웹 사이트에서 버튼을 클릭할 때마다 요소의 상태가 변화하고, 애니메이션이 이루어지고, 사용자의 상호 작용에 따라 스타일이 어떻게 동적으로 변경되는지 궁금하지 않나요?
답은 자바스크립트의 간단하면서도 강력한 기능인 classList 속성에 있습니다.
이 포스트에서는 프론트엔드 개발 기술을 크게 향상시킬 수 있는 자바스크립트의 기본 개념인 classList 속성에 대해 알아보겠습니다.
Table of Contents
개념 이해
매력적인 웹 경험 구축에는 스타일이 중요한 요소입니다. 이러한 스타일이 바로 CSS 클래스입니다.
CSS 클래스를 사용하면 미리 정의된 스타일을 여러 요소에 쉽게 적용할 수 있습니다.
여기에 자바스크립트를 사용하면 스타일을 동적으로 관리할 수 있습니다. 이게 바로 classList 속성입니다.
classList.add
add() 메소드는 HTML 요소에 하나 이상의 CSS 클래스를 추가합니다.
이 방법을 사용하면 클래스를 요소에 동적으로 적용하여 웹 페이지의 스타일이나 동작을 변경할 수 있습니다.
다음의 예제를 개발자 도구에서 확인해 보겠습니다:
element.classList.add("bold", "italic", ...);
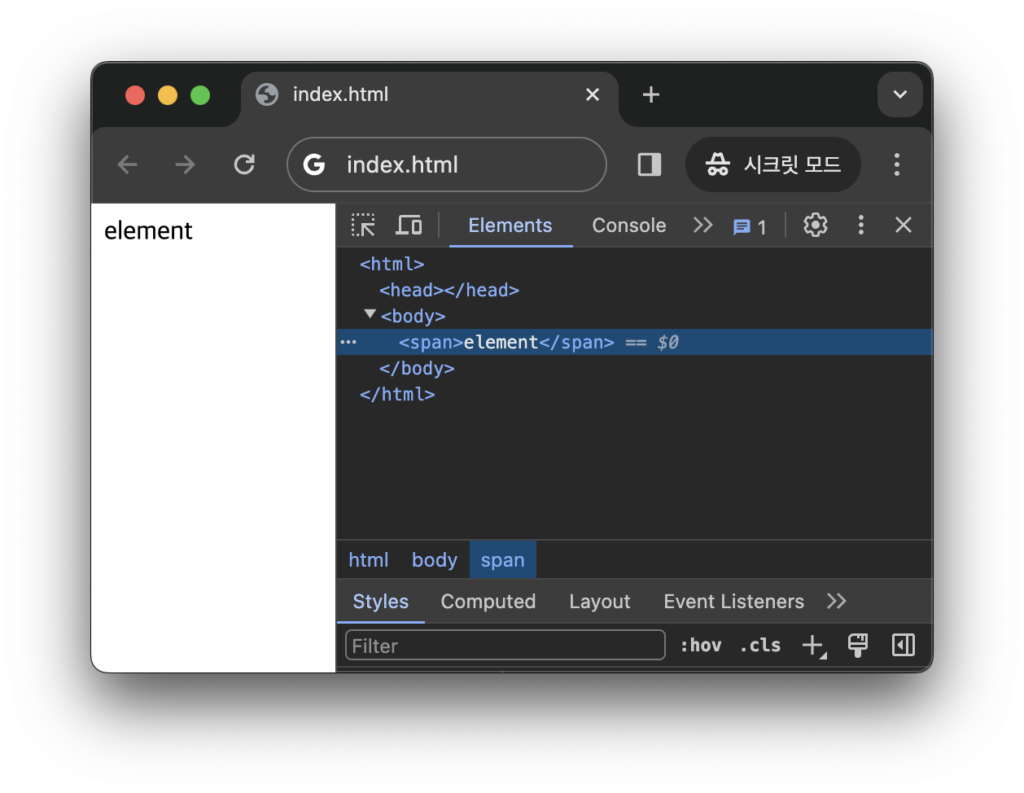
이미지와 같은 요소가 있다고 가정해 보겠습니다.

