원본: https://www.freecodecamp.org/news/how-to-add-numbers-in-javascript-arrays/
자바스크립트의 배열은 하나의 변수에 여러개의 값을 순서대로 저장하고 다양한 방법으로 값을 조작하게 해주는 객체입니다.
이 포스트에서는 여러 가지 방법으로 주어진 배열에 있는 모든 숫자의 합계를 계산하는 방법을 알아보겠습니다.
다음 방법을 사용해 배열에 있는 모든 숫자의 합계를 찾는 방법을 알아보겠습니다:
Table of Contents
자바스크립트 for 루프를 사용해 배열의 합계 얻기
가장 간단하게 배열에 있는 모든 숫자의 합을 계산하는 방법은 for 루프를 사용하는 것 입니다. 이는 반복을 n 번 수행합니다.
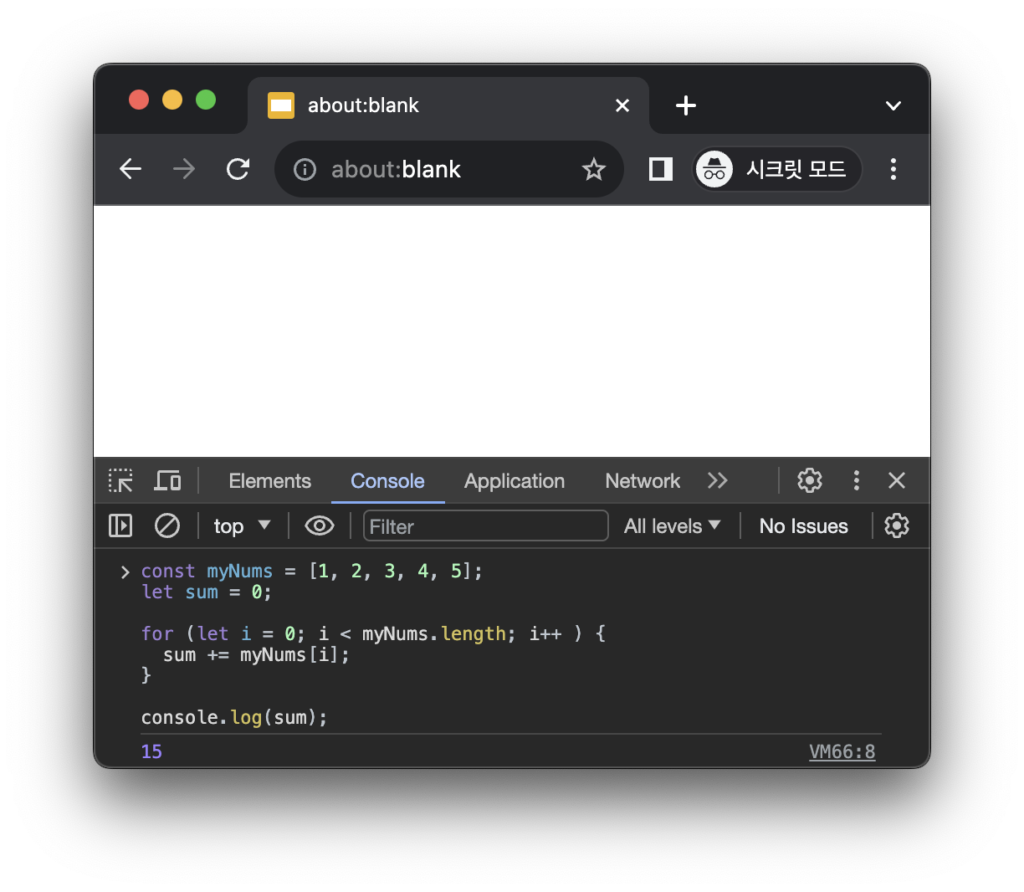
개발자 도구에서 다음 예제를 보겠습니다:
const myNums = [1, 2, 3, 4, 5];
let sum = 0;
for (let i = 0; i < myNums.length; i++ ) {
sum += myNums[i];
}
console.log(sum);
위의 예제에서는 먼저 myNums 라는 배열을 만들어서 다섯 개의 숫자를 저장했습니다.
그 다음 sum 이라는 이름의 변수를 만들어 0으로 초기화 했습니다. 이 변수에는 for 루프의 계산 결과가 저장될 것 입니다.
