원본: https://www.freecodecamp.org/news/javascript-split-a-string-string-to-array-js-method/
문자열을 배열로 자르려면 자바스크립트의 split() 메소드를 사용할 수 있습니다.
Table of Contents
split 메소드의 기본 구문
str.split(optional-separator, optional-limit);optional-separator 매개변수는 문자열을 여러 조각으로 자를 위치를 알려주는 패턴입니다.
optional-limit 매개변수는 잘려진 하위 문자열의 갯수를 제한하는 값 입니다.
split 메소드 코드 예제
첫 번째 예제에서는 “I love shinyks.com” 문자열을 사용해 보겠습니다.
메소드에 optional-separator 구분자를 전달하지 않는 경우 전체 문자열을 하나의 요소로 가지는 배열이 리턴됩니다.
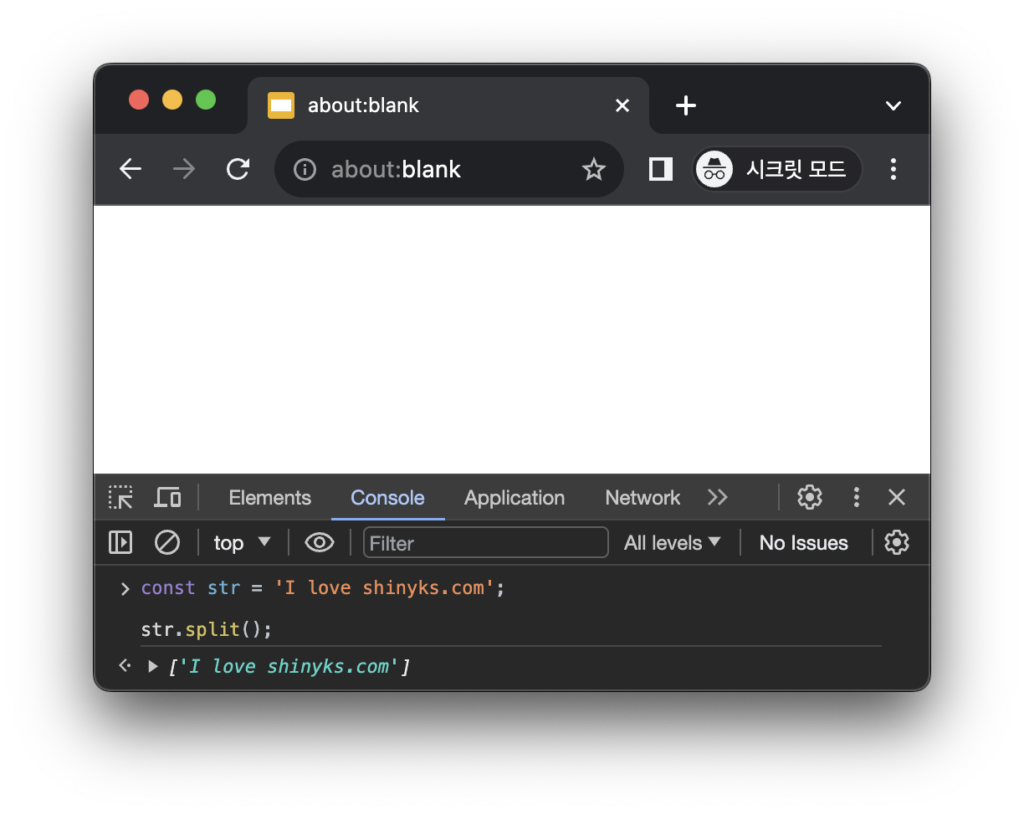
개발자 도구에서 테스트 해보면 다음과 같은 결과를 볼 수 있습니다.