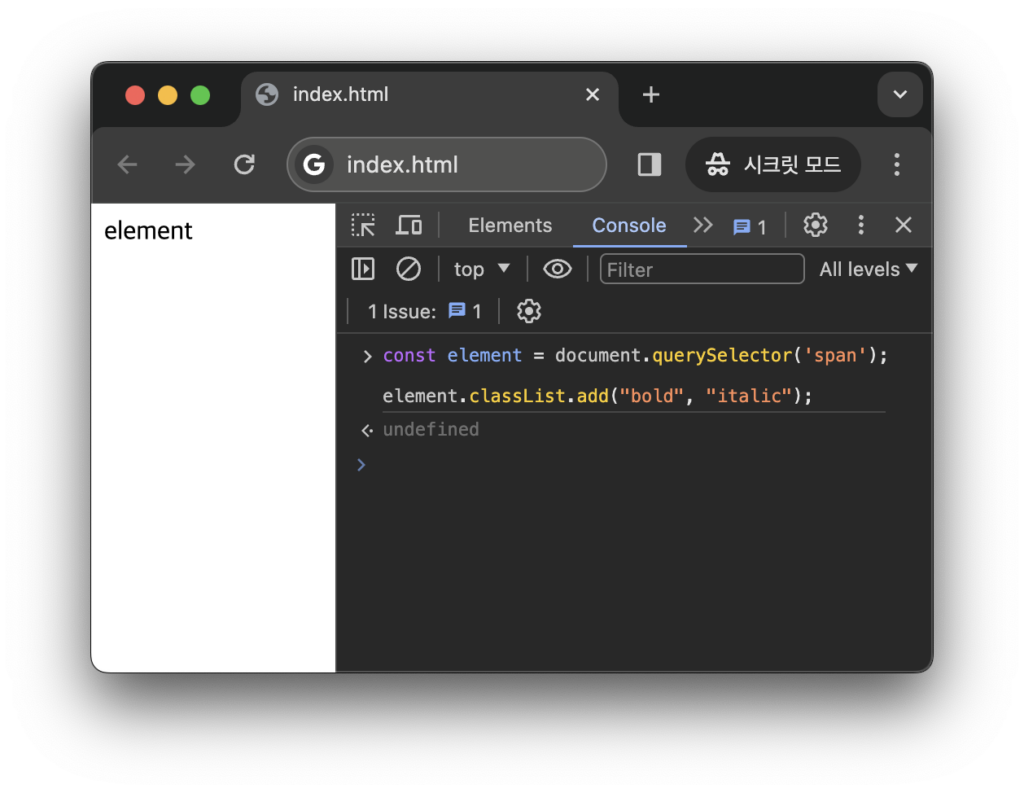
이 span 요소에 add() 메소드를 사용하여 CSS 클래스를 추가해보겠습니다.

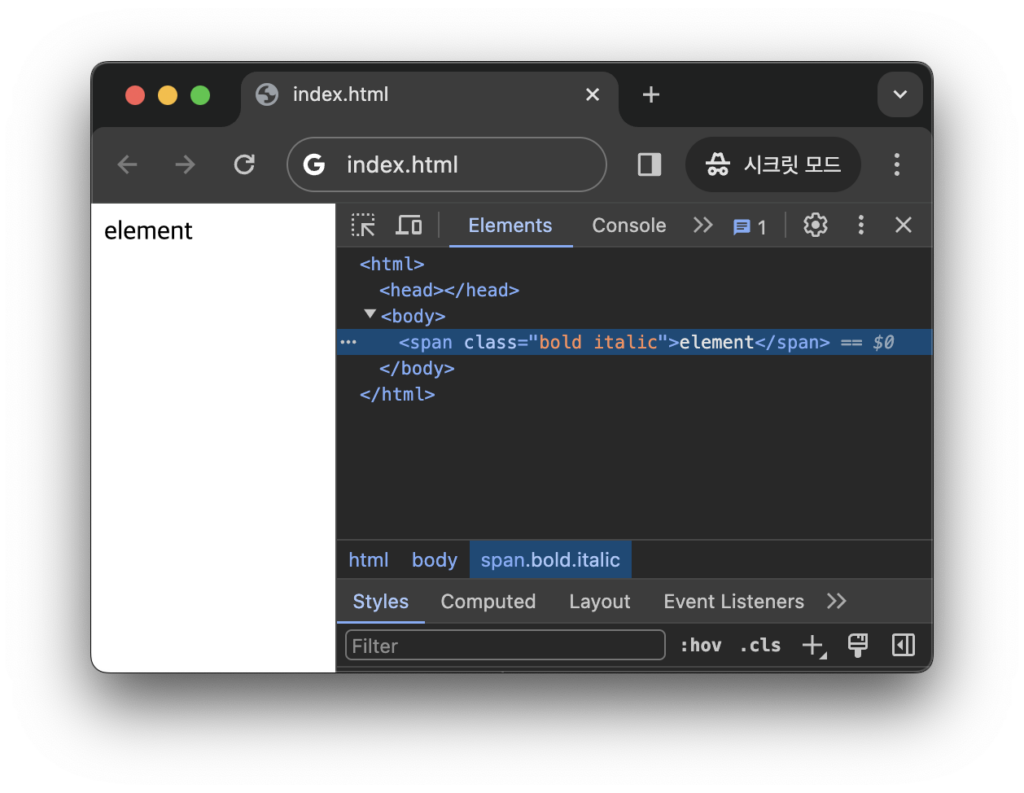
그럼 위의 이미지처럼 span 요소에 동적으로 CSS 클래스가 추가되었습니다.