다음으로 for 루프로 myNums 배열의 끝까지 모든 요소에 대하여 루프를 돌았습니다.
루프를 돌 때 마다 sum 변수에 배열의 각각의 값을 더하는 계산을 수행했고 console.log() 메소드로 결과를 출력했습니다.
자바스크립트 forEach() 메소드로 배열의 합계 얻기
배열의 합을 계산하는 또 다른 방법은 자바스크립트의 내장 메소드인 forEach()를 사용하는 것 입니다.
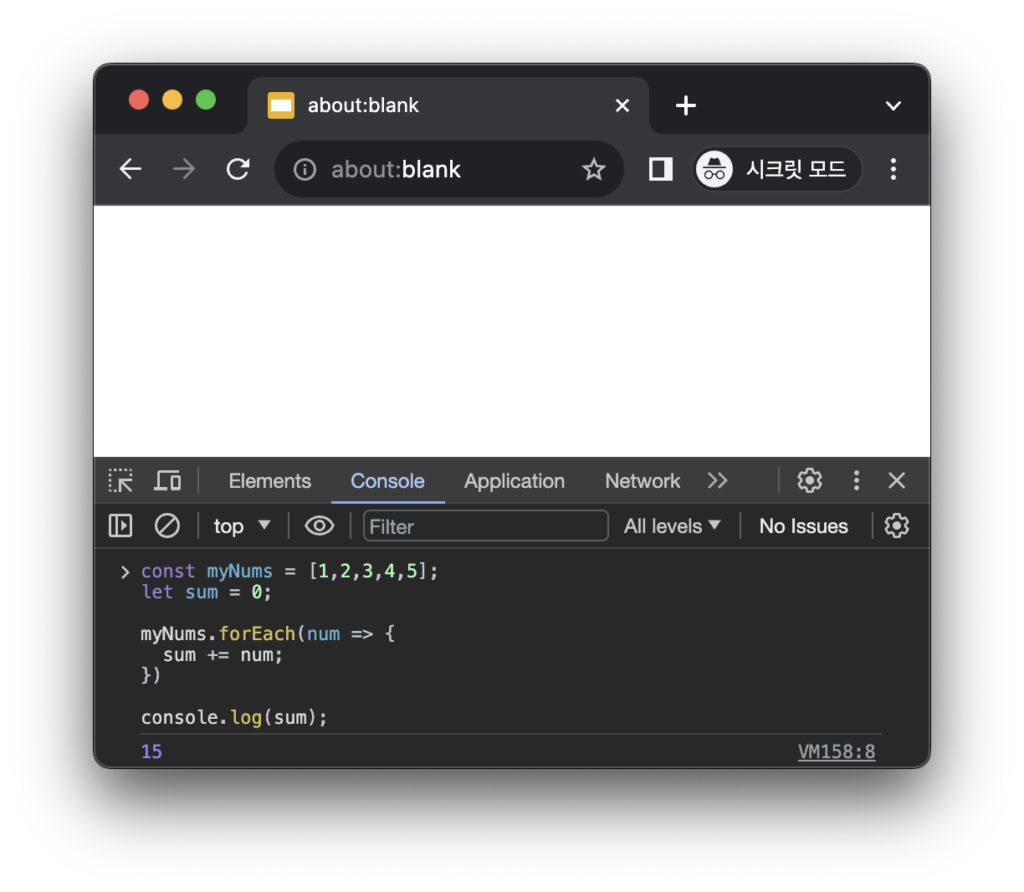
이는 배열을 돌며 각 항목에 대해 콜백 함수를 실행해 줍니다. 다음의 예제를 보겠습니다:
const myNums = [1,2,3,4,5];
let sum = 0;
myNums.forEach(num => {
sum += num;
})
console.log(sum);
위의 예제에서는 myNums 배열을 만들었습니다. 또 sum 이라는 변수를 선언하고 값을 0으로 초기화 했습니다.
그 다음 forEach() 메소드를 사용하여 배열의 각 항목에 루프를 돌았습니다.
각각의 루프에서 배열 요소의 모든 값을 sum에 더해 총 합을 구했습니다.