const str = 'I love shinyks.com';
str.split();
구분자 매개변수를 사용하는 예제
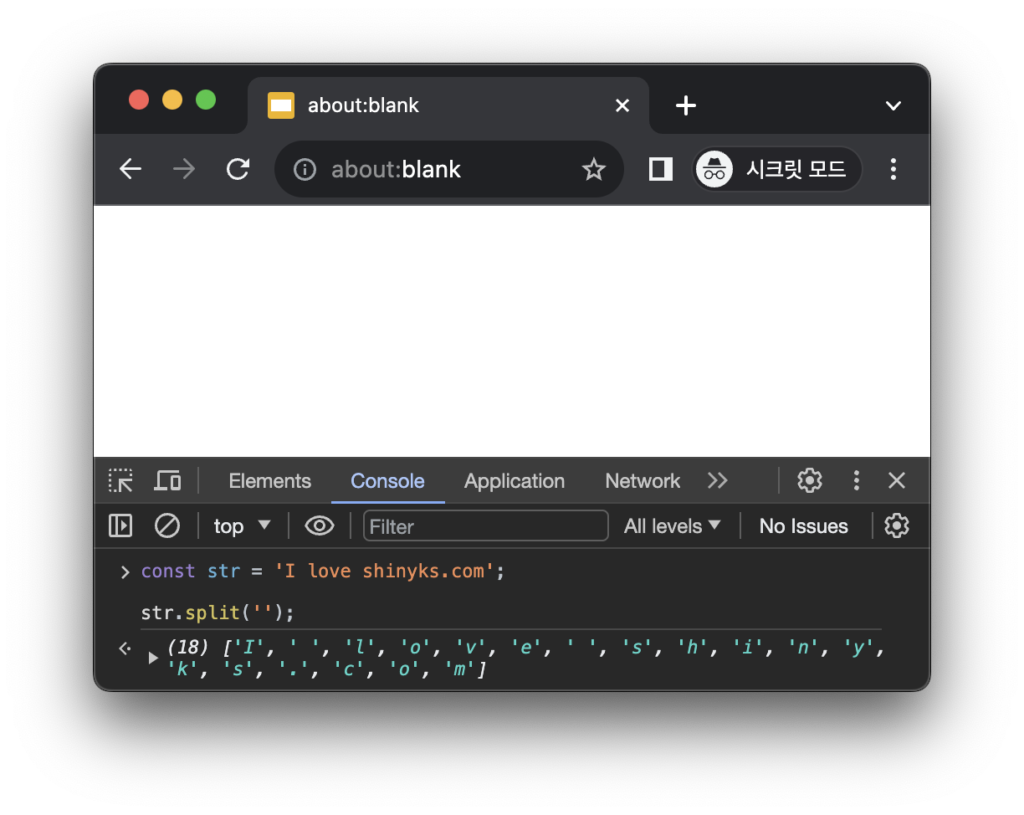
문자열의 모든 문자를 분할하려면 매개변수로 구분자를 전달해야 합니다. 이 때 구분자 기호로는 빈 문자열을 넣을 수 있습니다.
const str = 'I love shinyks.com';
str.split('');
리턴 값에서 공백이 어떻게 처리되는지 확인할 수 있습니다.
