이 포스트에서는 자바스크립트의 for…of 구문을 사용하여 이터러블(iterable) 객체에 반복적으로 접근하는 방법을 알아보겠습니다.
Table of Contents
자바스크립트 for…of 루프
ES6 에서는 다음과 같은 이터러블 객체를 반복적으로 접근할 수 있는 새로운 for…of 구문을 도입했습니다.
- 빌트인 Array, String, Map, Set, …
- arguments, NodeList 같은 Array-like 객체
- iterator 프로토콜을 구현한 사용자 정의 객체
다음은 이 루프의 구문을 보여줍니다:
for (variable of iterable) {
// ...
}variable: 각각의 반복적인 접근 때 마다 이터러블 객체의 속성이 변수에 할당됩니다. var, let, const를 사용하여 변수를 선언할 수 있습니다.
iterable: 이는 루프를 돌릴 수 있는 이터러블 객체입니다.
자바스크립트 for…of 루프 예제
루프를 사용하는 몇 가지 예제를 살펴보겠습니다.
1. 배열 루프 돌기
개발자 도구를 열고 console.log() 메소드와 함께 배열의 요소에 반복적으로 루프를 도는 예제를 확인해 보겠습니다:
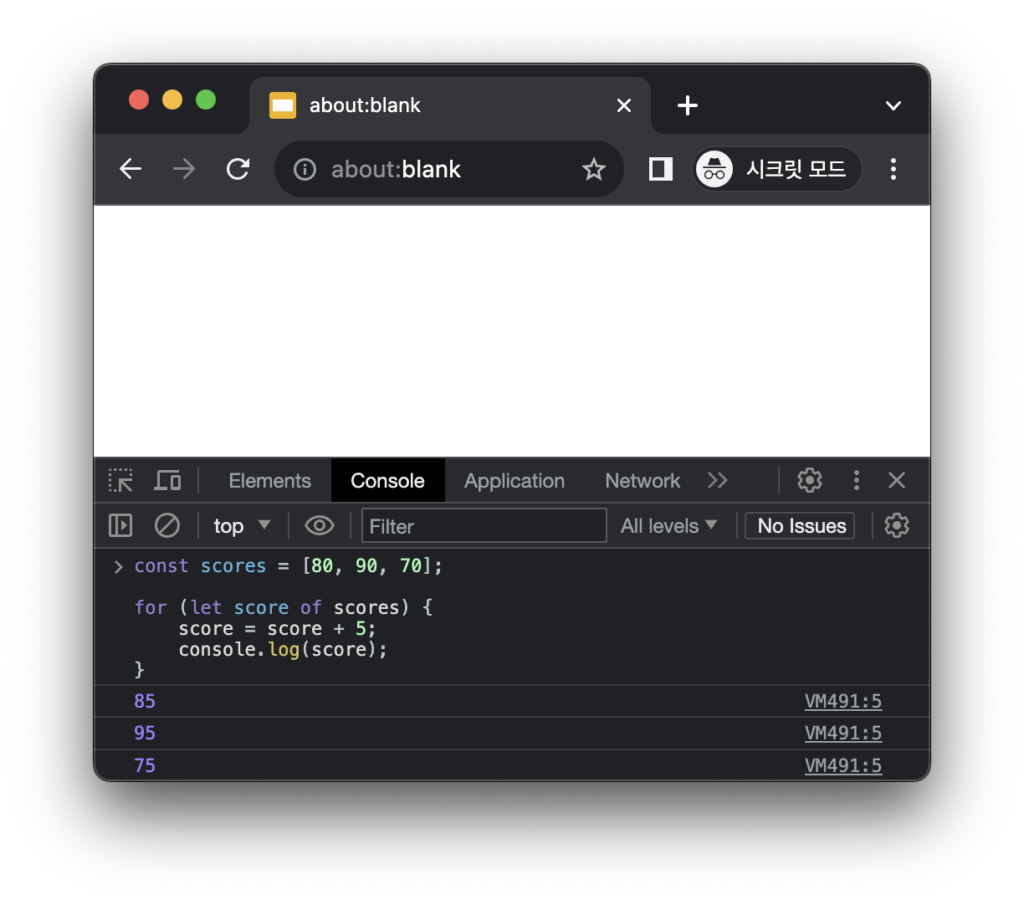
const scores = [80, 90, 70];
for (let score of scores) {
score = score + 5;
console.log(score);
}
위의 예제에서는 루프를 사용하여 scores 배열의 모든 요소에 반복적으로 접근합니다. 각각의 반복 때 마다 scores 배열의 요소는 score 변수에 할당됩니다.