자바스크립트 reduce() 메소드로 배열의 합계 구하기
배열의 합계를 계산하는 또 다른 방법으로는 ES6에서 도입된 reduce() 메소드를 사용하는 것 입니다.
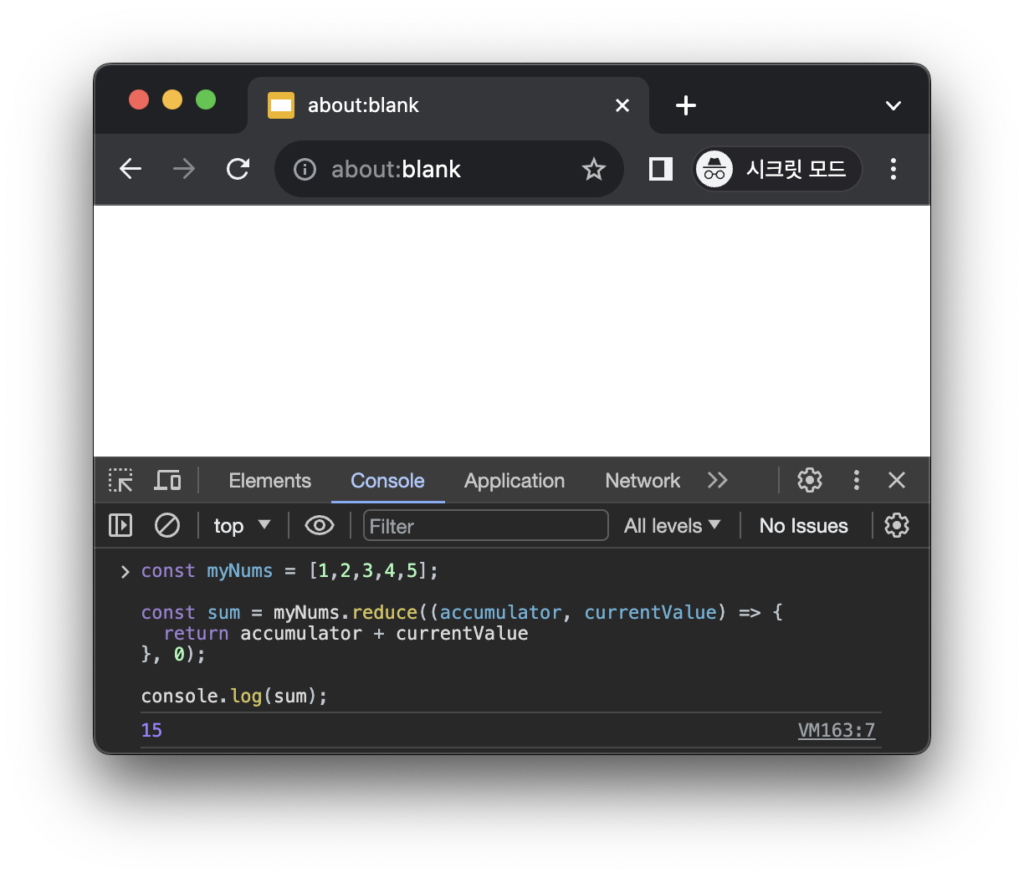
reduce() 메소드는 배열의 모든 요소를 단일 값으로 줄입니다. 다음 예를 보겠습니다:
const myNums = [1,2,3,4,5];
const sum = myNums.reduce((accumulator, currentValue) => {
return accumulator + currentValue
}, 0);
console.log(sum);
reduce() 메소드는 사용자 정의 콜백 함수를 첫 번째 매개변수로 받습니다.
이 함수는 배열의 각 요소에 대해 항상 호출됩니다. 콜백 함수는 다음과 같은 두 가지 필수 매개변수를 요구합니다.
- accumulator: 이는 이전 루프의 콜백 함수 호출 결과로 리턴된 값을 저장한 변수입니다.
- currentValue: 현재 루프 돌고 있는 배열의 요소 값 입니다.
reduce() 메소드의 두 번째 매개변수는 처음 루프의 accumulator 값으로 넘길 초기 값 입니다.
이번 예제에서는 0으로 설정 했지만 이는 생략 가능한 매개변수로서 초기 값 지정을 하지 않으면 배열의 첫 번째 값을 초기 값으로 사용합니다.