CSS 미디어 쿼리(Media Query)는 웹 페이지를 다양한 화면 크기와 해상도에 맞게 조정하는 CSS 기술입니다.
즉, 사용자의 디바이스나 화면 환경에 따라 스타일을 다르게 적용할 수 있습니다.
이를 통해 HTML 요소의 레이아웃을 반응형으로 만들 수 있습니다.
Table of Contents
미디어 쿼리 기본 구조
이는 @media 규칙을 사용하여 정의합니다.
이 규칙은 특정 조건(화면의 너비, 높이, 해상도 등)에 따라 스타일을 적용할 수 있게 해줍니다.
@media 미디어타입 and 조건 {
/* 조건에 맞는 스타일 정의 */
}- 미디어타입: screen, print, all 등으로 디바이스나 출력 매체의 종류를 지정합니다.
- 조건: 화면 너비나 높이에 따른 조건을 설정할 수 있습니다. min-width, max-width, min-height, max-height, orientation 등이 사용됩니다.
기본 예제
화면 너비가 600px 이하일 때 스타일 변경
@media screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}위와 같이 설정하면 화면의 너비가 600px 이하일 때, body의 배경색을 lightblue로 변경합니다.
화면 너비가 768px 이상일 때 스타일 변경
@media screen and (min-width: 768px) {
body {
font-size: 18px;
}
}이 경우 화면의 너비가 768px 이상일 때, body의 글꼴 크기를 18px로 설정합니다.
화면이 세로 모드일 때 스타일 변경
@media screen and (orientation: portrait) {
body {
background-color: pink;
}
}화면이 가로 모드일 때 스타일 변경
@media screen and (orientation: landscape) {
body {
background-color: lightgreen;
}
}다양한 미디어 쿼리 조건
min-width와 max-width
- min-width: 화면의 너비가 해당 값 이상일 때 스타일을 적용
- max-width: 화면의 너비가 해당 값 이하일 때 스타일을 적용
/* 화면 너비가 320px 이상일 때 */
@media screen and (min-width: 320px) {
body {
background-color: lightyellow;
}
}
/* 화면 너비가 1024px 이하일 때 */
@media screen and (max-width: 1024px) {
body {
background-color: lightcoral;
}
}min-height와 max-height
- min-height: 화면의 높이가 해당 값 이상일 때 스타일을 적용
- max-height: 화면의 높이가 해당 값 이하일 때 스타일을 적용
/* 화면 높이가 500px 이상일 때 */
@media screen and (min-height: 500px) {
body {
font-size: 20px;
}
}
/* 화면 높이가 800px 이하일 때 */
@media screen and (max-height: 800px) {
body {
font-size: 14px;
}
}device-width와 device-height
