개발을 하다보면 배열에 있는 중복된 요소를 제거해야 하는 경우가 빈번히 발생합니다.
마트에서 같은 항목의 목록을 한 번만 인쇄해야 하거나, 기록이 중복된 학생을 제거하는 등 형태는 무한합니다.
이 포스트에서는 이런 다양한 형태의 중복된 요소를 여러가지 빌트인 메소드를 활용하여 제거하는 방법을 알아보겠습니다.
Table of Contents
Set 객체로 중복 제거
Set 객체를 사용하면 고유한 값을 가진 인스턴스가 생성되며, 이 인스턴스를 사용하면 자동으로 중복된 항목이 삭제됩니다.
따라서 이 인스턴스와 스프레드 연산자를 활용하여 중복 값이 없는 요소들의 배열을 새로 만들면 목적을 이룰 수 있습니다.
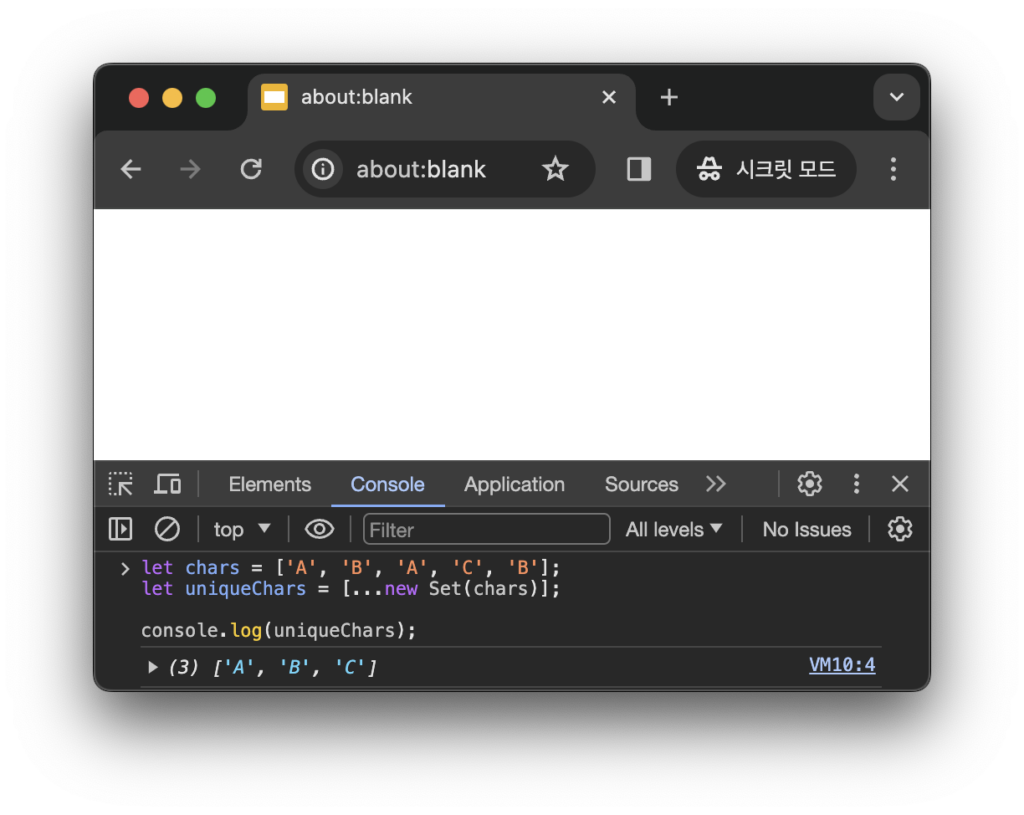
개발자 도구에서 다음의 예제를 확인해 보겠습니다:
let chars = ['A', 'B', 'A', 'C', 'B'];
let uniqueChars = [...new Set(chars)];
console.log(uniqueChars);
위의 예제에서는 중복된 값을 가지는 배열을 Set 객체 초기화 시 입력하여 Set 객체가 중복된 값을 자동으로 제거하도록 했습니다.