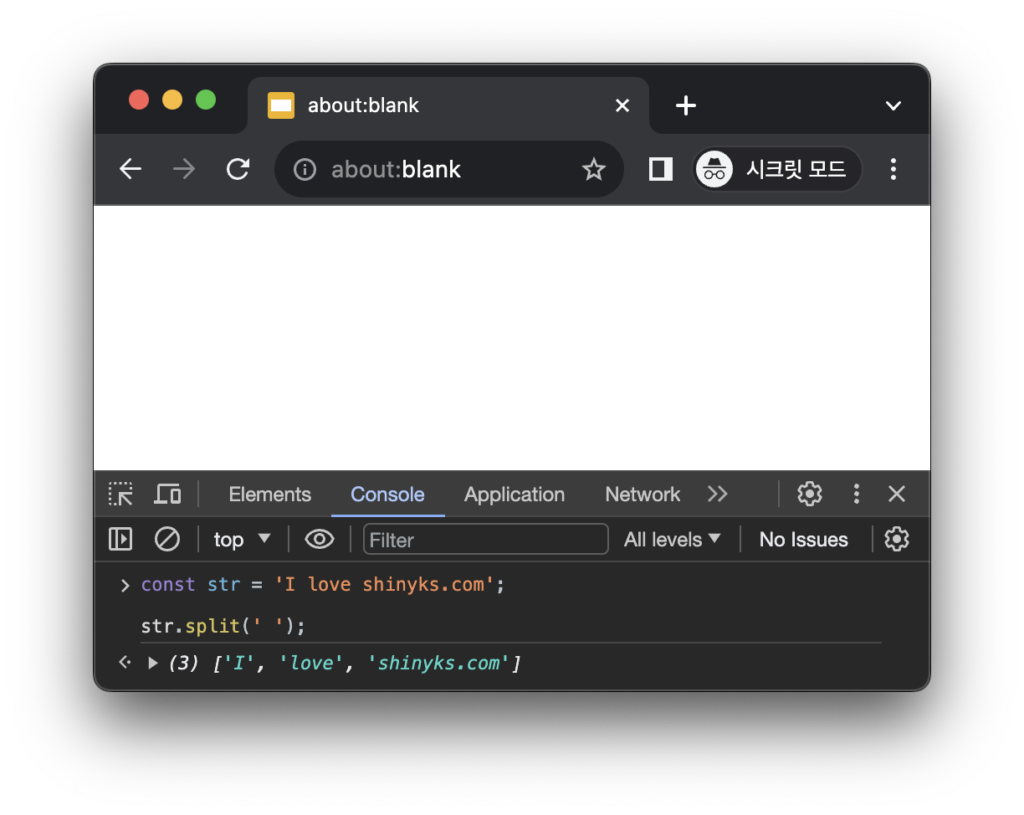
문자열을 개별 단어로 자르려면 다음의 예제에서 처럼 구분자로 공백을 넣은 문자열을 전달하면 됩니다.
const str = 'I love shinyks.com';
str.split(' ');
갯수 제한 매개변수를 사용하는 예제
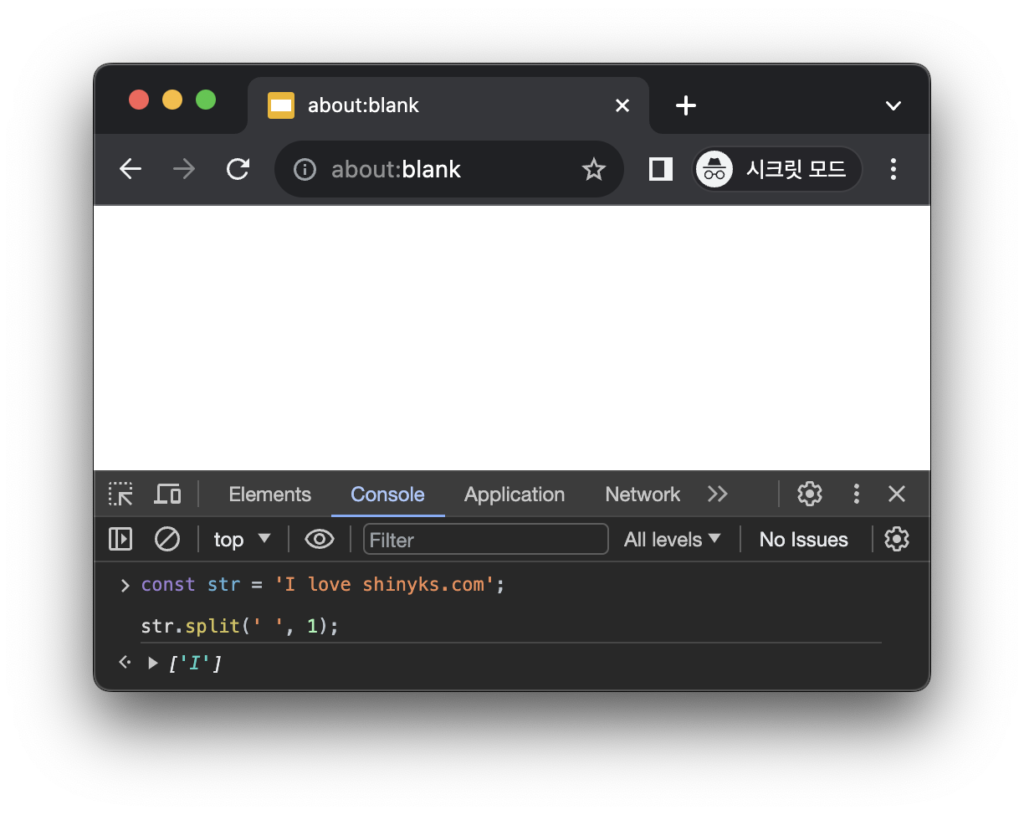
이번 예제에서는 limit 매개변수를 사용하여 문장의 첫 번째 단어만 리턴하도록 하겠습니다.