만일 루프 내에서 변수의 값을 변경하지 않는 경우 let 키워드 대신 const 키워드를 사용해야 합니다.
const scores = [80, 90, 70];
for (const score of scores) {
console.log(score);
}루프에서 요소의 인덱스를 사용하고 싶으면 이터러블 객체에 entries() 메소드를 사용하여 루프를 돌릴 수 있습니다.
array.entries() 메소드는 각각의 반복 때 마다 [index, element] 값을 리턴합니다. 다음의 예제를 보겠습니다:
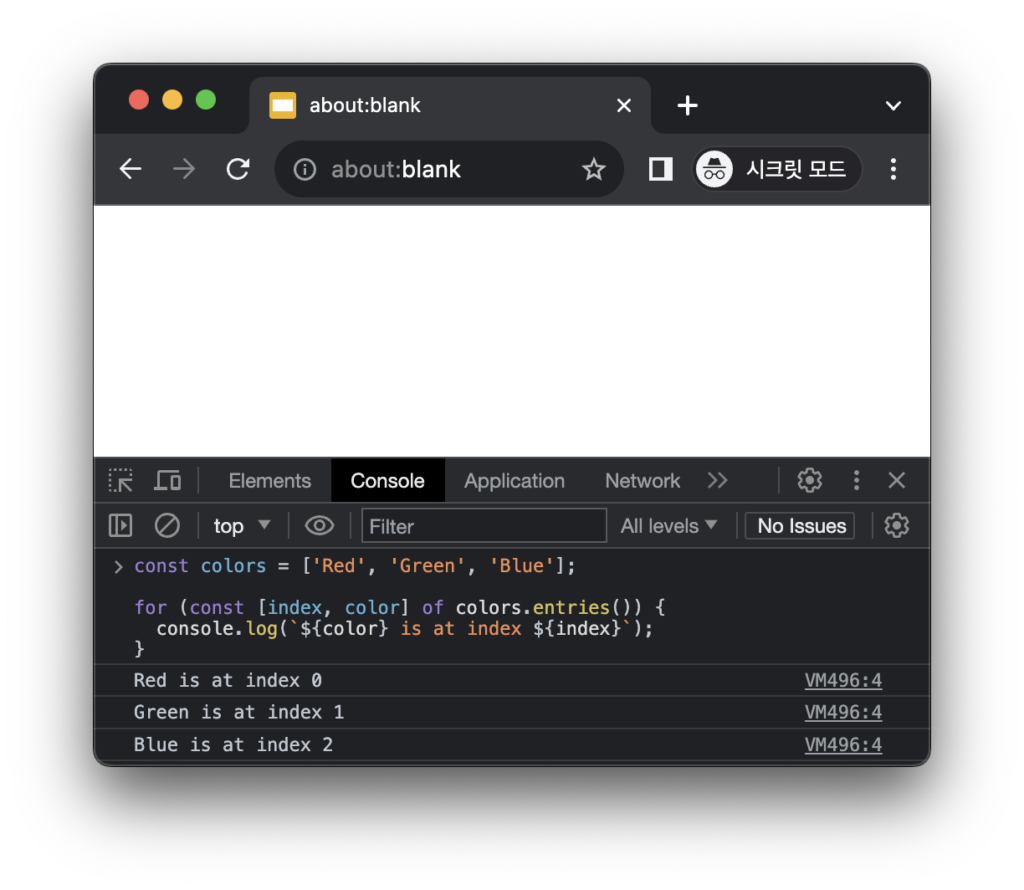
const colors = ['Red', 'Green', 'Blue'];
for (const [index, color] of colors.entries()) {
console.log(`${color} is at index ${index}`);
}
이 예제에서는 배열 디스트럭처링(destructuring)을 통해 entries() 메소드의 결과 값인 index, color 변수를 가져왔습니다.