따라서 Set 객체에는 유니크한 값만 남아있고 이 값들을 스프레드 연산자를 통해 나열하여 새로운 배열을 만들면 배열의 중복을 제거한 효과를 볼 수 있습니다.
console.log() 메소드로 uniqueChars 객체를 출력해 보면 중복이 제거된 것을 확인할 수 있습니다.
indexOf(), filter()로 중복 제거
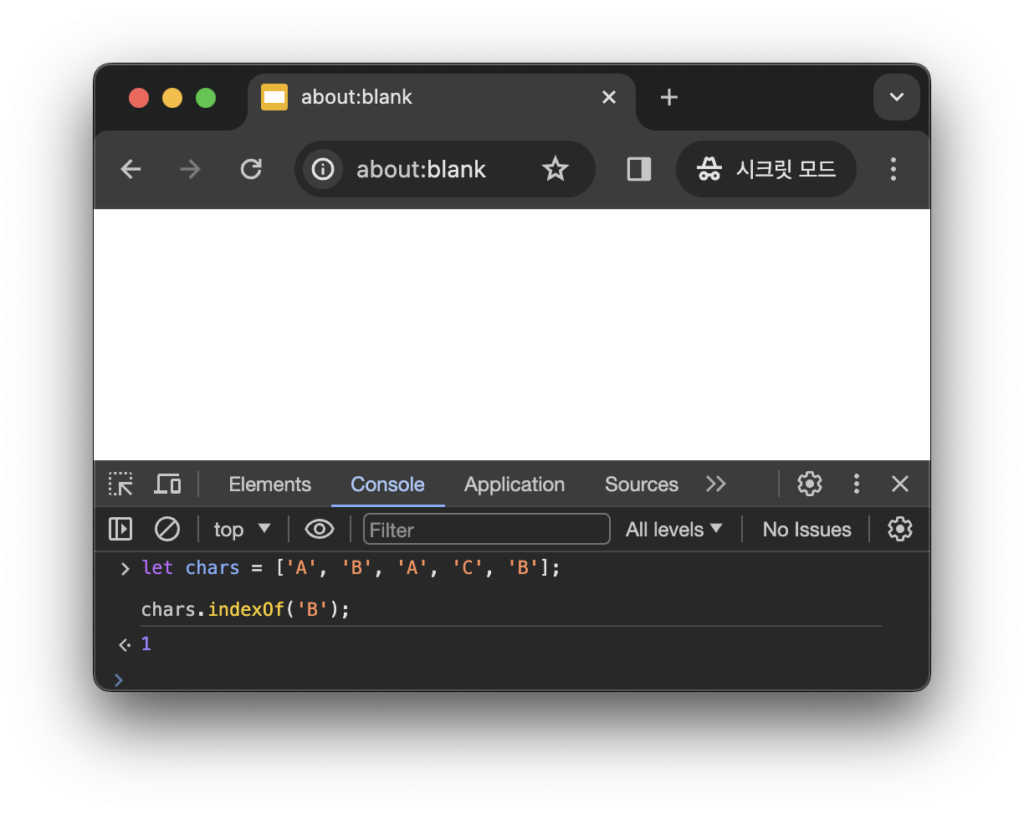
indexOf() 메소드는 배열에서 처음으로 찾은 값을 리턴해 줍니다:
let chars = ['A', 'B', 'A', 'C', 'B'];
chars.indexOf('B');
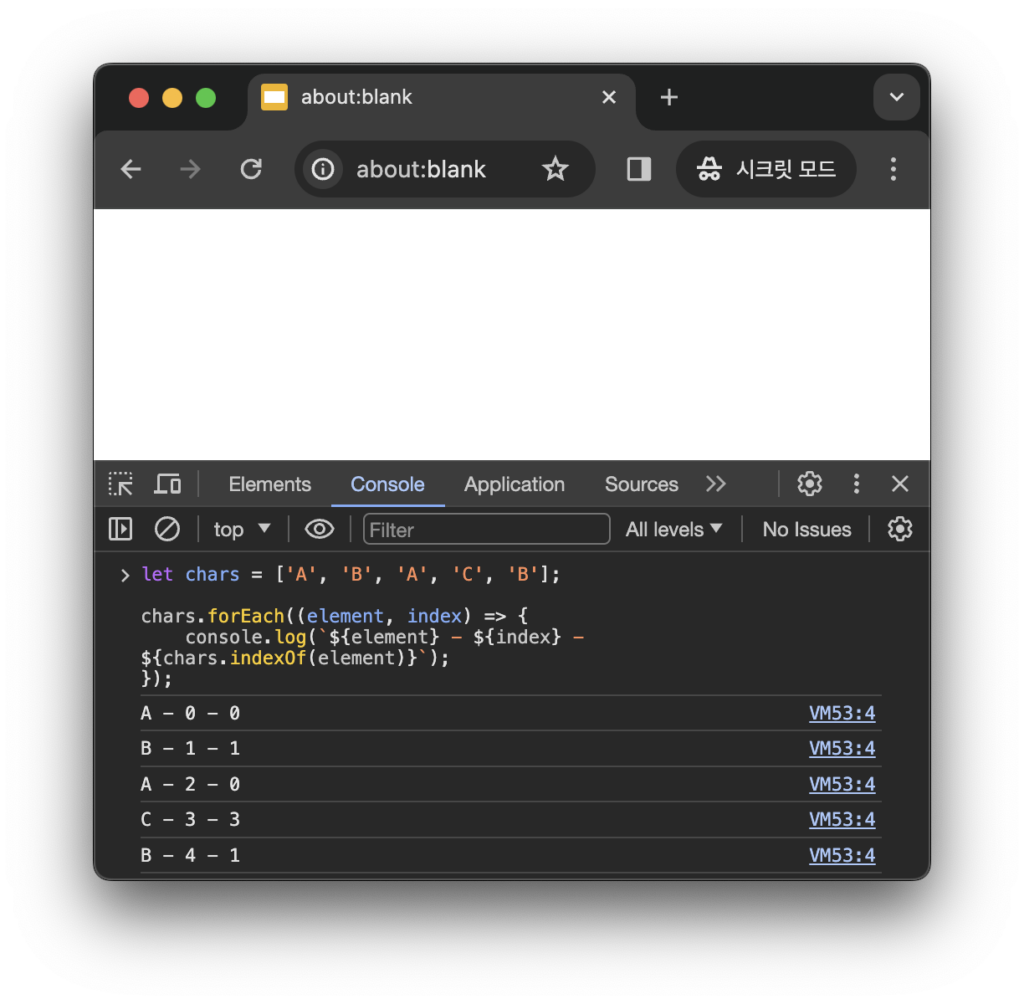