const str = 'I love shinyks.com';
str.split(' ', 1);
위의 예제의 결과와 같이 limit 매개변수를 사용하여 문자열을 자를 갯수를 지정하면 지정된 숫자 만큼만 자릅니다.
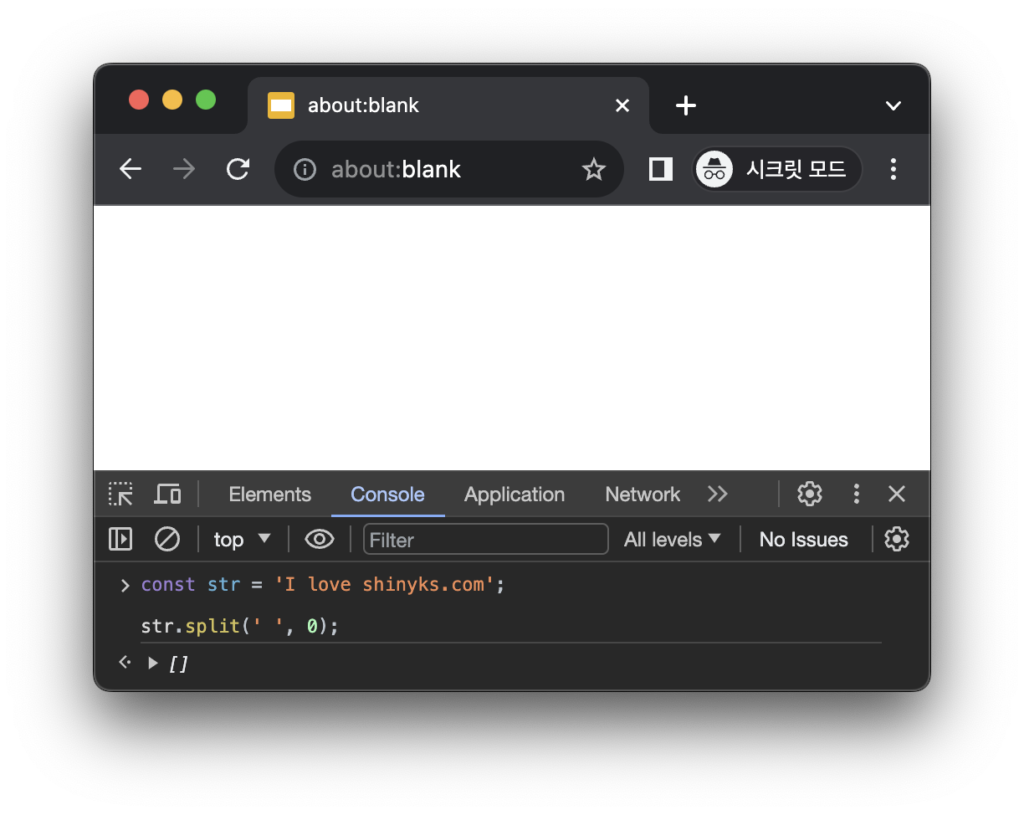
여기서 limit 값을 0으로 변경하면 리턴 값은 빈 배열이 됩니다.
const str = 'I love shinyks.com';
str.split(' ', 0);
split 메소드를 사용하여 문자열 뒤집기
문자열을 역방향으로 뒤집는 연습은 흔히 볼 수 있는 코딩 과제입니다.
