원본: JavaScript toLowerCase() – How to Convert a String to Lowercase and Uppercase
이 포스트에서는 자바스크립트 문자열을 소문자 및 대문자로 변환하는 방법을 설명합니다.
또한 단어의 첫 글자만 대문자로 만드는 방법과 문장의 모든 단어의 첫 글자를 대문자로 만드는 방법도 알아보겠습니다.
Table of Contents
toLowerCase 사용 방법
이 메소드는 문자열을 소문자로 변환합니다. 사용 구문은 다음과 같습니다:
String.toLowerCase()위의 구문에서 보이는 바와 같이 이 메소드는 매개변수를 받지 않습니다.
자바스크립트의 String은 값을 변경할 수 없습니다(immutable). toLowerCase() 메소드는 지정된 문자열을 소문자로만 구성된 새 문자열로 변환하고 해당 값을 리턴합니다.
이는 원본 문자열이 어떤 방식으로든 변경되거나 영향을 받지 않음을 의미합니다.
let myGreeting = 'Hey there!';
console.log(myGreeting.toLowerCase());
문자열 변수 myGreeting은 하나의 대문자와 나머지 소문자들로 구성되어있습니다.
개발자 도구로 테스트 해보면 이미 소문자인 문자는 메소드의 영향을 받지 않고 대문자만 소문자로 변환하여 새로운 문자열을 리턴했습니다.
let anotherGreeting = 'GOOD MORNING!!';
console.log(anotherGreeting.toLowerCase());
toUpperCase 사용 방법
toUpperCase() 메소드는 toLowerCase() 메소드와 유사하지만 결과 값으로 대문자를 리턴합니다.
메소드 호출 구문은 다음과 같습니다:
String.toUpperCase()마찬가지로 어떠한 매개변수도 사용하지 않습니다. 또한 원본 문자열을 변경하지 않고 새 값을 리턴합니다.
console.log('I am shouting!'.toUpperCase());
//output
//I AM SHOUTING!
이미 대문자인 문자는 영향을 받지 않습니다.
문자열의 첫 글자만 대문자로 변경
문자열의 첫 번째 글자만 대문자로 만들고 싶다면 어떻게 해야할까요? 다음은 이를 수행하는 방법을 보여주는 간단한 예 입니다.
문자열 값이 ‘hello’인 myGreeting 변수가 있다고 가정해 보겠습니다.
let myGreeting = 'hello';먼저 인덱스를 사용하여 해당 문자열의 첫 번째 문자를 가져옵니다. 그런 다음 해당 문자에 대해 toUpperCase() 메소드를 실행하여 대문자로 변경합니다.
이 작업을 capFirstLetter 라는 새 변수에 저장하겠습니다.
let capFirstLetter = myGreeting[0].toUpperCase();
console.log(capFirstLetter); // H다음으로 원래 문자열에서 첫 번째 문자를 떼어내고 나머지 부분만을 가져오겠습니다.
이를 수행하는 한 가지 방법은 slice() 메소드를 사용하는 것 입니다. 그러면 지정된 인덱스 부터 단어 끝 까지의 새로운 문자열이 생성됩니다.
우리는 두 번째 문자부터 끝까지를 원하므로 slice() 메소드에 매개변수로 1을 전달합니다.
let restOfGreeting = myGreeting.slice(1);
console.log(restOfGreeting); // ello이렇게 얻은 두 개의 변수를 결합하면 첫 글자만 대문자로 된 새로운 문자열을 얻게 됩니다.
let newGreeting = capFirstLetter + restOfGreeting;
console.log(newGreeting);개별 과정을 알아봤으니 위의 모든 과정을 모아 하나의 함수로 만들어 보겠습니다.
function capFirst(str) {
return str[0].toUpperCase() + str.slice(1);
}
console.log(capFirst('hello'));
모든 단어의 첫 글자를 대문자로 만드는 방법
다음과 같은 문장이 있다고 가정해 보겠습니다:
let learnCoding = 'learn to code with shinyks';첫 번째 단계는 문장을 개별 단어로 나누고 각 단어에 개별적으로 작업하는 것 입니다.
