다음의 기능을 사용하면 함수 실행 시간 측정을 할 수 있습니다.
- Date.now() 객체
- console.time() 메소드와 console.timeEnd() 메소드
- performance.now() 함수
Table of Contents
Date.now()로 실행 시간 측정
이 메소드를 사용하면 현재 시간을 밀리초 단위로 가져올 수 있습니다.
이러한 기능을 활용해 함수가 실행되기 전과 후의 시간을 알아볼 수 있습니다.
함수 실행 후의 시간에서 함수 실행 전의 시간을 빼면 함수가 실행되는데 얼마만큼의 시간이 흘렀는지 알 수 있습니다.
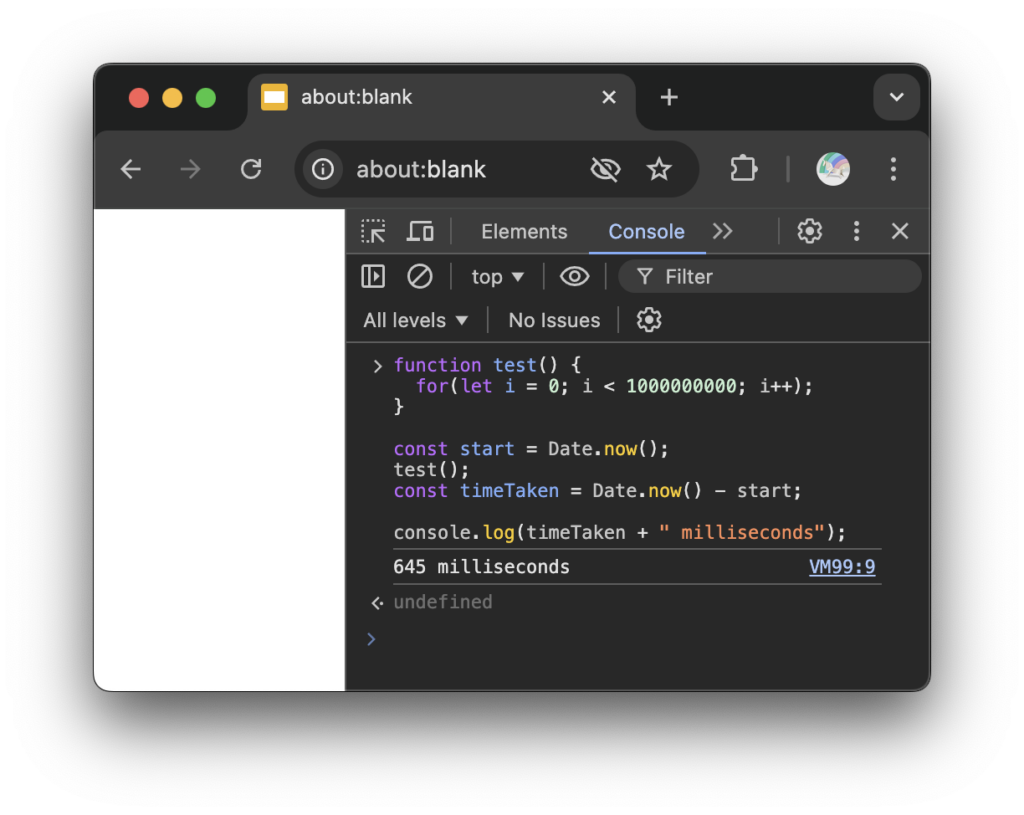
function test() {
for(let i = 0; i < 1000000000; i++);
}
const start = Date.now();
test();
const timeTaken = Date.now() - start;
console.log(timeTaken + " milliseconds");
개발자 도구를 활용해 위의 코드를 실행하면 이미지와 같은 결과를 확인할 수 있습니다:
- 1 ~ 3 줄: for 루프를 사용하는 test() 함수를 만들었습니다.
- 5 줄: 현재 시간을 가져와 start 변수에 저장했습니다.
- 6 줄: test() 함수를 실행했습니다.
- 7 줄: 함수가 끝난 시점의 시간을 가져와서 start 변수에 저장되어있던 값의 차를 timeTaken 변수에 저장했습니다.
- 9 줄: timeTaken 변수에 저장된 값을 console.log() 메소드를 통해 콘솔에 출력했습니다.
console.time()과 console.timeEnd()로 실행 시간 측정
console.time() 메소드를 호출하여 레이블을 가지는 타이머를 시작할 수 있습니다.
이후 console.timeEnd() 메소드를 호출하여 타이머를 멈춰 함수를 실행하는 데 걸린 시간을 얻을 수 있습니다.