- device-width: 디바이스의 화면 너비
- device-height: 디바이스의 화면 높이
/* 디바이스 화면 너비가 480px일 때 */
@media screen and (device-width: 480px) {
body {
background-color: lightgoldenrodyellow;
}
}resolution (화면 해상도)
resolution 조건은 화면의 해상도에 따라 스타일을 적용합니다.
보통 화면의 DPI(dots per inch) 또는 PPI(pixels per inch)에 기반합니다.
/* 해상도가 2배 이상일 때 (예: Retina 디스플레이) */
@media screen and (min-resolution: 192dpi) {
body {
background-color: lightseagreen;
}
}미디어 쿼리 복합 조건
여러 가지 조건 and, not, only 등을 사용하여 결합할 수 있습니다.
and 결합: 여러 조건을 동시에 만족하는 경우
@media screen and (min-width: 768px) and (max-width: 1024px) {
body {
font-size: 16px;
}
}not 사용: 조건을 만족하지 않을 경우 스타일 적용
@media not screen and (max-width: 768px) {
body {
background-color: lavender;
}
}only 사용: 특정 쿼리만 적용 (구형 브라우저를 위한 처리)
@media only screen and (max-width: 600px) {
body {
font-size: 14px;
}
}미디어 쿼리 실용 예제
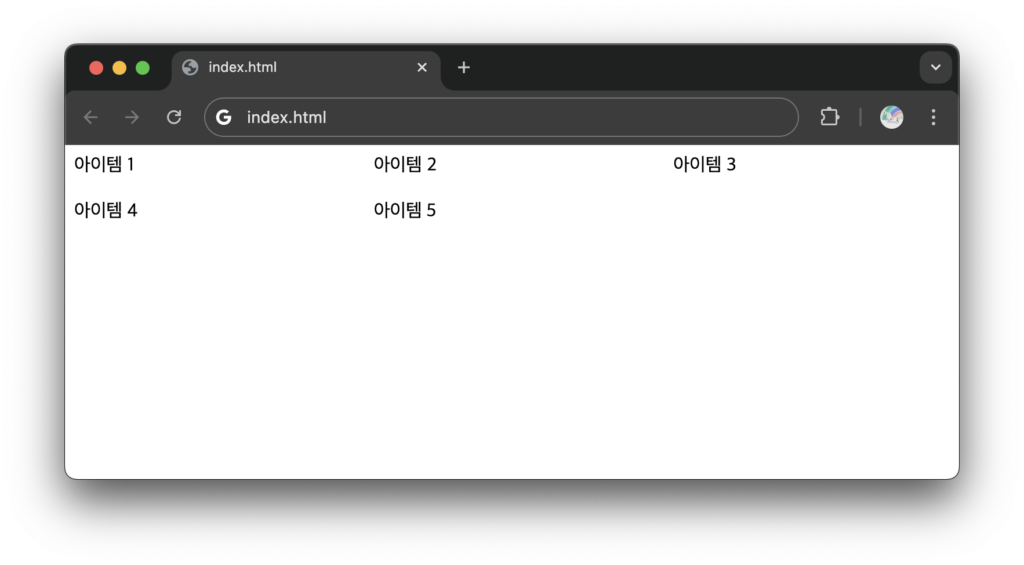
반응형 레이아웃 (3단 레이아웃에서 1단 레이아웃으로 변화)
/* 기본 3단 레이아웃 */
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
}
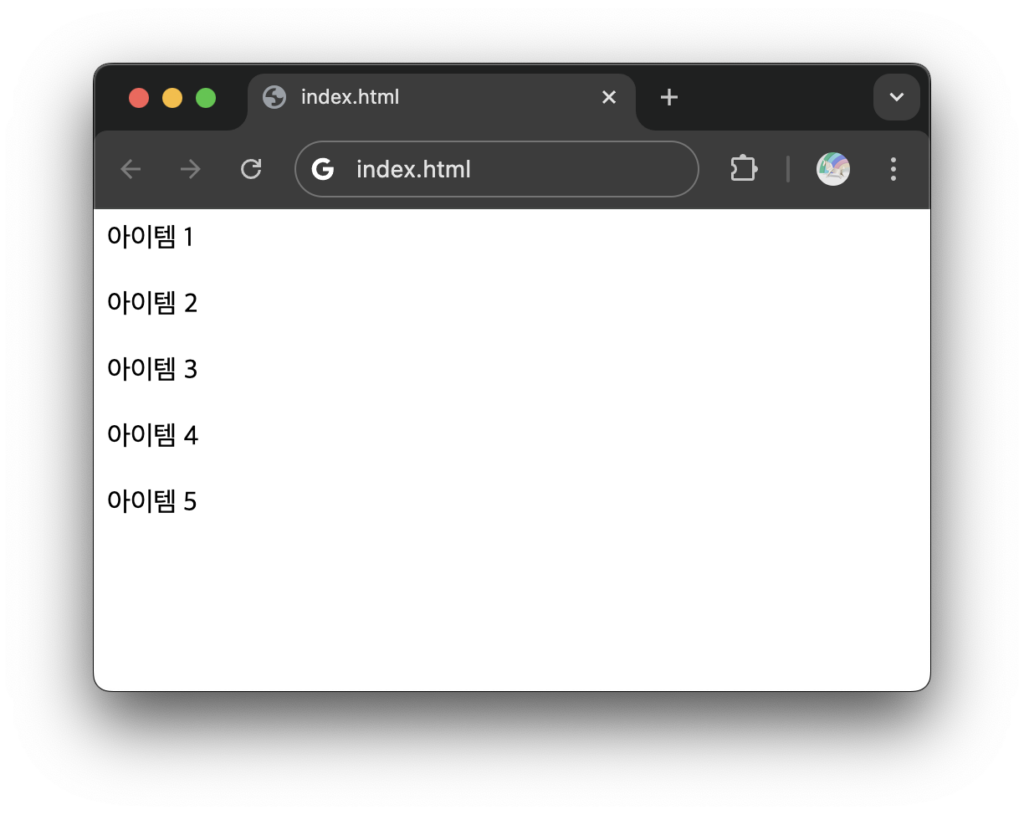
/* 화면 너비가 768px 이하일 때 1단 레이아웃으로 변경 */
@media screen and (max-width: 768px) {
.container {
grid-template-columns: 1fr;
}
}
위의 코드를 실행하면 기본적으로 3열을 가진 레이아웃을 보입니다.
하지만 화면의 너비가 768px 보다 작아지면 1열 레이아웃으로 변합니다.

네비게이션 메뉴의 반응형 디자인
/* 기본 메뉴 (가로 나열) */
.menu {
display: flex;
list-style: none;
}
.menu li {
margin: 10px;
}
/* 화면 너비가 600px 이하일 때 메뉴를 세로로 나열 */
@media screen and (max-width: 600px) {
.menu {
flex-direction: column;
}
.menu li {
margin: 5px 0;
}
}정리
CSS 미디어 쿼리 기술은 다양한 화면 크기와 해상도에 맞게 웹 페이지를 최적화하는 필수 도구입니다.
이를 활용하여 반응형 웹 디자인을 구현할 수 있으며, 여러 가지 조건을 조합하여 유연하게 스타일을 조정할 수 있습니다.