원본: Quick Tip: 자바스크립트에서 문자열 숫자 변환 방법
스크립트를 작성하다 보면 폼 양식 같은 요소에서 받은 값은 항상 문자열입니다. 이처럼 숫자가 문자열 형식으로 저장되는 다양한 상황있습니다.
자바스크립트는 일반적으로 숫자만 들어있는 문자열을 자동으로 변환해 처리해 줍니다.
하지만 문자열에서 특정 숫자를 추출하거나 복잡하게 변환해야 하는 경우도 있습니다.
이 포스트에서는 문자열 숫자 변환 방법 세 가지를 알아보겠습니다.
Table of Contents
Number 객체로 문자열 숫자 변환
자바스크립트에서 문자열을 숫자로 변환하는 가장 직접적인 방법은 빌트인 Number 생성자를 사용하는 것 입니다.
다음의 예제 코드를 확인해 보겠습니다:
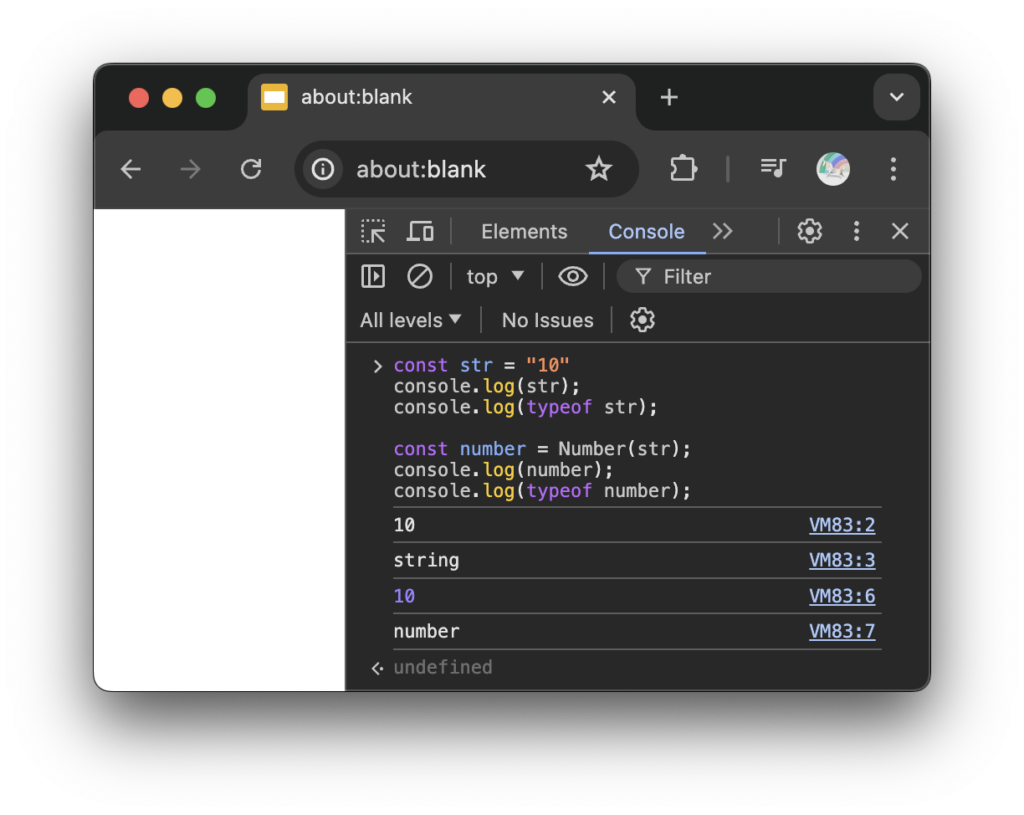
const str = "10"
console.log(str); // "10"
console.log(typeof str); // "string"
const number = Number(str);
console.log(number); // 10
console.log(typeof number); // "number"
위의 코드를 개발자 도구에서 실행하면 위와 같은 화면을 볼 수 있습니다.
