원본: JavaScript Spread Operator
이 포스트에서는 자바스크립트의 스프레드 연산자(spread operator)에 대해 예제와 함께 알아보겠습니다. 스프레드 연산자는 ES6에서 새로 추가된 기능입니다.
Table of Contents
spread operator
스프레드 연산자(…)는 Array, 반복 가능한 객체 등의 요소를 전개하거나 펼칩니다. 예를 들면:
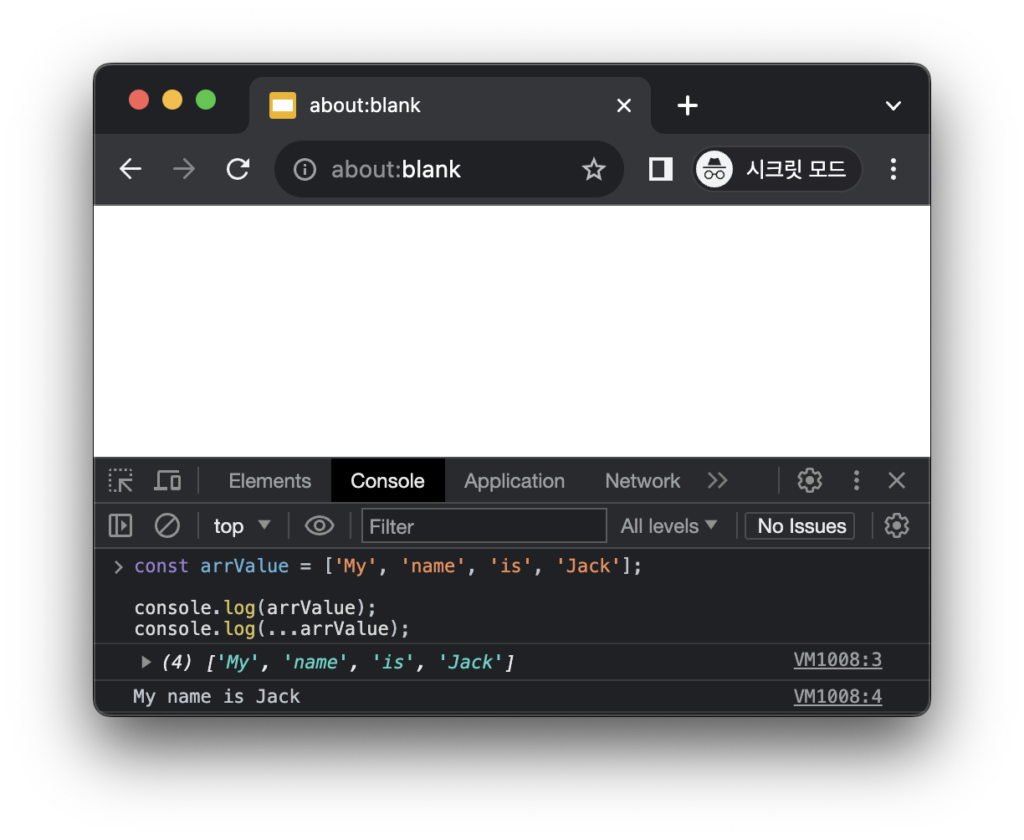
const arrValue = ['My', 'name', 'is', 'Jack'];
console.log(arrValue);
console.log(...arrValue);
위 예제의 개발자 도구에서 console.log() 메소드에 전달된 ...arrValue는 'My', 'name', 'is', 'Jack'을 전달한 것과 동일한 효과를 가집니다.
