원본: https://www.javatpoint.com/javascript-removeattribute-method
removeAttribute() 메소드는 HTML 요소에서 지정된 속성을 제거하는 기능을 합니다.
Table of Contents
removeAttribute 문법
element.removeAttribute(attributename);attributename: 이는 필수 매개변수로서 HTML 요소에서 제거할 속성의 이름을 지정합니다. 속성이 존재하지 않더라도 메소드에서는 예외를 발생시키지 않습니다.
setAttribute() 메소드를 사용하여 요소의 속성 값을 null로 설정하기 보다는 removeAttribute() 메소드를 사용하여 요소의 속성을 제거하는 것이 좋습니다.
removeAttribute 예제 1
이 예제에는 id가 para, para1인 두 개의 <p> 요소가 있고 둘 다 “shinyks” 라는 클래스를 가집니다. 스크립트 부분에서 이 <p> 요소의 class 속성을 제거하여 요소에 적용된 스타일을 제거해 보겠습니다.
자바스크립트 코드:
<!DOCTYPE html>
<html>
<head>
<style>
.shinyks {
color: red;
background-color: yellow;
}
</style>
</head>
<body>
<p id="para" class="shinyks">
This is a paragraph element.
</p>
<p id="para1" class="shinyks">
This is second paragraph element.
</p>
<button onclick="fun()">Click</button>
<script>
function fun() {
document.getElementById("para").removeAttribute("class");
document.getElementById("para1").removeAttribute("class");
}
</script>
</body>
</html>결과물:
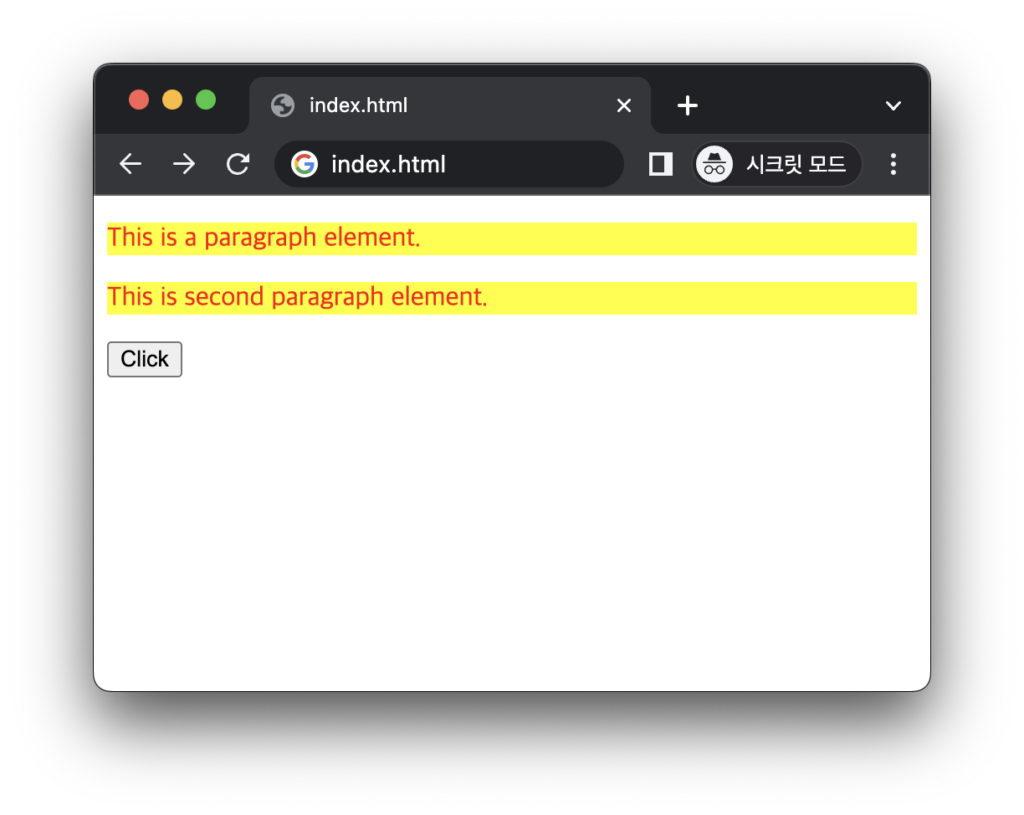
위의 예제 스크립트를 실행하면 다음과 같은 화면을 볼 수 있습니다:

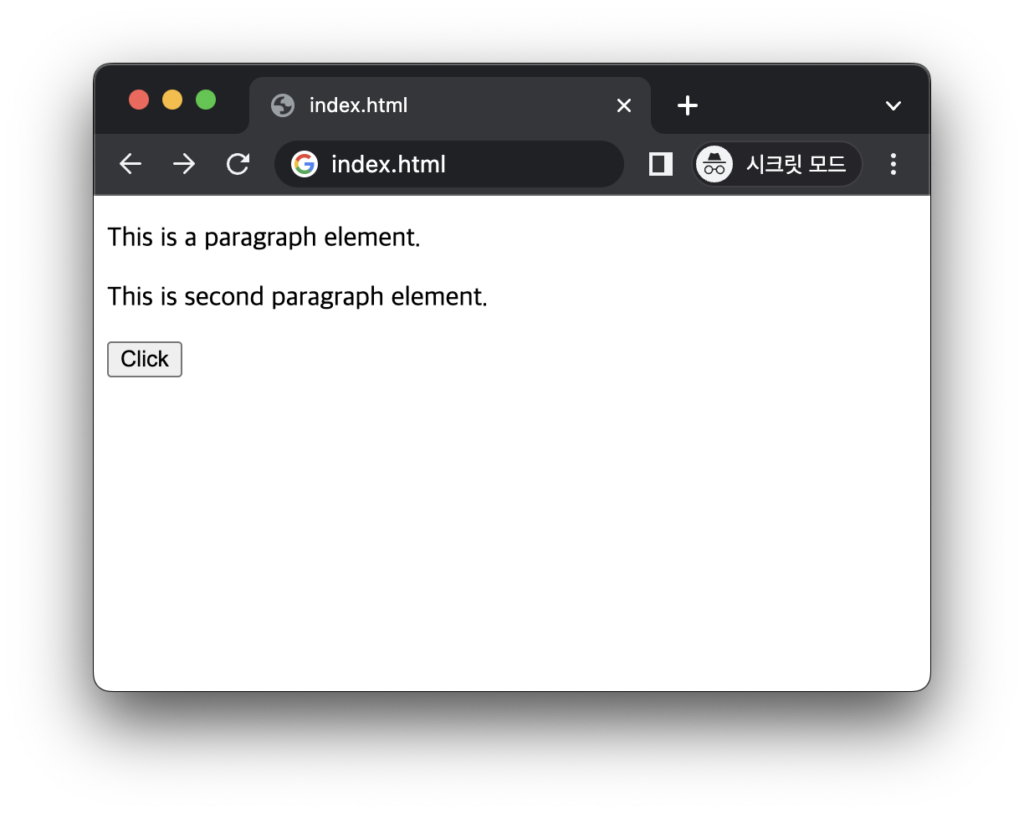
이 상태에서 “Click” 버튼을 누르면 다음 화면과 같이 <p> 요소의 스타일이 제거된 것을 확인할 수 있습니다:

코드 설명:
- 먼저 <head> 요소에 ‘shinyks’라는 이름을 가진 클래스를 선언합니다. 이는 요소의 배경을 노란색으로 하고 글자의 색상을 빨간색으로 하는 스타일을 적용해 줍니다.
- <body> 요소의 시작 부분에는 id는 para 이고 class는 shinyks인 <p> 요소가 있고 이와 동일하지만 id와 텍스트 노드가 다른 또 다른 <p> 요소가 있습니다.
