원본: splice 자바스크립트 배열 메소드 사용 방법
splice() 메소드는 자바스크립트 Array 객체의 빌트인 메소드입니다.
이는 배열의 요소를 제거하거나 새 요소로 교체하여 배열의 내용을 변경할 수 있습니다. 또한 이 메소드는 원본 배열을 수정하고 제거된 요소를 새 배열로 리턴합니다.
이 포스트에서는 splice() 메소드를 사용하여 배열 요소를 제거, 추가, 교체하는 방법을 알아보겠습니다. 먼저 배열 요소를 제거하는 방법을 알아보겠습니다.
Table of Contents
splice 문법
이 메소드의 문법 구문은 다음과 같습니다:
splice(start, removeCount, item0, item1, ..., itemN);- start: 배열 변경을 시작할 인덱스입니다.
- removeCount: 배열의
start인덱스에서 부터 제거할 요소의 수 입니다. - item: 배열에 추가할 요소입니다. 이 값을 전달하지 않으면 이 메소드는 요소를 제거하기만 합니다.
배열 요소 제거
예를 들어, months 라는 이름의 배열이 있다고 가정해 보겠습니다. 여기에 다음과 같이 달 이름 이외에 요일 이름이 들어있는 경우:
const months = ["January", "February", "Monday", "Tuesday"];splice() 메소드를 사용하여 months 변수에서 요일 이름을 제거하고 이를 새로운 배열로 만들 수 있습니다:
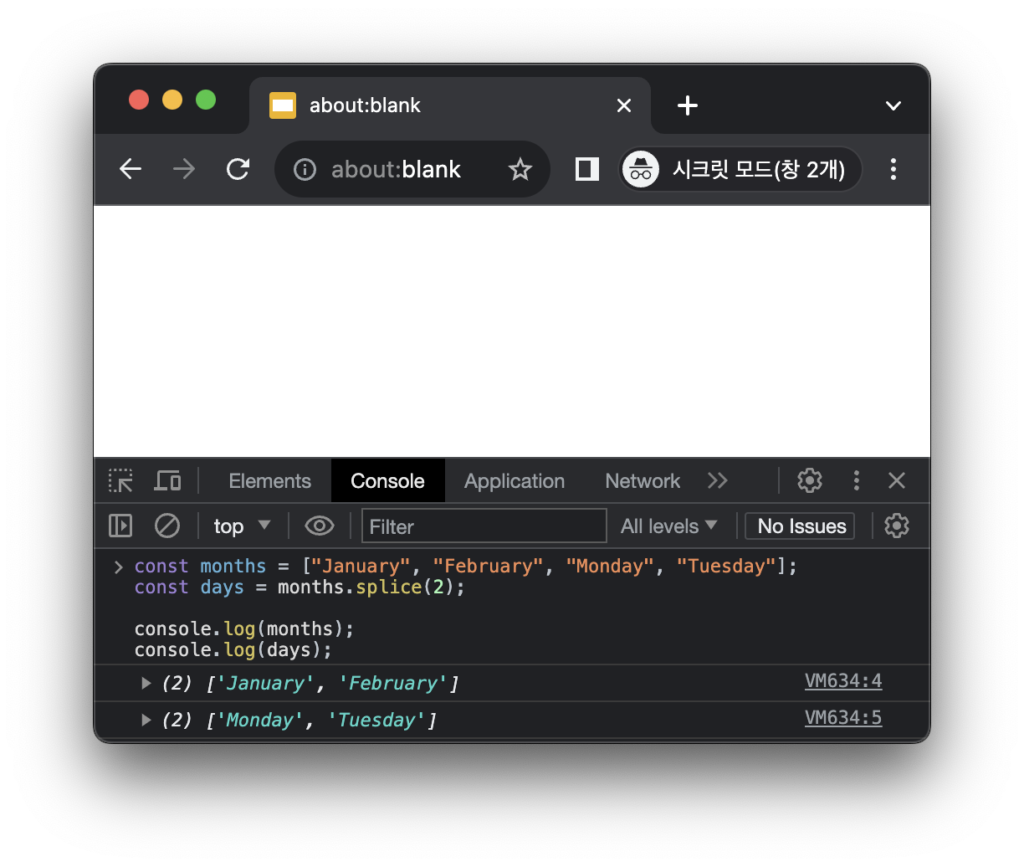
const months = ["January", "February", "Monday", "Tuesday"];
const days = months.splice(2);예제 코드를 개발자 도구에서 실행하여 console.log() 메소드로 결과를 출력하면 다음과 같은 화면을 볼 수 있습니다.

