원본: https://www.udacity.com/blog/2021/04/javascript-while-loop.html#
while 루프는 특정 조건이 true 인 경우에만 코드 블록을 실행하는 프로그래밍 구문입니다.
자바스크립트 표준에서는 단순 while 루프와 do…while 루프로 두 가지 타입의 while 루프를 지정합니다. 이들은 비슷한 기능을 하지만 중요한 차이점이 존재합니다.
이 포스트에서는 자바스크립트의 while 루프가 무엇이며 do…while 루프와 어떻게 다른지 알아보겠습니다.
Table of Contents
자바스크립트 while 루프
이 루프는 항상 키워드 ‘while’로 시작하고 그 뒤에 괄호를 추가하여 표현식을 넣습니다. 종료 조건이라 불리는 이 표현식은 루프가 언제 코드 블록 실행을 중지할지를 결정합니다.
while (condition) {
...instructions...
}위의 구문에서 condition이 종료 조건입니다. 루프는 이 조건이 true 인 경우에만 코드 블록을 실행합니다.
또한 매 루프 마다 코드 블록을 실행하기 전에 종료 조건을 확인한 후 코드 블록을 실행합니다. 이에 따라 이 루프는 조건에 의해 아예 실행되지 않을 수도 있습니다.
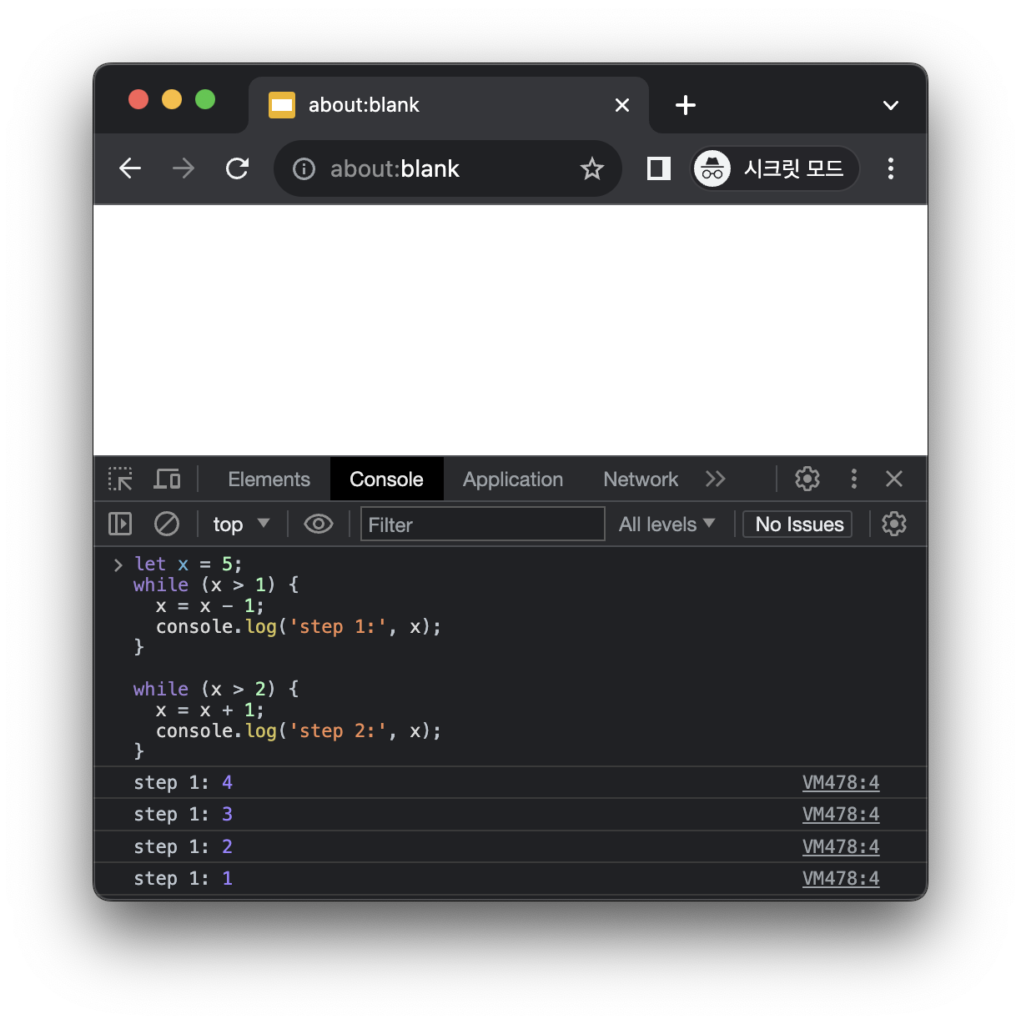
다음과 같이 개발자 도구를 열고 console.log() 메소드와 함께 첫 번째 루프는 코드를 실행하고 두 번째 루프는 코드를 실행하지 않는 예제를 확인해 보겠습니다:
let x = 5;
while (x > 1) {
x = x - 1;
console.log('step 1:', x);
}
// 현재 x의 값은 1
while (x > 2) {
x = x + 1; // 이 구문은 실행되지 않음
console.log('step 2:', x);
}
루프를 중지하려면 for 문과 마찬가지로 break 문을 사용하여 루프 밖으로 점프할 수 있습니다.