예제와 같이 add() 메소드를 사용하면 요소에 클래스를 추가할 수 있으며, 해당 클래스와 관련된 스타일은 CSS에 정의되어 있어야 합니다.
classList.remove
더 이상 사용하지 않는 클래스를 클래스 목록에서 제거해야 하는 경우가 있습니다.
다행히 자바스크립트 메소드로 이 작업을 매우 쉽게 수행할 수 있습니다.
remove() 메소드를 사용하면 해당 요소의 클래스 목록에서 특정 CSS 클래스를 제거할 수 있습니다.
element.classList.remove("bold");classList.contains
때로는 요소에 특정 클래스가 있는지 확인하여 이를 기반으로 특정 작업을 수행할 수 있습니다.
그냥 contains() 메소드를 사용하여 확인하려는 클래스 이름을 넣으면 간단히 클래스가 있는지 확인할 수 있습니다.
이 메소드의 리턴 값으로 해당 클래스가 있으면 “true”를, 없으면 “false”를 리턴합니다.
console.log(element.classList.contains("bold"));classList.toggle
요소에 클래스가 존재하는 경우 지우고, 그렇지 않은 경우 추가하는 작업을 위 섹션에서 설명한 세 개의 메소드로 구현할 수 있습니다.
하지만 toggle() 메소드를 사용하면 이 모든 작업을 메소드 하나로 대체할 수 있습니다.
// 클래스가 존재하면 지우고, 아니면 추가
if (element.classList.contains("bold")) {
element.classList.remove("bold");
} else {
element.classList.add("bold");
}
// 위와 동일한 기능을 하는 클래스 토글
element.classList.toggle("bold");하지만 보다 세부적인 제어가 필요한 상황이 발생할 수 있습니다. 예를 들어:
- 현재 상태에 관계없이 클래스가 항상 추가되도록 하려면 add() 메소드를 사용합니다.
- 현재 상태에 관계없이 클래스가 항상 제거되도록 하려면 remove() 메소드를 사용합니다.
- 상태를 변경하지 않고 클래스가 존재하는지만 확인하고 싶다면 contains() 메소드를 사용합니다.
classList.forEach
forEach 메소드는 목록 내의 각 클래스를 모두 반복하고 개별적으로 특별한 작업을 수행할 수 있게 합니다.
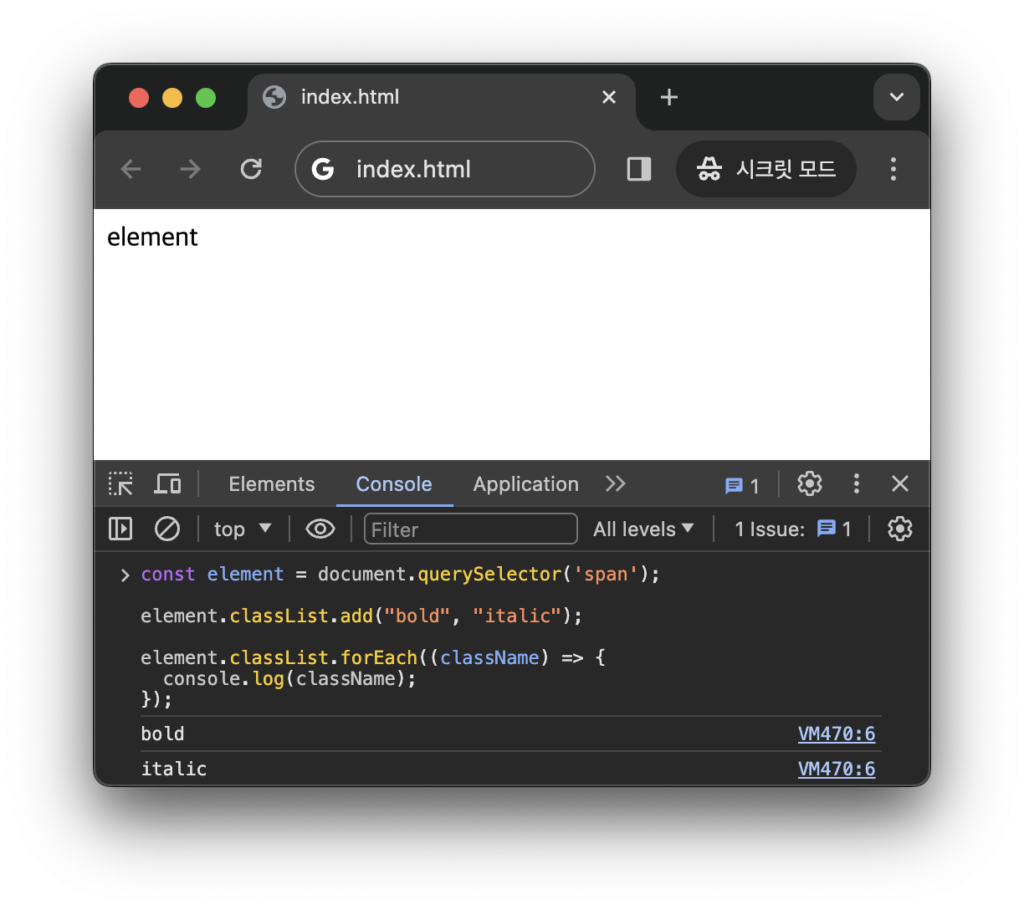
const element = document.querySelector('span');
element.classList.add("bold", "italic");
element.classList.forEach((className) => {
console.log(className);
});
console.log() 메소드로 요소의 추가된 클래스 명을 모두 확인할 수 있습니다.