먼저 변수 str에 문자열 “10”을 할당했습니다. 이를 console.log() 메소드를 통해 출력하면 문자열 10이 출력됩니다.
typeof를 통해 타입을 확인해보면 string 인 것을 확인할 수 있습니다.
이를 Number 생성자를 통해 숫자로 변환하여 콘솔에 출력하면 number 타입의 10을 출력하고 typeof로 타입을 확인해 보면 number 타입인 것을 확인할 수 있습니다.
parseInt, parseFloat 문자열 숫자 변환
또다른 문자열 숫자 변환 방법은 parseInt() 메소드와 parseFloat() 메소드를 사용하는 것 입니다.
이름에서 알 수 있듯이 parseInt() 메소드는 문자열을 정수로 바꿔주고 parseFloat() 메소드는 소수점으로 바꿔줍니다.
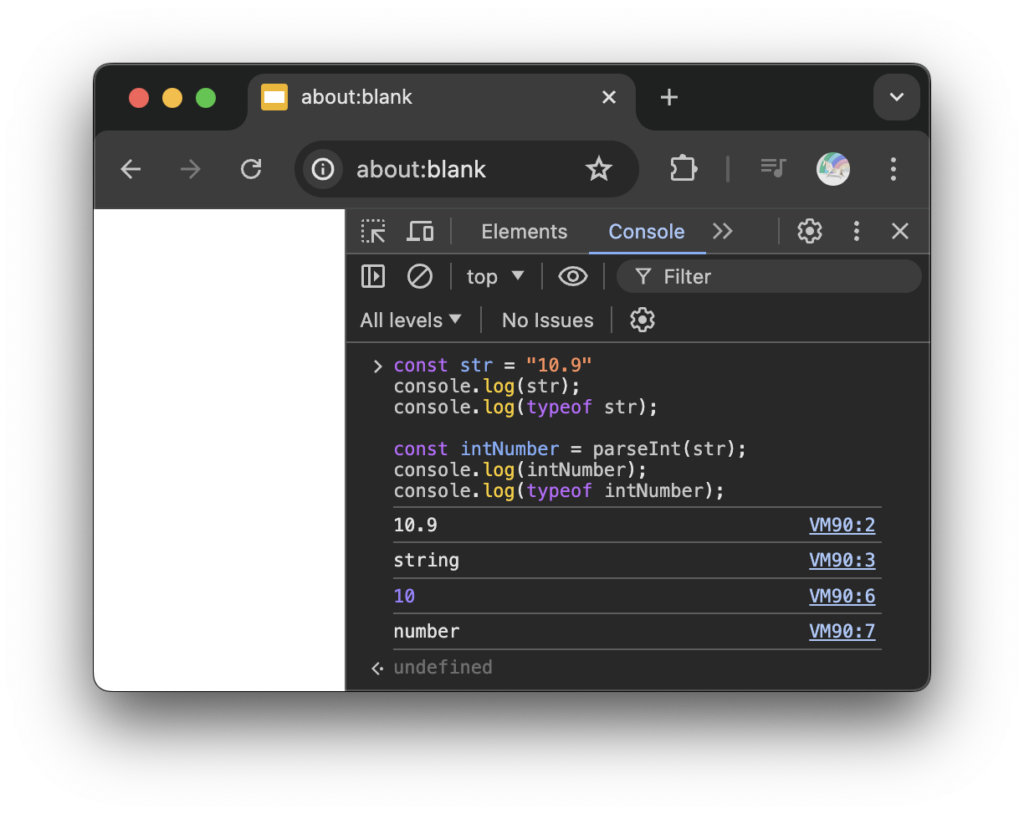
const str = "10.9"
console.log(str); // "10.9"
console.log(typeof str); // "string"
const intNumber = parseInt(str);
console.log(intNumber); // 10
console.log(typeof intNumber); // "number"
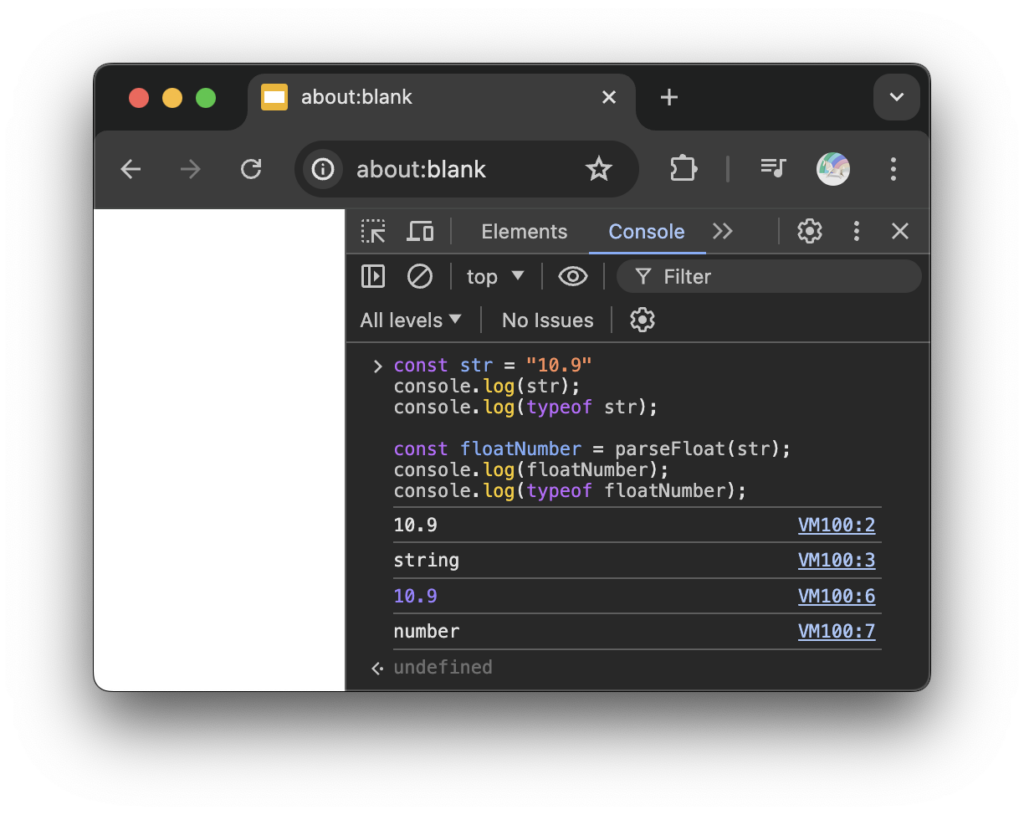