이 문제를 해결하는 일반적인 방법 중 하나는 split() 메소드를 사용하는 것 입니다.
이번 예제에서도 “I love shinyks.com” 이라는 문자열을 사용하겠습니다.
문자열을 역방향으로 뒤집으려면 이 메소드와 함께 reverse() 메소드와 join() 메소드를 연결하여 반전된 문자열을 얻을 수 있습니다.
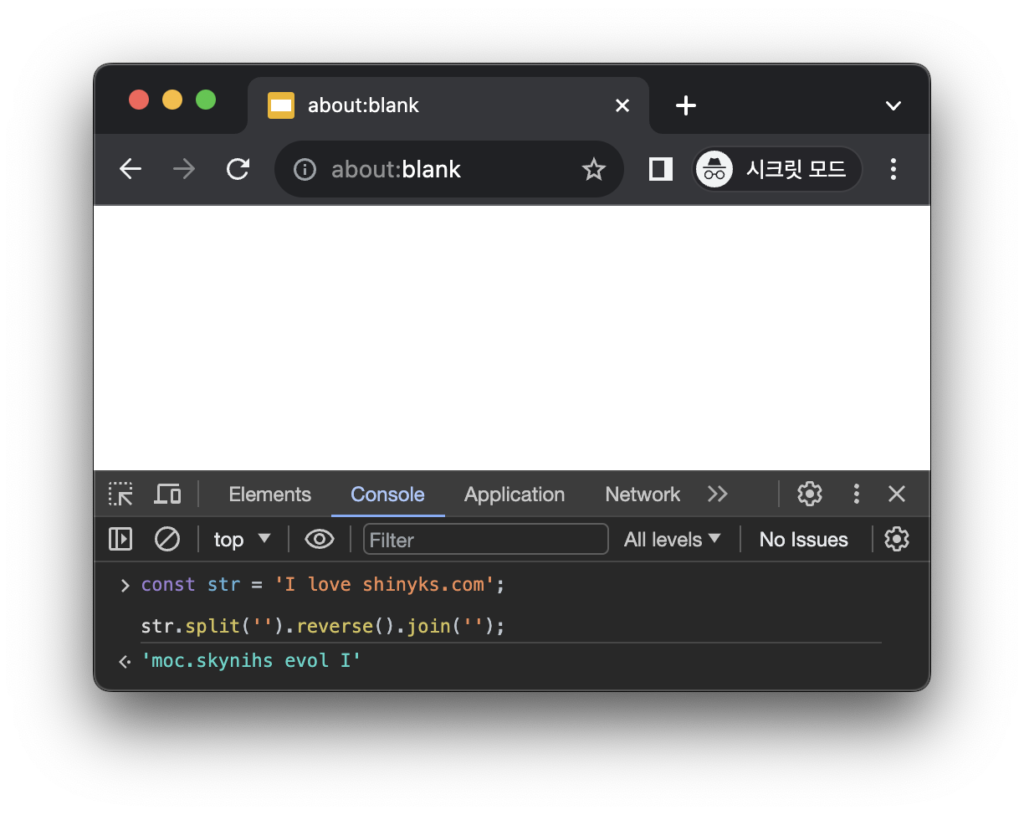
const str = 'I love shinyks.com';
str.split('').reverse().join('');
여기서 split() 메소드로는 빈 문자열을 전달하여 문자열 내의 모든 문자를 배열로 자르도록 했습니다. 그 다음 잘려진 문자열에 reverse() 메소드를 사용하여 배열을 뒤집었습니다. 뒤집힌 배열에 join() 메소드를 사용하여 모든 배열 요소를 합쳐서 새로운 문자열을 리턴했습니다.
