HTML에서 구조화된 데이터를 표현하려면 ul 같은 목록을 사용해야합니다.
목록 태그 중 대표적인 것은 ul (Unordered List)과 ol (Ordered List)입니다.
이 두 태그의 관련 속성, 스타일링 등을 자세히 알아보겠습니다.
Table of Contents
ul (Unordered List) – 순서 없는 목록
목록에 순서를 지정하지 않으려면 이 태그를 사용해야 합니다.
태그를 사용하면 각각의 항목 앞에 기본적으로 점(bullet)이 표시됩니다.
<ul>
<li>shinyks</li>
<li>dot</li>
<li>com</li>
</ul>
위의 예제를 HTML 파일로 만들어 실행하면 이미지와 같은 화면을 볼 수 있습니다.
화면에는 shinyks, dot, com 이라는 세 개의 항목이 목록으로 보이게 됩니다.
ul 점 모양 변경
점(불릿) 모양은 CSS를 사용하여 변경할 수 있습니다.
이를 위해 CSS 파일을 따로 만들거나 다음의 예제와 같이 간편히 쓰기 위해 style 속성을 줘도 됩니다.
<ul style="list-style-type: square;">
<li>shinyks</li>
<li>dot</li>
<li>com</li>
</ul>
위와 같이 CSS의 list-style-type 속성을 사용하면 점의 모양을 변경할 수 있습니다.
다음은 사용할 수 있는 주요 점의 스타일 입니다:
- disc(●): 기본값
- circle(○): 빈 원
- square(■): 사각형
- none: 불릿 없음
ul 점 없애기
순서가 없는 목록의 점을 없애려면 앞 섹션에서 설명한 list-style-type의 값을 none으로 설정하면 됩니다.
