백분율 계산은 수학, 금융, 교육 등의 분야에서 중요한 자리를 차지하고 있습니다.
웹 개발 및 자바스크립트 개발에서 백분율 계산은 보다 동적이고 사용자 친화적인 애플리케이션을 구축하게 하고 데이터를 명확하고 의미 있게 표현할 수 있도록 하기 때문에 중요한 면을 가집니다.
이 포스트에서는 자바스크립트를 통해 백분율 계산하는 과정을 알아보겠습니다.

Table of Contents
백분율 계산하는 방법
자바스크립트에서 퍼센트를 계산하려면 나눗셈이나 곱셈 같은 기본 산술 연산을 사용합니다.
퍼센트를 계산하는 데 일반적으로 사용하는 공식은 “(부분/전체) X 100″입니다.
두개의 매개변수 “part”와 “whole”을 사용하여 함수 “calculatePercentage()”를 정의하여 연산을 수행해 보겠습니다.
part를 whole로 나누고 100을 곱하면 주어진 숫자의 퍼센트를 리턴합니다:
function calculatePercentage(part, whole) {
return (part / whole) * 100;
}퍼센트 계산을 위해 “calculatePercentage()” 함수에 각각 6, 15와 53, 60과 30, 100을 넣어 보겠습니다.
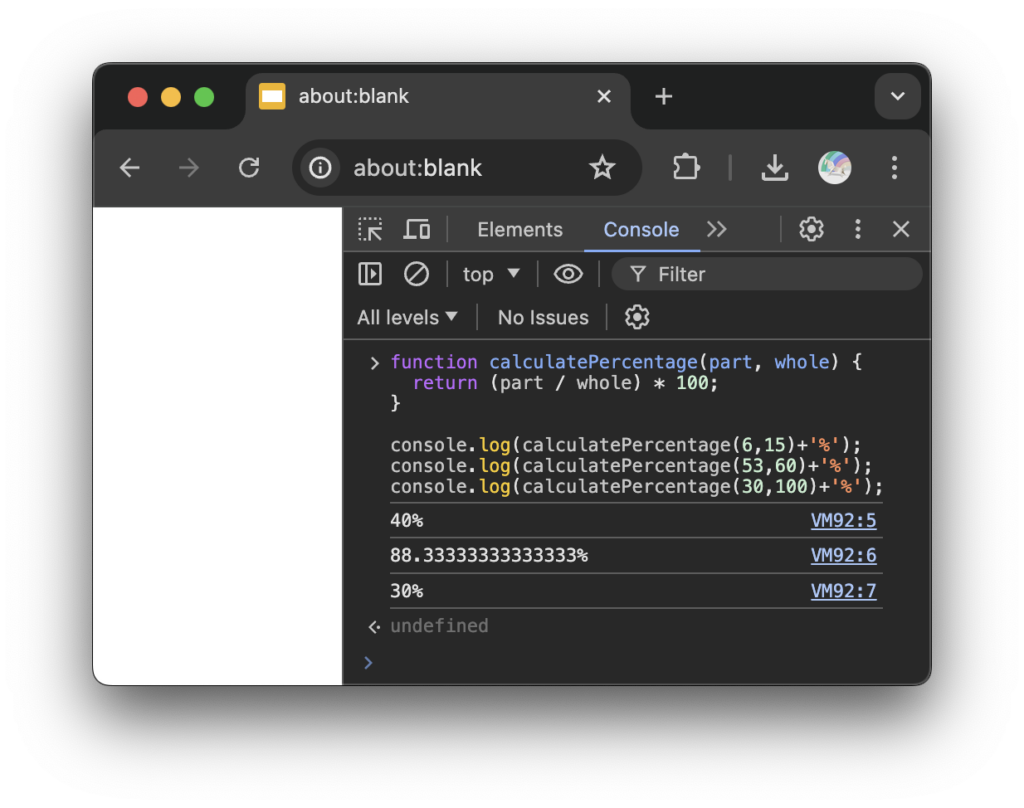
console.log(calculatePercentage(6, 15) + '%');
console.log(calculatePercentage(53, 60) + '%');
console.log(calculatePercentage(30, 100) + '%');
개발자 도구에서 테스트를 해보면 위와 같은 결과를 볼 수 있습니다.
calculatePercentage() 함수의 결과를 console.log() 메소드를 통해 콘솔에 출력했습니다.
위의 예제에서 두 번째 결과 값은 무리수의 형태 입니다.
