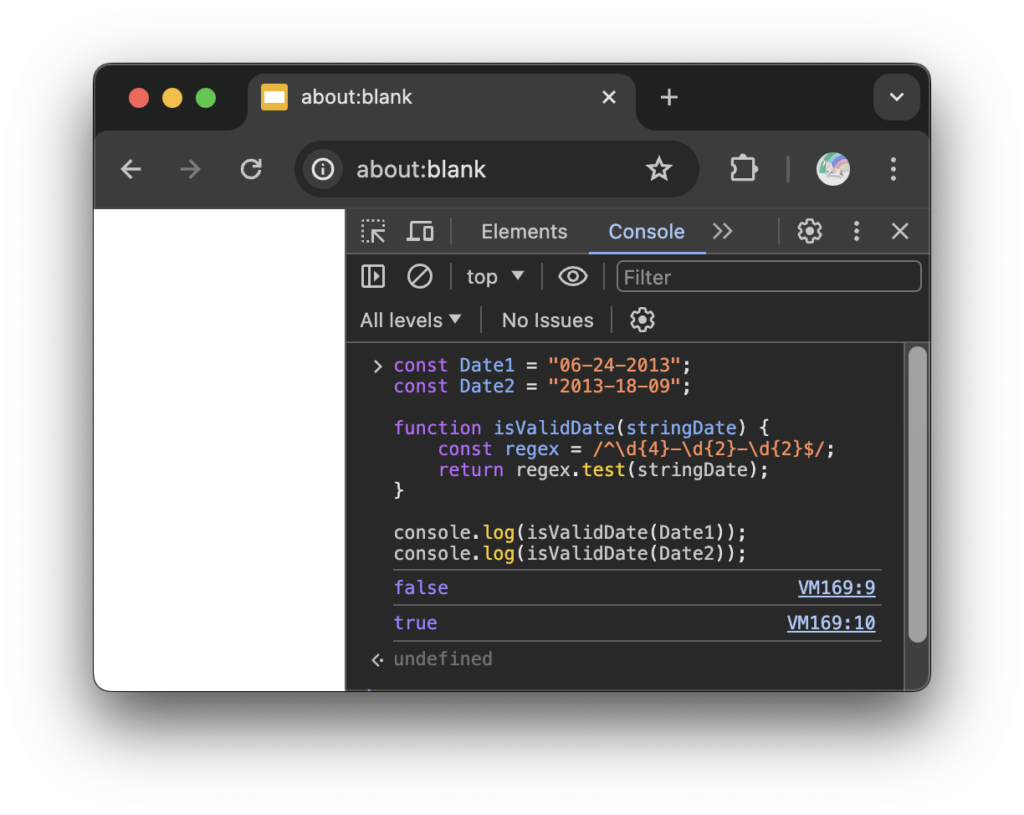
console.log(isValidDate2(Date8));먼저 “YYYY-MM-DD” 타입을 정규식으로 체크해보면 다음과 같은 결과를 볼 수 있습니다:

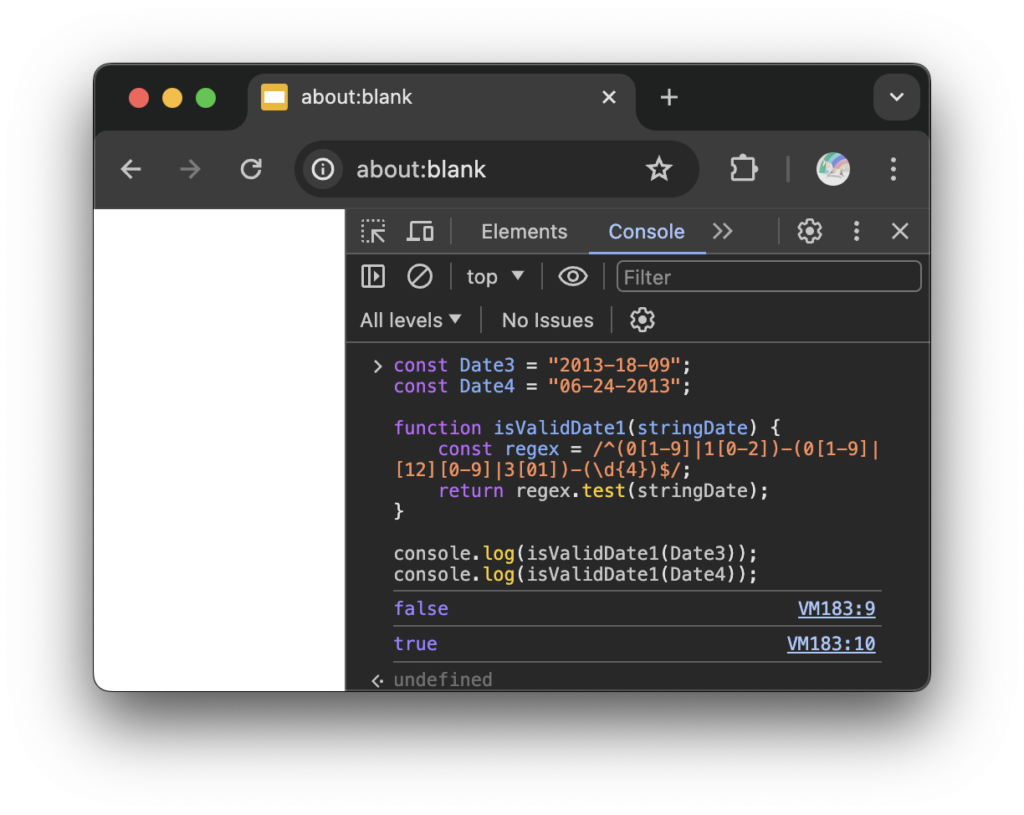
이번에는 “DD-MM-YYYY” 타입을 간단히 검사 했습니다:

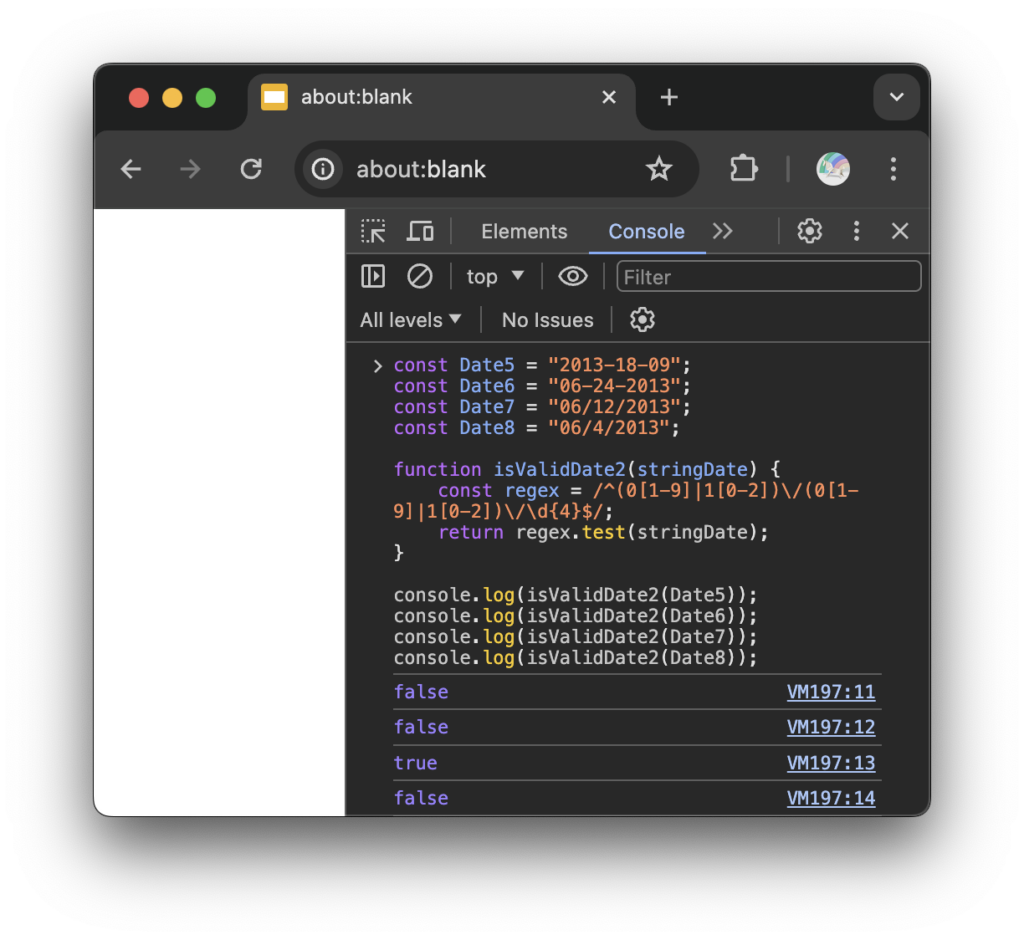
마직막으로 “DD-MM-YYYY”와 비슷하게 “DD/MM/YYYY” 타입 검사를 했습니다:

그런데 여기서는 형식이 틀린 것 뿐만 아니라 변수 Date6의 달 자리에 12 이상의 숫자가 들어갔을 때의 통과 여부도 확인했습니다.
instanceof 연산자로 날짜 유효성 검사
이 접근 방법은 instanceof 연산자를 사용해 Date 객체가 맞는지 확인하는 방법입니다.