<ul style="list-style-type: none;">
<li>shinyks</li>
<li>dot</li>
<li>com</li>
</ul>
ol (Ordered List) – 순서 있는 목록
ol 태그는 목록의 항목에 순서를 부여할 때 사용합니다.
기본 값으로 숫자가 매겨집니다.
<ol>
<li>shinyks</li>
<li>dot</li>
<li>com</li>
</ol>
위의 예제를 실행하면 이전 예제와 동일하게 세 개의 항목을 보여주지만 각각의 항목 앞에 점 대신 숫자가 매겨지는 것을 확인할 수 있습니다.
ol 순서 타입
숫자로만 순서를 매길 수 있는 것은 아닙니다.
이는 type 속성을 통해 알파벳 순서, 로마자 순서 등도 입력 가능합니다.
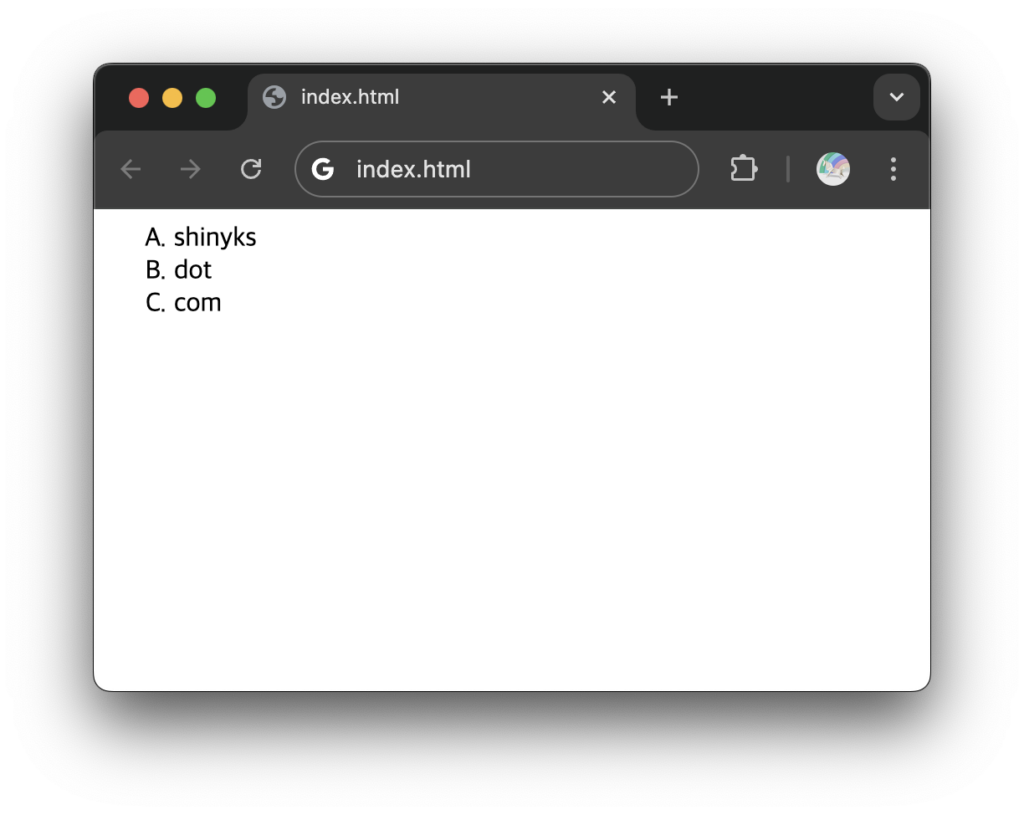
<ol type="A">
<li>shinyks</li>
<li>dot</li>
<li>com</li>
</ol>
type 속성 값을 A로 설정하면 위와 같이 A, B, C 순으로 항목이 나열됩니다.
다음은 type에 들어갈 수 있는 값입니다:
- 1: 숫자(기본 값)
- A: 대문자 알파벳
- a: 소문자 알파벳
- I: 대문자 로마 숫자
- i: 소문자 로마 숫자
위의 값을 활용하여 항목의 순서에 로마자 숫자를 부여할 수도 있습니다.
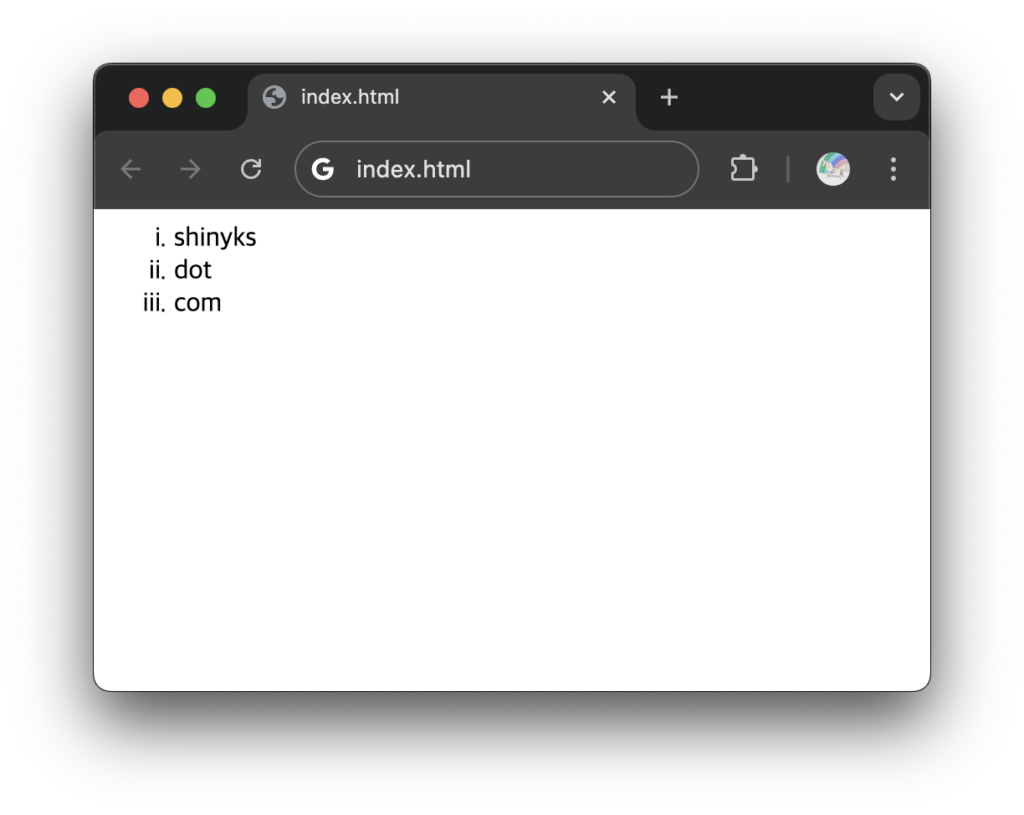
<ol type="i">
<li>shinyks</li>
<li>dot</li>
<li>com</li>
</ol>
ol 시작 번호 지정
목록의 시작 번호가 1이 아닌 다른 숫자 부터 시작하도록 할 수 있습니다.