- 다음으로 버튼 요소의 onclick 이벤트에 자바스크립트의 fun() 함수를 연결하여 버튼을 클릭하면 fun() 함수를 실행하게 했습니다.
- 마지막으로 스크립트 부분에서는 getElementById() 메소드를 사용하여 id가 para, para1인 요소를 각각 가져와 “class” 속성을 제거했습니다.
removeAttribute 예제 2
이번 예제에서는 각각의 style 속성을 가지는 두 개의 <div> 요소를 만들고 버튼을 누르면 style 속성을 제거하여 요소의 스타일을 제거하는 방법을 알아보겠습니다.
자바스크립트 코드:
<!DOCTYPE html>
<html>
<body>
<div id="div1" style="background-color: yellow; font-size: 25px; color: red; border: 2px solid red;">
This is first div element.
</div>
<br>
<div id="div2" style="background-color: lightblue; font-size: 25px; color: blue; border: 2px solid blue;">
This is second div element.
</div>
<br>
<button onclick="fun()">Click</button>
<script>
function fun() {
document.getElementById("div1").removeAttribute("style");
document.getElementById("div2").removeAttribute("style");
}
</script>
</body>
</html>결과물:
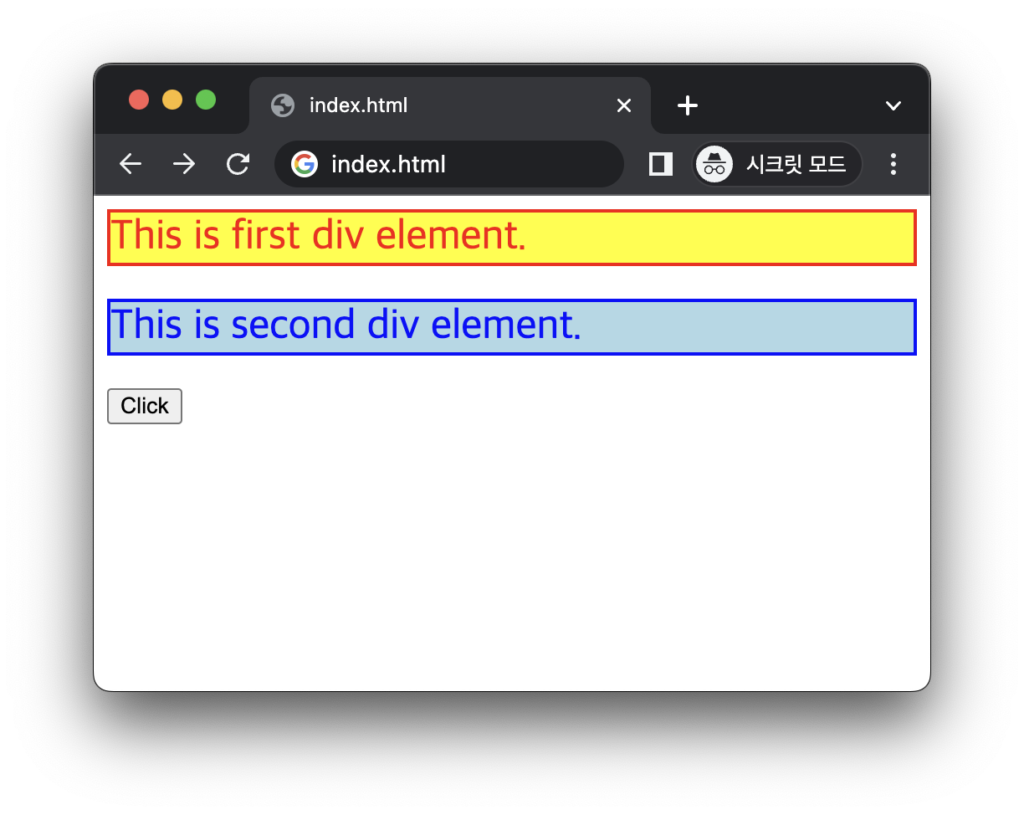
위의 코드를 실행하면 다음과 같은 화면을 볼 수 있습니다:

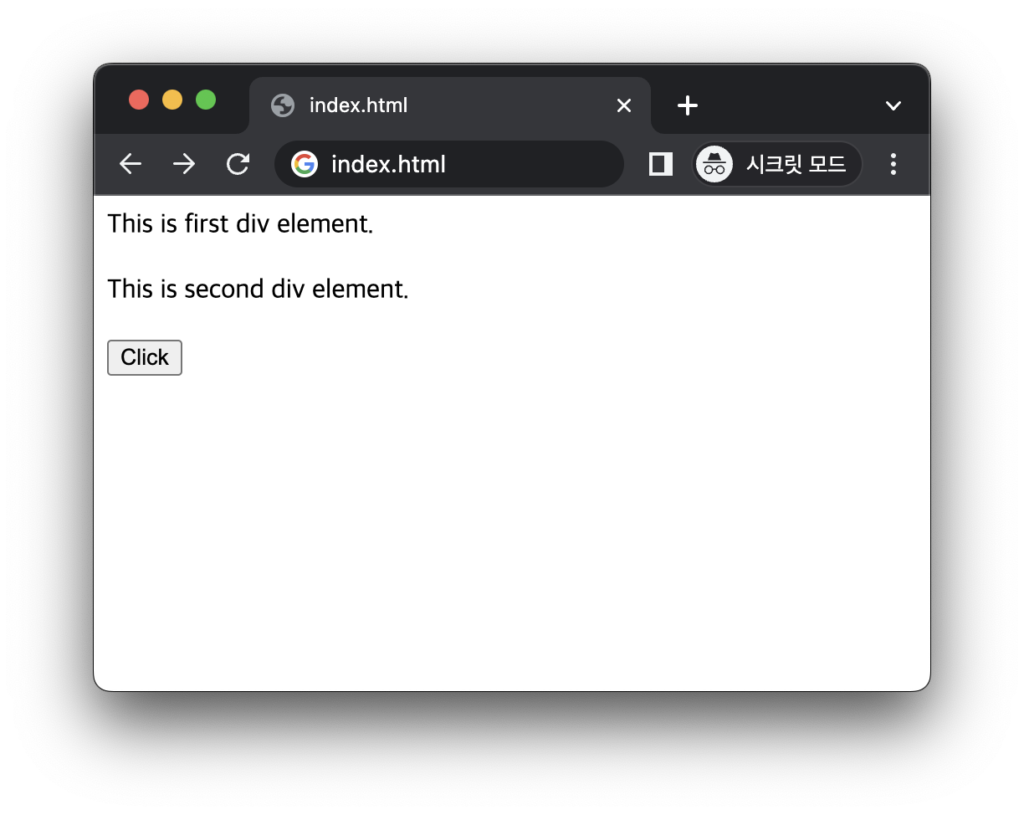
이 화면에서 버튼을 클릭하면 다음과 같이 스타일이 제거된 것을 확인할 수 있습니다:

코드 설명:
- 이번에는 id가 div1이고 style 속성에 인라인 스타일이 추가된 <div> 요소와 id가 div2이고 style 속성에 다른 색을 적용한 <div> 요소를 추가했습니다.
- 버튼 요소의 onclick 이벤트에는 fun() 함수를 연결하여 버튼 클릭 시 fun() 함수를 실행하도록 했습니다.
- 스크립트 부분의 fun() 함수에서는 div1과 div2를 찾아 style 속성을 제거했습니다.
removeAttribute 정리
이 포스트에서는 HTML 요소의 속성을 제거하는 방법을 알아봤습니다.
이 메소드의 매개변수로는 제거할 속성의 이름을 전달하고, 메소드의 실행 시 제거할 속성이 존재하지 않는다고 하더라도 예외나 에러를 발생시키지 않습니다.