2. for…of 구문을 사용하여 객체 디스트럭처링
먼저 다음의 예제를 확인해 보겠습니다:
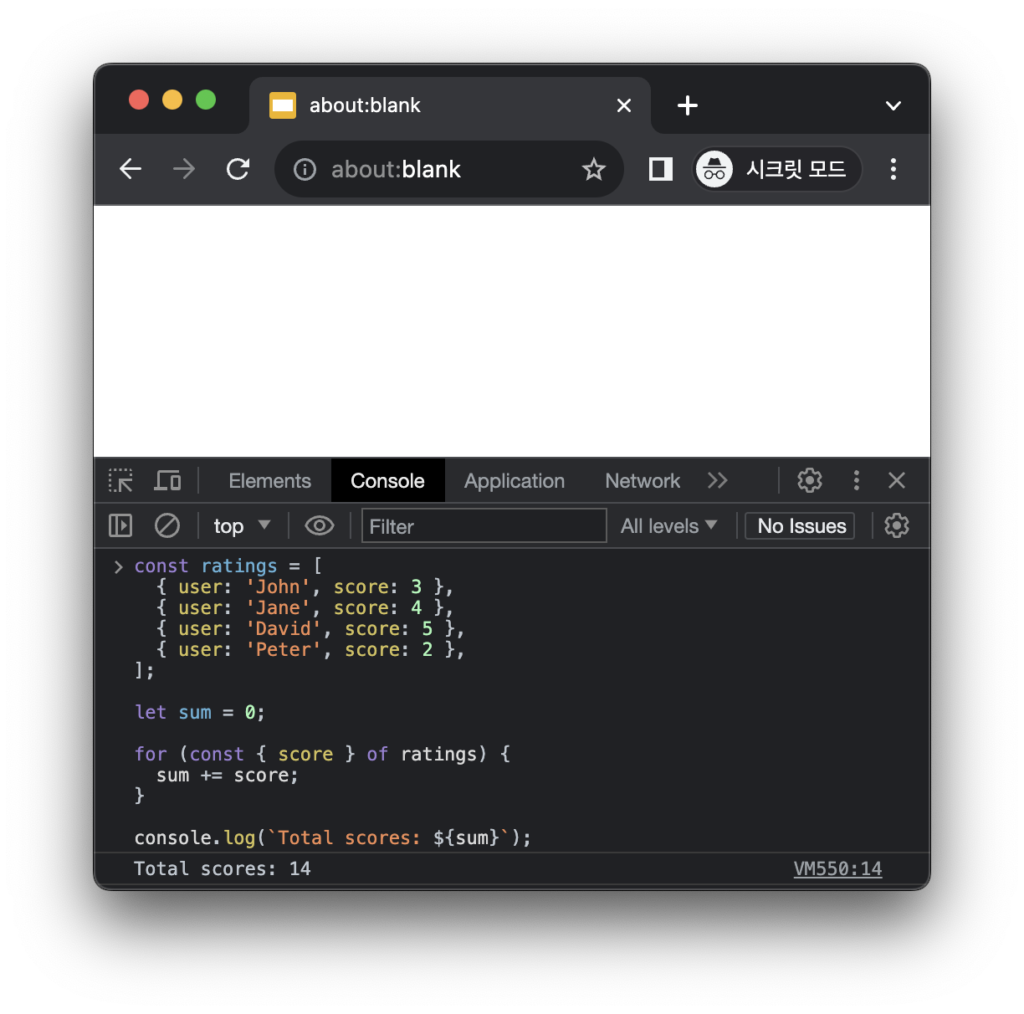
const ratings = [
{ user: 'John', score: 3 },
{ user: 'Jane', score: 4 },
{ user: 'David', score: 5 },
{ user: 'Peter', score: 2 },
];
let sum = 0;
for (const { score } of ratings) {
sum += score;
}
console.log(`Total scores: ${sum}`);
코드 설명:
- ratings는 객체의 배열입니다. 각각의 객체는 user, score 두개의 속성을 가집니다.
- ratings 배열의 루프를 돌며 각각의 객체에서 디스트럭처링된 score 변수를 가져옵니다.
