CSS의 Flexbox 레이아웃은 웹 페이지를 구성할 때 자주 사용하는 모델입니다.
Flexbox 레이아웃을 사용하면 HTML 요소가 일정한 공간에 배치되며, 다양한 화면 크기와 조건에서 적절하게 배치합니다.
이는 주로 수평, 수직 레이아웃을 쉽게 처리할 수 있게 해 줍니다.
Table of Contents
기본 개념
이 레이아웃은 두 가지 주요 개념으로 구성됩니다:
- Flex Container:
display: flex;또는display: inline-flex;를 적용한 요소입니다. 이 요소는 내부의 아이템을 flexbox로 배치하는 컨테이너 역할을 합니다. - Flex Items: Flex container 안에 배치된 자식 요소입니다. 각 아이템은 컨테이너의 규칙에 따라 배치됩니다.
Flexbox 기본 속성
Flex Container 속성:
- display: flex 또는 inline-flex
- flex: 컨테이너를 플렉스 컨테이너로 만듭니다.
- inline-flex: 플렉스 컨테이너가 인라인 요소처럼 작동합니다.
- flex-direction: 아이템들의 배치 방향을 지정합니다.
- row: 기본값. 수평(좌->우) 배치
- row-reverse: 수평(우->좌) 배치
- column: 수직(위->아래) 배치
- column-reverse: 수직(아래->위) 배치
- flex-wrap: 아이템이 한 줄에 다 들어가지 않으면, 여러 줄로 배치할지 여부를 결정합니다.
- nowrap: 아이템이 한 줄에 모두 배치됩니다.
- wrap: 아이템이 여러 줄로 나눠서 배치됩니다.
- wrap-reverse: 아이템이 여러 줄로 나누어 배치되지만, 아래에서 위로 배치됩니다.
- justify-content: 메인 축(main axis) 방향에서 아이템을 어떻게 정렬할지 결정합니다.
- flex-start: 시작점으로 정렬 (기본값)
- flex-end: 끝점으로 정렬
- center: 중앙으로 정렬
- space-between: 아이템 사이에 동일한 간격을 줍니다.
- space-around: 아이템 주위에 동일한 간격을 줍니다.
- align-items: 교차 축(cross axis) 방향에서 아이템들을 어떻게 정렬할지 결정합니다.
- stretch: 기본값, 아이템들을 컨테이너에 맞게 늘립니다.
- flex-start: 교차 축의 시작점으로 정렬
- flex-end: 교차 축의 끝점으로 정렬
- center: 교차 축의 중앙으로 정렬
- baseline: 아이템들의 텍스트 베이스라인을 맞춰 정렬
- align-self: 개별 아이템의 정렬 방법을 지정할 수 있습니다. align-items의 설정을 오버라이드 할 수 있습니다.
Flex Item 속성:
- flex-grow: 아이템이 컨테이너의 남은 공간을 얼마나 차지할지 결정합니다. 기본값은 0입니다.
- flex-shrink: 아이템이 컨테이너의 공간을 초과할 때 축소할 비율을 결정합니다. 기본값은 1입니다.
- flex-basis: 아이템의 기본 크기를 설정합니다. 기본값은 auto로, 콘텐츠에 맞춰 자동 크기가 결정됩니다.
- flex: flex-grow, flex-shrink, flex-basis를 한 번에 설정할 수 있는 속성입니다.
- align-self: 해당 아이템의 교차 축 정렬 방식을 설정합니다.