const floatNumber = parseFloat(str);
console.log(floatNumber); // 10.9
console.log(typeof floatNumber); // "number"

이전 섹션의 접근법과 같이 str 변수에 숫자를 할당하고 콘솔에 타입을 출력했습니다.
“10.9”를 parseInt() 메소드로 변환하면 10을 리턴합니다. 이 메소드는 문자열을 정수로 변환하기 때문입니다.
반면 parseFloat() 메소드로 변환하면 소수점까지 포함하는 10.9를 리턴합니다.
parseInt의 두 번째 매개변수
parseInt() 메소드는 변환할 숫자의 진수를 지정할 수 있는 두 번째 매개변수를 받습니다. 이 값은 옵션이지만 항상 넣는 것이 좋습니다.
이 매개변수를 전달하지 않으면 메소드는 자동으로 진법을 감지합니다.
예를 들어, 문자열이 0x 또는 0X로 시작하면 이를 16진수로 간주하며 0 으로 시작하면 8진수로 간주합니다.
때문에 “08”이라는 문자열을 넣으면 자동으로 8진수로 간주해 변환을 시작하지만 8진수에는 8이 없기 때문에(0~7) 0을 리턴합니다.
이러한 혼란을 피하기 위해 parseInt() 메소드를 사용할 때는 항상 두 번째 매개변수를 전달하는게 좋습니다.
unary plus로 숫자 변환
세 번째 방법은 단항 + 연산자를 사용하는 것 입니다.
