원본: https://www.javatpoint.com/javascript-queryselector
querySelector는 DOM에 추가되어있는 요소를 검색하는 중요한 메소드 중 하나입니다. 이 포스트에서는 querySelector() 메소드의 개념을 알아볼 것이고 예제를 통해 실제 사용 방법을 살펴보겠습니다.
Table of Contents
자바스크립트의 querySelector
querySelector는 document 내의 요소를 검색하고 여러 결과를 찾았다면 첫 번째 요소만 리턴해주는 메소드입니다. 이는 CSS 선택자 또는 선택자 그룹과 일치하는 요소를 찾고 일치하는 요소를 찾지 못한 경우 null을 리턴합니다.
현재 요소를 검색하는 알고리즘에는 다양한 방법이 존재합니다. 하지만 이 메소드에서 요소를 검색하는 순서는 HTML 첫 번째 요소 부터 시작하여 이 요소의 자식 노드들을 먼저 찾아보고 더 이상 자식이 없는 경우 다음 요소를 찾아보는 깊이 우선 검색 방법을 사용합니다.
문법
element = document.querySelector(selectors);이 메소드는 document 인터페이스의 메소드 이므로 위와 같은 구문을 사용할 수 있습니다.
매개변수로는 selectors 하나만을 받습니다. 이는 하나 이상의 유효한 CSS 선택자 문자열입니다.
리턴 값
querySelector() 메소드는 DOM에 일치하는 항목이 없으면 null을 리턴합니다. 매개변수로 지정된 CSS 선택자와 일치하는 요소가 있는 경우 첫 번째 요소만을 리턴합니다. 매개변수로 유효한 CSS 선택자를 지정하지 않으면 SyntaxError 예외를 발생시킵니다.
