canvas 요소는 2D 그래픽을 그릴 수 있게 하는 매우 강력한 도구입니다. 이를 활용하면 다양한 시각 효과나 인터랙티브한 그래픽을 구현할 수 있습니다.
또한 Pointer Events는 마우스, 터치, 스타일러스 등 다양한 입력 장치를 효율적으로 처리할 수 있게 해 주는 API입니다.
이 포스트에서는 Pointer Events와 canvas를 사용해 그림판을 만드는 방법을 알아보겠습니다.
Table of Contents
Pointer Events 란?
Pointer Events는 마우스 이벤트(Mouse Events)와 터치 이벤트(Touch Events)를 하나의 API로 통합한 것입니다.
따라서 여러 입력 장치의 이벤트를 처리하는 데 유용합니다.
주요한 Pointer Events는 다음과 같습니다:
- pointerdown: 포인터가 캔버스를 클릭하거나 터치했을 때 발생
- pointermove: 포인터가 캔버스 상을 이동할 때 발생
- pointerup: 포인터가 캔버스를 벗어나거나 클릭을 종료했을 때 발생
기본 canvas 설정
HTML과 자바스크립트를 이용해 canvas를 설정하는 기본 코드입니다:
<head>
<style>
canvas {
border: 1px solid black;
}
</style>
</head>
<body>
<canvas id="drawingCanvas" width="400" height="250"></canvas>
<script>
const canvas = document.getElementById('drawingCanvas');
const ctx = canvas.getContext('2d');
</script>
</body>
</html>
이전 포스트인 canvas 도형 그리기의 기본 설정 코드와 거의 동입합니다.
한 가지 다른 점이 있다면 canvas 요소의 테투리에 CSS 스타일을 줘서 그리기 영역을 눈에 보이도록 했습니다.
이벤트 처리
이제 Pointer Events를 활용해 canvas에 그림을 그리는 기본 예제를 살펴보겠습니다.
마우스를 클릭하고 이동하면 선을 그리는 기능을 구현해보겠습니다.
<head>
<style>
canvas {
border: 1px solid black;
}
</style>
</head>
<body>
<canvas id="drawingCanvas" width="400" height="250"></canvas>
<script>
const canvas = document.getElementById('drawingCanvas');
const ctx = canvas.getContext('2d');
let isDrawing = false;
canvas.addEventListener('pointerdown', (e) => {
isDrawing = true;
ctx.beginPath(); // 새 경로 시작
ctx.moveTo(e.offsetX, e.offsetY); // 클릭된 지점으로 이동
});
canvas.addEventListener('pointermove', (e) => {
if (isDrawing) {
ctx.lineTo(e.offsetX, e.offsetY); // 마우스가 이동할 때 선 그리기
ctx.stroke();
}
});
canvas.addEventListener('pointerup', () => {
isDrawing = false;
});
</script>
</body>
</html>
pointerdown:
화면에 마우스를 클릭하면 그림 그리기를 시작한다는 표시를 isDrawing에 저장합니다.
그리고 beginPath() 메소드를 통해 경로 그리기의 시작을 알리고 moveTo() 메소드를 통해 해당 좌표로 경로를 그릴 준비를 합니다.
pointermove:
여기서는 그림을 그리는 중인지 아닌지 isDrawing 변수를 보고 판단한 후 선 그리기 작업을 시작합니다.
lineTo() 메소드를 통해 시작 좌표에서 현재 움직인 위치까지 경로를 지정하고 stroke() 메소드를 통해 선을 그립니다.
pointerup:
일련의 경로 그리기를 마무리하기 위해 isDrawing의 값을 false로 설정해 더 이상 그림을 그리지 않는다고 표시합니다.
canvas 그리기 색상 변경
최소한의 그림판 기능을 구현하려면 그리기 색상을 변경할 수 있어야합니다.