만일 Date 객체가 유효하면 true를 리턴하고 그렇지 않다면 false를 리턴합니다.
다음은 문법 구문입니다:
const gfg = objectName instanceof objectType;Date 객체가 유효한지 검사하는 함수를 만드는 예제를 확인해 보겠습니다:
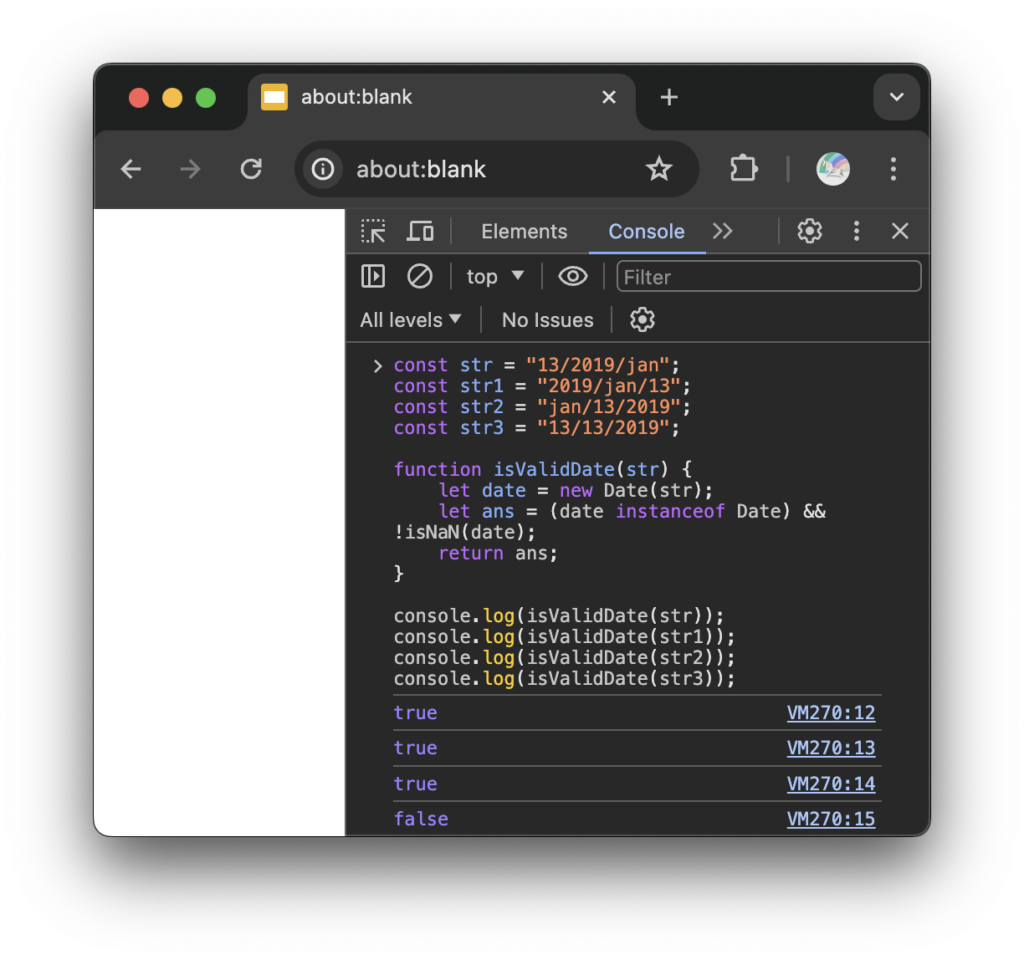
const str = "13/2019/jan";
const str1 = "2019/jan/13";
const str2 = "jan/13/2019";
const str3 = "13/13/2019";
function isValidDate(str) {
let date = new Date(str);
let ans = (date instanceof Date) && !isNaN(date);
return ans;
}
console.log(isValidDate(str));
console.log(isValidDate(str1));
console.log(isValidDate(str2));
console.log(isValidDate(str3));
Moment.js 라이브러리로 날짜 유효성 검사
이는 자바스크립트 라이브러리로 날짜와 관련된 작업을 도와줍니다.
이 라이브러리의 moment 함수를 사용해 문자열 타입의 날짜가 유효한 날짜인지 확인할 수 있습니다.
const moment = require('moment');
function isValidDate(dateString, format) {
return moment(dateString, format, true).isValid();
}
const Date1 = "2023-04-15";
const Date2 = "15-04-2023";
// Output: true
console.log(isValidDate(Date1, "YYYY-MM-DD"));
// Output: false
console.log(isValidDate(Date2, "YYYY-MM-DD"));