이제 본격적인 구현 방법을 살펴보기 전에 다양한 유형의 CSS 선택자에 대해 간단히 알아보겠습니다.
CSS 선택자 (CSS Selectors)
CSS 선택자 예시를 위해 다음과 같은 HTML 코드가 있다고 가정해 보겠습니다:
<!DOCTYPE html>
<html>
<body>
<h1 class="myClass">Class 1</h1>
<p id="myid">It is p id</p>
</body>
</html>class 선택자 (class selector)
개발자 도구를 열고 console.log() 메소드를 통해 다음 스크립트를 테스트할 수 있습니다.
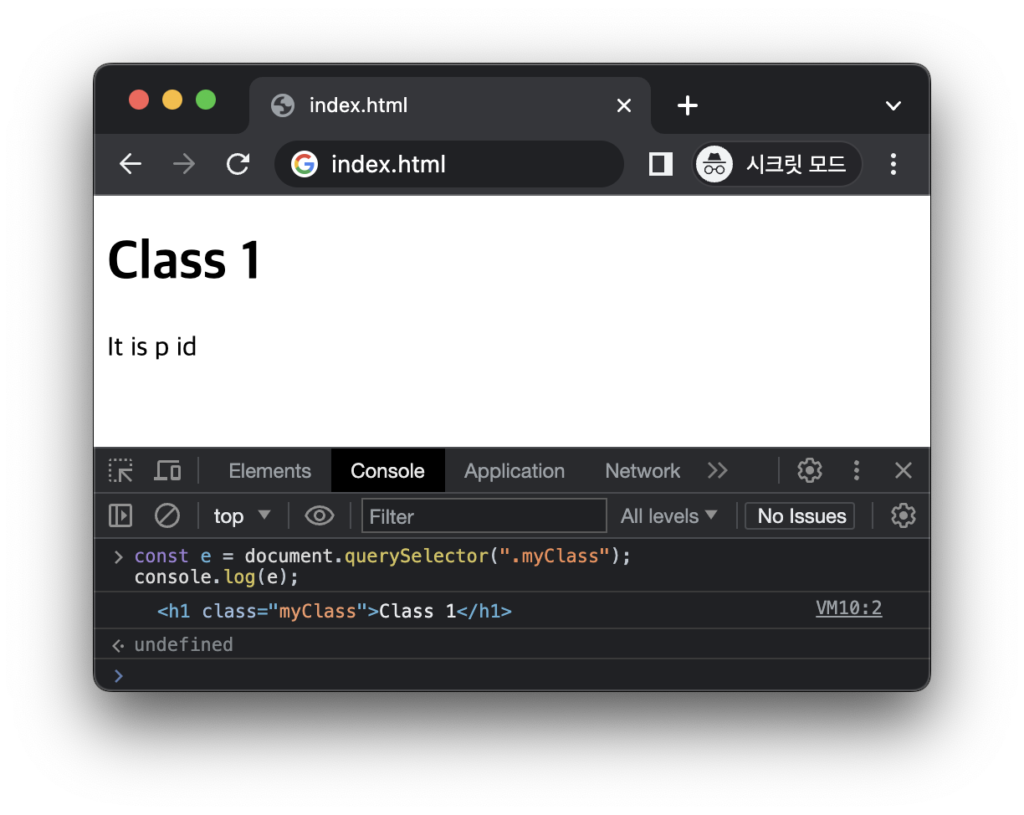
const e = document.querySelector(".myClass");
console.log(e);특정 class를 가지는 요소를 찾으려면 .(dot) 연산자와 함께 클래스 이름을 사용해야 합니다. querySelector() 메소드가 HTML 코드의 시작 부분 부터 검색하여 <h1> 요소의 클래스에서 해당하는 클래스 명을 찾았기 때문에 다음의 이미지와 같은 결과를 볼 수 있습니다:

id 선택자 (id selector)
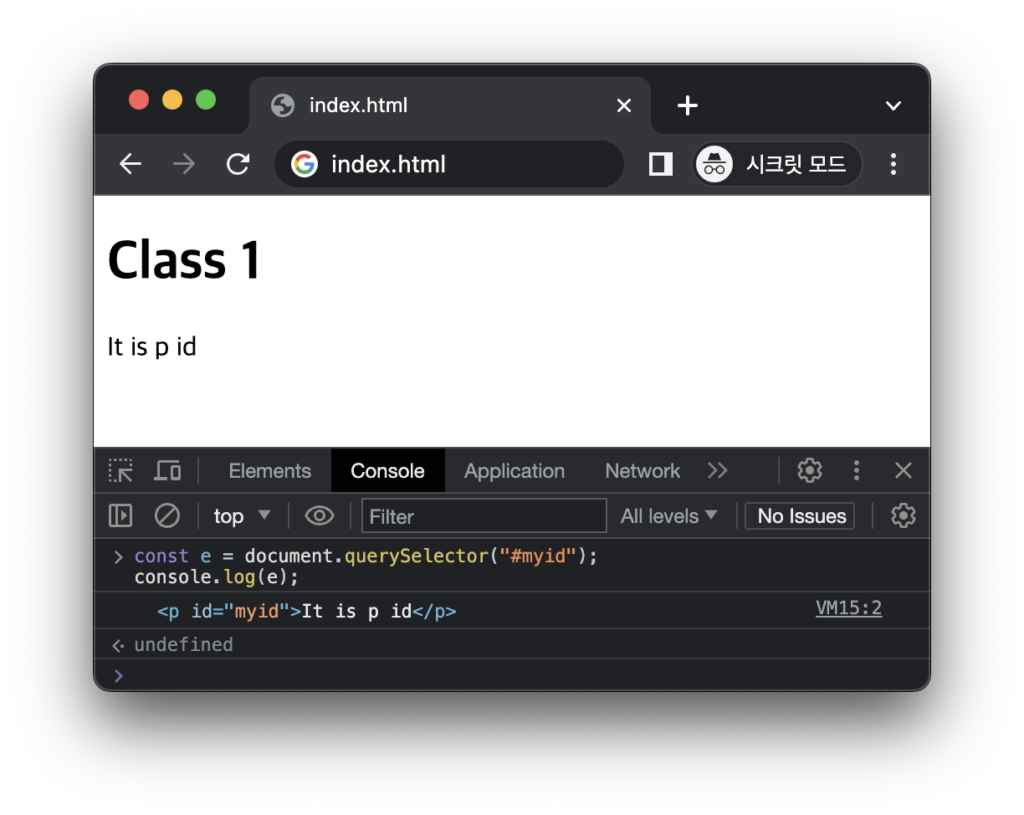
const e = document.querySelector("#myid");
console.log(e);#(sharp) 연산자와 요소의 id를 사용하여 요소를 찾을 수 있습니다:

속성 선택자 (attribute selector)
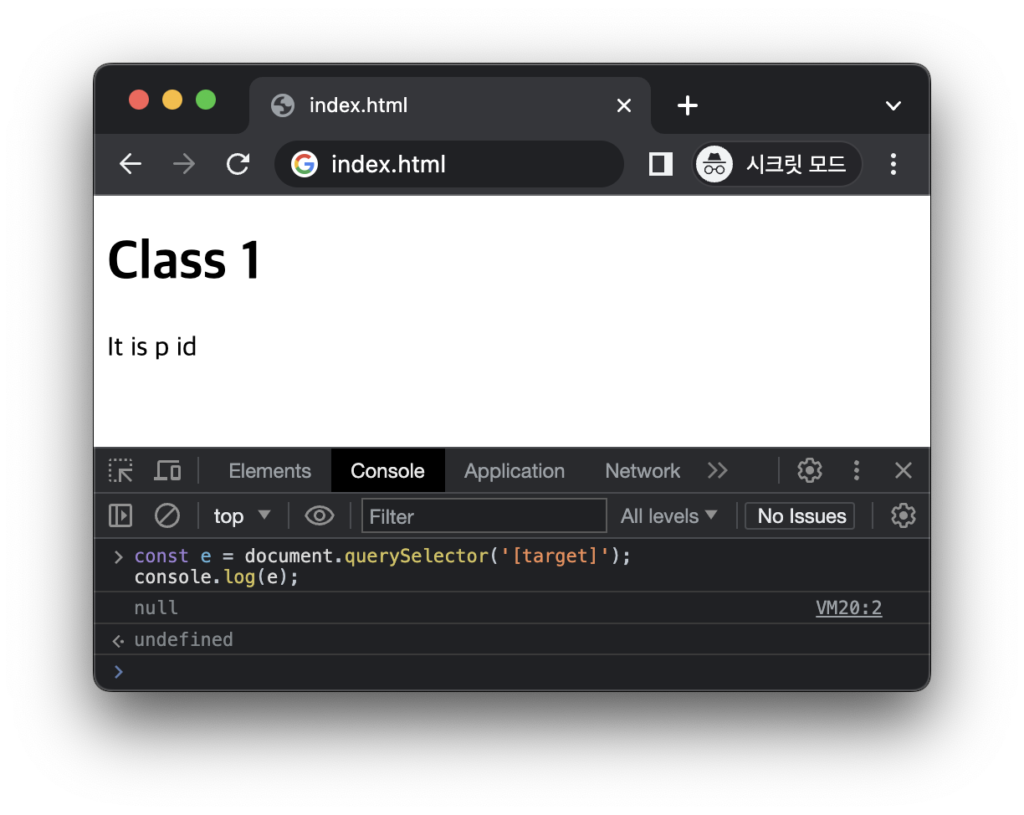
const e = document.querySelector('[target]');
console.log(e);위의 출력은 null이 됩니다. 코드에 target 이라는 속성을 사용하지 않았기 때문입니다:

CSS 선택자에는 다양한 유형이 있습니다. 이에 대한 지식과 이해가 동반되어야 스크립트를 더 자유롭게 사용할 수 있게됩니다.
querySelector 예제
다음은 querySelector() 메소드의 동작을 이해하기 위한 예제 코드입니다:
<!DOCTYPE html>
<html>
<body>
<h1> JavaScript Query Selector</h1>
<h1 class="myClass">Class 1</h1>
<p class="myClass"> Myclass</p>
<div id="firstid">
<p> It is the div p paragraph</p>
<p class="pclass"> div p class</p>
</div>
<p id="myid"> It is p id</p>
<div id="divid"> It is div id</div>
<script>
const e = document.querySelector("p");
console.log(e);
</script>
</body>
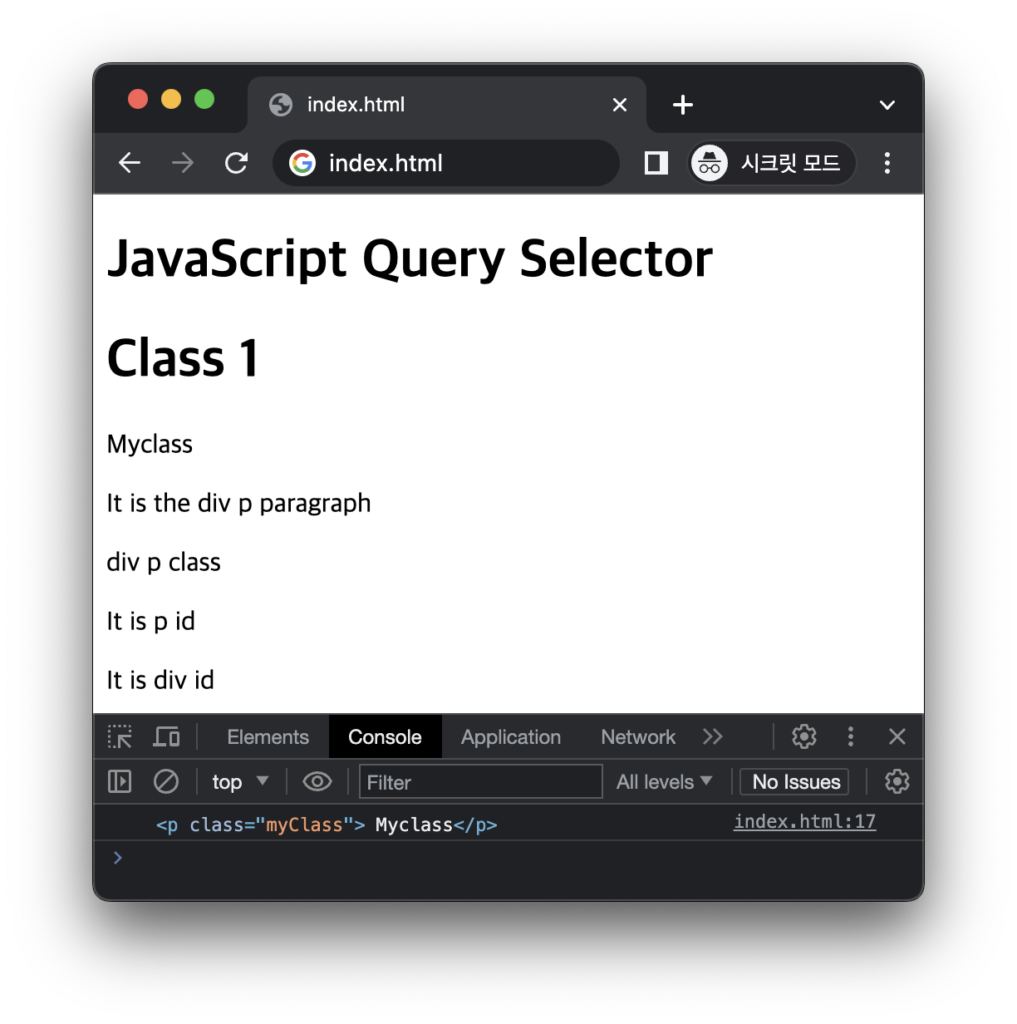