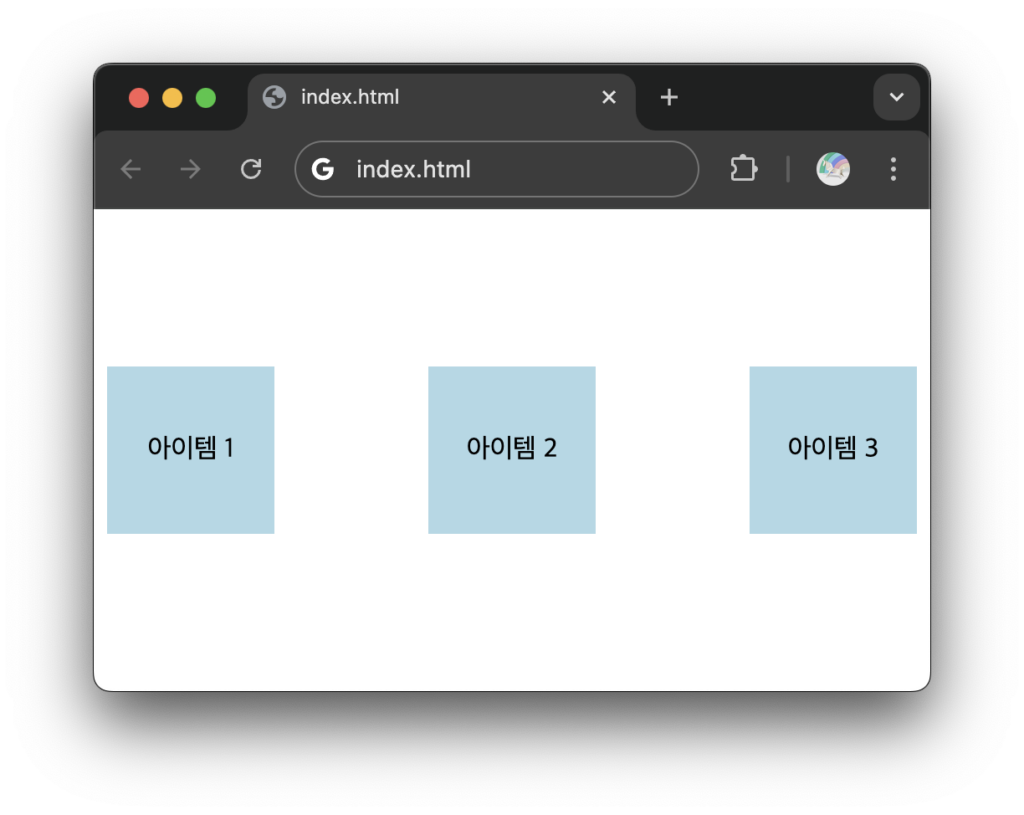
예제 1: 기본적인 Flexbox 사용
<div class="container">
<div class="item">아이템 1</div>
<div class="item">아이템 2</div>
<div class="item">아이템 3</div>
</div>
<style>
.container {
height: 100%;
display: flex;
justify-content: space-between;
align-items: center;
}
.item {
width: 100px;
height: 100px;
background-color: lightblue;
text-align: center;
line-height: 100px;
}
</style>
먼저 .container의 CSS 설정을 display: flex;로 하여 컨테이너로 설정했습니다.
다음으로 justify-content: space-between;으로 설정하여 아이템을 양끝 부터 균일하게 배치했습니다.
마지막으로 align-items: center;로 아이템을 세로 방향 중앙에 배치했습니다.
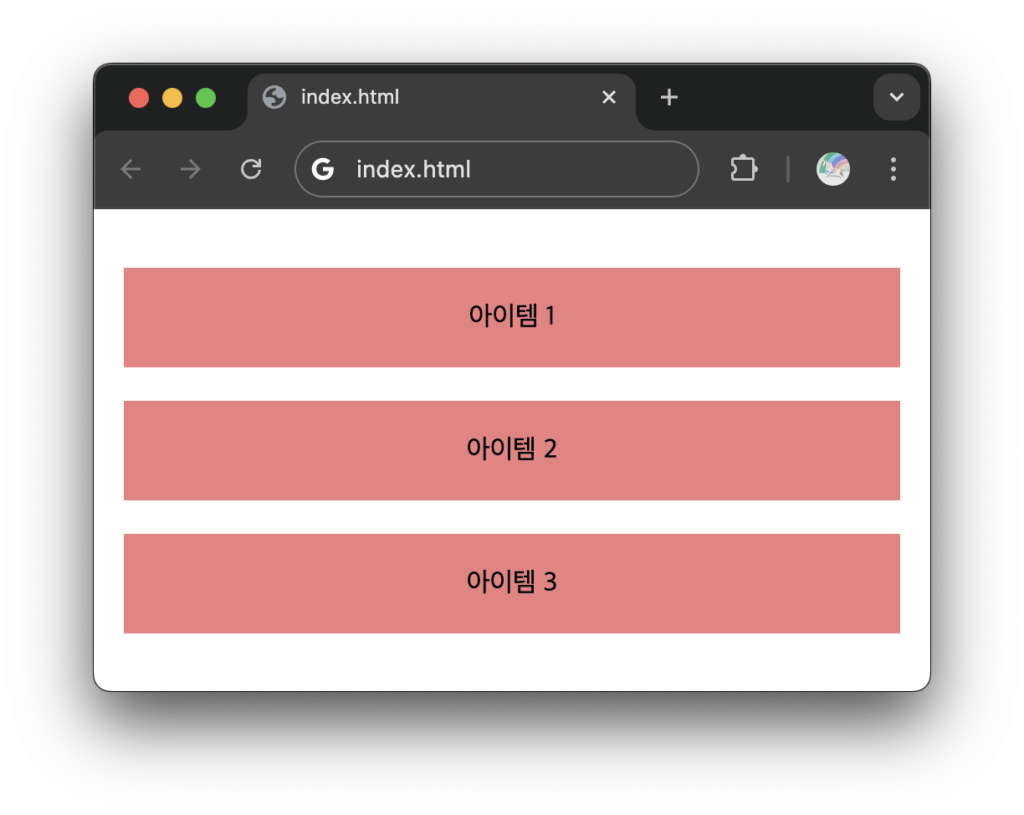
예제 2: 수직 정렬
<div class="container">
<div class="item">아이템 1</div>
<div class="item">아이템 2</div>
<div class="item">아이템 3</div>
</div>
<style>
.container {
display: flex;
flex-direction: column;
justify-content: center;
height: 100%;
}
.item {
background-color: lightcoral;
margin: 10px;
padding: 20px;
text-align: center;
}
</style>
이번 예제에서는 아이템을 수직 방향으로 배치하기 위해 flex-direction: column;을 사용했습니다.