이런 특성을 활용해 배열에 루프를 돌며 indexOf() 메소드의 리턴 값과 루프 인덱스가 다르다면 중복된 요소로 간주할 수 있습니다.
let chars = ['A', 'B', 'A', 'C', 'B'];
chars.forEach((element, index) => {
console.log(`${element} - ${index} - ${chars.indexOf(element)}`);
});
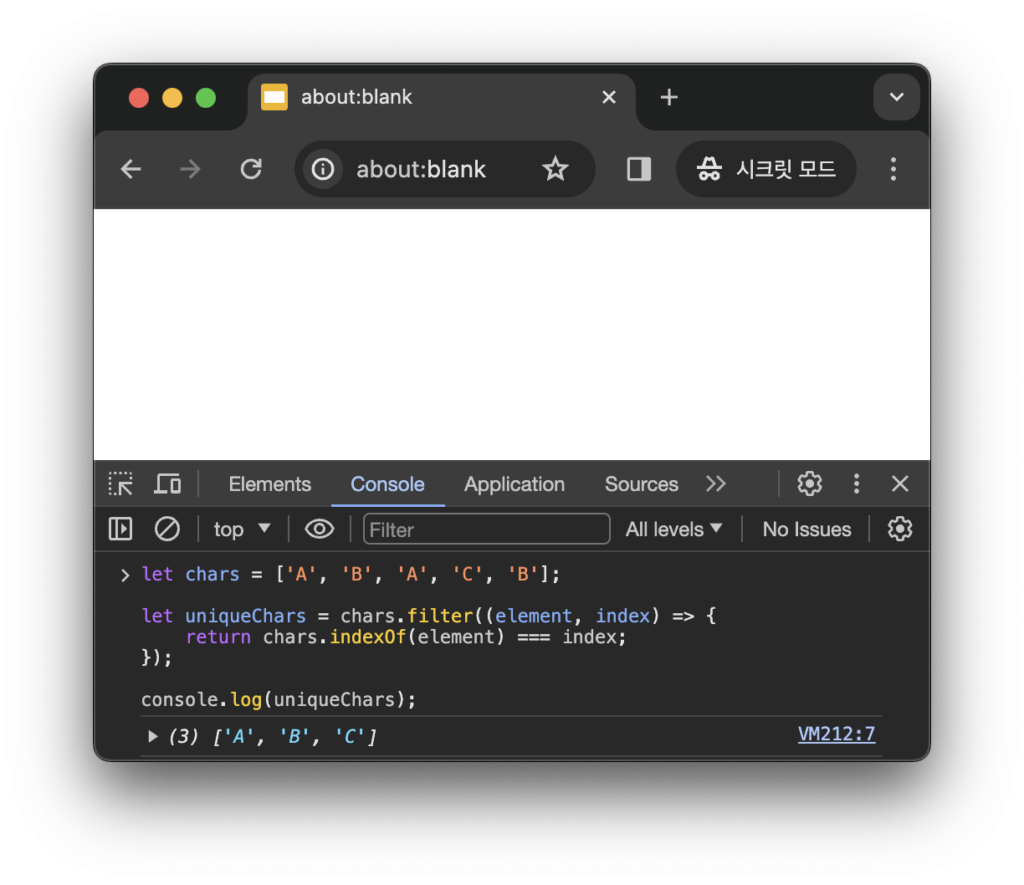
이제 배열의 중복을 제거하기 위해 filter() 메소드의 인덱스와 indexOf() 메소드의 리턴 값이 일치하는 요소만을 포함하게 할 수 있습니다.