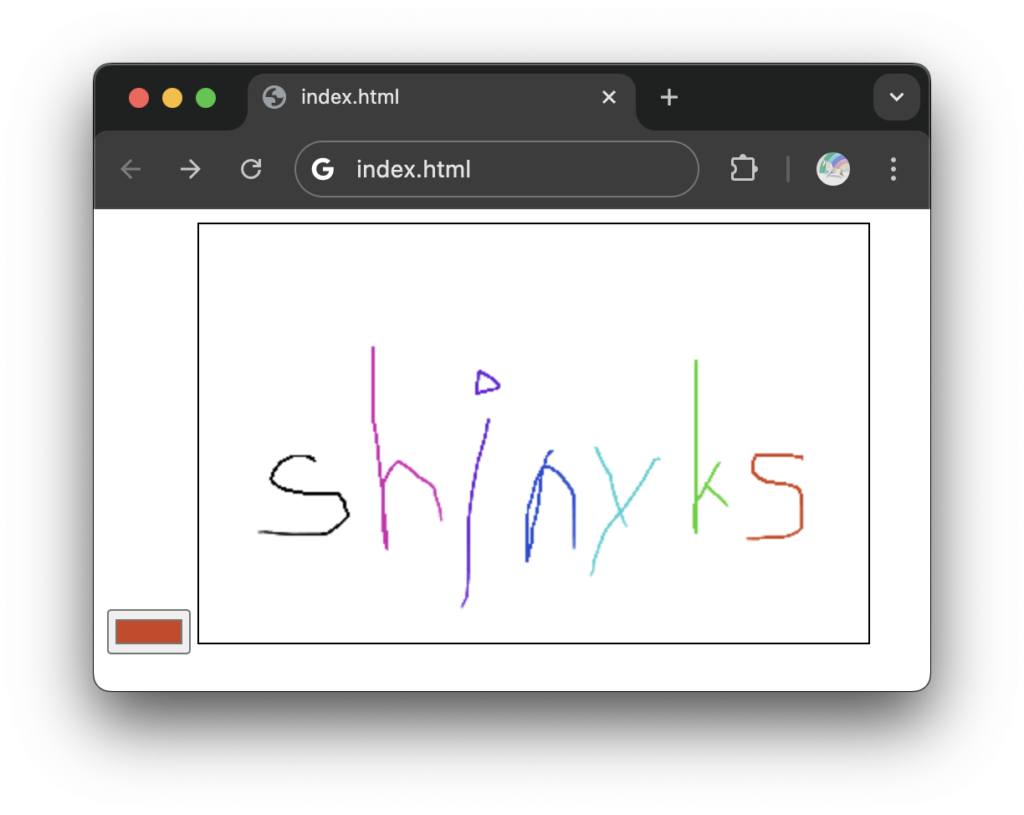
화면에 색상 선택기를 추가하고, 선택된 색으로 그림을 그릴 수 있도록 해보겠습니다.
<head>
<style>
canvas {
border: 1px solid black;
}
</style>
</head>
<body>
<input type="color" id="colorPicker" value="#000000">
<canvas id="drawingCanvas" width="400" height="250"></canvas>
<script>
const colorPicker = document.getElementById('colorPicker');
const canvas = document.getElementById('drawingCanvas');
const ctx = canvas.getContext('2d');
let isDrawing = false;
colorPicker.addEventListener('input', (e) => {
ctx.strokeStyle = e.target.value;
});
canvas.addEventListener('pointerdown', (e) => {
isDrawing = true;
ctx.beginPath();
ctx.moveTo(e.offsetX, e.offsetY);
});
canvas.addEventListener('pointermove', (e) => {
if (isDrawing) {
ctx.lineTo(e.offsetX, e.offsetY);
ctx.stroke();
}
});
canvas.addEventListener('pointerup', () => {
isDrawing = false;
});
</script>
</body>
</html>
input 요소를 추가하고 type을 color로 지정하면 화면에 색상 선택기를 추가할 수 있습니다.
이 요소를 자바스크립트로 제어하기 위해 getElementById() 메소드를 통해 일단 colorPicker로 가져옵니다.
사용자의 선택에 의해 요소의 색을 바꾸는 이벤트가 발생하면 canvas 컨텍스트의 색을 바꾸도록 스크립트를 작성했습니다.
정리
Pointer Events는 여러 입력 장치에 대해 동일한 이벤트로 처리할 수 있기 때문에, 다양한 기기에서 원활한 사용자 경험을 제공합니다.
이번 포스트에서는 Pointer Events를 활용하여 canvas에 그림을 그리는 방법을 예제와 함께 살펴보았습니다.
이벤트와 캔버스를 함께 사용하면 더욱 직관적이고 반응성 높은 인터페이스를 만들 수 있습니다.