spread operator 배열 복사
스프레드 연산자(…)를 사용하여 배열을 복사할 수 있습니다. 예를 들면:
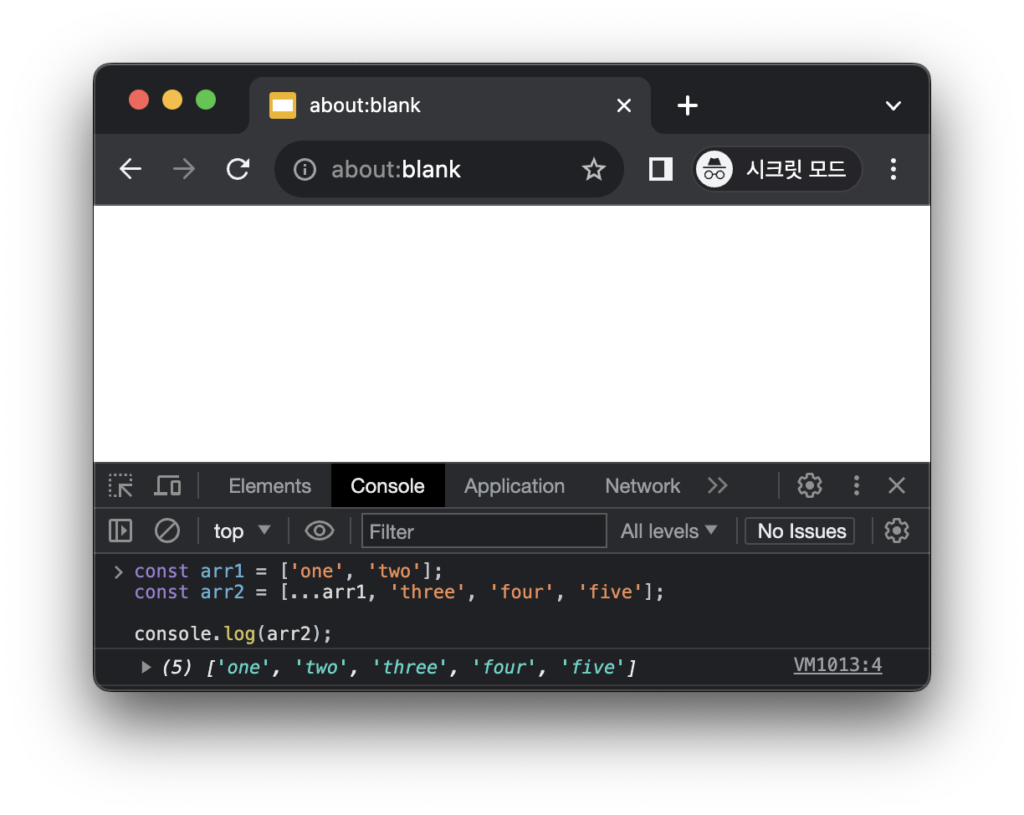
const arr1 = ['one', 'two'];
const arr2 = [...arr1, 'three', 'four', 'five'];
console.log(arr2);
위의 코드에서는 arr1 배열을 스프레드 연산자를 통해 펼쳐서 arr2 배열의 초기화 시 arr1 배열의 두 개의 요소를 추가했습니다.
spread operator 배열 클론
자바스크립트에서 객체는 값이 아닌 참조로 할당됩니다. 다음의 예제를 보겠습니다:
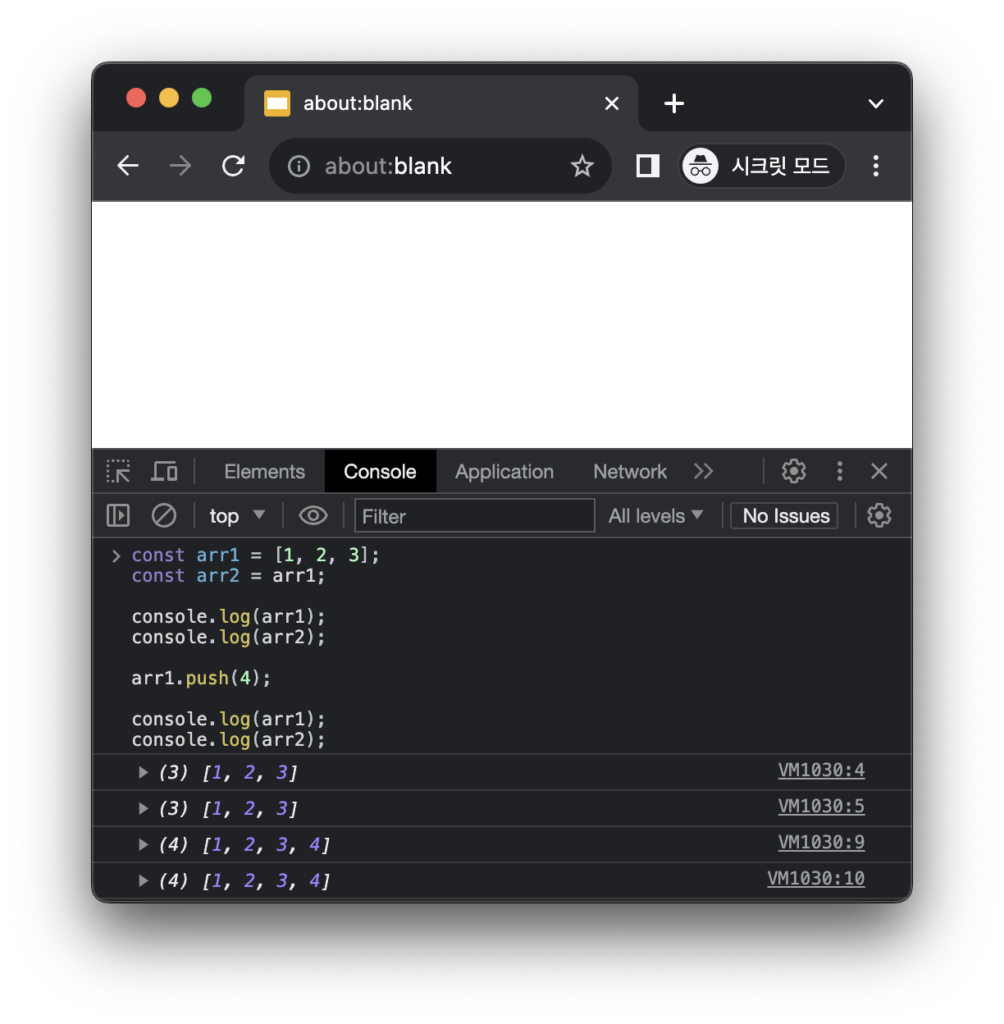
const arr1 = [1, 2, 3];
const arr2 = arr1;
console.log(arr1);
console.log(arr2);
arr1.push(4);
console.log(arr1);
console.log(arr2);
위의 코드에서 변수 arr1과 arr2는 모두 동일한 배열을 참조합니다. 따라서 하나의 변수가 변경되면 두 변수 모두 변경됩니다.
여기서 동일한 배열을 참조하지 않고 배열을 복사(deep copy)하고자 할 때 스프레드 연산자를 사용할 수 있습니다. 이렇게 하면 다음 예제와 같이 한 배열의 변경사항이 다른 배열에 반영되지 않습니다:
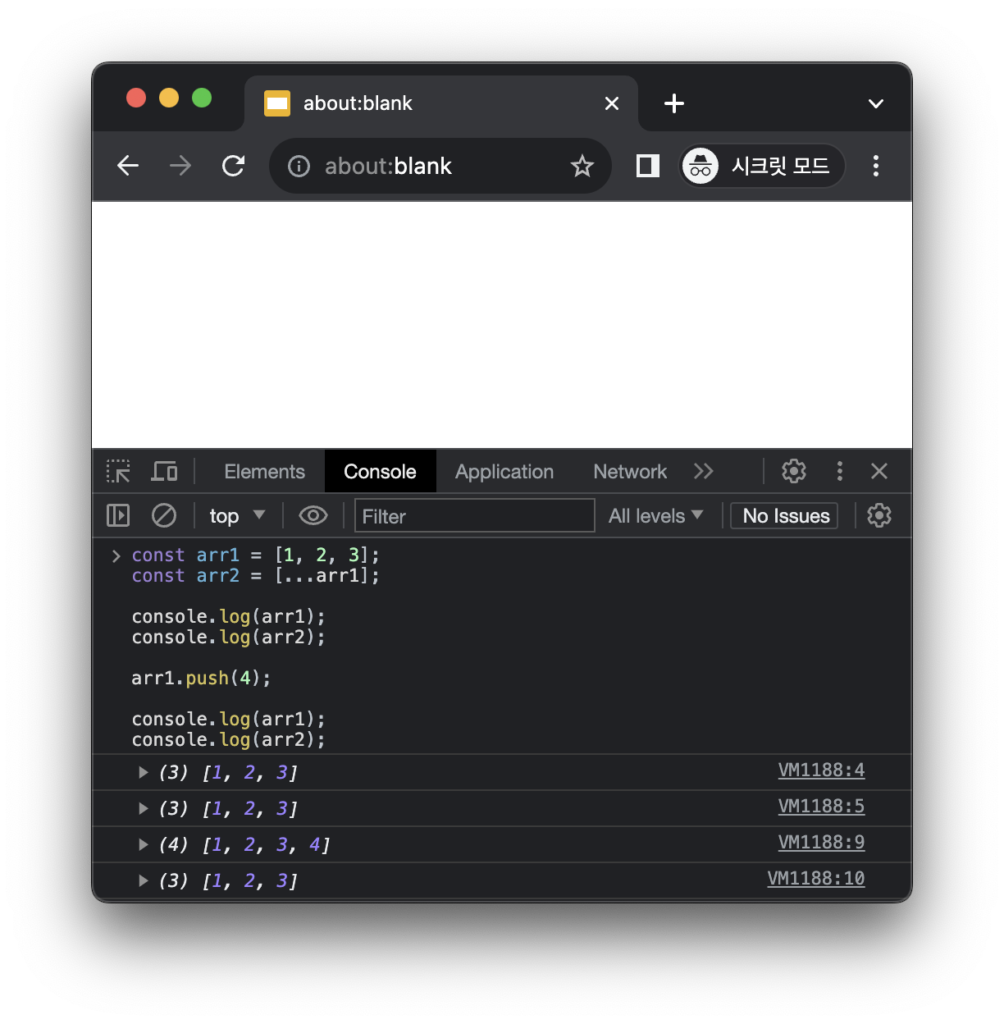
const arr1 = [1, 2, 3];
const arr2 = [...arr1];
console.log(arr1);
console.log(arr2);
arr1.push(4);
console.log(arr1);
console.log(arr2);
arr2 배열을 초기화할 때 “[…arr1]” 구문을 사용하여 arr1과 동일한 내용을 가지는 새로운 배열을 만들었습니다. 따라서 arr1과 arr2는 내용은 같지만 메모리의 다른 부분을 참조하는 각기 다른 배열이 되었습니다.
메모리의 다른 위치에 존재하는 다른 배열이므로 하나의 배열에 변화를 준다 해도 다른 배열에 영향을 미치지 않게 됩니다.
spread operator와 객체
다음의 예제와 같이 객체에도 스프레드 연산자를 사용할 수 있습니다.
const obj1 = { x : 1, y : 2 };
const obj2 = { z : 3 };
const obj3 = {...obj1, ...obj2};
console.log(obj3);
위의 예제에서는 obj3 객체를 초기화 하기 위해 obj1 객체와 obj2 객체를 펼쳐서 할당했습니다.
이와 같이 배열같은 iterable 객체와 일반적인 enumerable 객체 모두에게 스프레드 연산자를 사용할 수 있습니다.
Rest Parameter
스프레드 연산자를 매개변수로 사용하면 이를 rest parameter 라고 합니다.
rest parameter를 사용하면 함수 호출 시 여러 개의 인수를 전달 할 수 있고 함수에서는 이 인수들을 하나의 변수로 받아 처리할 수 있습니다:
const func = function(...args) {
console.log(args);
}
func(3);
func(4, 5, 6);
- func() 함수에 매개변수를 하나만 넣으면 rest parameter는 하나의 요소를 가지는 배열이 됩니다.
- 반면 여러 개의 인수를 넣으면 rest parameter는 세 개의 인수를 모두 가지는 배열이 됩니다.
위의 코드와 같이 rest parameter를 사용하면 사용자가 전달한 인수는 배열로 변환됩니다.
이 외에도 스프레드 연산자를 활용하여 일반 함수에 여러 개의 인수를 전달할 수도 있습니다. 다음의 예를 보겠습니다:
function sum(x, y ,z) {
console.log(x + y + z);
}
const num1 = [1, 3, 4, 5];
sum(...num1);
위와 같이 일반 함수에 스프레드 연산자를 사용해 인수를 전달하는 경우 함수는 필요한 값만 받아들이고 정의되지 않은 나머지 인수는 무시합니다.