여기서 filter() 메소드는 조건에 해당하는 새로운 배열을 리턴합니다.
let chars = ['A', 'B', 'A', 'C', 'B'];
let uniqueChars = chars.filter((element, index) => {
return chars.indexOf(element) === index;
});
console.log(uniqueChars);
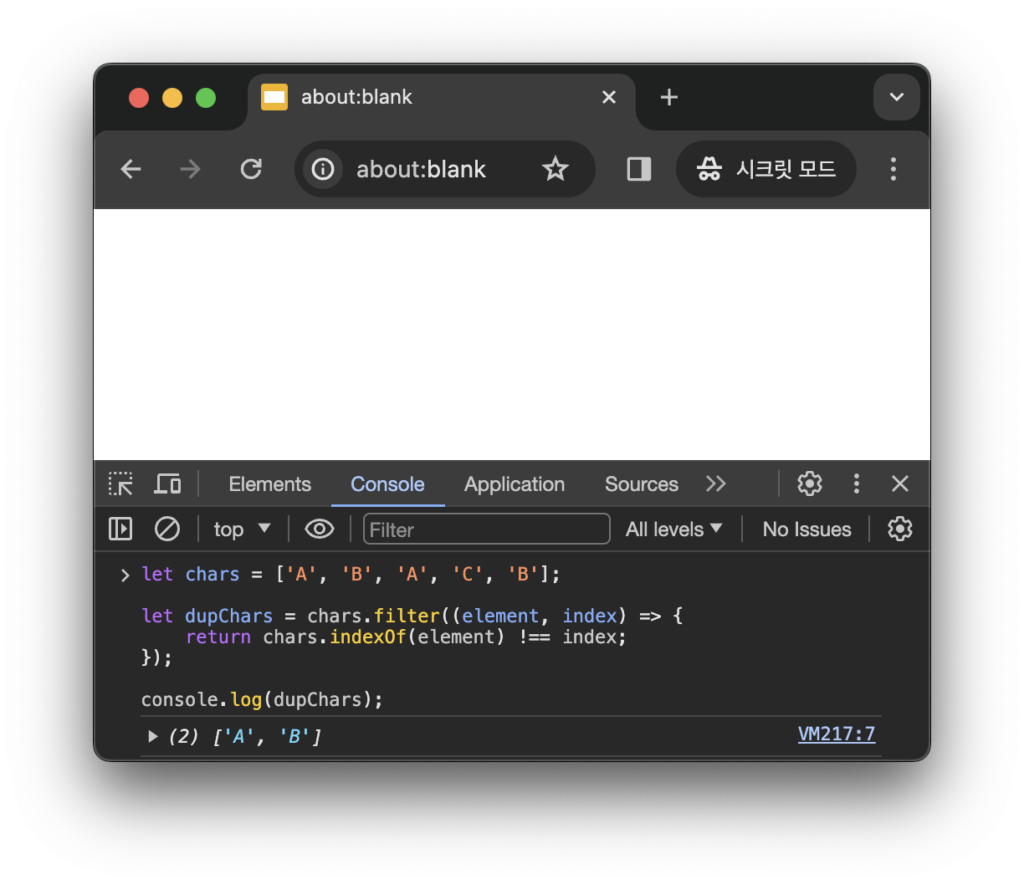
역으로 중복된 요소들만 필요한 경우 조건을 약간 변경하면 원하는 결과를 얻을 수 있습니다.
let chars = ['A', 'B', 'A', 'C', 'B'];
let dupChars = chars.filter((element, index) => {
return chars.indexOf(element) !== index;
});
console.log(dupChars);
includes(), forEach()로 중복 제거
includes() 메소드는 요소가 배열에 존재하면 true를 그렇지 않으면 false를 리턴합니다.