다음과 같이 루프의 종료 조건과 관계 없이 변수가 특정 값에 도달하면 루프가 종료되도록 할 수 있습니다.
let x = 5;
let y = someFunction();
while (x > 0) {
if (y == 100) {
break;
}
...instructions...
}또한 루프의 중첩도 가능합니다. 하지만 다른 유형의 중첩문과 마찬가지로 너무 깊게 중첩된 루프는 코드의 유지관리를 어렵게 하고 내용을 추적하기 어렵게 합니다.
while (end condition 1) {
...instructions...
while (end condition 2) {
...instructions...
}
}자바스크립트 do…while 루프
이 루프는 다음의 구문과 같이 항상 ‘do’ 키워드로 시작하고 뒤에 코드 블록을 작성합니다.
do {
...instructions...
} while (end condition);이는 코드 블록 실행을 먼저하고 종료 조건을 확인하므로 루프의 코드 블록은 항상 한 번 이상 실행됩니다.
다른 루프 문과 마찬가지로 break 키워드를 사용하여 루프의 코드 블록 실행을 조기에 종료할 수 있습니다. 또한 중첩도 가능합니다.
do {
...instructions...
do {
...instructions...
if (y == 100) {
break;
}
} while (end condition 2);
} while (end condition 1);while 루프 주의 사항
루프를 잘못 관리하면 많은 문제가 발생합니다. 대부분의 실수는 루프가 언제 실행을 중지해야하는지 식별하지 못하는 부분에서 비롯됩니다.
무한 루프
루프를 종료시키는 방법은 두 가지나 있지만 종료 조건을 충족하지 않는 루프를 만드는 것은 놀라울 정도로 쉽습니다.
이 경우 자바스크립트는 동일한 코드를 계속 반복 실행하게되고 이로 인해 다른 코드진행을 못하게 됩니다. 결국 개발자가 프로그램을 강제로 종료할 수 밖에 없게됩니다.
다음의 루프는 변수 x의 값이 0에 도달하지 않기 때문에 무한으로 실행됩니다. 각 반복 중에 변수를 감소시키지않고 증가시키는 단순한 실수로 인해 이 루프는 영원히 계속됩니다.
let x = 2;
while (x !== 0) {
x = x + 1; // x - 1 이어야 함
}실행되지 않는 코드
키워드 break를 사용하여 루프를 조기에 종료하는 경우 실행할 코드의 경우의 수를 생각해 봐야 합니다. 코드를 잘못된 순서로 배치하면 프로그램이 도달할 수 없는 코드가 생성됩니다.
unreachable code 에러는 프로그램 실행을 중단시키지는 않지만 대부분의 브라우저에서 콘솔에 경고를 출력합니다.
let x = 4;
while (x > 0) {
x = x - 1;
if (x !== 0) {
break;
}
// 실행될 수 없음
if (x === 1) {
...instructions...
}
}위의 예제에서 (x === 1) 코드는 실행되지 않는 코드입니다. 왜냐하면 이전의 조건문에서 x가 1인 경우(x !== 0) 루프를 중단하도록 했기 때문입니다.
중첩 루프 중지
기본적으로 자바스크립트의 break 키워드는 바로 위의 루프만을 종료시키므로 break 키워드가 중첩된 루프의 내부 루프에서 실행되어 내부 루프가 중지되더라도 외부 루프는 계속 실행됩니다.
while (end condition 1) {
...instructions...
while (end condition 2) {
if (break condition) {
break;
}
...instructions...
}
// break로 내부 루프가 중지되면 이 부분부터 실행
}정리
while 문은 for 문과 유사한 자바스크립트의 기본 제어문입니다.
이는 루프를 중지시키는 종료 조건이 충족될 때 까지 코드 블록을 반복적으로 실행하지만 개발자는 종료 조건이 올바른지 확인해야 합니다.