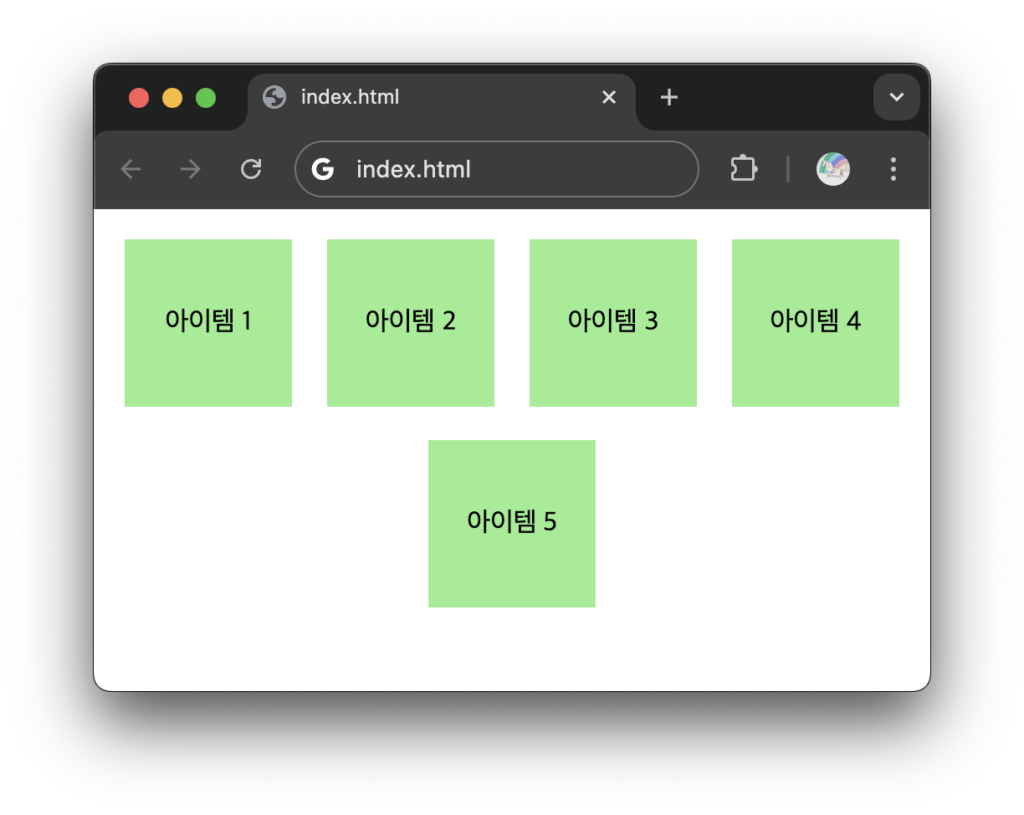
예제 3: Flexbox Wrap 사용
<div class="container">
<div class="item">아이템 1</div>
<div class="item">아이템 2</div>
<div class="item">아이템 3</div>
<div class="item">아이템 4</div>
<div class="item">아이템 5</div>
</div>
<style>
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.item {
background-color: lightgreen;
width: 100px;
height: 100px;
margin: 10px;
text-align: center;
line-height: 100px;
}
</style>
flex-wrap: wrap;을 사용하여 아이템을 한 줄로 배치하지 않고, 컨테이너 너비를 초과하면 자동으로 새로운 줄로 넘어가게 했습니다.
정리
Flexbox는 복잡한 레이아웃을 간단히 해결할 수 있는 강력한 도구입니다.
flex-direction, justify-content, align-items, flex-wrap 등의 속성을 적절히 사용하여 다양한 레이아웃을 만들 수 있습니다.
이를 통해 반응형 웹 디자인의 레이아웃을 쉽게 구현할 수 있습니다.