자바스크립트에서 공백 제거 목적으로 문자열의 내용을 치환하는 작업은 그리 쉽지 않습니다.
하지만 String 객체의 빌트인 메소드를 사용하면 간단히 원하는 내용을 다른 내용으로 변경할 수 있습니다.
이 포스트에서는 다양한 빌트인 메소드를 사용하여 문자열 내의 공백 문자를 제거하는 방법을 알아보겠습니다.
Table of Contents
trim() 메소드로 공백 제거
자바스크립트 문자열의 공백을 제거하기 위해 trim() 메소드를 사용할 수 있습니다.
이는 문자열의 시작 부분과 끝 부분의 연속된 공백을 제거합니다. 다음은 trim() 메소드의 사용 예제입니다:
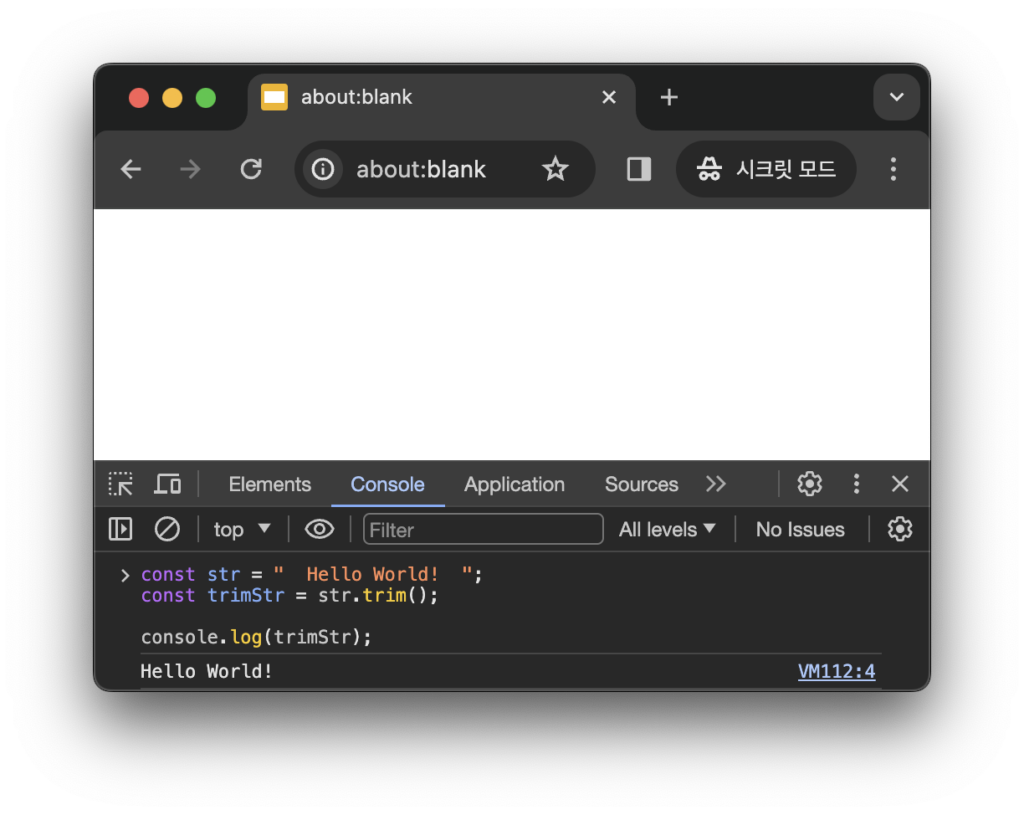
const str = " Hello World! ";
const trimStr = str.trim();
console.log(trimStr);
trim() 메소드는 매개변수를 받지 않으며 오직 문자열 양 끝의 공백만을 지우는 기능을 합니다.
개발자 도구에서 console.log() 메소드로 trimStr을 출력해 보면 양 끝의 공백이 지워진 것을 확인할 수 있습니다.
split(), join() 조합으로 공백 제거
앞선 예제에서 trim() 메소드는 문자열 사이에 존재하는 공백은 지우지 않았습니다.