이 접근 방식은 “I love shinyks.com” 문자열에 대해서는 잘 작동하는 것 같습니다.
하지만 이러한 방법이 작동하지 않는 특별한 경우가 있습니다.
“mañana mañana” 라는 문자열을 반대로 뒤집으려면 예상치 못한 결과가 발생합니다.
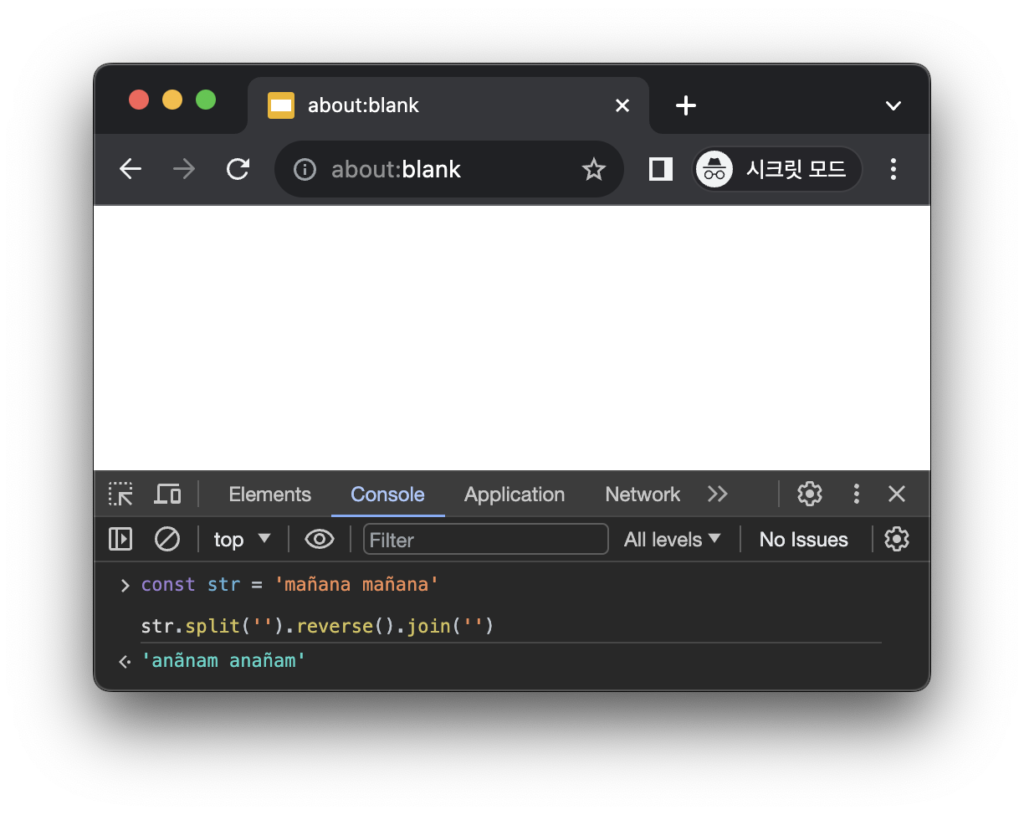
const str = 'mañana mañana';
str.split('').reverse().join('');
위 예제의 결과를 자세히 살펴보면 n 위에 있어야 할 물결(~) 표시가 a 위에 있는 것을 확인할 수 있습니다.
이런 일이 발생하는 이유는 위의 문자에 문자소라는 것이 포함되어 있기 때문입니다.
문자소 클러스터는 사람이 읽을 수 있는 문자를 화면에 생성하기 위해 결합된 일련의 기호입니다. 이러한 유형의 문자를 뒤집으려하면 자바스크립트가 문자를 잘못 해석하여 이상한 버전의 뒤집힌 문자열을 생성할 수 있습니다.