퍼센트 계산 시 소수점 자리 수 조정은 다음 섹션에서 다루겠습니다.
백분율 소수점 자리 수 고정
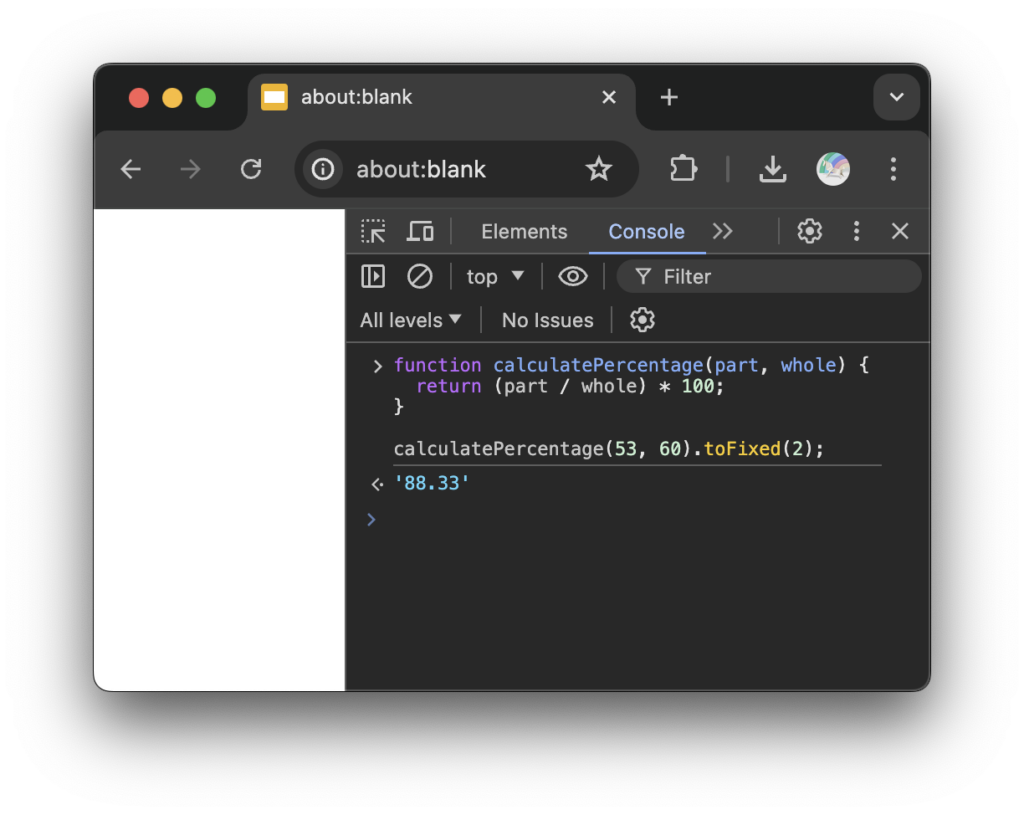
퍼센트 값을 특정 소수점 자리수로 고정하려면 toFixed() 메소드를 사용합니다.
const fixedLengthOutput = calculatePercentage(53, 60).toFixed(2);위 코드의 결과 값은 소수점 두자리로 나타납니다.

이를 활용해 toFixed() 메소드를 calculatePercentage() 함수에 적용할 수도 있습니다.
다음은 계선된 함수 예제입니다:
function calculatePercentage(part, whole) {
return ((part / whole) * 100).toFixed(3);
}이 수정된 함수에 53, 60을 넣으면 결과 값이 소수점 셋 째 자리 까지만 표시되는 것을 확인할 수 있습니다.
그냥 정수 값의 퍼센트를 얻고 싶다면 다음 섹션을 확인하기 바랍니다.
백분율 값을 정수로 얻는 방법
소수점이 아닌 정수 값을 얻고 싶다면 Math.round() 메소드를 사용하면 됩니다.
이는 반올림한 정수 값을 리턴합니다.
function calculatePercentage(part, whole) {
return Math.round((part / whole) * 100);
}지금 까지 자바스크립트에서 퍼센트를 계산하는 여러가지 방법을 알아봤습니다.
정리
자바스크립트에서 퍼센트 값을 계산하려면 기본 산술 연산인 나눗셈과 곱셈을 사용합니다.
무리수의 형태로 계산된 백분율을 특정 소수점으로 고정하려면 toFixed() 메소드를 사용합니다.
정수로만 백분율을 얻고 싶다면 Math.round() 메소드를 사용합니다.