문자열 사이에 있는 공백까지 제거하고 싶다면 split() 메소드와 join() 메소드를 체이닝하여 사용할 수 있습니다. 다음의 예제를 확인해 보겠습니다:
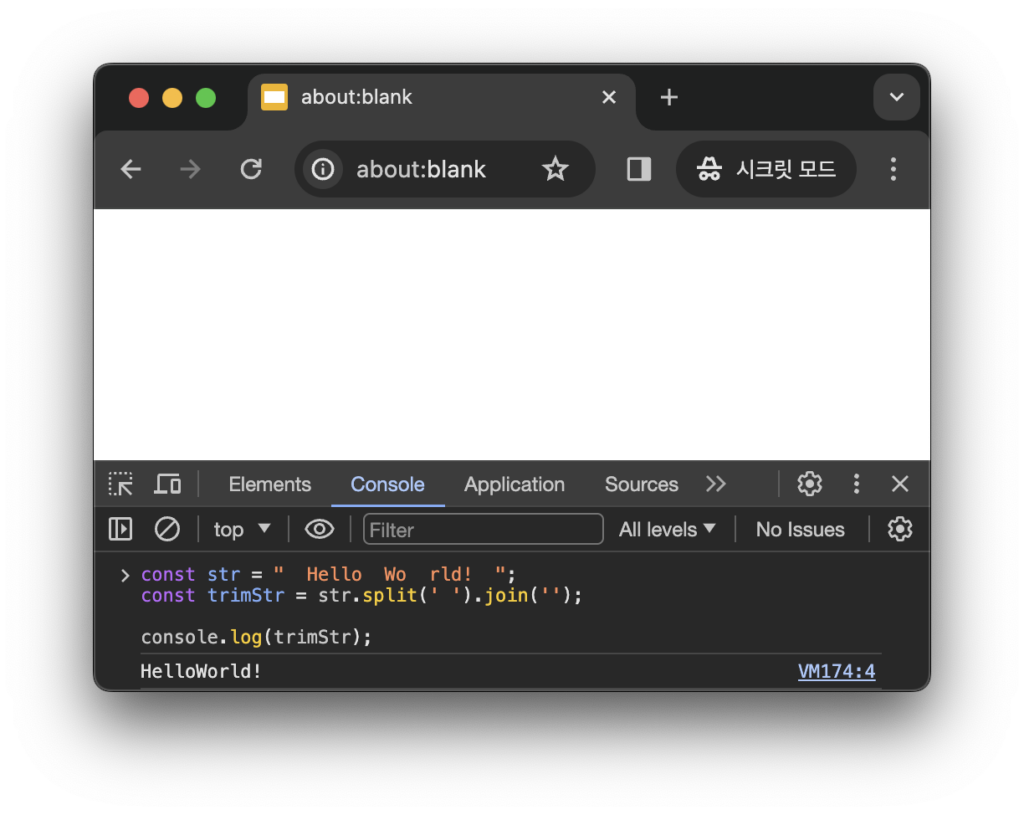
const str = " Hello Wo rld! ";
const trimStr = str.split(' ').join('');
console.log(trimStr);
공백이 다수 포함된 str 변수에 split() 메소드를 사용하여 ‘ ‘(space) 공백 문자를 기준으로 모두 잘라 배열을 만듭니다.
공백 문자를 기준으로 배열을 생성했으므로 배열 내부에는 공백 문자가 하나도 포함되어있지 않게 됩니다.
여기에 join() 메소드를 사용하여 배열을 하나의 문자열로 합치면 모든 공백이 제거됩니다.
replace()
위의 예제처럼 두 가지 메소드를 사용하지 않고 하나의 메소드로 문자열에 포함된 모든 공백을 제거할 수 있습니다.
String.replace() 메소드와 정규표현식을 사용하여 문자열에 포함된 모든 공백을 제거할 수 있습니다.
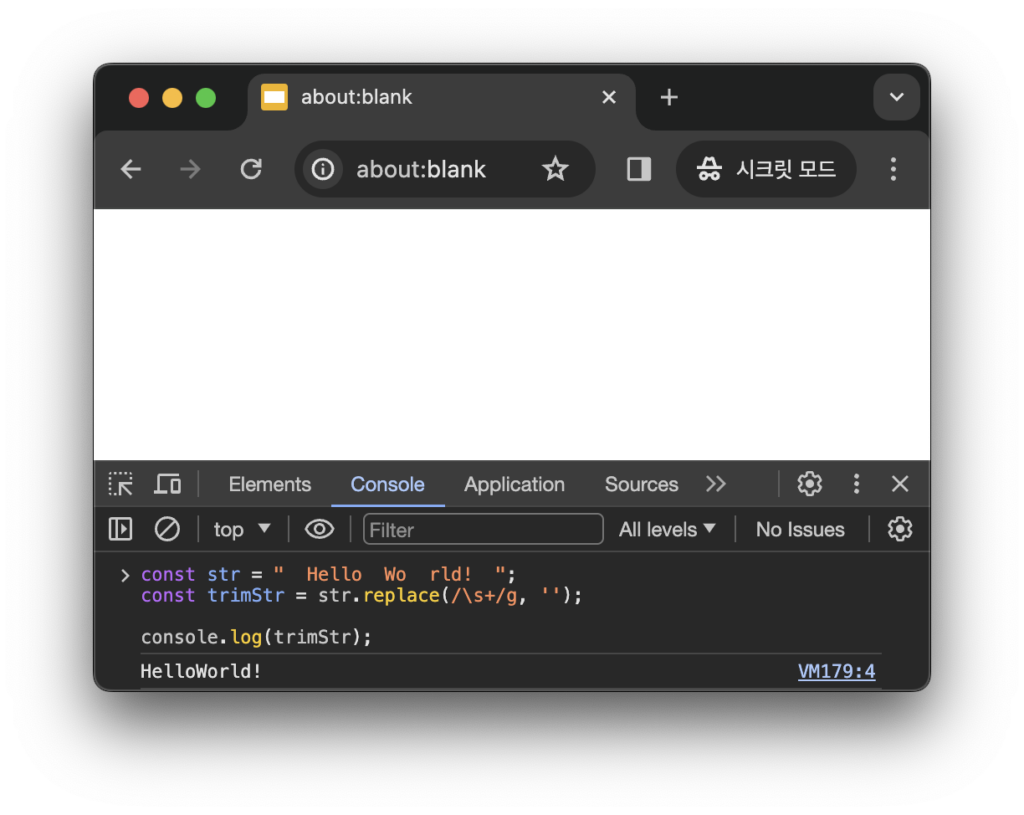
const str = " Hello Wo rld! ";
const trimStr = str.replace(/\s+/g, '');
console.log(trimStr);
replace() 메소드의 첫 번째 매개변수에 공백을 의미하는 /\s+/g 정규표현식을 넣어줍니다.