이 메소드는 이어붙이기 작업을 시작할 인덱스인 start 매개변수를 필수로 전달해야합니다. 위의 예제에서는 숫자 2가 전달되었으며 이는 인덱스 2에서 부터 요소를 제거한다는 의미입니다.
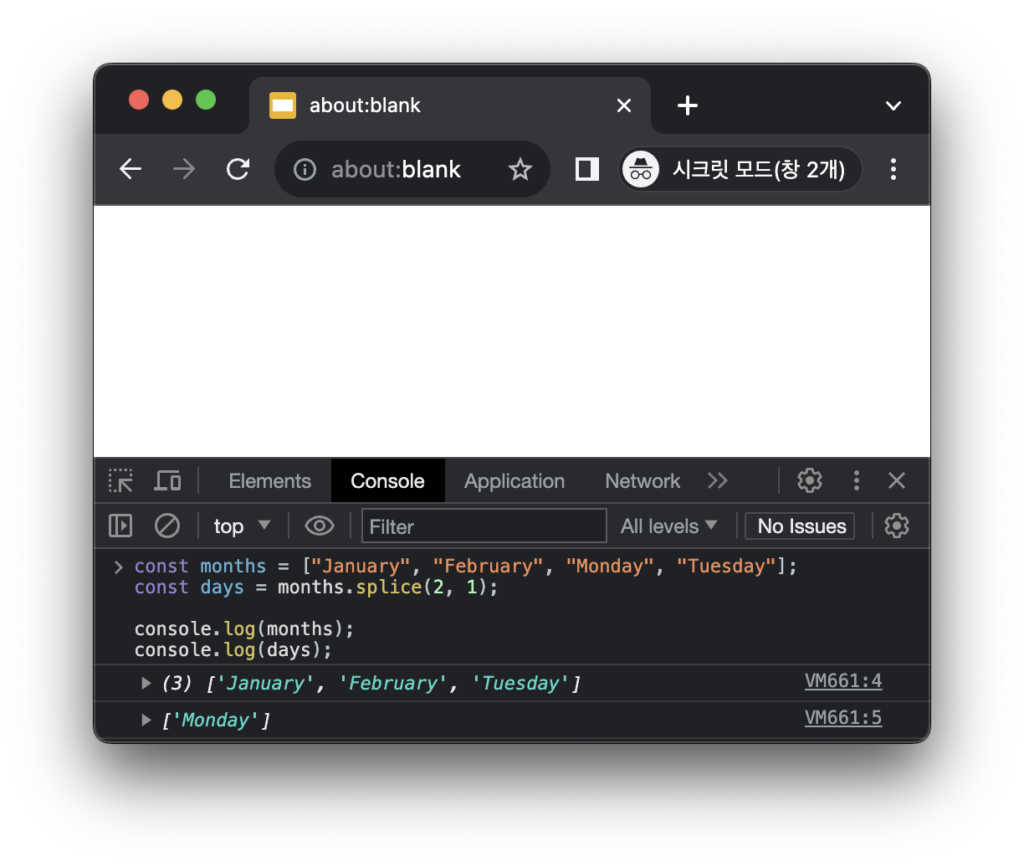
여기서 removeCount라는 두 번째 매개변수를 전달하여 제거할 요소의 수를 정의할 수도 있습니다. 예를 들어 하나의 요소만 제거하려면 다음과 같이 숫자 1을 전달하면 됩니다:
const months = ["January", "February", "Monday", "Tuesday"];
const days = months.splice(2, 1);
removeCount 매개변수를 생략하면 시작 인덱스에서 부터 배열의 끝 인덱스 까지 모든 요소를 제거하게 됩니다.