length, item
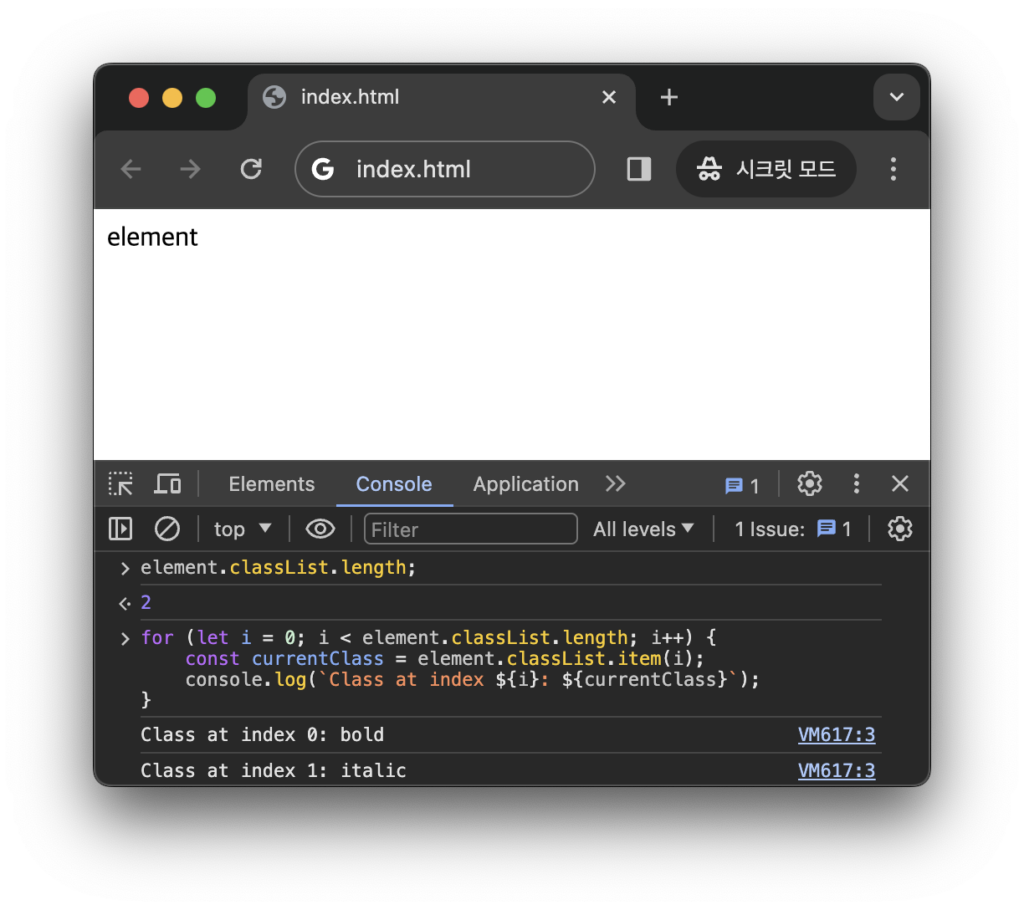
length 속성은 특정 요소의 클래스 목록에 포함된 클래스 수를 리턴해 줍니다.
item() 메소드를 사용하면 인덱스를 사용하여 요소의 클래스 목록에서 특정 클래스를 가져올 수 있습니다.
const classCount = element.classList.length;
for (let i = 0; i < classCount; i++) {
const currentClass = element.classList.item(i);
console.log(`Class at index ${i}: ${currentClass}`);
}
정리
이 포스트에서는 classList 속성을 사용하여 CSS 클래스를 추가, 제거, 확인, 토글, 반복하는 등의 작업을 알아봤습니다.
애플리케이션 작성 시 이러한 도구를 자유자재로 사용하면 코드를 더 깔끔하고 관리하기 쉽게 작성할 수 있습니다.