두 번째 매개변수에는 매치되는 문자를 찾았을 때 교체할 문자를 넣어줌으로 문자열 내의 모든 공백을 지울 수 있습니다.
replaceAll()
마지막으로 공백 제거를 위해 es6에서 새롭게 추가된 replaceAll() 메소드를 사용할 수 있습니다.
이 메소드는 간단하게 문자열에 포함된 모든 공백을 지울 수 있습니다. 다음의 예제를 확인해 보겠습니다:
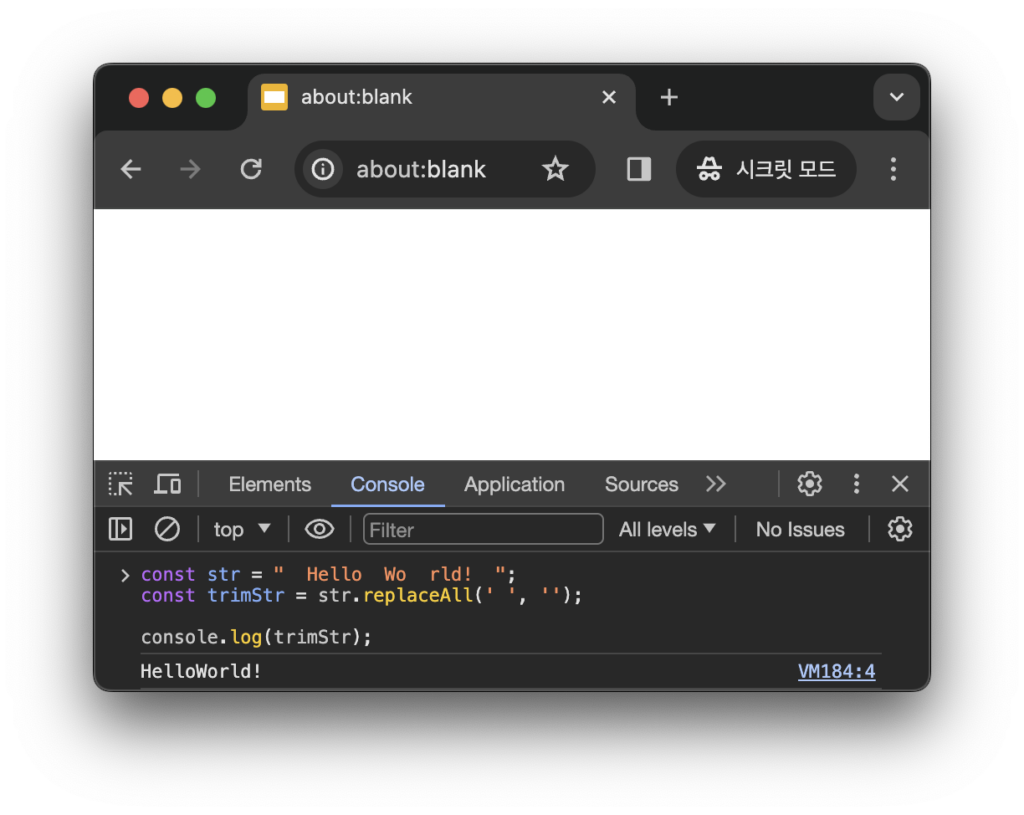
const str = " Hello Wo rld! ";
const trimStr = str.replaceAll(' ', '');
console.log(trimStr);
replace() 메소드와는 다르게 replaceAll() 메소드의 첫 번째 매개변수로는 그냥 검색할 문자열 ‘ ‘ 공백을 넣어 줍니다.
두 번째 매개변수에는 첫 번째 매개변수로 전달된 값이 검색된 경우 치환할 문자열을 넣습니다.
위의 예제에서는 ‘ ‘을 찾아 ”로 바꾸는 코드를 작성하여 문자열의 모든 공백을 제거했습니다.
정리
자바스크립트에는 문자열의 공백을 제거하는 다양한 방법을 제공합니다.
문장 내의 공백은 유지한 상태에서 앞/뒤의 공백만을 제거하고 싶을 때는 trim() 메소드를 사용합니다.
하지만 문장 내의 모든 공백을 제거하고 싶은 경우 split(), join() 메소드를 체이닝하여 사용하거나 replace() 메소드나 replaceAll() 메소드를 사용할 수 있습니다.