배열 요소 제거 및 추가
배열 요소의 삭제 작업 직후 새 요소를 추가할 수도 있습니다. removeCount 뒤에 추가할 요소를 전달하기만 하면 됩니다. 다음 코드는 이 메소드의 전체 문법 구문입니다:
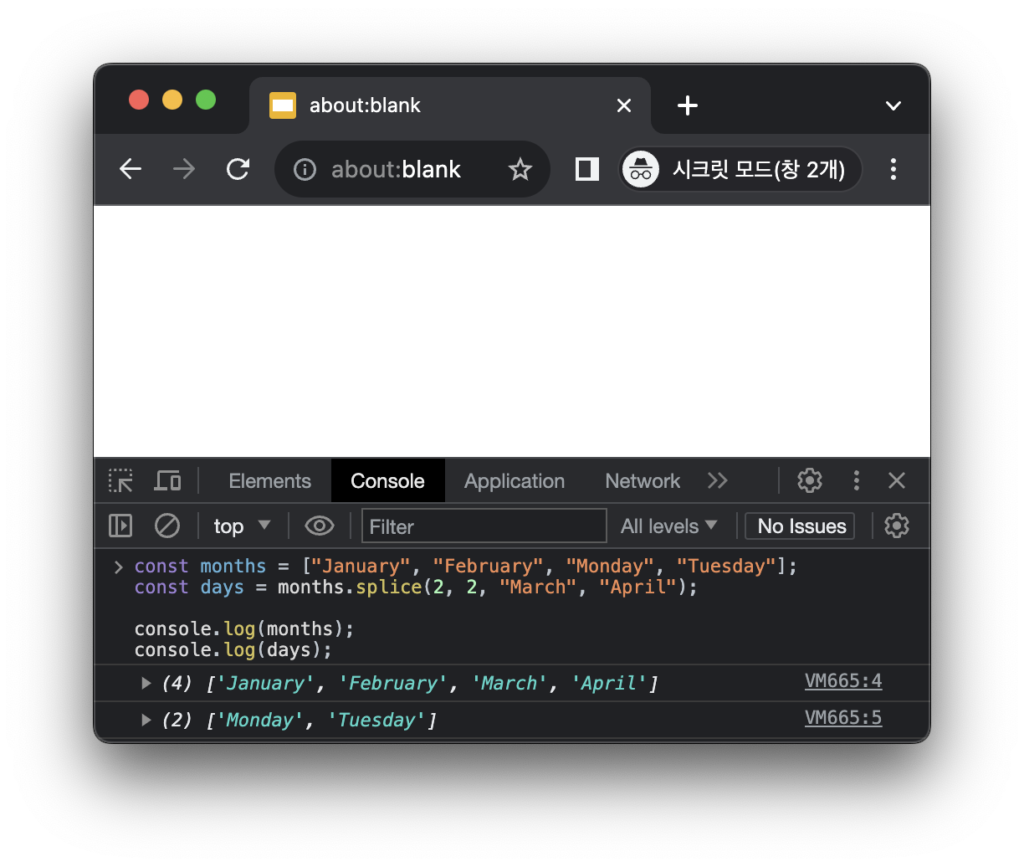
Array.splice(start, removeCount, item0, item1, item2, ...);다음 예제는 months 배열에서 “Monday”와 “Tuesday”를 제거하고, “March”와 “April”을 추가하는 방법을 보여 줍니다:
const months = ["January", "February", "Monday", "Tuesday"];
const days = months.splice(2, 2, "March", "April");
요소를 제거하지 않고 새 요소 추가
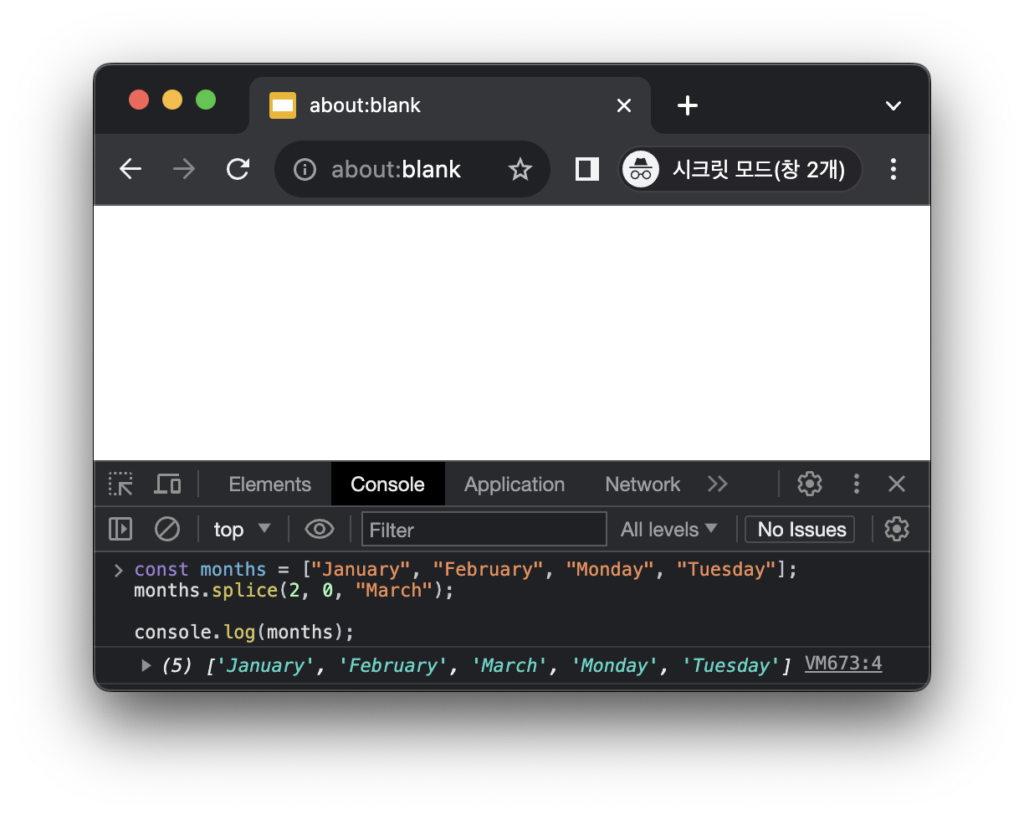
마지막으로, removeCount 매개 변수로 숫자 0을 전달하여 아무 요소도 삭제하지 않고 새 요소를 추가해 보겠습니다.
요소가 제거되지 않았다면 리턴 값으로 빈 배열을 리턴합니다. 리턴된 빈 배열을 변수로 저장할지 여부는 개발자의 몫 입니다.
const months = ["January", "February", "Monday", "Tuesday"];
months.splice(2, 0, "March");
splice 정리
splice() 메소드는 배열을 삭제하거나 새 요소를 추가해야 할 때 사용합니다. 경우에 따라서 위의 예제와 같이 내용이 섞여있는 배열을 분리할 때에도 사용할 수 있습니다.
배열의 removeCount 값으로 0을 전달하여 아무 것도 제거하지 않으면 이 메소드는 빈 배열을 리턴합니다. 언제든지 리턴된 배열을 변수에 할당할 수도 있고 무시할 수도 있습니다.