</html>위의 코드를 실행하면 다음과 같은 화면을 볼 수 있습니다:

코드 설명
- HTML 코드에 여러 타입의 CSS 선택자를 사용했습니다.
- 스크립트 부분에서 querySelector() 메소드의 매개변수로 요소 선택자를 사용했습니다.
- 코드에는 <p> 요소가 여러 개 있지만 querySelector() 메소드의 깊이 우선 순차 검색 방식에 의해 코드의 가장 윗 줄에 있는 <p> 요소를 리턴했습니다.
이 예제와 비슷하게 다양한 CSS 선택자를 사용하여 DOM의 요소를 검색할 수 있습니다.
자바스크립트의 querySelectorAll
앞서 설명한 querySelector() 메소드는 HTML 코드의 첫 번째 요소만을 검색하는 데 사용됩니다. 하지만 둘 이상의 요소가 매치되는 CSS 선택자를 사용하려면 어떻게 해야할까요?
이러한 경우에는 document 인터페이스의 다른 메소드인 querySelectorAll() 메소드를 사용하면 됩니다. 이 메소드는 지정된 CSS 선택자 또는 CSS 선택자 그룹과 매치되는 모든 요소를 리턴합니다.
문법
elementList = parentNode.querySelectorAll(selectors);위의 구문에서는 매개변수로 찾을 요소를 기술하는 selectors를 받습니다.
리턴 값
CSS 선택자에 매치되는 요소의 목록을 리턴합니다. 매치되는 요소가 없다면 빈 nodeList를 리턴합니다.
또한 매개변수의 CSS 선택자에 pseudo 요소가 있는 경우 빈 목록을 리턴하고 선택자 문자열이 유효하지 않을 경우 SyntaxError 예외를 발생시킵니다.