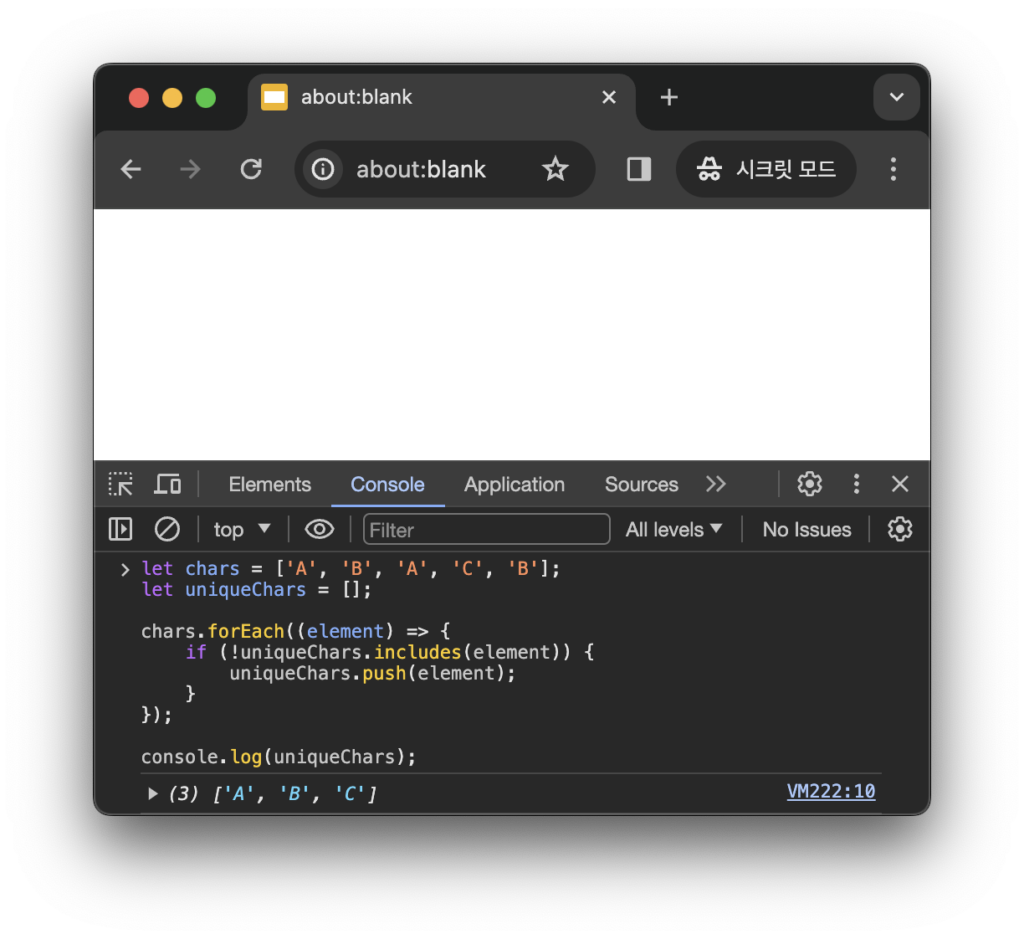
다음의 예제에서는 배열에 forEach() 메소드를 호출하여 모든 요소를 반복하며 새로운 배열에 아직 들어가지 않은 요소만을 push 합니다.
let chars = ['A', 'B', 'A', 'C', 'B'];
let uniqueChars = [];
chars.forEach((element) => {
if (!uniqueChars.includes(element)) {
uniqueChars.push(element);
}
});
console.log(uniqueChars);
정리
배열에서 중복된 요소를 제거하려면:
- 고유성 제약을 가지고 설계된 Set 객체를 사용하여 초기화 시 배열의 요소로 객체를 초기화 하고 생성된 Set 인스턴스를 스프레드 연산자를 통해 배열로 변환합니다.
- 배열에서 처음 찾은 값의 인덱스만을 리턴하는 indexOf() 메소드와 이를 활용해 새로운 배열을 만들어줄 filter() 메소드를 사용합니다.
- 배열에 특정 값이 존재하는지 확인하는 includes() 메소드와 루프문을 활용하여 새 배열에 유니크한 값 만을 추가할 수 있습니다.
중복된 값을 가지는 배열에서 유니크한 값 만을 가져오는 방법은 위의 섹션에서 설명한 바와 같이 다양합니다.
상황이나 시나리오에 따라 적절한 방법을 사용하면 됩니다.