이를 위해 split() 메소드를 사용하여 공백을 기준으로 문장을 자릅니다.
let splitLearnCoding = learnCoding.split(" ");
console.log(splitLearnCoding); 이제 긴 문장이 공백을 기준으로 쪼개진 배열이 되었습니다. 이 배열에 map() 메소드를 사용하여 배열안의 각 항목을 반복할 수 있습니다.
let capSplitLearnCoding = splitLearnCoding.map(word => {
return word[0].toUpperCase() + word.slice(1);
})
console.log(capSplitLearnCoding);이제 모든 단어의 첫 글자가 대문자로 변경되었습니다.
마지막으로 배열의 모든 항목을 다시 하나의 문장으로 결합해야합니다. 이 작업에는 join() 메소드를 사용할 수 있습니다.
let learnCodingNew = capSplitLearnCoding.join(" ");
console.log(learnCodingNew);위의 모든 단계를 결합하여 하나의 함수로 만들 수도 있습니다. 이렇게 하면 매번 같은 코드를 짜지 않고도 동일한 기능을 사용할 수 있습니다.
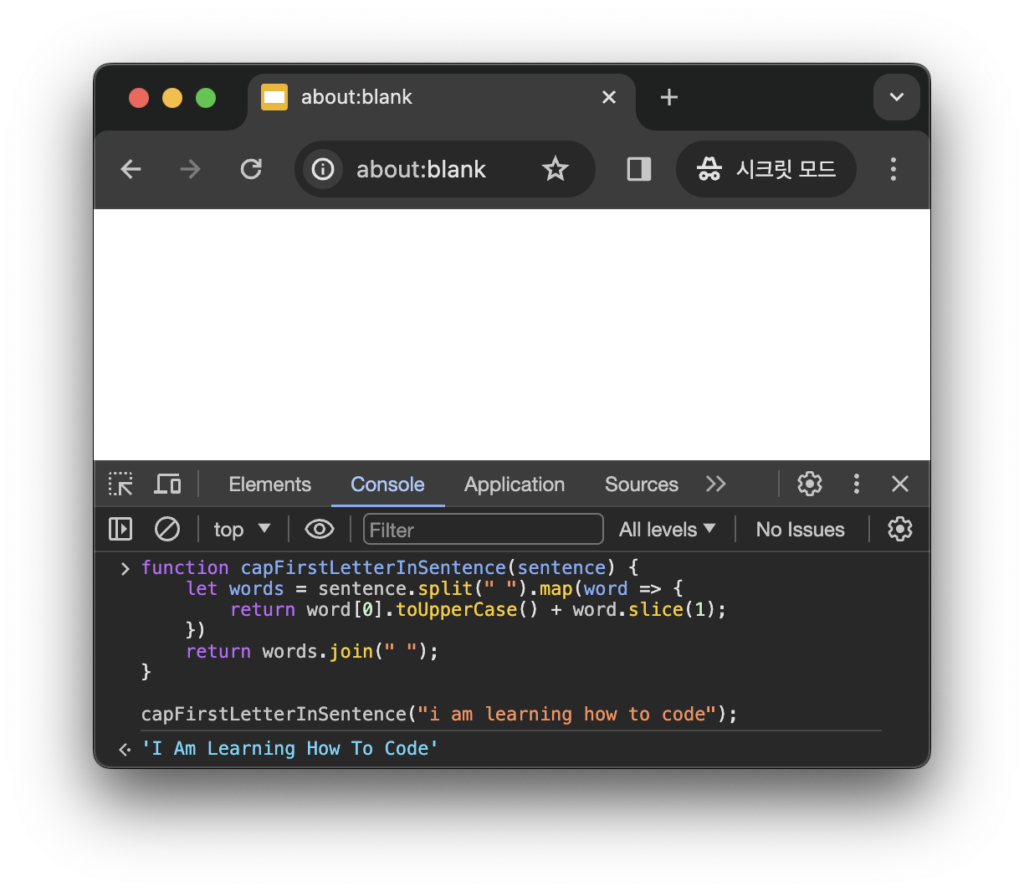
function capFirstLetterInSentence(sentence) {
let words = sentence.split(" ").map(word => {
return word[0].toUpperCase() + word.slice(1);
})
return words.join(" ");
}
console.log(capFirstLetterInSentence("i am learning how to code"));