- 모든 score 변수의 값을 더하여 총 합을 계산합니다.
3. 문자열 루프 돌기
이번 예제에서는 문자열에서 루프를 돌아 각각의 문자에 접근해 보겠습니다:
const str = 'abc';
for (const c of str) {
console.log(c);
}
4. Map 객체 반복하기
다음 예제에서는 Map 객체에서 루프 도는 방법을 알아보겠습니다:
const colors = new Map();
colors.set('red', '#ff0000');
colors.set('green', '#00ff00');
colors.set('blue', '#0000ff');
for (const color of colors) {
console.log(color);
}
5. Set 객체 반복하기
다음은 Set 객체를 반복하는 방법입니다:
const nums = new Set([1, 2, 3]);
for (const num of nums) {
console.log(num);
}for…of 와 for…in 비교
for…in 구문은 enumerable 속성의 객체를 반복할 수 있습니다. 이는 Array, Map, Set 같은 컬렉션을 반복할 수 없습니다.
for…in 루프와는 다르게 for…of 루프는 객체가 아닌 컬렉션을 반복할 수 있습니다. 실제로 [Symbol.iterator] 속성을 가진 모든 컬렉션을 반복할 수 있습니다.
다음의 예제는 이 두 가지 루프의 차이점을 보여줍니다:
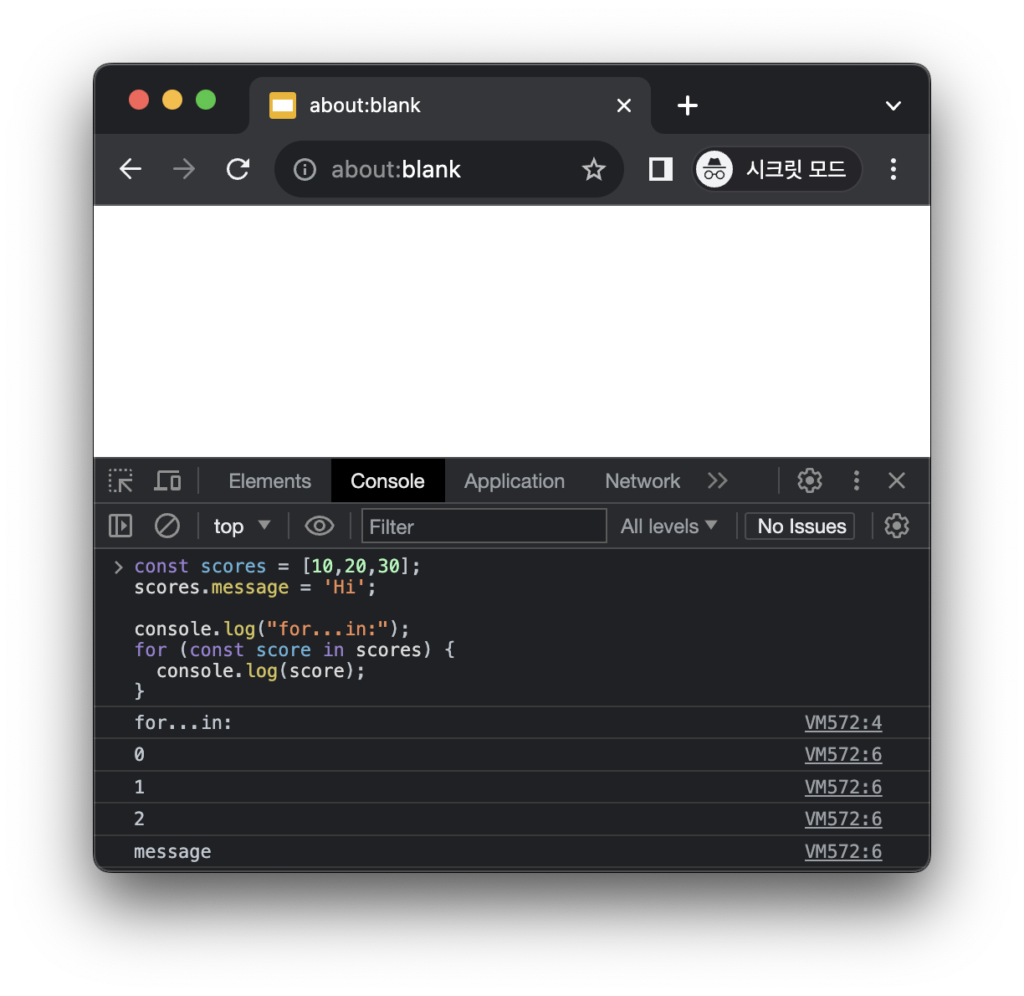
const scores = [10,20,30];
scores.message = 'Hi';
console.log("for...in:");
for (const score in scores) {
console.log(score);
}
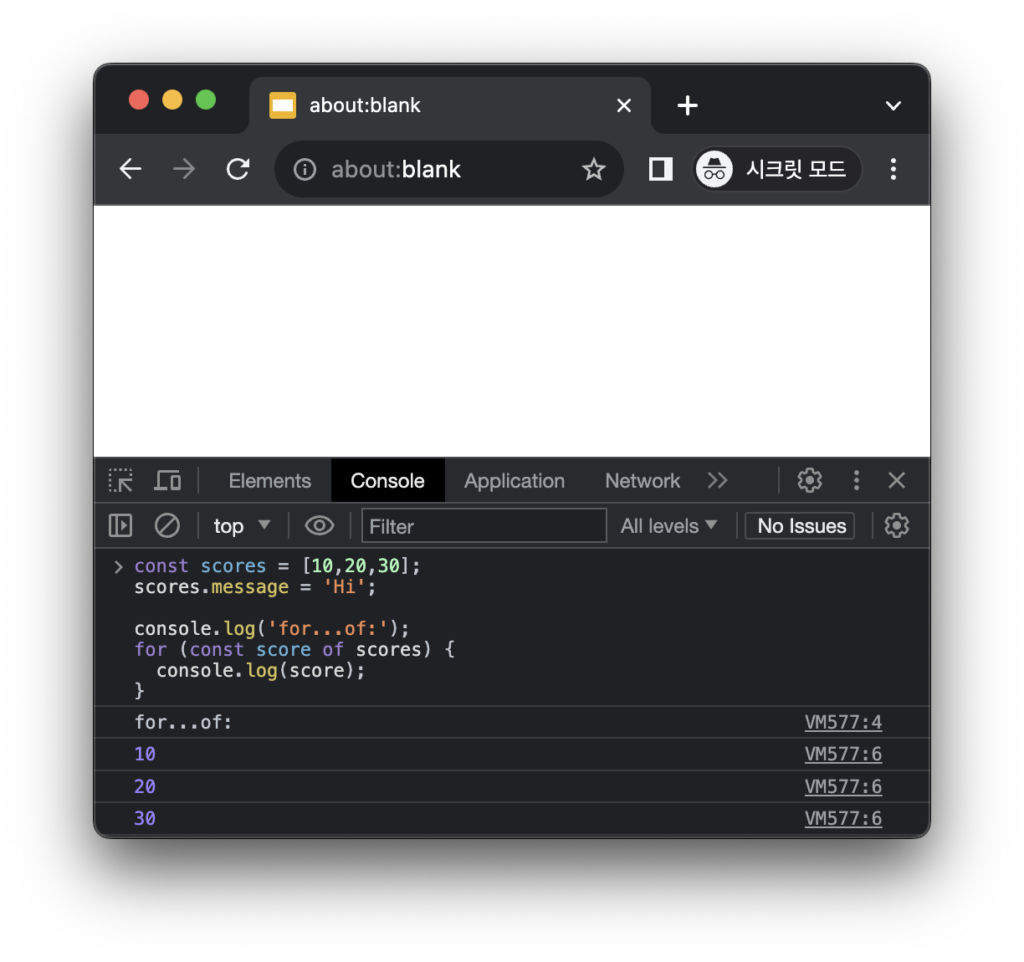
console.log('for...of:');
for (const score of scores) {
console.log(score);
}위의 예제에서 for…in 구문을 사용한 루프에서는 배열의 속성을 출력했습니다:

반면 for…of 구문을 사용한 루프에서는 배열의 요소를 출력했습니다: