원본: JavaScript: Number toFixed() method
이 포스트에서는 자바스크립트 Number 객체의 toFixed() 메소드 사용 방법을 문법 구문과 예제를 통해 알아보겠습니다.
Table of Contents
toFixed 설명
자바스크립트에서 toFixed() 메소드는 숫자를 고정 소수점 표기법으로 변환(필요한 경우 반올림)하고 해당 값을 문자열로 리턴하는 Number 객체의 메소드 입니다.
이 메소드는 Number 객체의 메소드이기 때문에 Number 클래스의 특정 인스턴스를 통해 호출해야 합니다.
문법 구문
메소드의 문법 구문은 다음과 같습니다:
number.toFixed([decimalPlaces]);매개변수로 decimalPlaces를 받는데 이는 옵셔널한 값으로 결과에 표시할 소수점 자릿수를 나타냅니다.
매개변수를 생략하면 소수점 이하 자릿수는 기본 값 0으로 설정됩니다.
리턴 값
메소드는 숫자를 지정된 소수점 자릿수(필요한 경우 결과를 반올림)의 고정 소수점 표기법으로 변환한 다음 해당 값을 문자열로 리턴합니다.
원래 숫자에 있는 것 보다 더 많은 소수점 자릿수가 필요한 경우 메소드는 소수점 자릿수 뒤에 0을 패딩합니다.
참고
- 이 메소드는 필요한 경우 결과 값을 반올림합니다.
- 원본 숫자의 소수점 자릿수가 충분하지 않은 경우 결과 값을 0으로 채웁니다.
- 메소드는 원본 숫자의 값을 변경하지 않습니다.
예제
toFixed 기본 사용
자바스크립트로 toFixed() 메소드를 어떻게 사용하는지 예제를 통해 알아보겠습니다:
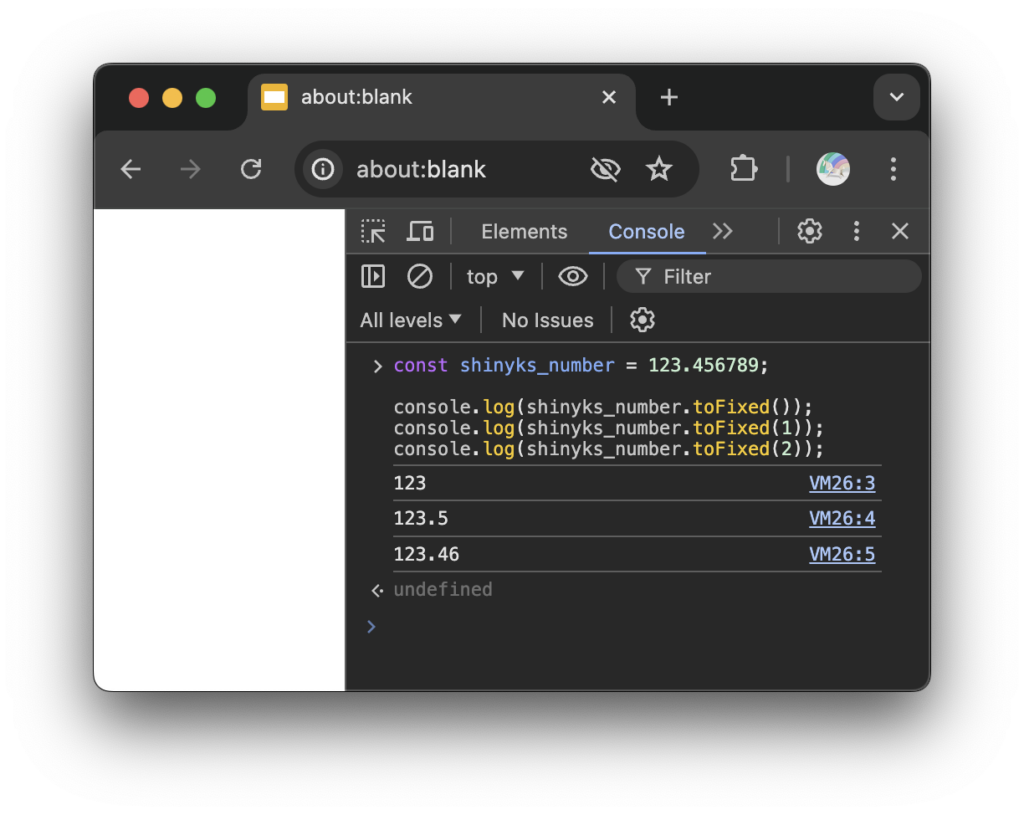
const shinyks_number = 123.456789;
console.log(shinyks_number.toFixed());
console.log(shinyks_number.toFixed(1));
console.log(shinyks_number.toFixed(2));
위의 예제를 개발자 도구에서 확인해 보면 이미지와 같은 화면을 볼 수 있습니다.
코드에서는 shinyks_number에 number 타입의 값을 할당하여 메소드를 호출할 수 있게 했습니다.
각각의 호출 결과를 console.log() 메소드를 통해 출력했습니다.
첫 번째 출력은 123.456789를 소수점 0 자리로 반올림되어 문자열 “123”을 리턴했습니다.
두 번째 출력은 같은 숫자를 소수점 1 자리로 반올림하여 “123.5”를 리턴했고 마지막은 소수점 2의 자리까지 반올림하여 “123.46”을 리턴했습니다.
toFixed 지수 표기법 지정
메소드는 지수 표기법으로 지정된 값을 고정 소수점 표기법으로 변환할 수 있습니다.
따라서 123.456789를 1.23456789e+2로 예제를 변경할 수 있습니다:
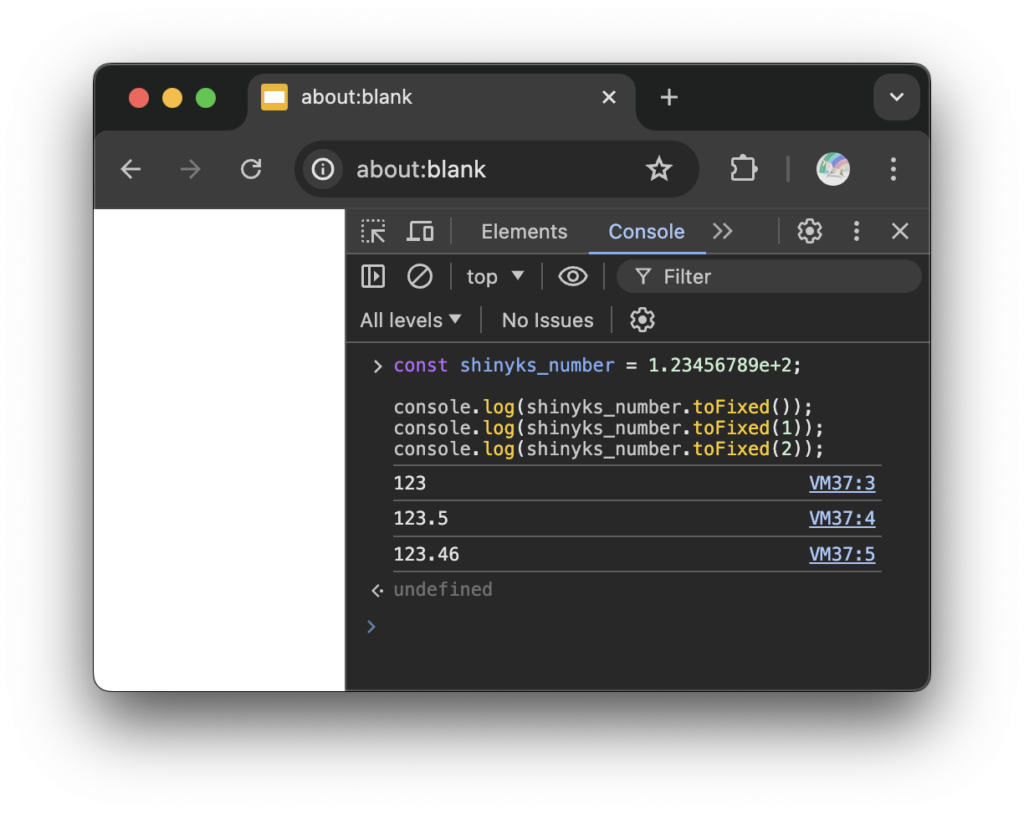
const shinyks_number = 1.23456789e+2;
console.log(shinyks_number.toFixed());
console.log(shinyks_number.toFixed(1));
console.log(shinyks_number.toFixed(2));
위의 결과 이미지에서 보다시피 지수 표기법으로 할당한 number 타입의 숫자가 고정 소수점 표기법으로 변환되어 출력되었습니다.
toFixed 소수점 자리 채우기
마지막으로 원래 숫자에 소수 자릿수가 충분하지 않으면 메소드가 어떻게 0을 채우는지 확인해 보겠습니다:
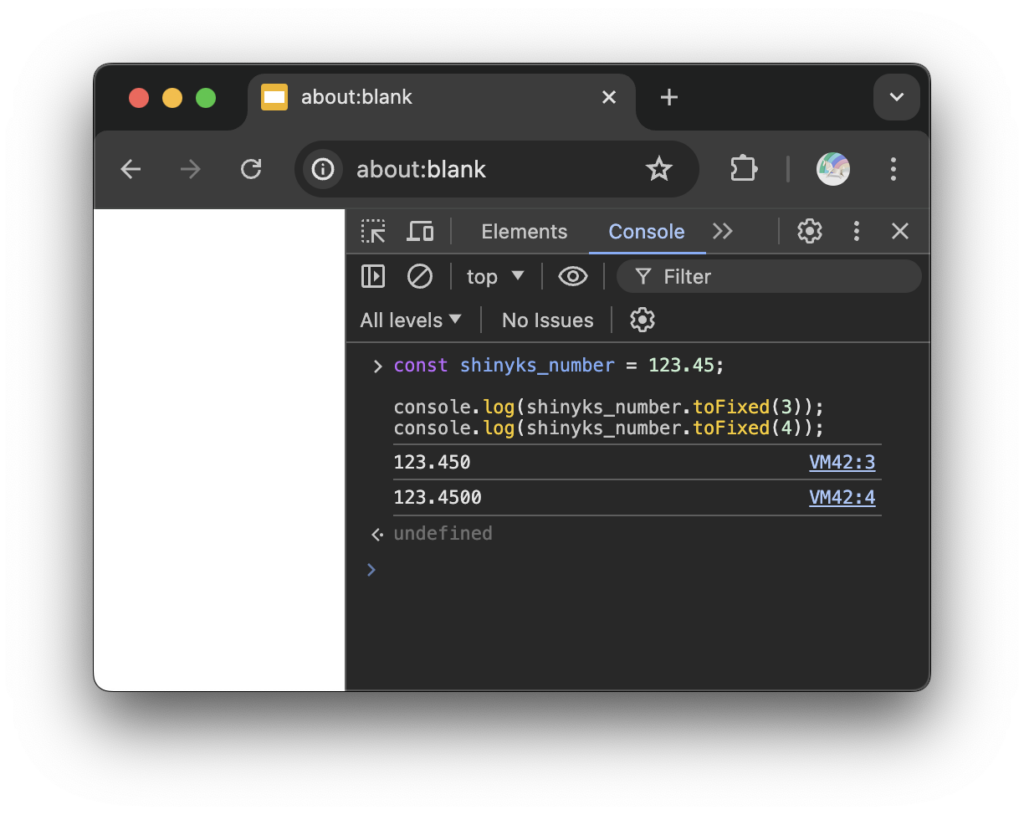
const shinyks_number = 123.45;
console.log(shinyks_number.toFixed(3));
console.log(shinyks_number.toFixed(4));
이번 예제에서 첫 번째 출력 값은 “123.450” 인데 이는 숫자 123.45에 소수점 3 자리까지 표시하기 위해 0이 추가되었습니다.
두 번째 출력 값도 마찬가지로 소수점 4 자리를 표시하기 위해 123.45 enldp 0을 두 개 추가했습니다.