피연산자 앞에 +를 붙이면 자바스크립트는 이를 숫자로 변환하려 시도합니다.
따라서 숫자만 있는 문자열 앞에 +를 붙이면 숫자로 변환됩니다.
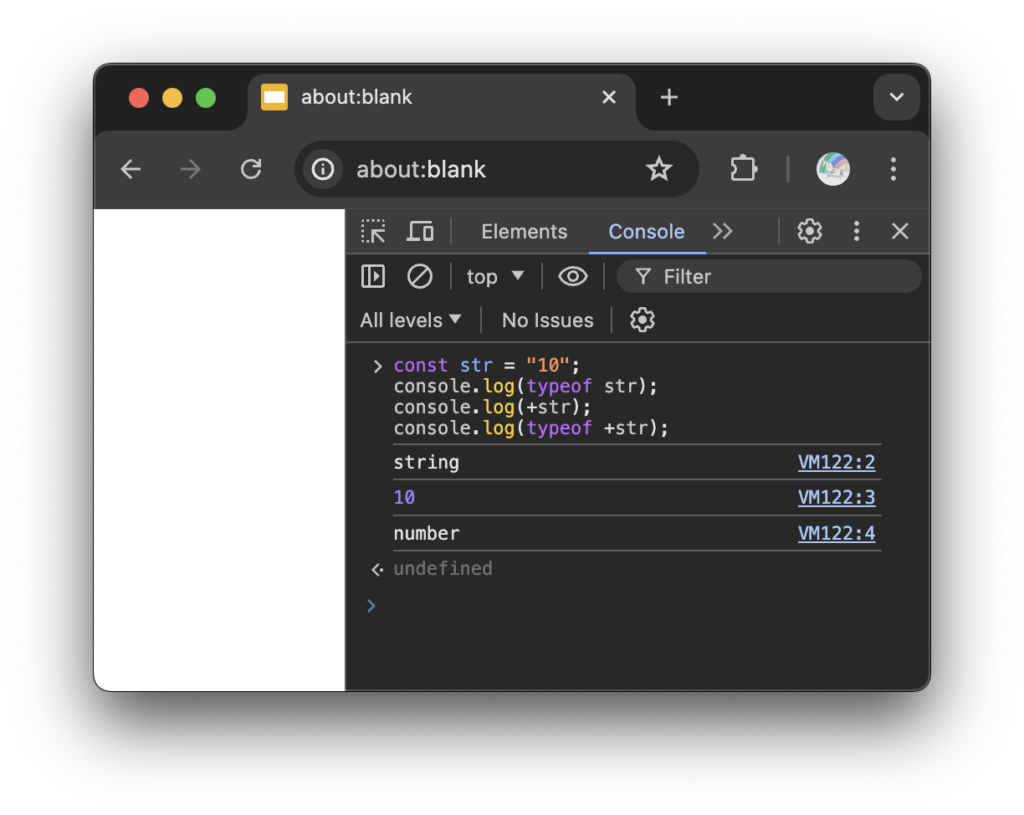
const str = "10";
console.log(typeof str); // "string"
console.log(+str); // 10
console.log(typeof +str); // "number"
정리
이 포스트에서는 문자열 숫자 변환 방법 세 가지를 알아봤습니다.
Number 생성자 정수나 소수점 모두 숫자로 바꿀 수 있습니다. 하지만 문자열에 숫자가 아닌 다른 문자가 섞여 있다면 NaN을 리턴합니다.
parseInt() 메소드와 parseFloat() 메소드는 문자열을 각각 정수로, 소수점으로 변환합니다. 여기서 문자열은 숫자로 시작하기만 하면 number 타입으로 변환합니다.
단항 + 연산자는 사용하기 쉽지만 가독성을 떨어트릴 수 있습니다.
어떤 방법을 선택하든 상황에 맞게 사용하고 NaN을 리턴하는지 주의하는 것이 중요합니다.