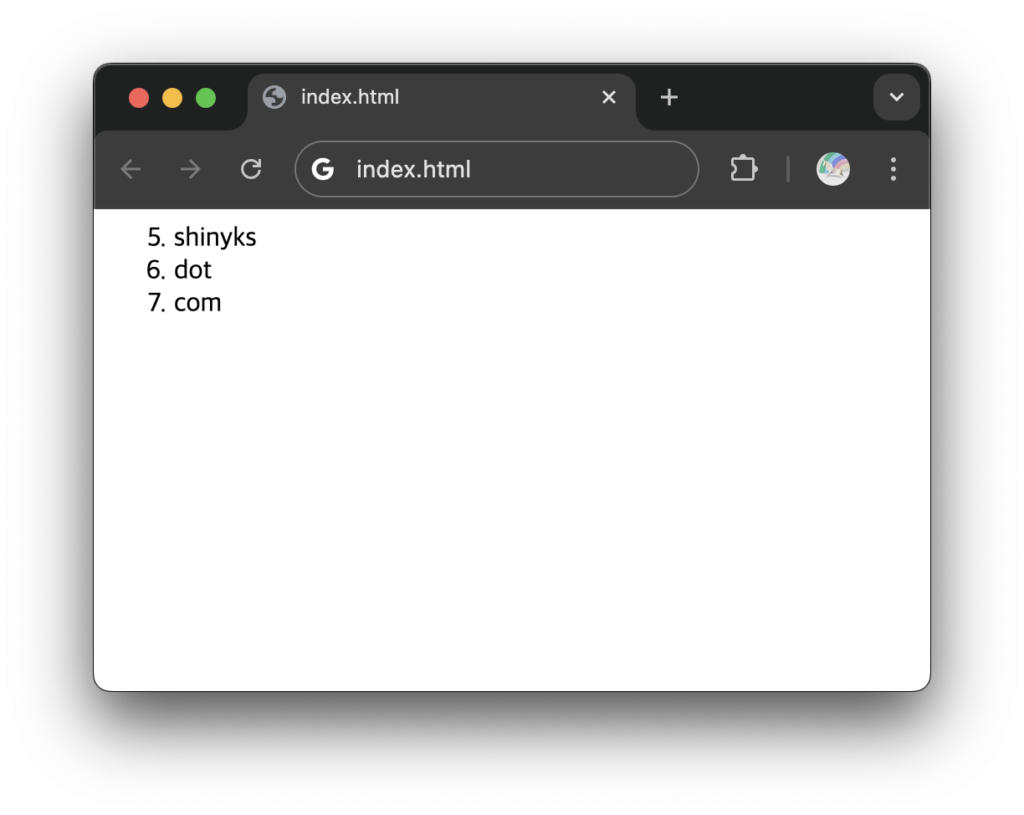
<ol start="5">
<li>shinyks</li>
<li>dot</li>
<li>com</li>
</ol>
예제 코드와 같이 start 속성을 사용하면 목록의 시작 값을 선택할 수 있습니다.
ul ol 중첩
ul 끼리, ol 끼리, 섞어서 등 중첩된 목록을 만들 수 있습니다.