예제
다음은 querySelector() 메소드를 설명할 때 사용했던 것과 동일한 예제입니다. 두 메소드의 차이점을 보이기 위해 동일한 예제를 사용했습니다:
<!DOCTYPE html>
<html>
<body>
<h1> JavaScript Query Selector</h1>
<h1 class="myClass">Class 1</h1>
<p class="myClass"> Myclass</p>
<div id="firstid">
<p> It is the div p paragraph</p>
<p class="pclass"> div p class</p>
</div>
<p id="myid"> It is p id</p>
<div id="divid"> It is div id</div>
<script>
const e = document.querySelectorAll("p");
console.log(e);
</script>
</body>
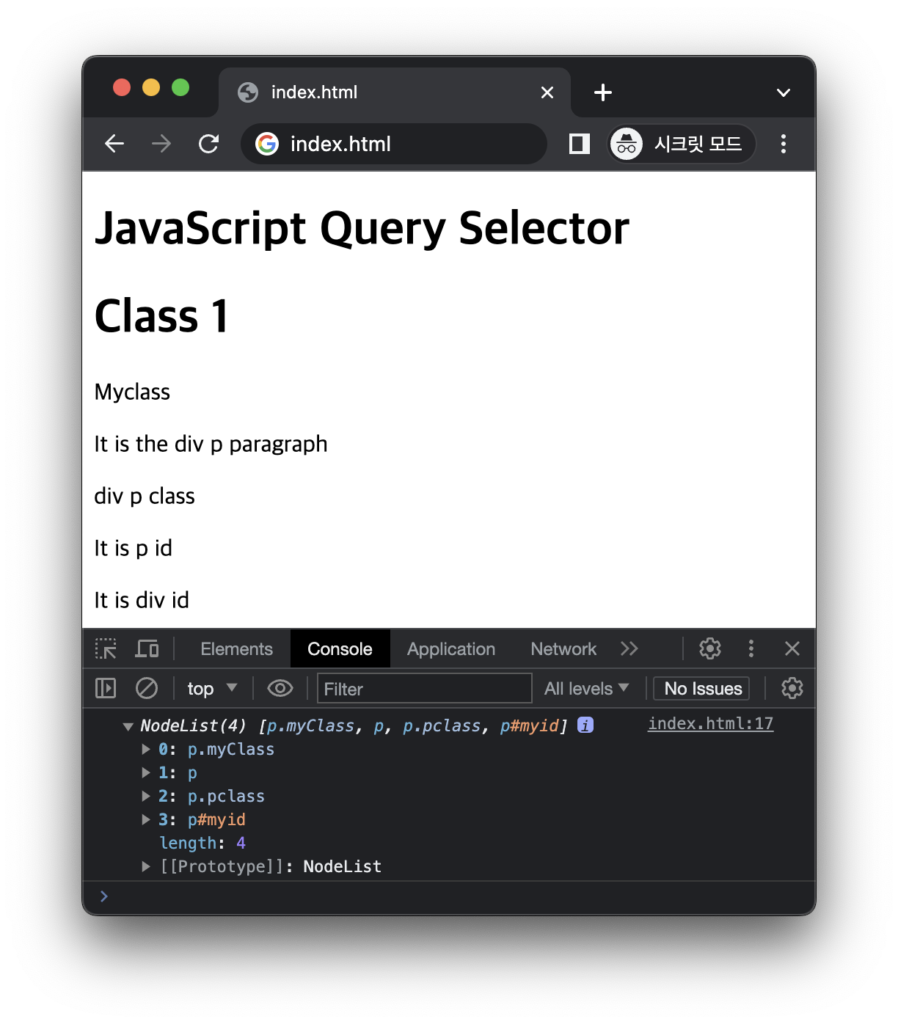
</html>이제 querySelector() 메소드와 querySelectorAll() 메소드의 차이점을 확인할 수 있습니다. 다음의 이미지에서 보는 바와 같이 querySelectorAll() 메소드는 DOM에 있는 모든 <p> 요소의 목록을 리턴했습니다.

코드 설명
- 첫 번째 예제와 동일한 CSS 선택자를 사용했습니다.
- 스크립트 부분에서는 querySelectorAll() 메소드를 사용했습니다.
- 이 메소드의 결과로 HTML document의 모든 <p> 요소를 찾았습니다.
정리
이 포스트에서는 querySelector() 메소드와 querySelectorAll() 메소드, 간단한 CSS 선택자에 대해 알아봤습니다.
querySelector() 메소드는 CSS 선택자를 통해 document 내 하나의 요소만을 검색하는 메소드입니다. querySelectorAll() 메소드는 document 내에서 CSS 선택자에 매치되는 모든 요소를 검색하는 메소드입니다.
이들 메소드에 적절한 CSS 선택자를 사용하면 자유로이 document의 모든 요소를 찾을 수 있습니다.