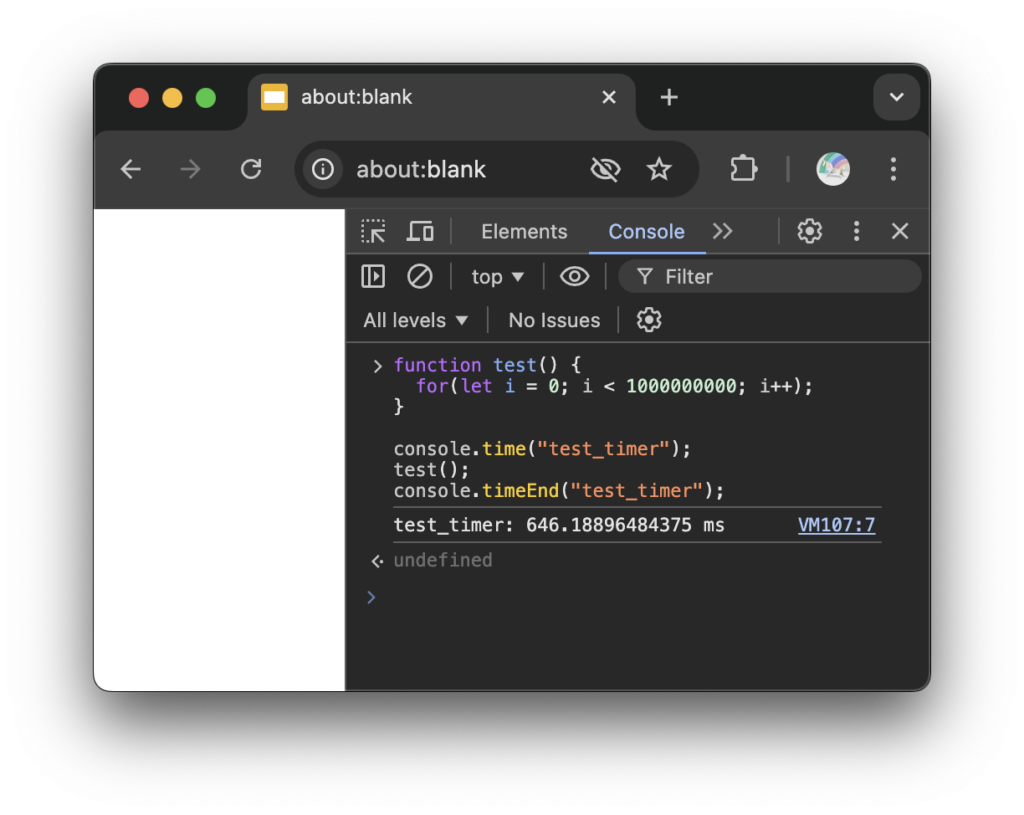
function test() {
for(let i = 0; i < 1000000000; i++);
}
console.time("test_timer");
test();
console.timeEnd("test_timer");
위의 코드에서는 이전 예제와 동일하게 test() 함수를 만들었습니다.
함수 시작 전에 console.time() 메소드에 “test_timer”라는 레이블을 달아 타이머를 시작합니다.
다음으로 함수 실행이 끝난 후 console.timeEnd() 메소드에 동일한 레이블을 넣어 타이머를 종료하면 함수 실행 시간 측정 결과가 나타납니다.
performance.now() 메소드로 실행 시간 측정
이 메소드는 창이 열린 시점부터 현재 까지의 경과 시간을 리턴합니다.
이는 최대 마이크로초 단위 정밀도의 부동 소수점 값을 리턴합니다.
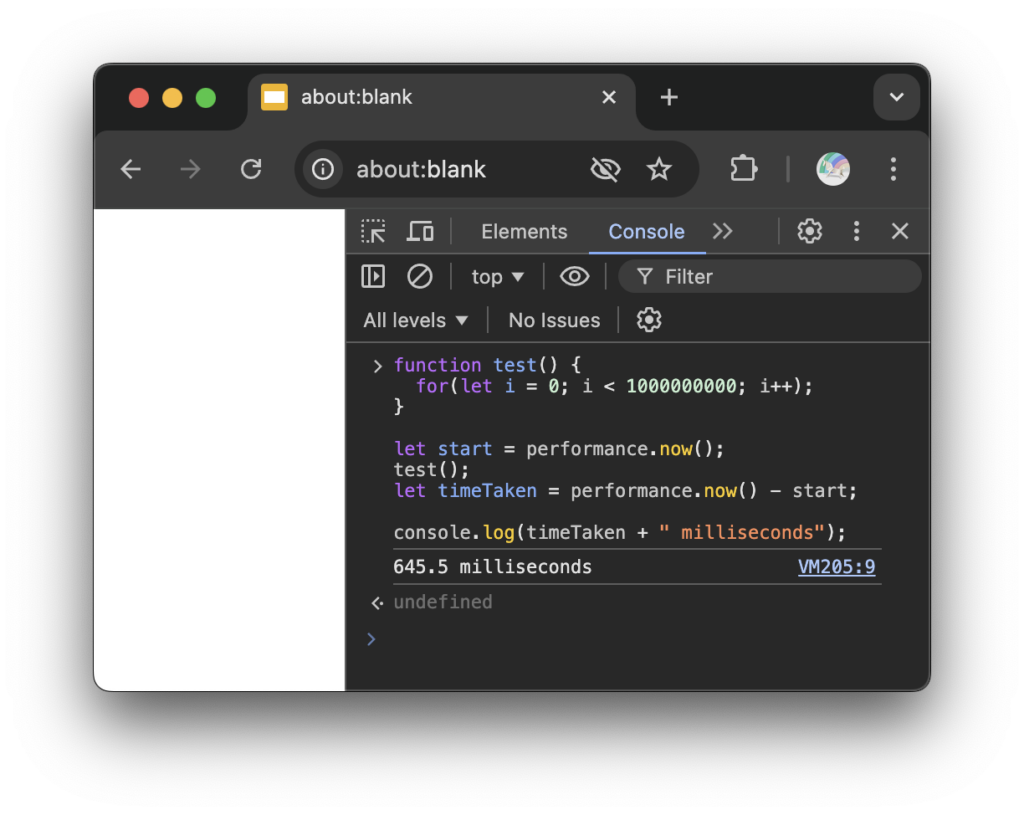
function test() {
for(let i = 0; i < 1000000000; i++);
}
let start = performance.now();
test();
let timeTaken = performance.now() - start;
console.log(timeTaken + " milliseconds");
위의 예제는 첫 번째 예제와 동일하게 함수 실행 전 시간과 실행 후 시간의 차를 구해 경과 시간을 계산했습니다.
performance.now() 메소드는 경과 시간을 계산하는 가장 효과적인 방법입니다.