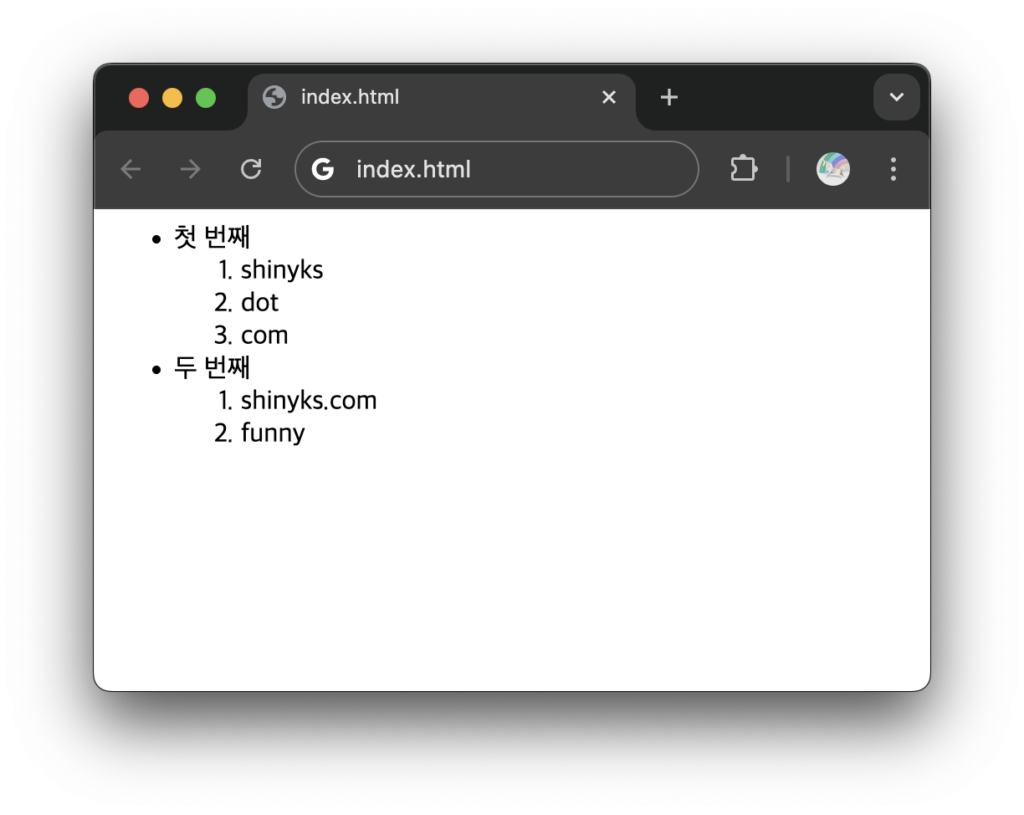
<ul>
<li>첫 번째
<ol>
<li>shinyks</li>
<li>dot</li>
<li>com</li>
</ol>
</li>
<li>두 번째
<ol>
<li>shinyks.com</li>
<li>funny</li>
</ol>
</li>
</ul>
웹 접근성 고려
ul, ol 태그는 목록을 나타낸다는 의미와 구조를 전달하므로 접근성을 고려하여 사용해야합니다.
- 의미에 맞는 목록 선택: 순서가 중요하면 ol, 순서가 중요하지 않으면 ul 사용
- 스크린 리더 지원: aria-label이나 aria-labelledby 속성을 사용하여 목록을 명확히 설명
정리
- ul, ol 태그는 각각 순서 없는 목록과 순서 있는 목록을 만들 때 사용합니다.
- li 태그로 항목을 정의하며, 스타일과 속성을 이용하여 다양한 형태로 표현할 수 있습니다.
- CSS를 사용하여 목록의 불릿 모양, 번호 스타일, 들여쓰기 등을 자유롭게 변경할 수 있습니다.
- 중첩 목록을 활용하여 계층 구조를 만들고, 접근성을 고려하여 사용합니다.