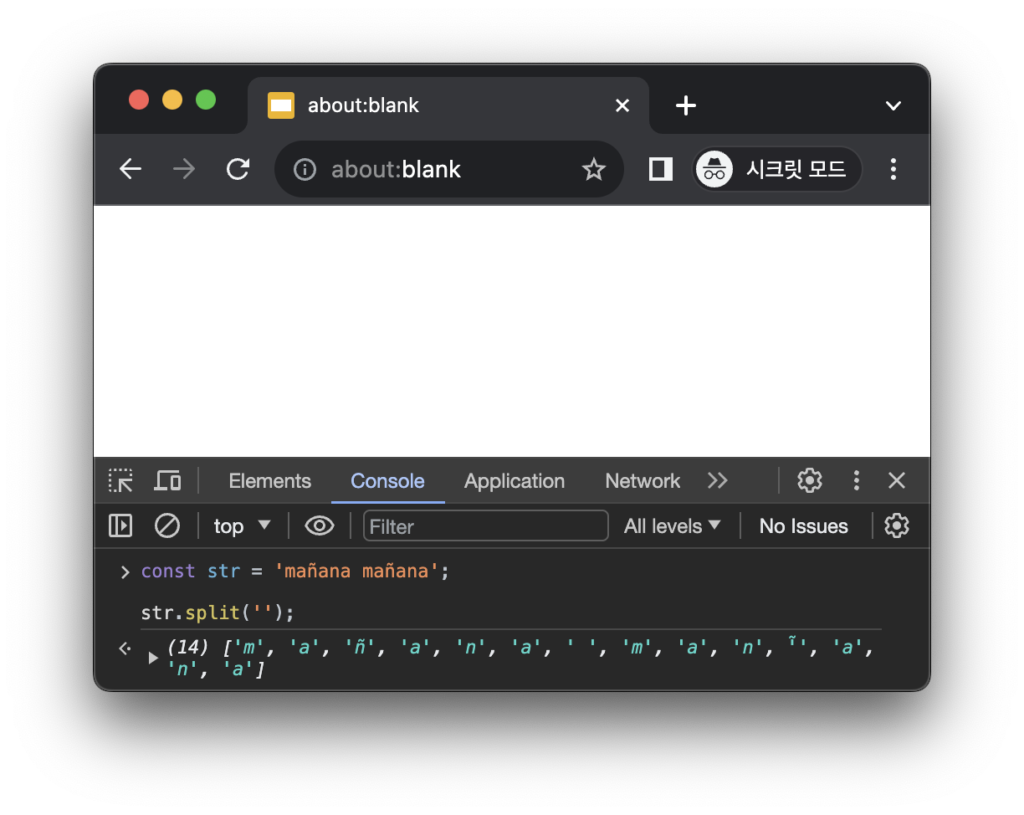
더 확실한 확인을 위해 같은 문자열에 split() 메소드만을 사용해 보겠습니다.
const str = 'mañana mañana';
str.split('');
실제 프로젝트에서는 이러한 문제를 해결하여 특수 문자를 가지는 문자열을 올바르게 뒤집을 수 있는 패키지를 사용할 수 있습니다.
정리
자바스크립트의 split() 메소드는 문자열을 하위 문자열의 배열로 자르는데 사용합니다.
이 메소드의 기본 구문은 다음과 같습니다.
str.split(optional-separator, optional-limit);optional-separator 매개변수는 문자열을 자를 구분자를 나타내고, optional-limit 매개변수는 결과적으로 자를 문자의 갯수를 나타냅니다.
문자열을 뒤집기 위해 이 메소드를 사용할 수 있지만 해당 문자열에 문자소 클러스터가 포함되어 있으면 잘못된 결과를 생성할 수 있습니다. 이 경우 split() 메소드 대신 스프레드 연산자를 사용하여 문자열을 자를 수도 있습니다.
const str = 'mañana mañana';
[...str].reverse().join("");